WeX5 JS代码调试
本文介绍在WeX5中如何调试js代码
目录
1、调试js代码
在js代码中加入debugger;,在打开chrome浏览器的开发者工具的情况下,执行到这个debugger;代码,浏览器就会停下来,此时,就进入调试了,可以单步执行,可以查看变量值,可以查看调用堆栈。
1.1、 调试自己写的代码
第一步:在js代码中加debugger;
例如:要调试外卖案例中加入购物车按钮的单击事件
打开/UI2/takeout/index.w文件,选中加入购物车按钮,在事件编辑器中,双击onClick事件值addCartBtnClick,此时设计器切换到js页,并且定位到了这个方法。
Model.prototype.addCartBtnClick = function(event) {
debugger;
var row = event.bindingContext.$object;
var cartData = this.comp("cartData");
if (cartData.find(['fFoodID'], [row.val('fID')]).length === 0) {
cartData.newData({
index : 0,
defaultValues : [ {
"fFoodID" : row.val("fID"),
"fName" : row.val("fName"),
"fPrice" : row.val("fPrice"),
"fCount" : 1
} ]
});
}
};
在方法中的第一行加debugger;,保存js文件。
第二步:在chrome浏览器中打开(刷新)页面
如果没有在chrome浏览器中打开外卖页面,现在打开这个页面
如果已经打开了外卖页面,现在刷新一下这个页面。
要保证在浏览器中的页面是最新修改后的页面。
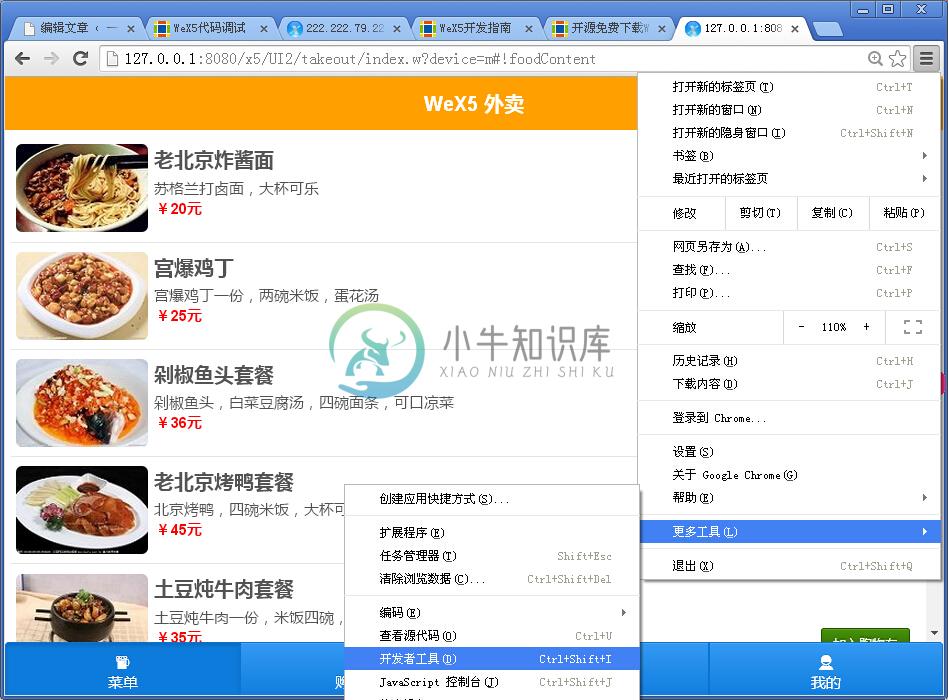
第三步:在chrome浏览器中打开开发者工具
按F12或者点菜单,都可以打开开发者工具
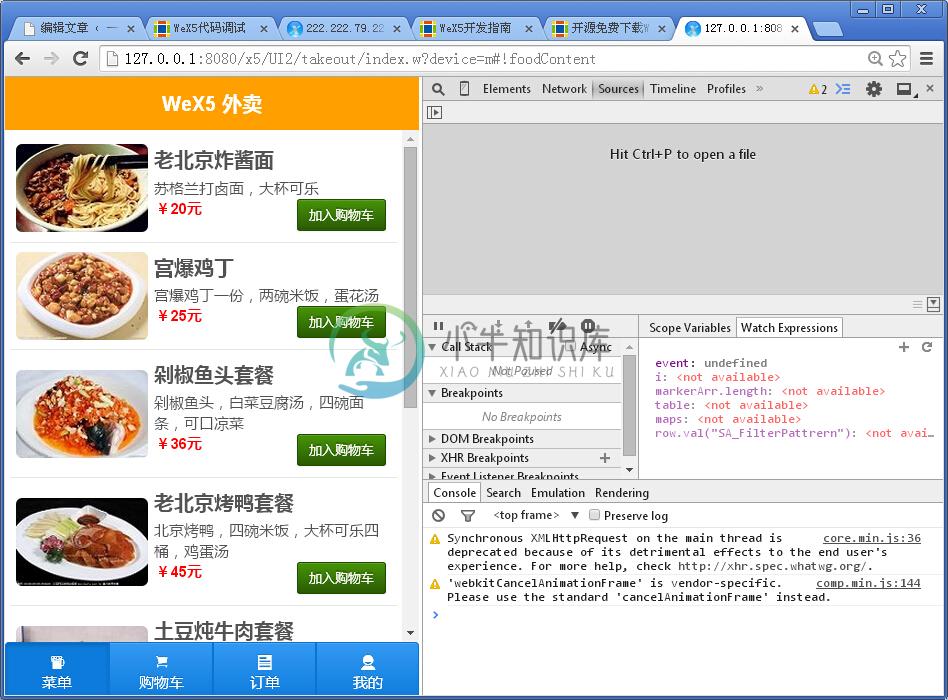
开发者工具可以显示在右边、下边,或者独立窗口显示
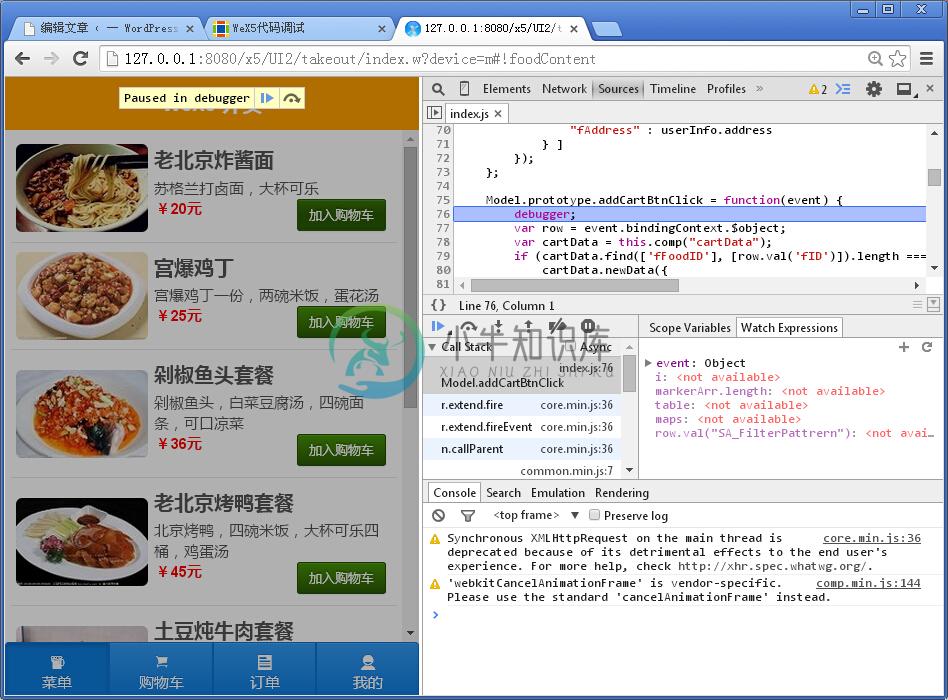
第四步:操作页面,触发执行写有debugger的方法
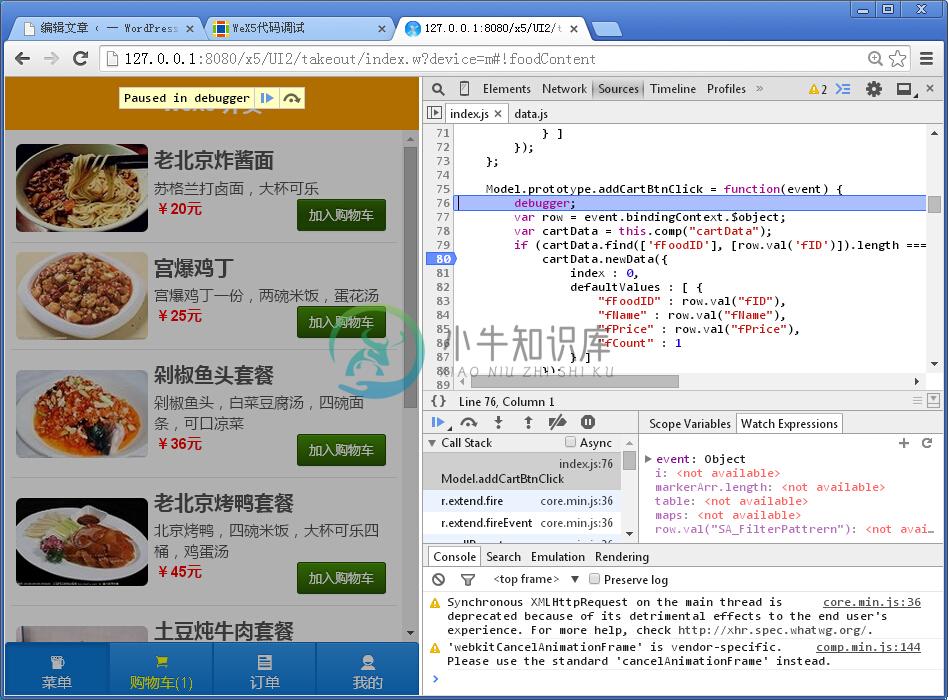
点页面上的加入购物车按钮,就会执行这个按钮的单击事件,就会执行到debugger;,这样就进入了调试。本文的后面会介绍如何单步调试、如何查看变量值,如果查看调用堆栈。
1.2、 调试系统的代码
自己写的js代码,可以直接加debugger;,那么系统的js文件可以直接加debugger;吗?系统为了优化性能,在运行时,会加载合并后的min.js文件。而不是原始的js文件,那么在原始的js文件中加debugger就不会起作用了。
1、 系统的js文件已经合并成几个min.js文件
系统有很多js文件,例如每个组件几乎都有自己的js文件,还有一些门户之类的js文件。系统把这些零散的小文件合并成几个大文件,是为了优化浏览器的加载速度。合并后的js文件的后缀是min.js,例如:/UI2/system/common.min.js,那么哪些js文件被合并到这个min.js文件了呢?在/UI2/system/common.min.js.xml文件中,记录着哪些js文件合并成common.min.js文件。
/UI2/system/common.min.js.xml文件代码如下:
<root> <config> <depend config="core.min.js.xml">core.min.js</depend> <file>lib/base/viewComponent.js</file> <file>lib/base/modelComponent.js</file> <file>lib/base/bindComponent.js</file> <file>components/justep/data/data.js</file> <file>components/justep/data/js/rules.js</file> <file>components/justep/model/model.js</file> <file>components/justep/model/model.config.js</file> <file>components/justep/window/window.js</file> <output name="common.min.js"/> </config> </root>
file标签里面就是要合并的js文件,可以看到data组件的js文件被合并到common.min.js文件中了。
2、删除合并后的min.js文件,将使用原始js文件
在加入购物车按钮的单击事件中调用了data组件的find方法,如果要调试data组件的find方法,就需要先删除common.min.js,这样common.min.js所合并的那些js文件就都可以调试了。
- 将/UI2/system/common.min.js文件改名或删除,
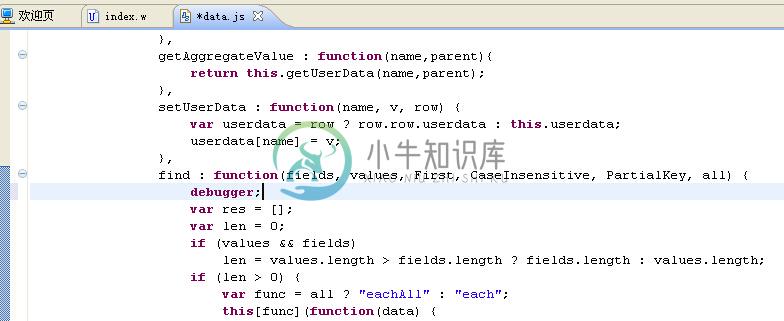
- 打开/UI2/system/components/justep/data/data.js文件,例如想要调试find方法,在data.js文件中找到find方法,加debugger;
- 刷新页面,点加入购物车按钮,会先执行到在这个按钮的单击事件里面加的debugger,此时按F8或者开发者工具中的蓝色右键头,就会执行到data.js的find方法里面加的debugger了。
3、修改系统js文件后,重新合并生成min.js文件
没有min.js文件系统可以正常运行,但是为了性能,建议使用min.js文件。
已经删除的min.js文件,或者修改了系统的js的文件,都需要重新生成min.js文件
执行\tools\dist\dist.bat文件,就会重新进行合并,生成min.js文件
1.3、 chrome浏览器开发者工具的使用
1、 单步调试
单步跳过——按下面的按钮或者F10
单步进入——按下面的按钮或者F11
2、 执行到断点
除了一步一步地往下走,也可以在Sources页里面设置断点,然后点蓝色的右键头或者F8,就可以执行到设置断点的行。例如:下图就在80行设置了断点。按F8就会执行到80行。
3、查看变量
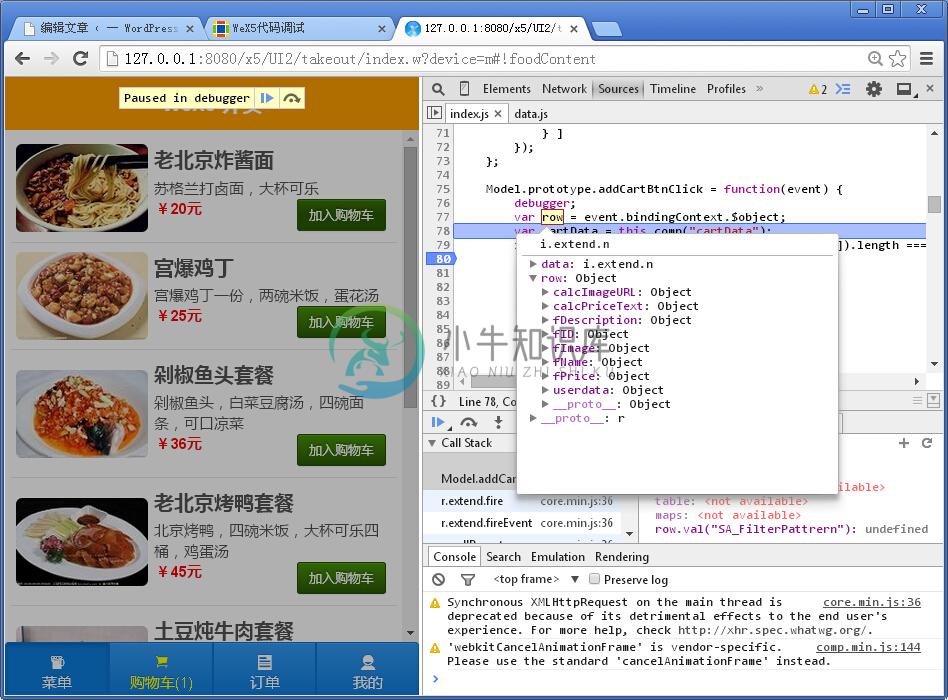
在Sources页——执行过后,变量被赋值,这时就可以查看变量值了。滑动鼠标到变量上,会显示出变量值
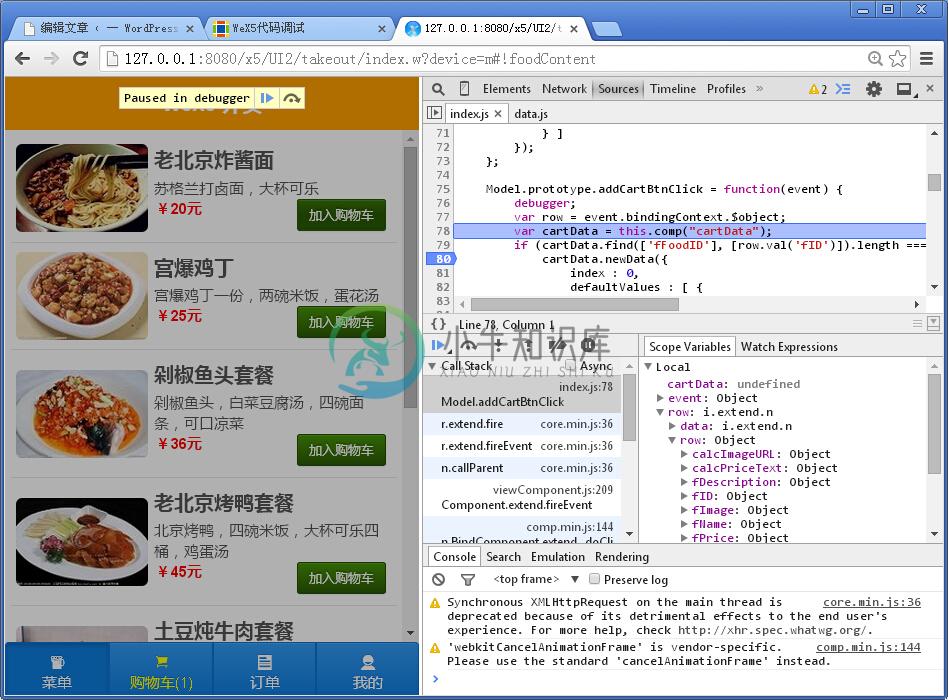
在Scope Variables页——这里列出当前可访问的所有的变量
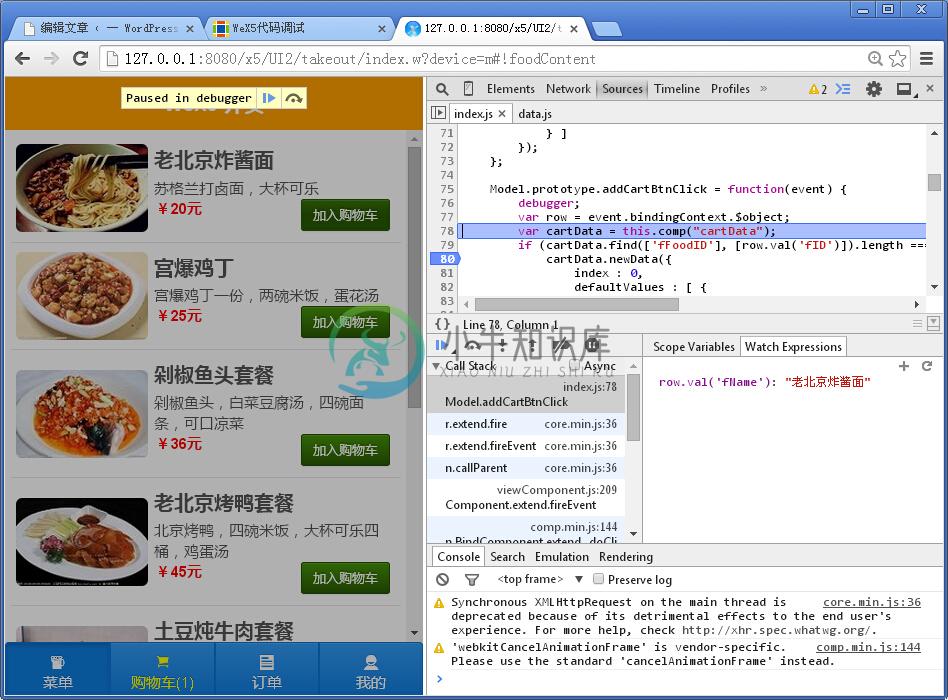
4、查看表达式
在Watch Expressions页
- 添加表达式——点右上角的加号进行添加
- 输入表达式——添加表达式后,即可输入表达式
- 修改表达式——双击表达式即可修改
- 删除表达式——点表达式右侧的减号删除表达式
5、在更大的界面中查看表达式
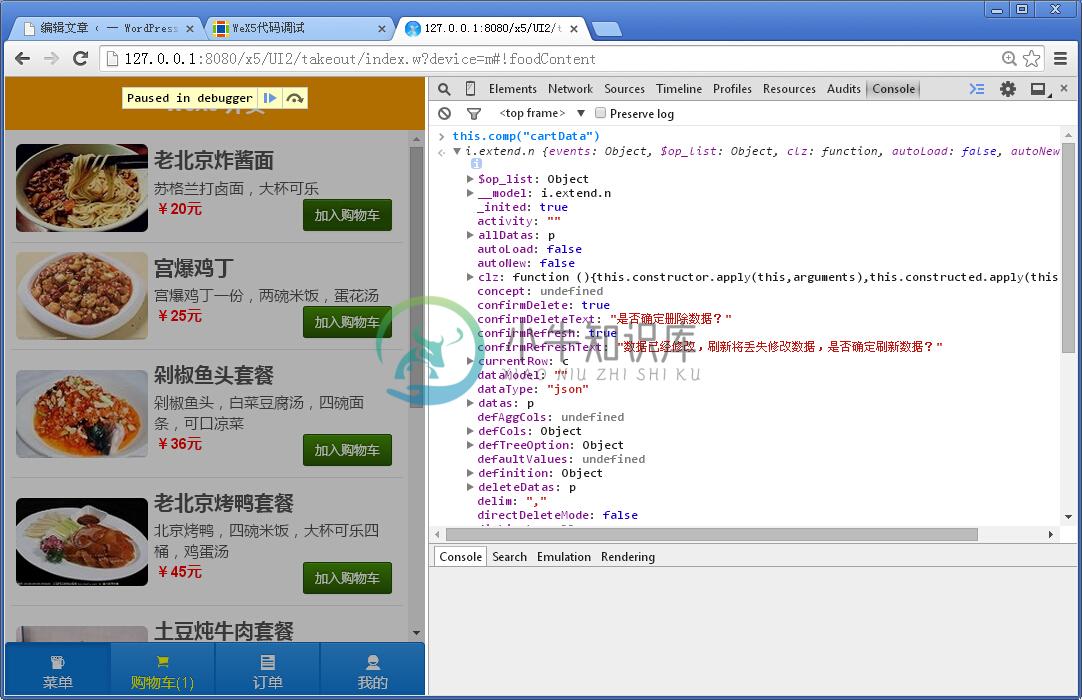
在更大的界面中,想查看什么就输入什么,那么就使用Console页。
- 例如:在Console页中输入this.comp(“cartData”)
- 可以查看这个组件的所有属性和方法
- 可以执行组件的方法,看看有没有错误
- 可以在这里做各种尝试,更灵活的调试
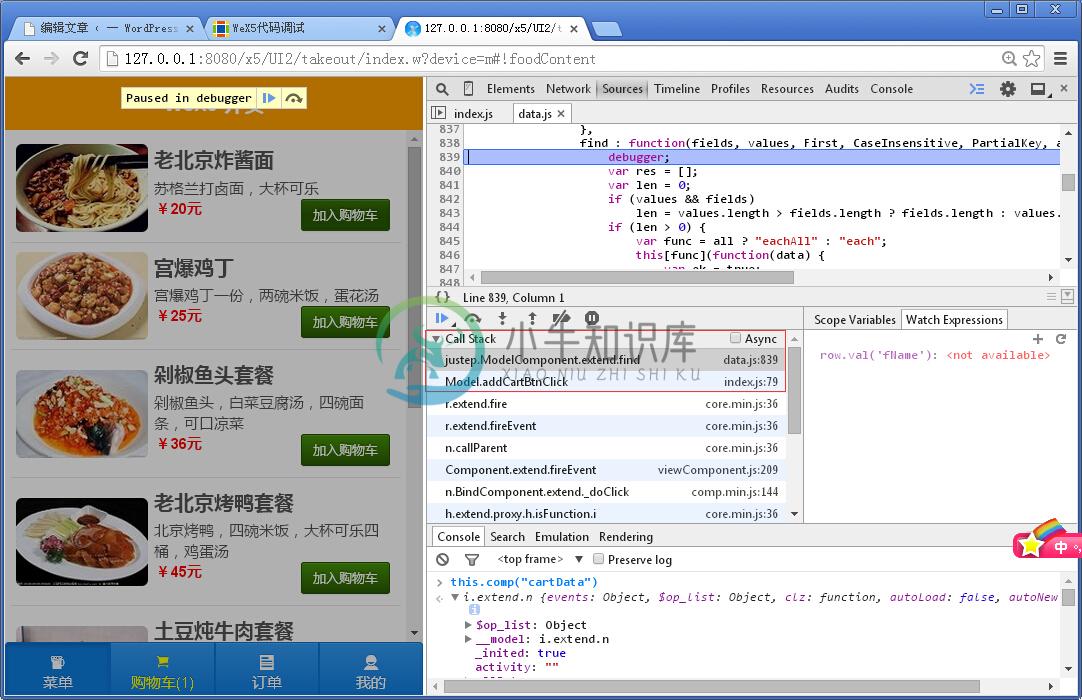
6、查看调用堆栈
在Call Stack页里面查看调用堆栈