如何设置断点
使用断点来暂停JavaScript代码,审查变量的值和在特定时刻所调用的堆栈。
一旦你设置了断点,你应该学习如何遍历你的代码,并审查你的变量和调用堆栈。
TL;DR
- 设置断点的最基本的方法是在特定的代码行上手动添加一个断点。您也可以将这些断点配置为仅在满足特定条件时触发。
- 您还可以设置在满足一般条件时触发的断点,例如事件,DOM更改或未捕获异常。
在代码特定行上设置断点
当您知道要审查的语句时,在特定代码行上设置断点很有用。例如,如果您的登录流程未按预期工作,并且您的代码中只有一个函数来处理登录,那么可以安全地假设该错误可能在该函数中。在这种情况下,在该函数的第一行添加断点是有意义的。
当你在一行代码上设置断点时,代码总是会在这一行代码上暂停,直到您删除断点,禁用它,或使其有条件触发。
要在特定代码行上设置断点,首先打开Sources(源文件)面板,并在左侧的File Navigator(文件导航器)窗格中选择该脚本。如果找不到File Navigator(文件导航器),按下Toggle file navigator(切换文件导航器)按钮( )。
)。
提示: 如果你使用缩略的代码,点击pretty print(代码美化)按钮( )使其可读。
)使其可读。
在源代码的左侧,您可以看到行号。这个区域称为line number gutter(行号槽)。单击行号槽中的行号,就会在该行代码上添加一个断点。

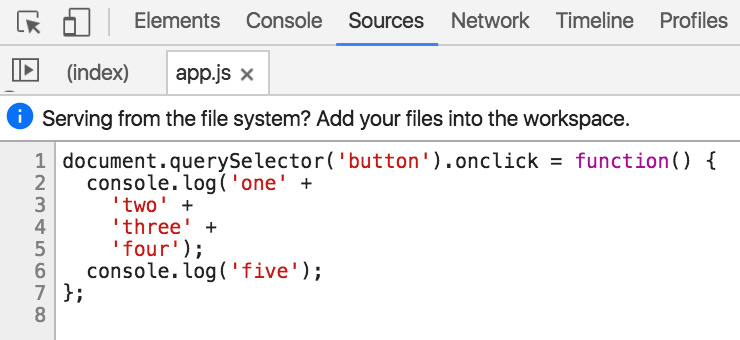
如果一个表达式占了多行,并且你把一个行断点放在这个表达式的中间,DevTools会在下一个表达式上设置断点。例如,如果您尝试在下面截图中的第4行设置断点,DevTools会自动将断点放在第6行。

使一个行号断点有条件
只有当您指定的条件为 true 时,才会触发条件断点。
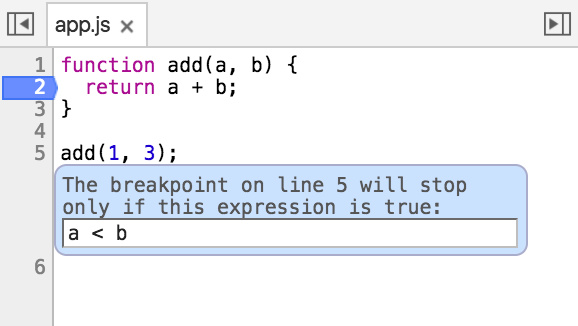
右键单击尚未设置断点的行号,然后点击Add conditional breakpoint(添加条件断点)来创建一个条件断点。如果你已经在一行代码上添加了断点,并且希望使断点有条件,右键单击该断点,并点击Edit breakpoint(编辑断点)。
在文本字段中输入你的条件,并按Enter键。

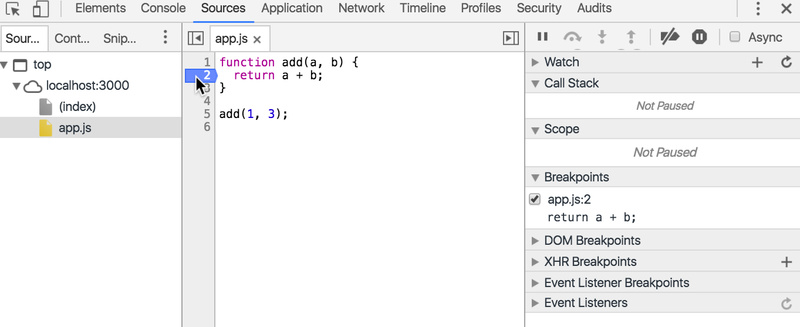
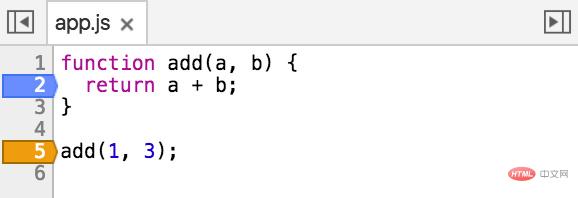
条件断点是金黄色的。

删除或禁用一个行号断点
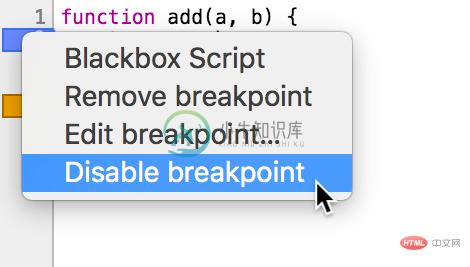
如果你想临时忽略一个断点,然后禁用它。右键单击line number gutter(行号槽)中该断点,并选择Disable breakpoint(禁用断点)。

如果你不再需要一个断点,然后删除它。右键单击line number gutter(行号槽)中该断点,并选择Remove breakpoint(删除断点)。
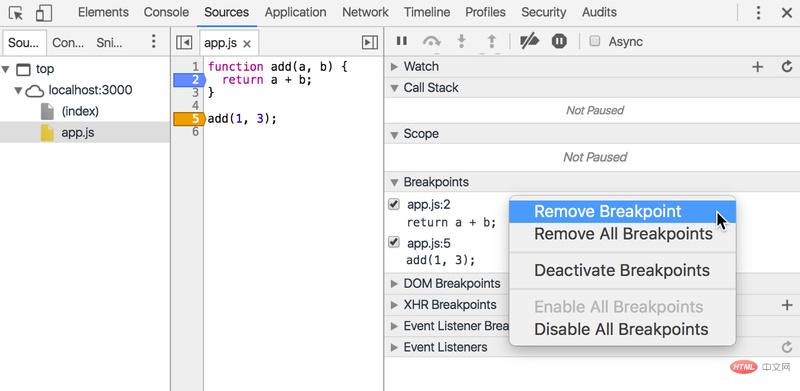
您还可以在Sources(源文件)面板上的Breakpoints(断点)窗格中管理所有脚本中的所有行号断点。
要从Breakpoints(断点)窗格界面中删除断点,右键单击该断点,并选择Remove breakpoint(删除断点)。

要从此窗格中禁用断点,请取消勾选其复选框。
要禁用所有断点,右键单击该窗格,并选择Deactivate breakpoints(停用断点)。这个产生的效果与Disable All Breakpoints(禁用所有断点)选项是相同的。
您也可以在Sources(源文件)面板上,通过点击Deactivate breakpoints(停用断点)按钮( )来禁用所有断点。
)来禁用所有断点。
设置监测DOM变化的断点
假设在你的代码中有一个bug,比如错误地更改,删除或添加DOM节点。DevTools提供了一个快速方式来查找这个问题的根本原因:DOM change breakpoints(DOM变化断点)。
而不是手动搜索导致DOM变化的代码,DevTools允许您在节点上设置断点。每当节点,或在某些情况下其子节点之一被添加,删除或改变时,DevTools暂停页面,并带到到导致DOM变化确切的代码行。
下面是一个现场演示,学习如何设置DOM change breakpoints(DOM变化断点)。单击Increment(增加)按钮使Count加1。 现在就试试。
您在此互动教程中的目标是设置DOM change breakpoints(DOM变化断点),当Count增加时触发,以便您可以检查修改Count的代码。
要想添加DOM change breakpoints(DOM变化断点):
- 在
Count元素上右键单击,然后选择Inspect(检查)。DevTools将这个节点突出显示为蓝色。它应该是一个<p>节点。您可以通过双击它来展开节点,以便您可以查看其内容。这样可以验证你在正确的节点上。 - 右键单击突出显示的节点,然后选择
Break on>Subtree Modifications(子树修改)。节点左侧的蓝色图标 表示在该节点上设置了DOM断点。当节点突出显示时,很难看到这个图标,因为它是一个蓝色的图标,背景也是蓝色的。
表示在该节点上设置了DOM断点。当节点突出显示时,很难看到这个图标,因为它是一个蓝色的图标,背景也是蓝色的。 - 回到演示,单击
Increment(增加)按钮。DevTools暂停该页面,转到Sources(源文件)面板,并突出显示脚本中导致更改的代码行。 - 点击
Resume script execution(恢复脚本执行)按钮 两次,可以恢复脚本执行。您需要按两次,因为当计数文本被删除时,断点被触发了一次,然后当文本用新计数更新时,断点被再次触发。
两次,可以恢复脚本执行。您需要按两次,因为当计数文本被删除时,断点被触发了一次,然后当文本用新计数更新时,断点被再次触发。
要在所选节点的属性更改时,或者当所选择的节点被删除时中断页面进行调试,,只需在上面的步骤2中选择Attributes modifications(属性修改)或Node Removal(节点删除)代替Subtree Modifications(子树修改)即可。
提示: 这些断点不是排他的。您可以在单个节点上同时启用两个或所有三个断点。
要想暂时关闭这个断点:
- 在DevTools中回到
Elements(元素)面板。 - 单击
DOM Breakpoints(DOM断点)窗格。如果你的DevTools窗口很小,DOM Breakpoints(DOM断点)窗格可能隐藏在溢出菜单 后面。您应该可以看到一个复选框,旁边有文字,和
后面。您应该可以看到一个复选框,旁边有文字,和p下面的Subtree Modifications(子树修改)。 - 取消勾选
Subtree Modifications(子树修改)旁边的复选框。 - 在Demo页面上,尝试再次点击
Increment(增加)按钮。计数器将递增,并且DevTools不再暂停页面。
提示: 将鼠标悬停在p上可以在视口中突出显示节点。单击p可以在Elements(元素)面板中选中这个节点。
要想删除这个断点:
- 转到
DOM Breakpoints(DOM断点)窗格。 - 右键单击要删除的断点,然后选择
Remove breakpoint(删除断点)。
更多关于DOM change breakpoints(DOM变化断点)类型
以下是有关每种类型的DOM change breakpoints(DOM变化断点)具体触发时间和触发方式的详细信息:
Subtree Modifications(子树修改) - 当当前选定节点的子节点被删除,添加或子节点的内容发生更改时触发。当子节点属性改变时,或当前选择的节点发生任何改变,都不会触发该类型的断点。Attributes modifications(属性修改) - 当在当前选定的节点上添加或删除属性时,或当属性值改变时触发。Node Removal(节点删除) -当当前选定的节点被删除时触发。
在XHR上中断
有两种方法可以触发XHR上的断点:当任何XHR到达XHR生命周期的某个阶段时(readystatechange,load等),或者当XHR的URL与某个字符串匹配时。
如果你想在XHR生命周期的某个阶段时中断,请在事件侦听器断点窗格中查看XHR目录。
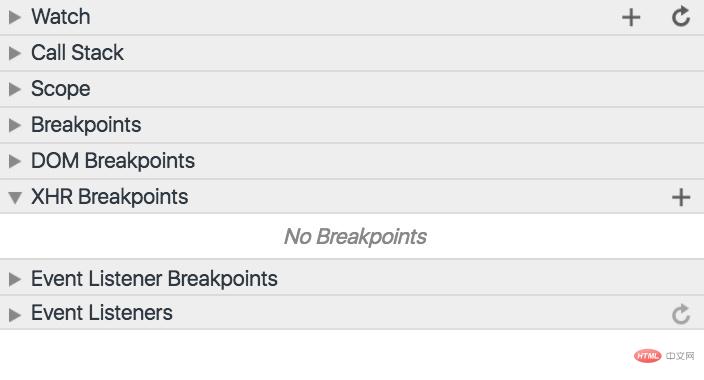
要在XHR的URL与某个字符串匹配时中断,请使用Sources(源文件)面板上的XHR Breakpoints(XHR断点)窗格。

点击“+”(加号)按钮添加一个新的断点模式。在文本字段中输入你的字符串,并按Enter键保存。
提示:点击“+”(加号),然后立即按Enter键,可以在发送任何XHR之前触发断点。
当一个事件触发时中断
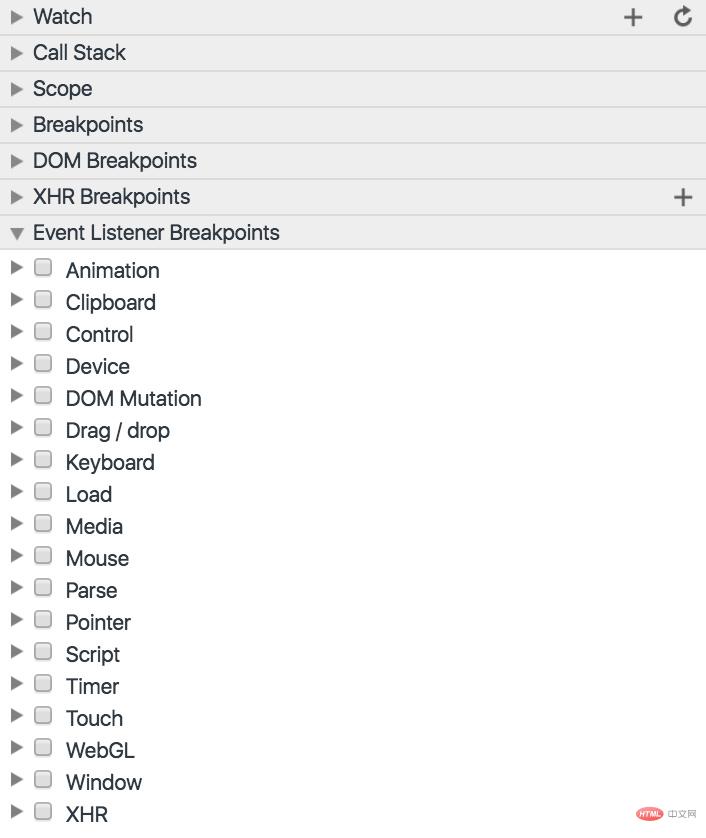
当某事件(例如,click(点击))或事件类别(例如,任何mouse(鼠标)事件)被触发时,使用Sources(源文件)面板上的Event Listener Breakpoints(事件侦听器断点)窗格中断。

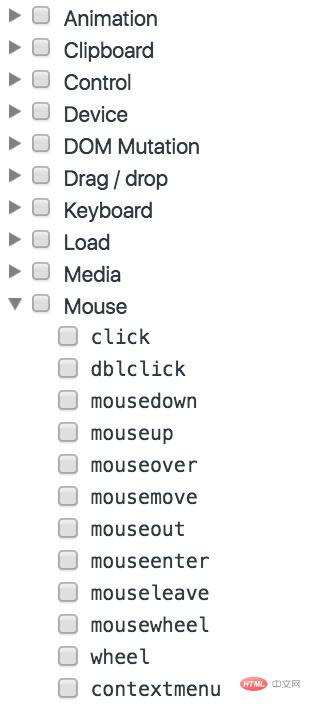
顶层表示事件的类别。勾选其中一个复选框,以便在触发该类别的任何事件时暂停。展开顶级类别可以查看其包含的事件。
如果要监视特定事件,找到事件所属的顶级类别,然后勾选目标事件旁边的复选框。

在未捕获的异常上中断
如果你的代码抛出异常,你不知道他们来自哪里,点击Sources(源文件)面板上的pause on exception(在异常上暂停)按钮( )。
)。
DevTools在抛出异常的行自动中断。

