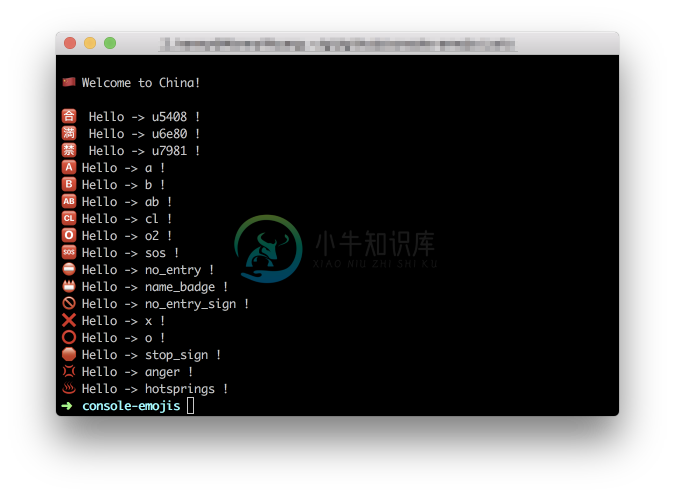
调试代码 console 输出结果中显示 emoji 图标,帮助您编写更好的代码,并使调试变得更有趣,如下,在命令行中你的调试前面加上了 emoji 图标,使用方法很简单,console.log 是你的日志输出方法,只需要将这个方法中的 log 改成 emoji 图标的名字输出你的日志即可,比如要输出日志前面加个国旗 console.cn('欢迎来中国')

安装:
npm install console-emojis
使用:
require('console-emojis')
import 'console-emojis';
实例
// Logging to the console
console.cn(" Welcome to China!");
console.u5408(" Hello -> u5408 !")
console.u6e80(" Hello -> u6e80 !")
console.u7981(" Hello -> u7981 !")
console.a(" Hello -> a !")
console.b(" Hello -> b !")
console.ab(" Hello -> ab !")
console.cl(" Hello -> cl !")
console.o2(" Hello -> o2 !")
console.sos(" Hello -> sos !")
console.no_entry(" Hello -> no_entry !")
console.name_badge(" Hello -> name_badge !")
console.no_entry_sign(" Hello -> no_entry_sign !")
console.x(" Hello -> x !")
console.o(" Hello -> o !")
console.stop_sign(" Hello -> stop_sign !")
console.anger(" Hello -> anger !")
console.hotsprings(" Hello -> hotsprings !")-
我一直认为一个不同于void的方法必须返回一个值,但无论如何,如果我们有这个,例如 这里没有编译时错误,我认为这是因为循环是无限的,C#可以保证它不会在不返回值的情况下终止。我说的对吗?
-
这里收集一些比较有意思的Go程序片段。 自重写程序 UNIX/Go语言之父 Ken Thompson 在1983年的图灵奖演讲 Reflections on Trusting Trust 就给出了一个C语言的自重写程序。 最短的C语言自重写程序是 Vlad Taeerov 和 Rashit Fakhreyev 的版本: main(a){printf(a="main(a){printf(a=%c%s
-
写代码总绕不过需要调试,除了 UnitTest 外,我们还是需要借助 Xdebug 进行调试。 所以今天来说说如何基于本地 Docker 环境下,使用 Xdebug。 这里的使用,是分别整合到 VS Code 和 PHPStorm 下。 安装 Xdebug 还是基于神级武器 —— Laradock。我们先看看 Laradock 官网是怎么安装 Xdebug。 Install xDebug# 1 -
-
总结:区分一下这节的几个英文单词 module是模块的意思,node module就是node模块的意思 export是导出的意思,也可以译为暴露。exports是export的复数形式 组合起来:module.exports就是模块暴露,即此模块提供的接口或变量 require是需要的意思,也可以译为引用,调用。 引用某个js文件或者模块,就是我想调用它暴露的接口,打成我的目的。 require
-
本文介绍在WeX5中如何调试js代码 目录 1、调试js代码 1.1、调试自己写的代码 1.2、调试系统的代码 1.3、chrome浏览器开发者工具的使用 1、调试js代码 在js代码中加入debugger;,在打开chrome浏览器的开发者工具的情况下,执行到这个debugger;代码,浏览器就会停下来,此时,就进入调试了,可以单步执行,可以查看变量值,可以查看调用堆栈。 1.1、 调试自己
-
本文介绍在WeX5中如何调试js代码 目录 1、调试js代码 1.1、调试自己写的代码 1.2、调试系统的代码 1.3、chrome浏览器开发者工具的使用 1、调试js代码 在js代码中加入debugger;,在打开chrome浏览器的开发者工具的情况下,执行到这个debugger;代码,浏览器就会停下来,此时,就进入调试了,可以单步执行,可以查看变量值,可以查看调用堆栈。 1.1、 调试自己

