页面布局
页面由组件构成,页面的高度和宽度由组件的高度和宽度确定,当页面的高度大于屏幕的高度,或者页面的宽度大于屏幕的宽度,页面就会出现滚动条。
- 页面指的是w文件
- 屏幕指的是门户中用于显示功能界面的区域
目录
下面分别介绍流式布局、充满布局、响应式布局、手机界面布局等页面布局方式。
1、流式布局
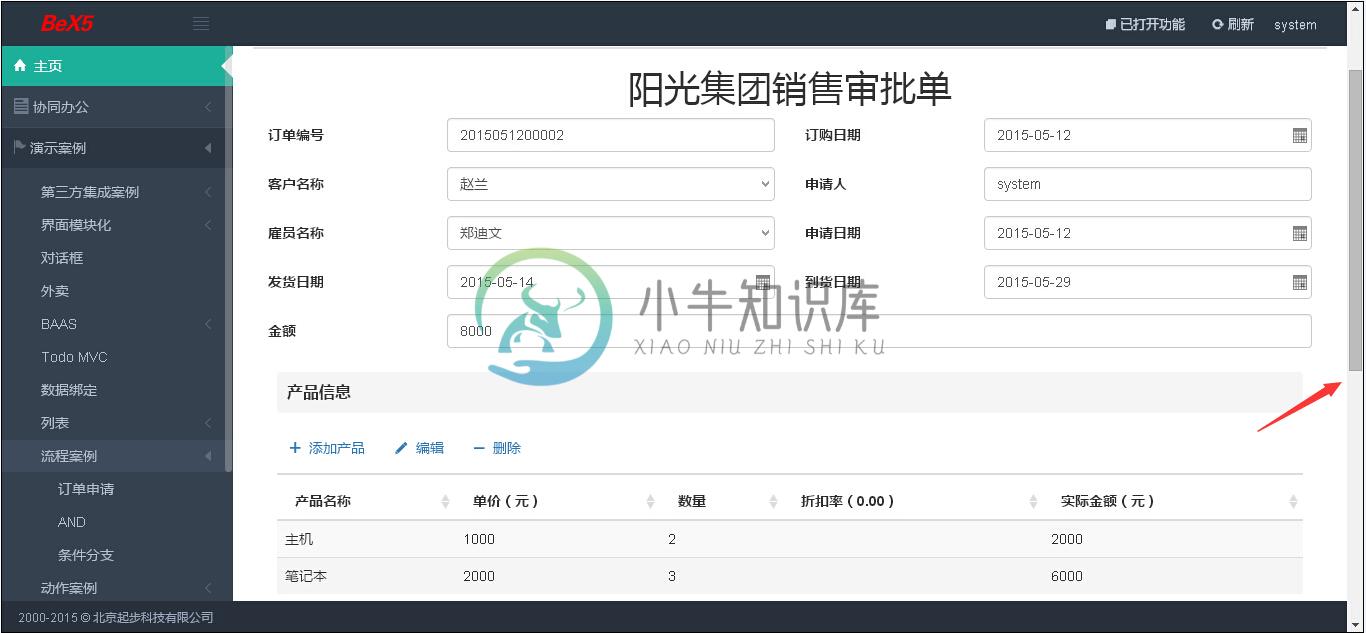
下图为流式布局,流式布局的特点是组件顺序向下排列,页面内部不出现滚动条,整个页面出现一个滚动条。例如:演示案例中的订单申请功能。
2、充满布局
下图为充满布局,充满布局的特点是整个页面不出现滚动条,页面内部的组件出现滚动条。
2.1、左右充满
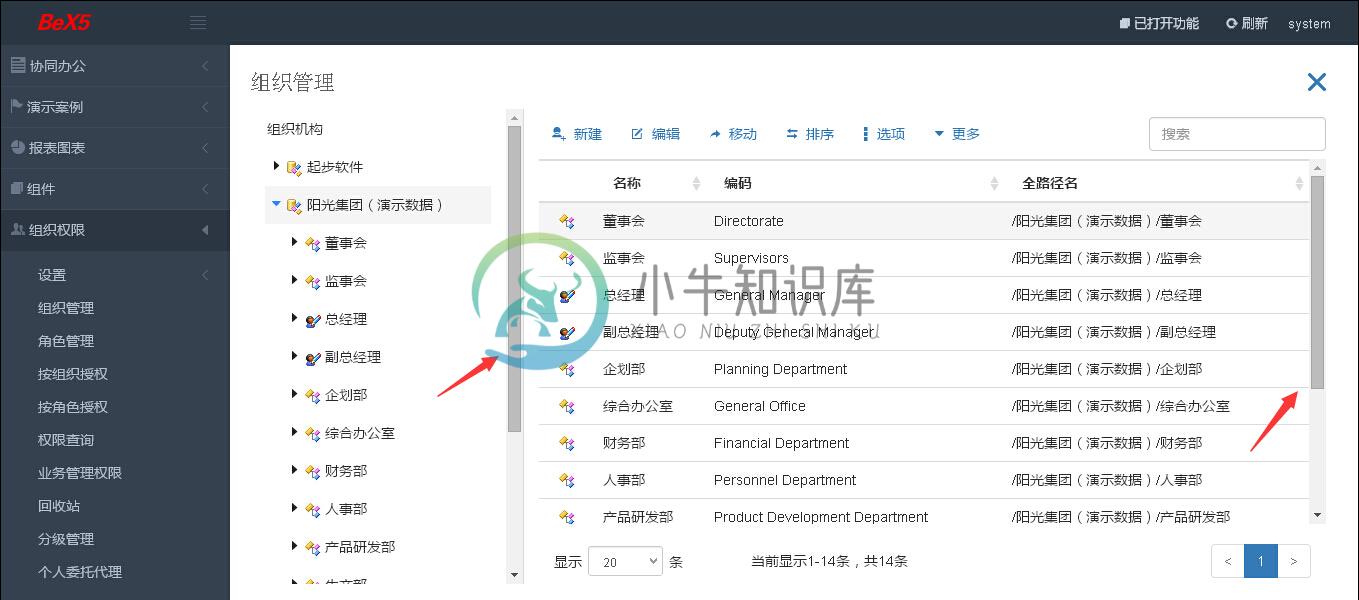
上图为组织权限中的组织管理功能,组织管理分为左右两个区域,
- 设置为充满布局——给window组件增加一个class:x-full-screen
- 显示左右两个区域——使用row(bootstrap)组件,row下面有两个col,row和col都设置height:100%。左右两个区域占屏幕的比例通过col的class设置,左边的col的class属性为col-xs-3,右边的col的class属性为col-xs-9,表示左右区域的宽度比为1:3,这里使用的是bbotstrap的样式,屏幕宽度为12,左右两列加起来是12,就表示会占满整个屏幕
- 左边——放一个grid组件,设置height:100%;width:100%,清空column的width属性
- 右边——分为上中下3个部分,使用panel组件,class属性只保留x-panel,并且设置height:100%,content里面放dataTables组件
2.2、上下充满
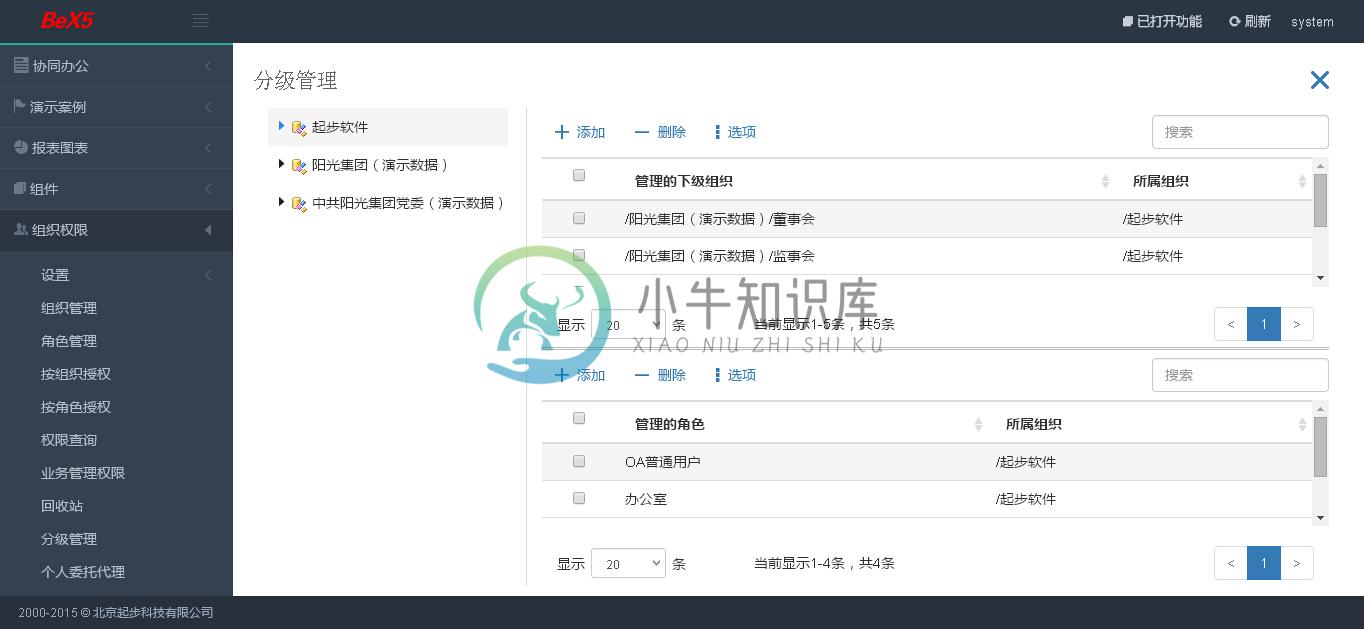
上图为组织权限中的分级管理功能,分级管理分为左右两个区域,右边区域再分为上下两个区域,设置基本和组织管理的设置一样,不同之处在于
- 右边分为上下两个区域,放两个panel组件,class属性只保留x-panel,并且设置height:50%,这样就是平分,可以设置为其它的百分数
2.3、多标签页充满
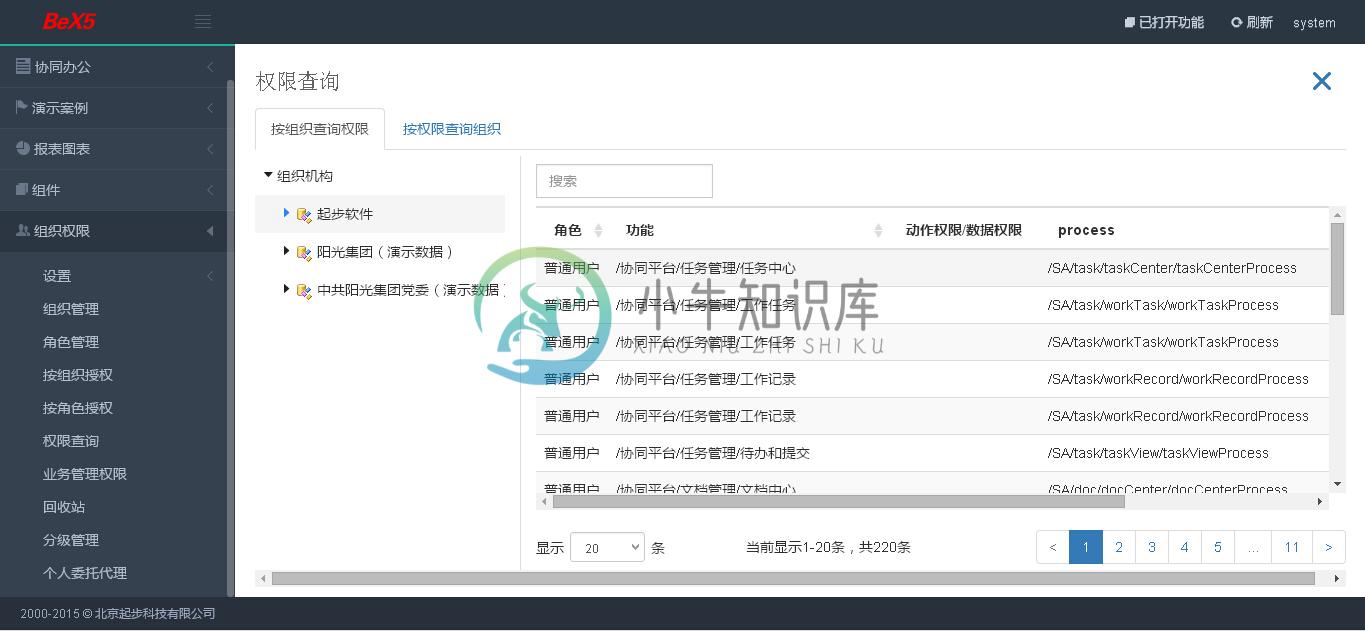
上图为组织权限中的权限查询功能,权限查询分为两个标签页,使用tabs组件实现标签页,标签页里面组件的设置基本和组织管理的设置一样
3、响应式布局
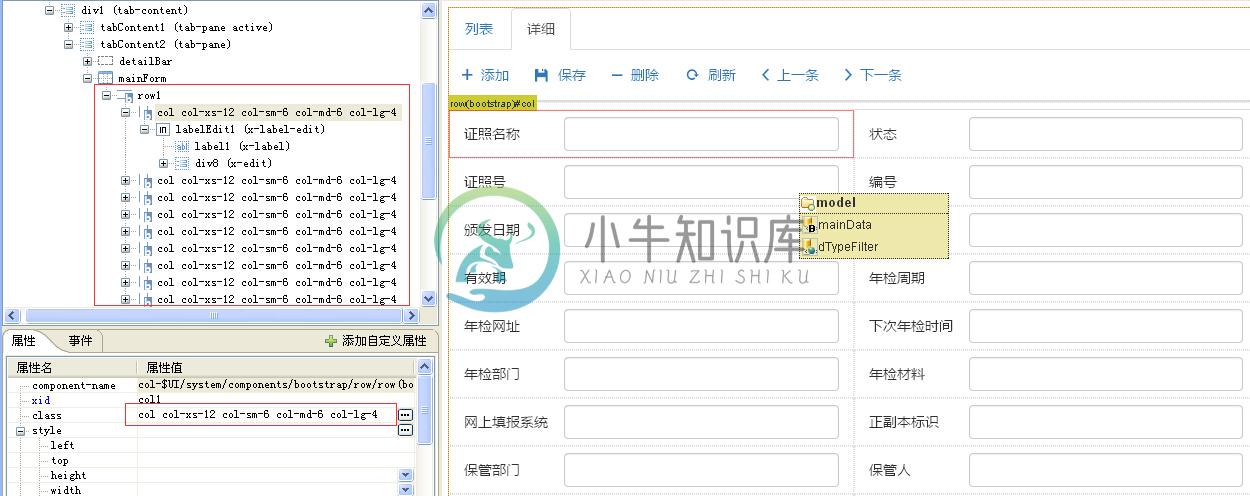
X5的样式基于 Bootstrap,Bootstrap提供了响应式布局,可以通过同一份代码快速、有效适配手机、平板、PC 设备,下面两幅图分别是在不同分辨率的两台计算机上面的显示效果,第一幅图的分辨率是1280*720,显示三列信息,第二幅图的分辨率是1024*768,显示两列信息。
使用响应式布局可以适应不同的分辨率,在大分辨率时,多显示信息,在小分辨率时,少显示信息。这样的响应式布局是如何设置的呢?
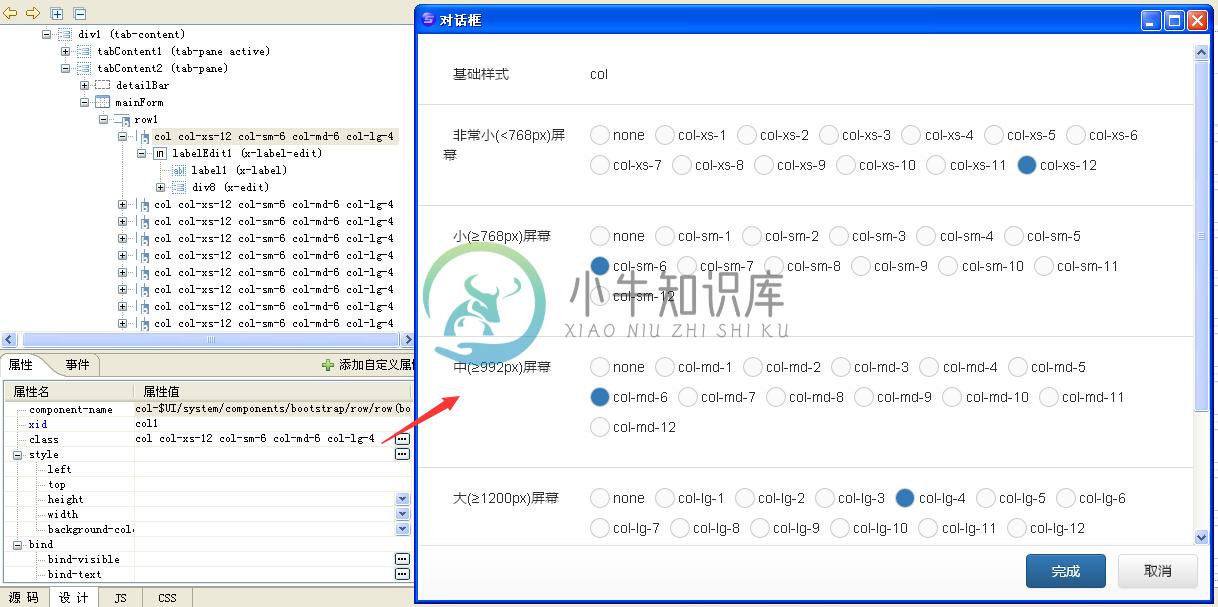
答案就是使用row(bootstrap)组件,在row里面添加列col,设置col的样式
目前,是将屏幕宽度分为4个区间,小于768,大于768且小于992,大于992且小于1200,大于1200,屏幕的宽度平均划分成12等份,设置每一列在每个区间占几等份,就可以实现不同分辨率时,界面的显示效果不同。
例如:本例中col设置了col-lg-4的样式,表示在分辨率大于1200时,占三分之一,所以一行显示了三列,同时设置了col-md-6的样式,表示在分辨率大于992且小于1200时,占二分之一,所以一行显示了两列,可以预见,在屏幕分辨率小于768时,一行将显示一列。
4、手机界面布局
4.1、显示多页
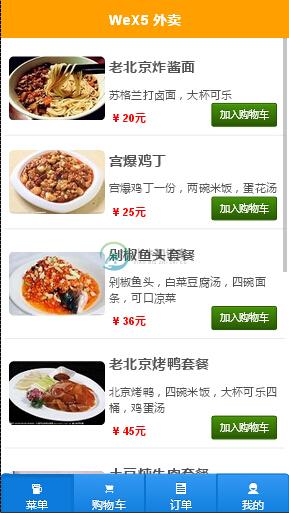
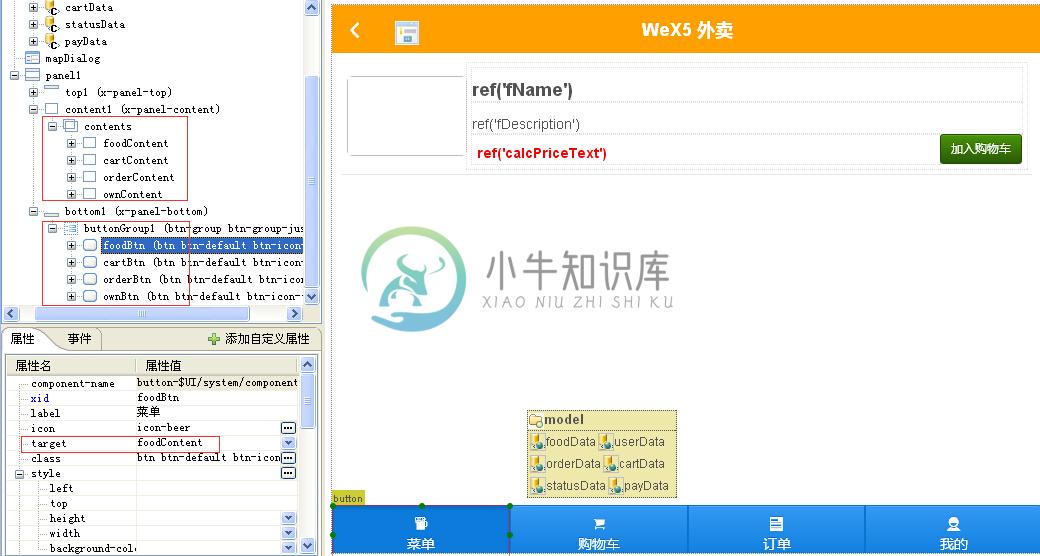
象外卖这种有四页的界面在手机应用中是很常见的,使用contents组件和buttonGroup组件实现。
以外卖为例:contents组件添加四个content,buttonGroup组件添加四个button,设置每个button的target属性为对应的content的xid。
4.2、显示多行信息(一行显示一条记录)
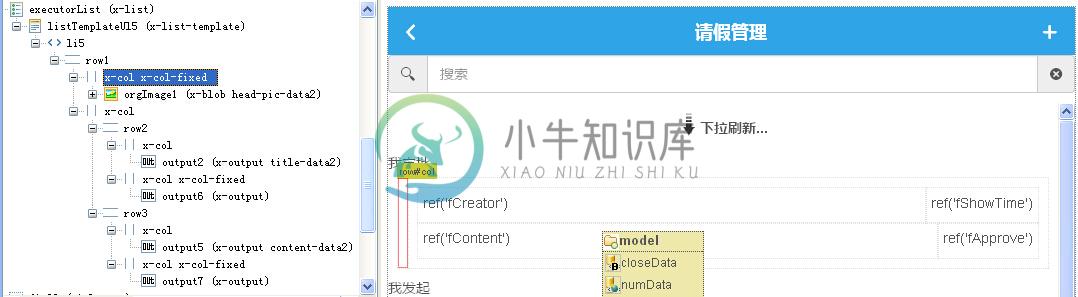
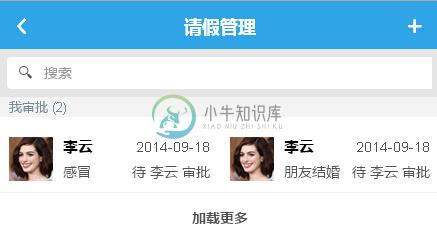
象请假管理这种展示多条记录的界面在手机应用中是很常见的,使用list组件和row组件实现。
以请假管理为例:在list组件中放row组件,row分为两列,左边的列里面放orgImage组件显示人员头像,右边的列里面在放row组件,每个行里面设置两列。每个列可以设置宽度、可以设置垂直对齐方式。
列宽度的设置
- 百分比——class属性设置x-col-25等样式,表示占屏幕宽度的百分比
- 固定值——class属性设置x-col-fixed,style属性设置width:100px,设置具体的宽度值
- 由内容决定——class属性设置x-col-fixed,style属性设置width:auto
- 列宽平分——class属性不设置样式
列垂直对齐方式的设置
- 靠上——x-col-top
- 居中——x-col-center
- 靠下——x-col-bottom
如果需要实现分页加载数据,先放scrollview组件,再放list组件。
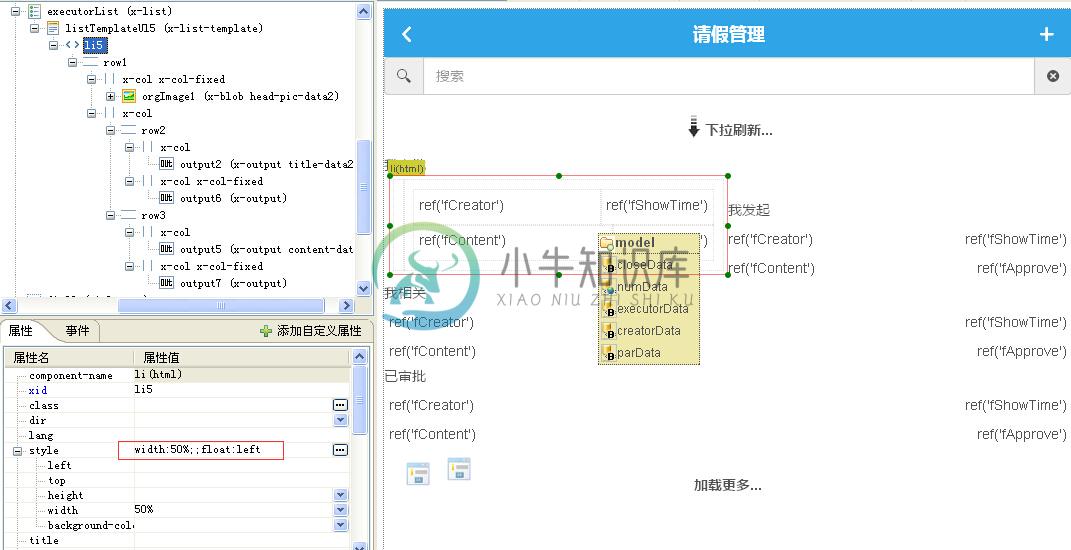
4.3、显示多行信息(一行显示多条记录)
这种情况,有两种做法
- 在list组件里面的li节点上的style属性中增加width和float:left即可,width可以是百分比,也可以是固定值。
- 在list组件里面的li节点上的class属性中设置col-xs-6即可显示为两列,设置col-xs-4即可显示为三列,设置col-xs-3即可显示为四列等等
5、总结
1、组件的高度
- 设置为固定——例如:height:200px
- 设置为充满——height:100%
- 设置为不固定——不设置height,grid组件的height设置为auto
固定和充满都可能出现滚动条,不固定就是有多长显示多长,因此不会出现滚动条。在外层组件有高度的情况下,才能设置组件的高度为充满,
- 在流式布局中组件的高度可以设置为固定、不固定。
- 在充满布局中组件的高度可以设置为充满。
5.2、几种布局使用组件对比
| 组件 | 流式布局 | 充满布局 | 响应式布局 | 手机界面 |
| window | class属性增加x-full-screen | |||
| row | 使用row(bootstrap)组件,不设置height | 使用row(bootstrap)组件,设置row和col的height为100% | 使用row(bootstrap)组件 | 使用row组件 |
| panel | 使用panel(bootstrap)组件,不设置height | 使用panel组件,class属性中去掉x-full,设置height为100% | 使用panel组件 | |
| tabs | 使用tabs(bootstrap)组件 | 使用tabs组件 | ||
| grid | height设置为auto或者固定值 | height设置为100% | ||
| dataTables | dataTables组件在panel组件的content里面,可以充满,在col里面没有充满效果,因此要在col中充满,需要先放panel组件,删除top和bottom,再在content中放dataTables组件 |