将预处理的代码映射到源代码
在你的代码合并,压缩或编译后,保持客户端代码可读性和可调试性。使用Source Maps(源码映射)将源代码映射到已编译的代码。
TL;DR
- 使用
Source Maps(源码映射)将压缩代码映射到源代码。然后,您可以在其原始源代码中读取和调试编译的代码。 - 仅使用能够生成
Source Maps(源码映射)的预处理器。 - 验证您的web 服务器是否可以为
Source Maps(源码映射)提供服务。
开始使用预处理器
本文介绍在 DevTools 的 Sources(源文件)面板中如何与JavaScript Source Maps(源码映射)交互。有关什么是预处理器,它们起到什么作用,Source Maps是如何工作的,请首先查看 设置CSS和JS预处理器。
使用一个支持的预处理器
你需要使用一个能够创建 Source Maps(源码映射) 的 minifier。对于最受欢迎的选择,请参阅我们的预处理器支持部分。 对于扩展视野的话,可以在wiki上参阅Source Maps:语言,工具和其他信息。
以下类型的预处理器通常与Source Maps(源码映射)结合使用:
- Transpilers(转译工具) (Babel, Traceur)
- Compilers(编译工具) (Closure Compiler, TypeScript, CoffeeScript, Dart)
- Minifiers(压缩工具) (UglifyJS)
DevTools Sources(源文件)面板中 Source Maps(源码映射)
来自预处理器的Source Maps(源码映射)会使DevTools加载您的原始文件,而不是压缩后的文件。然后你可以使用源文件来设置断点以及调试代码。同时,Chrome实际上运行的是压缩后的代码。这会让你产生一种错觉,运行生产环境的网站像在开发环境中一样。
当在DevTools中运行Source Maps(源码映射)时,你会注意到JavaScript并没有被编译,你可以看到它引用的所有单独的JavaScript文件。这使用了Source Maps(源码映射),但在幕后实际运行的是编译后的代码。任何错误,日志和断点将映射到开发的代码中,这对于调试代理来说非常方便!所以实际上它给你的错觉,你在生产环境中运行一个开发环境中的网站。
在settings(设置)中启用 Source Maps(源码映射)
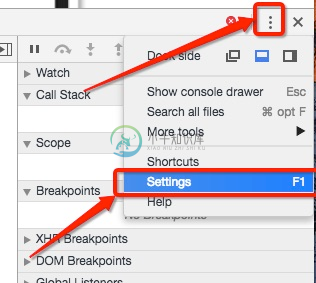
默认情况下,Source Maps(源码映射)已启用(从Chrome 39起),但如果你想要仔细检查或启用它们,首先打开DevTools并 打开主菜单,然后选择Settings(设置),如图:

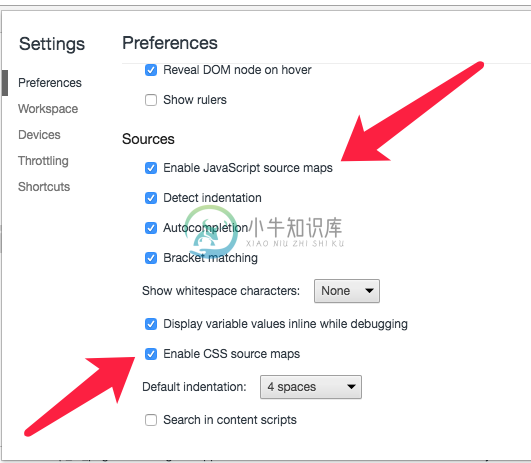
在打开的设置对话框中,在Sources标签下,勾选Enable JavaScript Source Maps(启用JavaScript Source Maps)。您还可以勾选Enable CSS Source Maps(启用 CSS Source Maps)。

使用Source Maps(源码映射)调试
当调试代码和Source Maps(源码映射)启用时,Source Maps(源码映射)将显示在两个地方:
- 在
Console(控制台)中(链接到源应该是原始文件,而不是生成的) - 当单步执行代码(
call stack(调用堆栈)窗格中的链接应该打开原始源文件)
@sourceURL 和 displayName
虽然不是Source Maps(源码映射)规范的一部分,@sourceURL允许你使用evals时使开发变得更加容易。这个看起来非常类似于//# sourceMappingUR属性,实际上在Source Map V3规范中提到。
通过在代码中包含以下特殊注释,这将被评估,您可以命名evals和内联脚本和样式,因此它们在您的DevTools中显示为更为逻辑的名称。
//# sourceURL=source.coffee
打开demo,然后:
- 打开 DevTools 并转到
Sources(源文件)面板。 - 在
Name your code:输入框中,输入一个文件名。 - 点击
Compile(完成)按钮。 - 将显示一条包含CoffeeScript源代码中的求值总和的警告。
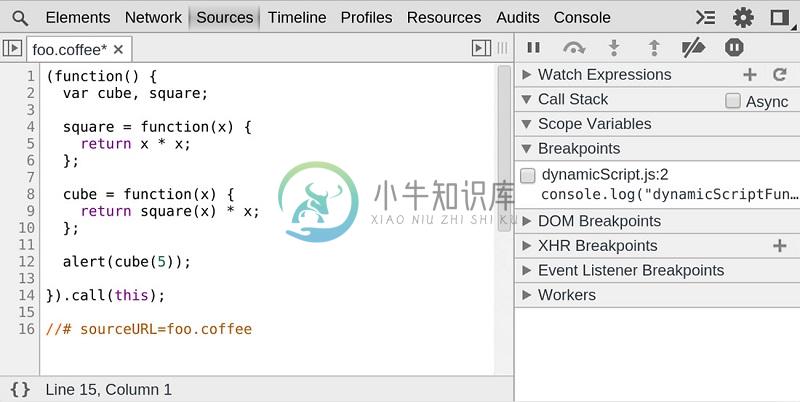
如果展开Sources(源文件)面板中Sources窗格,您现在将将看到你之前输入自定义文件名的新文件。如果你双击查看这个文件,它将包含我们原始源的编译的JavaScript。然而,在最后一行,将是一个// @sourceURL注释,指示原始源文件是什么。当使用语言抽象时,这对于调试有极大帮助。

注:'//@ sourceURL' 和 '//@ sourceMappingURL' 已经过时, 请使用 '//# sourceURL=' 和 '//# sourceMappingURL=' 代替。

