命令行API参考
命令行API 包含一组用于执行常见任务的便利功能:选择和检查DOM元素,以方便阅读的格式显示数据,停止和启动分析器,和监视DOM事件。
注意: 这些API仅在控制台中可用。您无法在页面的脚本中访问命令行API。$_
$_返回最近一次计算的表达式的值。
在以下示例中,计算一个简单表达式(2 + 2)。然后打印$_属性值,他们的值是相同:

在下一个示例中, 计算表达式最初是包含名字数组。计算$_.length来查找数组的长度, 存储在$_中的值将更改为最新的计算表达式,4:

$0 - $4
$0, $1, $2, $3 和 $4 命令用作对Elements(元素)面板中检查的最后五个DOM元素或在Profiles(分析)面板中选择的最后五个JavaScript对象的历史引用。
$0返回最近选择的元素或JavaScript对象,$1返回最近选择倒数第二个,依此类推。
在以下示例中, 在Elements(元素)面板中选择具有medium样式类的元素。 在控制台抽屉式窗格中,打印$0显示的和在Elements(元素)面板中选中的是相同的元素:

下图显示了在同一页面中选择的不同元素。$0 现在指向的是新选中的元素, 而$1返回先前选中的元素:

$(selector)
$(selector)返回匹配指定CSS选择器的第一个DOM元素的引用。这个函数是document.querySelector()函数的别名。
以下示例返回对文档(document)中第一个<img>元素的引用:

右键单击返回的结果,并选择Reveal in Elements Panel(在元素面板中显示)在DOM中找到它,或选择Scroll in to View(滚动到视图)可以在页面上显示。
以下示例返回对当前选定元素的引用,并显示其src属性:

$,那么这个功能将被覆盖,并且$将对应用该库的实现。$$(selector)
$$(selector)返回一个与给定CSS选择器匹配的元素数组。 此命令等效于调用document.querySelectorAll()。
以下示例使用$$()在当前文档中创建一个所有<img>元素的数组, 并显示每个元素的src属性值:
var images = $$('img');
for (each in images) {
console.log(images[each].src);
}
$x(path)
$x(path)返回一个与给定XPath表达式匹配的DOM元素的数组。
例如,以下内容返回页面上的所有的<p>元素:
$x("//p")
下面的示例返回所有包含 <a>元素的<p>元素:
$x("//p[a]")
clear()
clear() 清除控制台中所有历史记录。
clear();
copy(object)
copy(object)将指定对象的字符串表示复制到剪贴板。
copy($0);
debug(function)
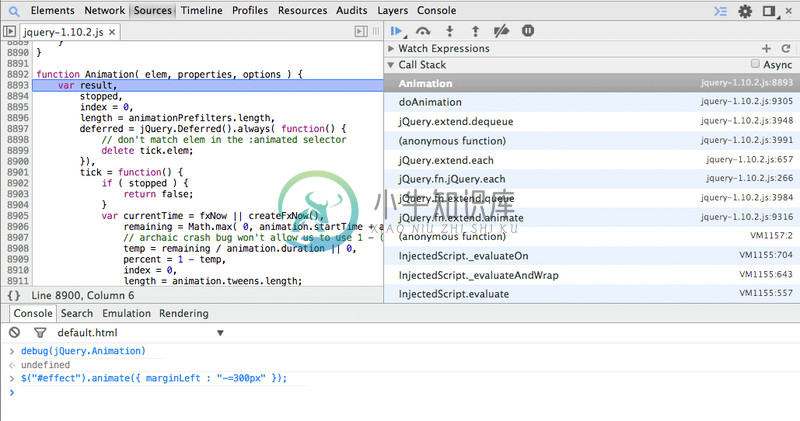
当调用指定的函数时,调试器被调用并在Sources(源文件)面板上的函数内部断点暂停,允许单步执行代码和调试。
debug(getData);

使用undebug(fn)来停止函数的断点,或使用UI禁用所有断点。
有关断点的更多信息,请参阅使用断点调试。
dir(object)
dir(object) 将指定对象的所有属性显示为对象样式的列表。 此方法是Console API的console.dir()方法的别名。
以下示例显示了在命令行中直接执行document.body和使用dir()方式显示相同的元素 之间的区别:
document.body; dir(document.body);

有关详细信息,请参阅Console API中的console.dir()条目。
dirxml(object)
dirxml(object)打印指定对象的XML表示形式,如Elements(元素)面板中所示。此方法等同于[console.dirxml()[console.dirxml()方法。
inspect(object/function)
inspect(object/function)在适当的面板中打开并选择指定的元素或对象: 对于DOM元素来说是Elements(元素)面板, 或对于JavaScript堆对象来说是Profile(分析)面板面板。
以下示例在Elements(元素)面板中打开document.body:
inspect(document.body);

当传递一个函数作为 inspect() 的参数时,该函数将在Sources(源文件)面板中打开文档以供检查。
getEventListeners(object)
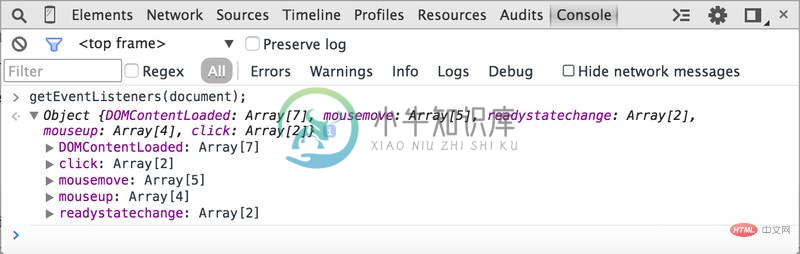
getEventListeners(object)返回在指定对象上注册事件的监听器。返回值是一个对象,其中包含每个已注册事件类型的数组(例如,click 或 keydown)。每个数组的成员都是对象,描述每中类型的已注册监听器。例如,以下代码列出了在文档对象上所有已注册事件的监听器:
getEventListeners(document);

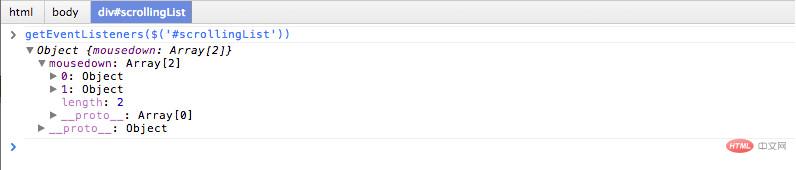
如果在指定对象上注册了多个监听器,那么该数组包含每个监听器成员。在以下示例中,在#scrollingList元素上为mousedown事件注册了两个事件监听器:

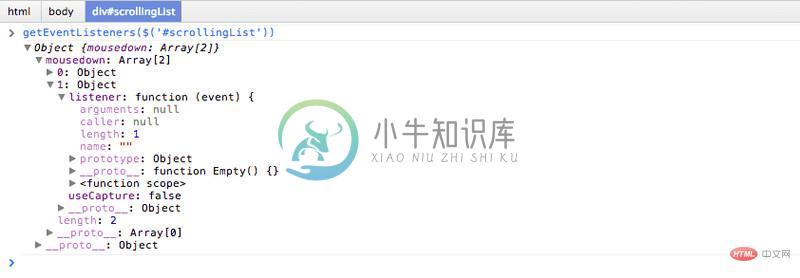
进一步展开每个对象,可以查看其属性:

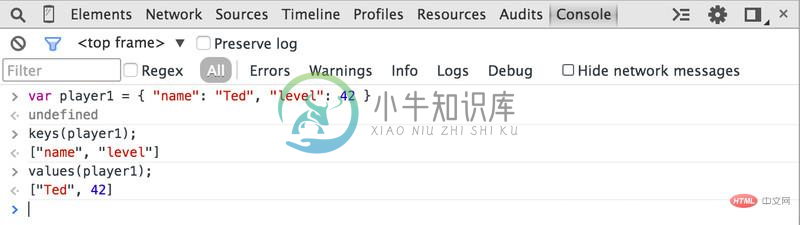
keys(object)
keys(object) 返回一个数组,该数组包含属于指定对象的属性名。要获取相同属性的关联值,使用values()。
例如,假设您的应用程序定义了以下对象:
var player1 = { "name": "Ted", "level": 42 }假设player1定义在全局命名空间中(为了简单起见), 在控制台中键入 keys(player1) 和 values(player1) 将产生以下结果:

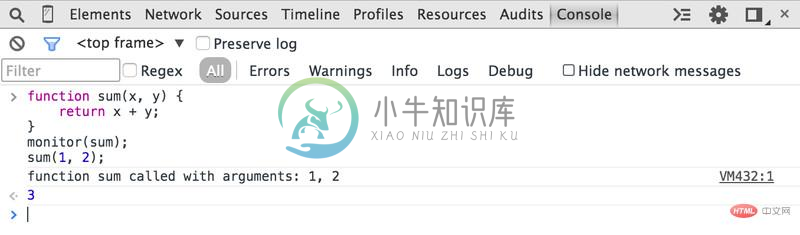
monitor(function)
当调用指定的函数时,将在控制台记录一条消息,这条消息会指示函数名和函数被调用时传入的参数。
function sum(x, y) {
return x + y;
}
monitor(sum);
使用unmonitor(function) 来停止监听。
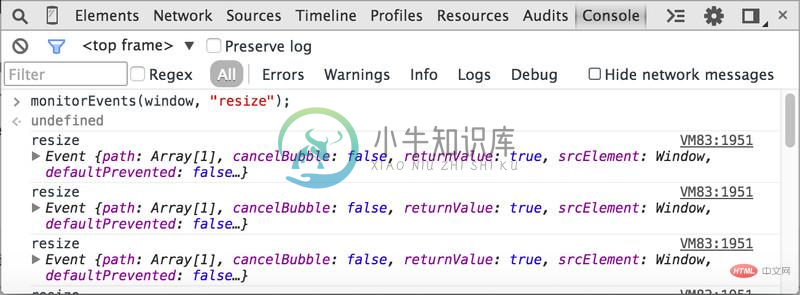
monitorEvents(object[, events])
当指定事件之一在指定对象上发生时,Event对象将被记录到控制台。 您可以指定要监听的单个事件,事件数组,或映射到事件的预定义集合的通用事件type(类型)之一。参见下面的例子。
以下代码监听window对象上的所有resize事件。
monitorEvents(window, "resize");

以下定义了一个数组来监听window对象上的resize和scroll事件:
monitorEvents(window, ["resize", "scroll"])
您还可以指定其中一个可用事件type(类型), 映射到预定义的事件集的字符串。 下表列出了可用的事件类型和其关联的事件映射︰
| 时间类型 | 对应的映射事件 |
|---|---|
| mouse | "mousedown", "mouseup", "click", "dblclick", "mousemove", "mouseover", "mouseout", "mousewheel" |
| key | "keydown", "keyup", "keypress", "textInput" |
| touch | "touchstart", "touchmove", "touchend", "touchcancel" |
| control | "resize", "scroll", "zoom", "focus", "blur", "select", "change", "submit", "reset" |
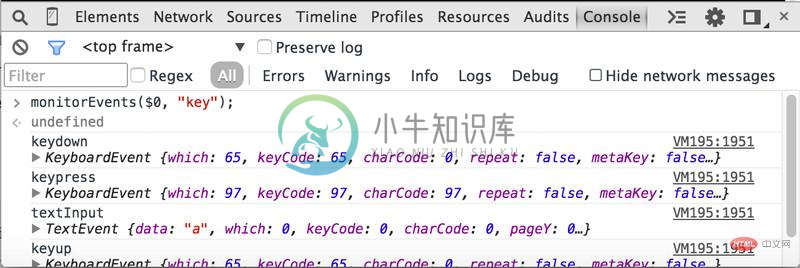
例如,下面的示例使用key``type(类型),监听在Elements(元素)面板中当前选择的输入文本字段上的所有对应key事件。
monitorEvents($0, "key");
下面是在文本字段中键入字符后的示例输出:

profile([name]) 和 profileEnd([name])
profile()可以通过可选名称,启动JavaScript CPU分析会话。profileEnd()停止分析并在Profile(分析)面板中显示结果。 (参见加速JavaScript执行。)
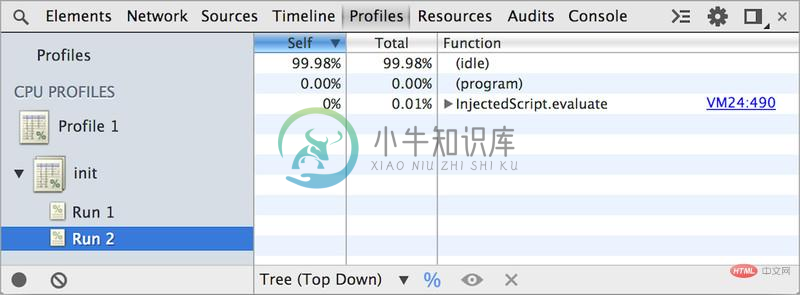
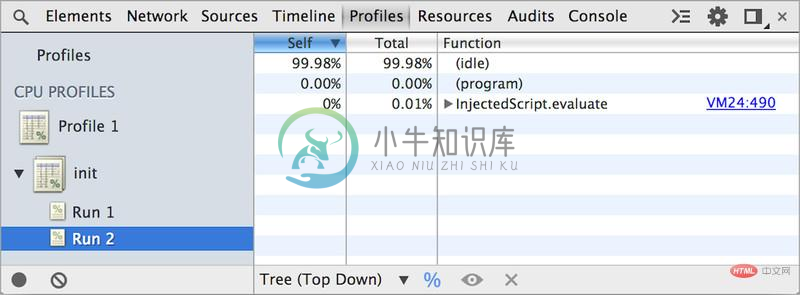
要启动分析︰
profile("My profile")要停止分析并在Profile(分析)面板中显示结果:
profileEnd("My profile")分析也可以嵌套。 例如,这将按任何顺序工作:
profile('A');
profile('B');
profileEnd('A');
profileEnd('B');在Profile(分析)面板中显示的结果:

table(data[, columns])
通过用可选用的列标题传递一个数据对象进来,以表格的形式输出对象数据。 例如,若要在控制台中使用一个表格显示名称列,您可以执行以下操作:
var names = {
0: { firstName: "John", lastName: "Smith" },
1: { firstName: "Jane", lastName: "Doe" }
};
table(names);
undebug(function)
undebug(function)停止指定函数的调试,以便在该函数被调用时,调试器不再被调用。
undebug(getData);
unmonitor(function)
unmonitor(function)停止监听指定的函数。这与monitor(fn)一起使用。
unmonitor(getData);
unmonitorEvents(object[, events])
unmonitorEvents(object[, events])停止监听指定对象和事件。 例如,以下内容停止对window对象的所有事件监听:
unmonitorEvents(window);
您还可以有选择地停止监听对象上的特定事件。 例如, 以下代码开始监听当前选定元素上的所有mouse(鼠标)事件, 然后停止监听mousemove事件 (可以减少控制台输出中的无用内容):
monitorEvents($0, "mouse"); unmonitorEvents($0, "mousemove");
values(object)
values(object)返回一个数组,该数组包含属于指定对象的所有属性值。
values(object);

