使用 Console(控制台)
了解如何:打开DevTools Console(控制台),堆叠冗余消息或在自己的行上显示它们,清除或保持输出或将其保存到文件,过滤输出,以及了解其他Console(控制台)设置。
TL;DR
- 以专用面板形式,或作为任何其他面板的抽屉式面板的形式,打开
Console(控制台)。 - 堆叠冗余消息或在自己的行上显示它们。
- 清除或保持页面之间的输出,或将其保存到文件。
- 按严重性级别,通过隐藏网络消息,或通过正则表达模式过滤输出。
打开 Console(控制台)
以专用面板形式打开 Console(控制台):

或作为任何其他面板的抽屉式面板形式打开:

打开控制台面板
要打开专用的控制台面板,请执行以下之一操作:
- 按Ctrl+Shift+J(Windows / Linux)或Cmd+Opt+J(Mac)。
- 如果 DevTools 已打开,请按
Console(控制台)按钮。
打开控制台面板时,控制台抽屉式窗格会自动折叠隐藏。
打开控制台抽屉式窗格
要在任何其他面板打开控制台抽屉式窗格,请执行以下之一操作:
- 在 DevTools 获取焦点时 按Esc键。
- 点击
Customize and control DevTools(自定义并控制DevTools,也叫开发者工具主菜单)按钮,然后选择Show console(显示控制台)。

信息栈
如果连续地重复信息,不会在新行上打印出每个信息实例,控制台会“堆叠”重复信息,并在左边显示一个数字,表示消息重复的次数。

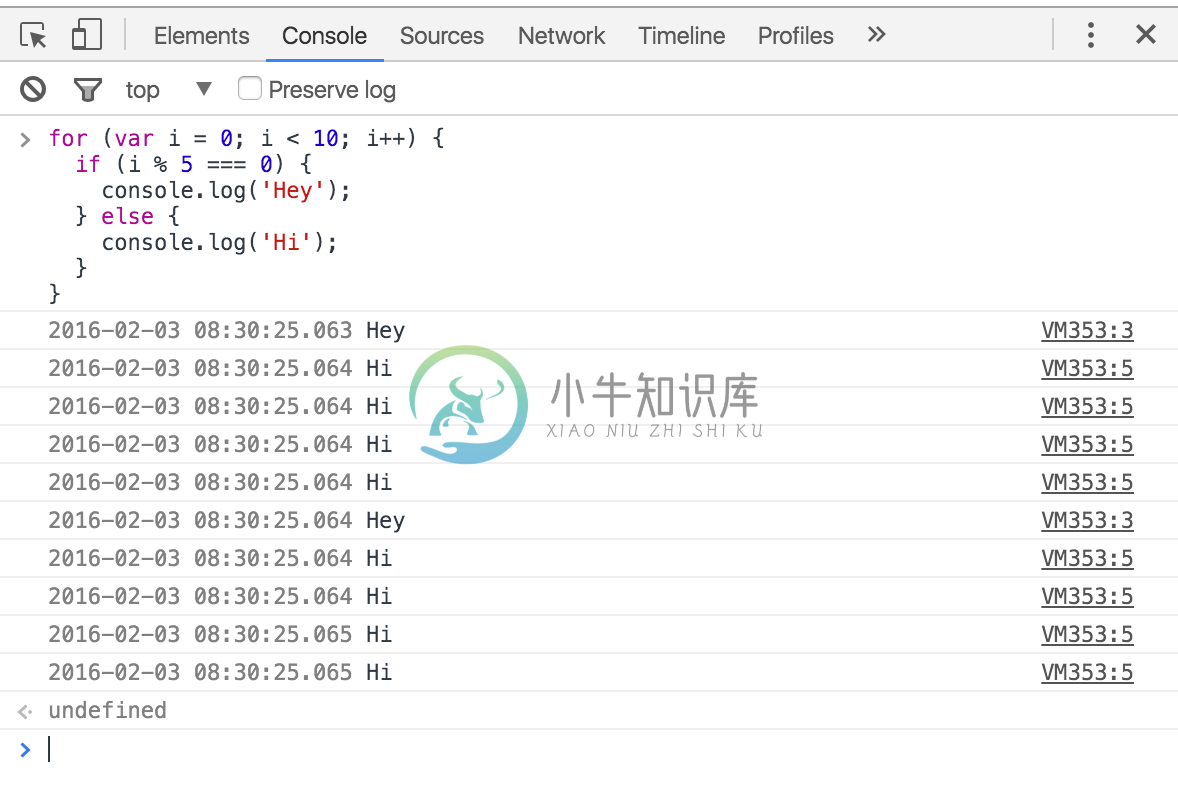
如果您喜欢每个日志独占一行,请在 DevTools settings(设置)中启用Show timestamps(显示时间戳)。

由于每个信息的时间戳不同,每条信息都显示在其自己单独的行上。

控制台历史信息的操作
清除控历史信息
您可以通过执行以下任一操作来清除Console(控制台)的历史记录:
- 在
Console(控制台)中右键单击,然后选择Clear console(控制台)。 - 在控制台中键入
clear()。 - 在JavaScript代码中调用
console.clear()。 - 使用快捷键Ctrl+L(Mac,Windows,Linux)。
保留历史记录
勾选Console(控制台)顶部的Preserve log(保留日志)复选框,可以在页面刷新或页面跳转时保留控制台历史记录。信息将被存储,直到您清除Console(控制台)信息或关闭tab页。
保存历史记录
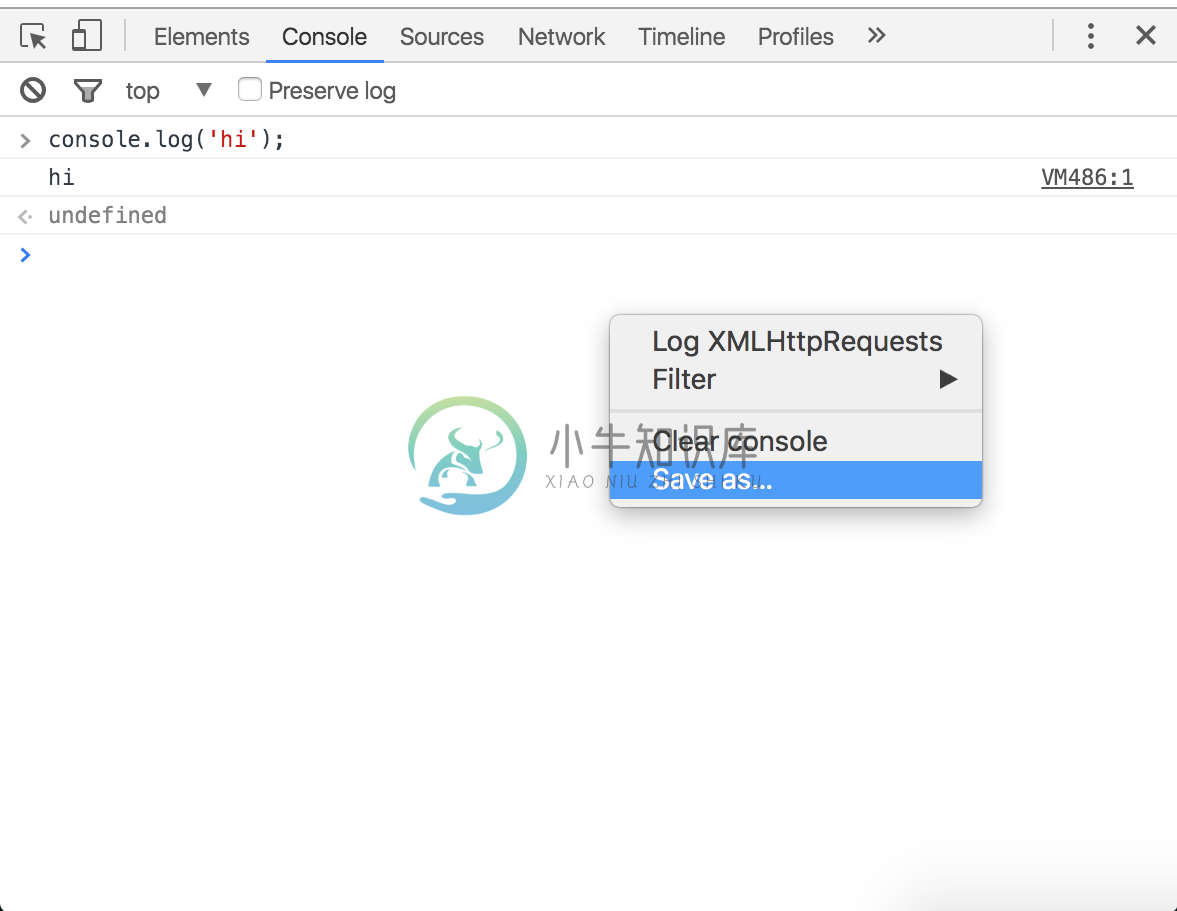
在Console(控制台)中右键单击,然后选择Save as...(另存为),可以将控制台输出记录保存到日志文件中。

选择执行上下文
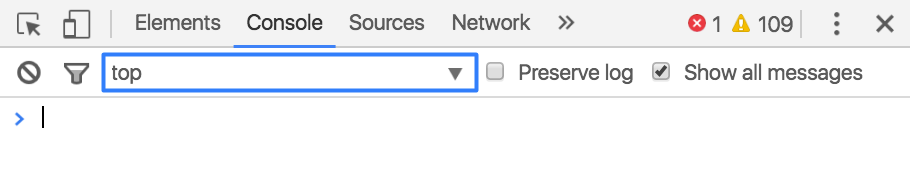
在下面的截图中以蓝色高亮显示的下拉菜单被称为Execution Context Selector(执行上下文选择器)。

您通常会看到上下文设置为top(页面的顶部框架)。
其他框架和扩展在其自己的上下文中起作用。要使用这些其他上下文,您需要从下拉菜单中选择它们。例如,如果您想查看<iframe>元素中的日志输出并修改该上下文中存在的变量,您需要在Execution Context Selector(执行上下文选择器)下拉菜单中选择它。
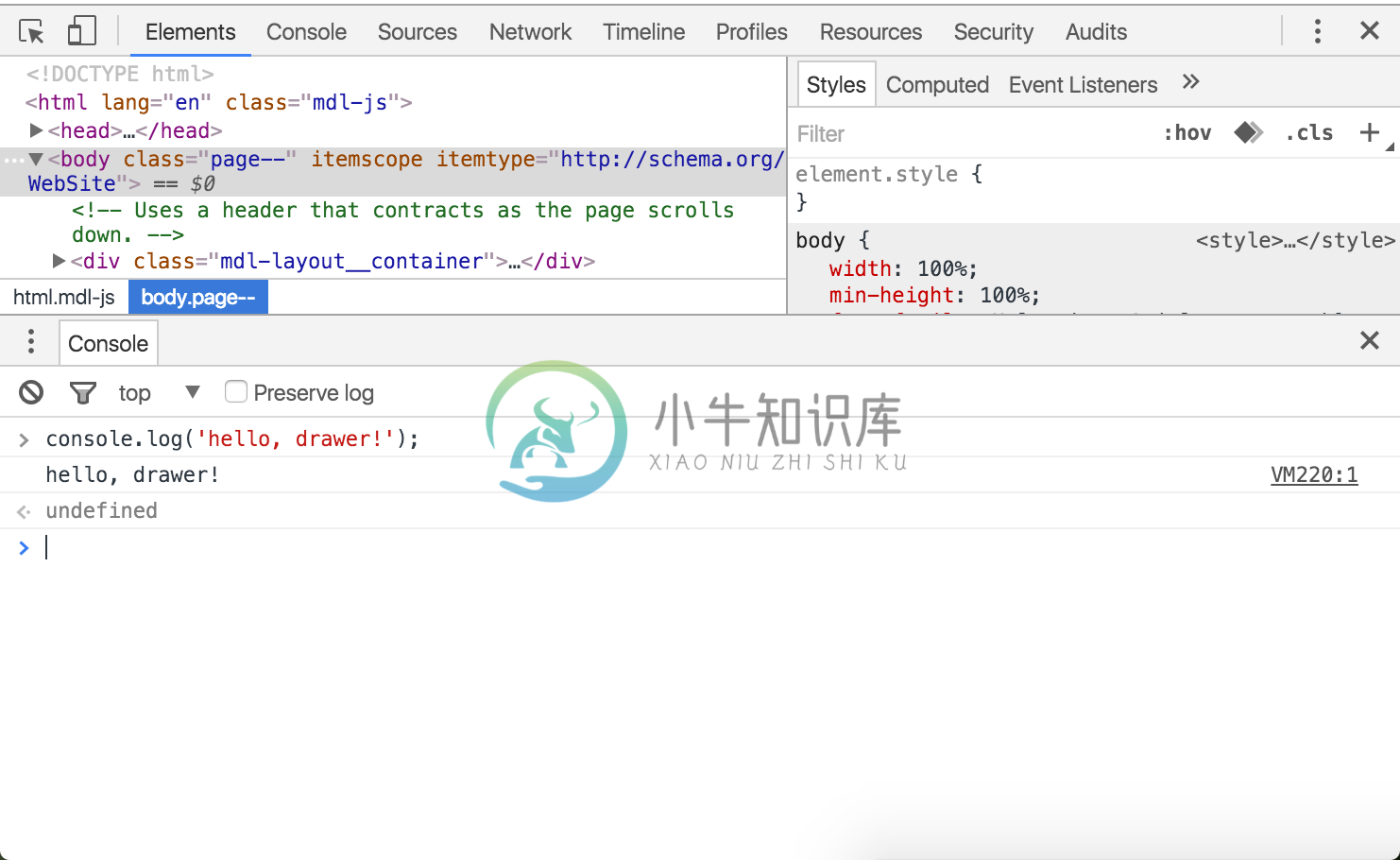
Console(控制台)默认为top上下文,除非通过检查另一个上下文中的元素来访问DevTools。例如,如果您检查<iframe>中的<p>元素,那么DevTools将Execution Context Selector(执行上下文选择器)设置为<iframe>的上下文。
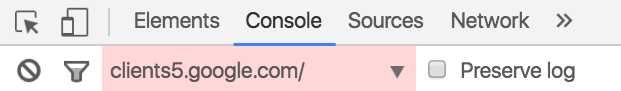
当你在top之外的上下文中工作时,DevTools 的Execution Context Selector(执行上下文选择器)高亮显示为红色,如下面的截图所示。这是因为开发人员很少需要在top之外的上下文中工作。它可以很容易混淆,当你输入一个变量,期待得到一个值的时候,可能只能看到它是一个 undefined(因为它在不同的上下文中定义)。

过滤控制台的输出
点击Filter(过滤)按钮( )可以过滤控制台输出。 您可以根据严重性级别,或通过正则表达式,或隐藏网络消息进行过滤。
)可以过滤控制台输出。 您可以根据严重性级别,或通过正则表达式,或隐藏网络消息进行过滤。

按严重性级别过滤相当于以下内容:
| 选项 | 输出 |
|---|---|
| All | 显示所有控制台输出 |
| Errors | 只显示 console.error() 输出的信息。 |
| Warnings | 只显示 console.warn()输出的信息。 |
| Info | 只显示 console.info() 输出的信息。 |
| Logs | 只显示 console.log() 输出的信息。 |
| Debug | 只显示 console.timeEnd() 和 console.debug() 输出的信息。 |
附加设置
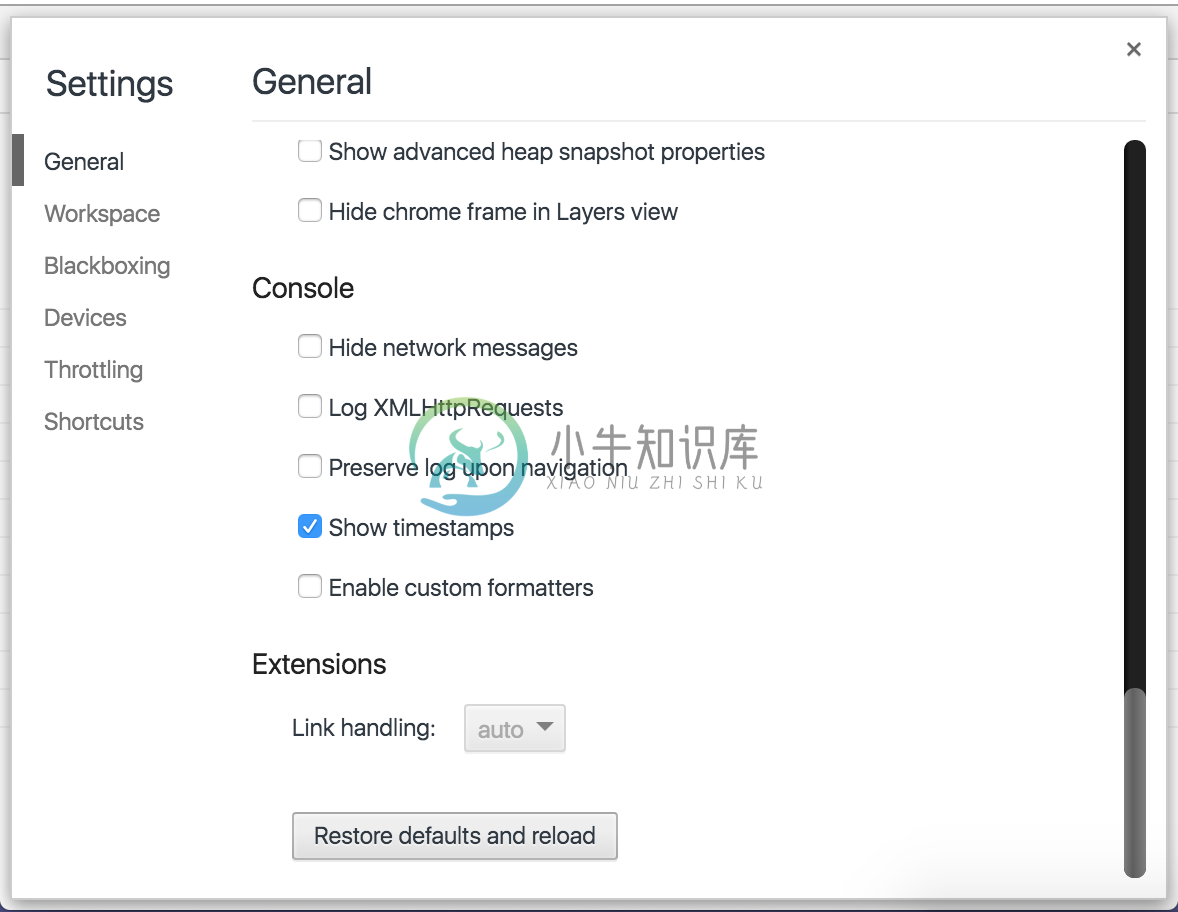
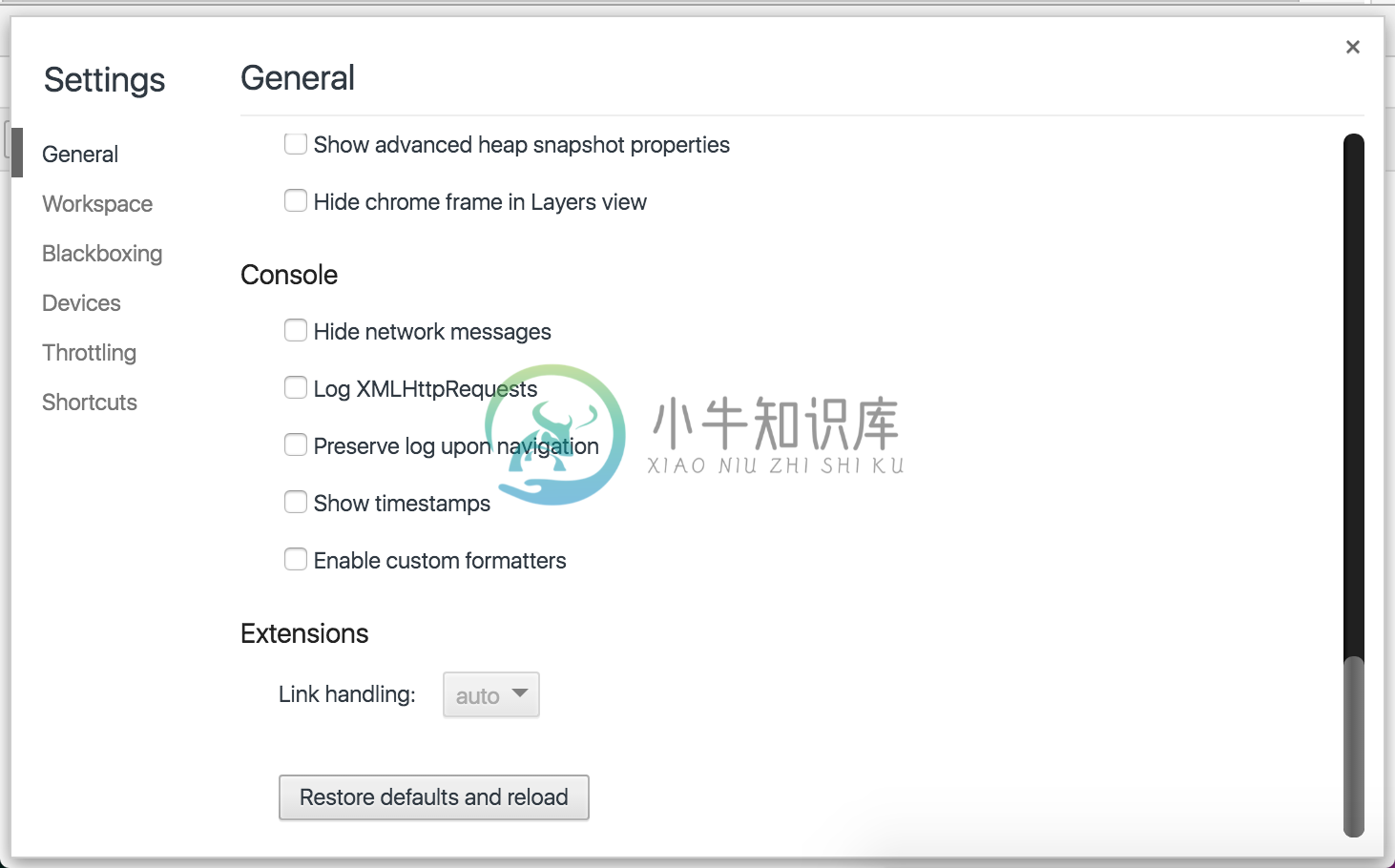
打开 DevTools 的 settings(设置),转到General(常规)选项卡,然后向下滚动到Console(控制台)部分可以进一步对控制台进行设置。

| 设置 | 描述 |
|---|---|
| Hide network messages (隐藏网络消息) | 默认情况下,控制台报告网络问题。勾选此选项将指示控制台不显示这些错误的日志。例如,将不记录404和500这种系列的错误。 |
| Log XMLHttpRequests (记录 XMLHttpRequests ) | 决定控制台是否要记录每个XMLHttpRequest。 |
| Preserve log upon navigation (跳转时保留日志) | 在页刷新或页面跳转期间保留控制台历史记录。 |
| Show timestamps (显示时间戳) | 当调用控制台方法的时候,为显示在控制台上的每个消息预置时间戳。 这个主要用于在发生特定事件时进行调试。这将禁用消息栈(message stacking)。 |
| Enable custom formatters (启用自定义格式) | 控制JavaScript对象的格式。 |
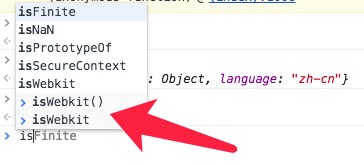
| Autocomplete from history (从历史记录中自动完成) | 控制台会记住你的历史消息记录,轻松实现自动完成功能,输入时前面会有蓝色的箭头图标,如图: |

