浅谈AJAX开发技术
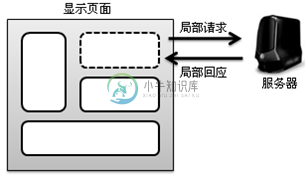
AJAX(Asynchronous JavaScript and XML,异步JavaScript和XML),AJAX并不是一项新的技术,它产生的主要目的是用于页面的局部刷新,从之前的代码开发来看,读者可以发现,每当用户向服务器端发出请求时,那怕需要的只是简单的更新一点点的局部内容,服务器端都会将一个整体的页面进行刷新,并重新生成代码,这样一来程序的性能肯定会有所降低的,而如果采用了AJAX技术之后,就可以实现局部的内容变更,而不用再进行整体的页面刷新,显然处理的性能要比前者高很多 。

在AJAX中主要是通过XMLHttpRequest对象处理发送异步请求和处理回应的,此对象最早是在IE 5中以ActiveX组件的形式出现的,一直到2005年之后才被广泛的使用,而如果要想创建一个XMLHttpRequest对象必须使用JavaScript。
XMLHttpRequest对象的属性
| No. |
属性 |
描述 |
| 1 |
onreadystatechange |
指定当readState状态改变时使用的操作,一般都用于指定具体的回调函数 |
| 2 |
readyState |
返回当前请求的状态,只读 |
| 3 |
responseBody |
将回应信息正文以unsigned byte数组形式返回,只读 |
| 4 |
responseStream |
以Ado Stream对象的形式返回响应信息,只读 |
| 5 |
responseText |
接收以普通文本返回的数据,只读 |
| 6 |
responseXML |
接收以XML文档形式回应的数据,只读 |
| 7 |
status |
返回当前请求的http状态码,只读 |
| 8 |
statusText |
返回当前请求的响应行状态,只读 |
创建XMLHttpRequest对象
<script language="JavaScript">
var xmlHttp ; // AJAX核心对象名称
function createXMLHttp() { // 创建XMLHttpRequest核心对象
if (window.XMLHttpRequest) { // 判断当前使用的浏览器类型
xmlHttp = new XMLHttpRequest();// 表示使用的为FireFox内核的浏览器
} else { // 表示使用的是IE内核的浏览器
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
}
</script>
对readState一共有五种取值,分别是:
请求没有发出(在调用open()函数之前之前)。
请求已经建立但还没有发出(调用send()函数之前)。
请求已经发出正在处理之中(这里通常可以从响应得到内容头部)。
请求已经处理,正在接收服务器的信息,响应中通常有部分数据可用,但是服务器还没有完成响应。
响应已完成,可以访问服务器响应并使用它。
XMLHttpRequest对象的方法
| No. |
方法 |
描述 |
| 1 |
abort() |
取消当前所发出的请求 |
| 2 |
getAllResponseHeaders() |
取得所有的HTTP头信息 |
| 3 |
getResponseHeader() |
取得一个指定的HTTP头信息 |
| 4 |
open() |
创建一个HTTP请求,并指定请求模式,例如:GET请求或POST请求 |
| 5 |
send() |
将创建的请求发送到服务器端,并接收回应信息 |
| 6 |
setRequestHeader() |
设置一个指定请求的HTTP头信息 |
AJAX封装后的代码
Ajax.js
function Ajax(recvType){
var aj=new Object();
aj.recvType=recvType ? recvType.toUpperCase() : 'HTML' //HTML XML
aj.targetUrl='';
aj.sendString='';
aj.resultHandle=null;
aj.createXMLHttpRequest=function(){
var request=false;
//window对象中有XMLHttpRequest存在就是非IE,包括(IE7,IE8)
if(window.XMLHttpRequest){
request=new XMLHttpRequest();
if(request.overrideMimeType){
request.overrideMimeType("text/xml");
}
//window对象中有ActiveXObject属性存在就是IE
}else if(window.ActiveXObject){
var versions=['Microsoft.XMLHTTP', 'MSXML.XMLHTTP', 'Msxml2.XMLHTTP.7.0','Msxml2.XMLHTTP.6.0','Msxml2.XMLHTTP.5.0', 'Msxml2.XMLHTTP.4.0', 'MSXML2.XMLHTTP.3.0', 'MSXML2.XMLHTTP'];
for(var i=0; i<versions.length; i++){
try{
request=new ActiveXObject(versions[i]);
if(request){
return request;
}
}catch(e){
request=false;
}
}
}
return request;
}
aj.XMLHttpRequest=aj.createXMLHttpRequest();
aj.processHandle=function(){
if(aj.XMLHttpRequest.readyState == 4){
if(aj.XMLHttpRequest.status == 200){
if(aj.recvType=="HTML")
aj.resultHandle(aj.XMLHttpRequest.responseText);
else if(aj.recvType=="XML")
aj.resultHandle(aj.XMLHttpRequest.responseXML);
}
}
}
aj.get=function(targetUrl, resultHandle){
aj.targetUrl=targetUrl;
if(resultHandle!=null){
aj.XMLHttpRequest.onreadystatechange=aj.processHandle;
aj.resultHandle=resultHandle;
}
if(window.XMLHttpRequest){
aj.XMLHttpRequest.open("get", aj.targetUrl);
aj.XMLHttpRequest.send(null);
}else{
aj.XMLHttpRequest.open("get", aj.targetUrl, true);
aj.XMLHttpRequest.send();
}
}
aj.post=function(targetUrl, sendString, resultHandle){
aj.targetUrl=targetUrl;
if(typeof(sendString)=="object"){
var str="";
for(var pro in sendString){
str+=pro+"="+sendString[pro]+"&";
}
aj.sendString=str.substr(0, str.length-1);
}else{
aj.sendString=sendString;
}
if(resultHandle!=null){
aj.XMLHttpRequest.onreadystatechange=aj.processHandle;
aj.resultHandle=resultHandle;
}
aj.XMLHttpRequest.open("post", targetUrl);
aj.XMLHttpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
aj.XMLHttpRequest.send(aj.sendString);
}
return aj;
}
使用AJAX可以完成局部刷新操作;
在AJAX中主要是通过XMLHttpRequest对象完成操作。
以上就是关于AJAX开发技术的全部内容了,希望小伙伴们能够喜欢。
-
本文向大家介绍浅谈ajax请求技术,包括了浅谈ajax请求技术的使用技巧和注意事项,需要的朋友参考一下 1.写在前面: 阅读要求: 具有一定的HTML、CSS、JavaScript、Json基础 2.什么是ajax Ajax:即”Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。 3.为什么使用ajax
-
本文向大家介绍浅谈Servlet开发技术基础,包括了浅谈Servlet开发技术基础的使用技巧和注意事项,需要的朋友参考一下 一、Servlet概述 1.sun公司提供的动态web资源开发技术。本质是上一段java小程序,要求这个小程序必须实现Servlet接口,以便服务器能够调用。 2.开发Servlet的两个步骤 *实验:Servlet的快速入门 (1)步骤一:写一个java程序实现Servle
-
本文向大家介绍浅谈Xcode 开发工具 XCActionBar,包括了浅谈Xcode 开发工具 XCActionBar的使用技巧和注意事项,需要的朋友参考一下 XCActionBar 是一个用于 Xcoded 的通用生产工具。 下载地址:https://github.com/pdcgomes/XCActionBar 基本命令: (1)「command+shift+8」或者双击「command」键可
-
本文向大家介绍浅谈Android 指纹解锁技术,包括了浅谈Android 指纹解锁技术的使用技巧和注意事项,需要的朋友参考一下 什么是指纹解锁技术 根据人的指纹来验证是否能够解锁的技术,类似于通过输入密码来解锁,都是通过一定的数字特征来解锁。 指纹解锁技术原理理解 首先说明每个人的每个指纹信息都是独一无二的,皮肤纹路在图案,断点,交叉点上各不相同,通过光学感应读出指纹的图片信息也是独一无二的。 先
-
本文向大家介绍浅谈window.onbeforeunload() 事件调用ajax,包括了浅谈window.onbeforeunload() 事件调用ajax的使用技巧和注意事项,需要的朋友参考一下 经常有这样的需求,就是在离开某个web页面时,用户不一定点注销,这样会导致会话不能及时销毁。为实现用户离开页面时,自动注销功能,需要在web页面的onbeforeunload事件处理函数中发送注销命令
-
本文向大家介绍浅谈Ajax和JavaScript的区别,包括了浅谈Ajax和JavaScript的区别的使用技巧和注意事项,需要的朋友参考一下 javascript是一种在浏览器端执行的脚本语言,Ajax是一种创建交互式网页应用的开发技术 ,它是利用了一系列相关的技术其中就包括javascript。 Javascript是由网景公司开发的一种脚本语言,它和sun公司的java语言是没有任何关系的,

