WeX5界面模块化的使用---如何显示声明依赖
WeX5有下面三种部署运行方式。
部署方式一:页面等应用资源打包到本地app,通过本地app直接访问(编译方式一);
部署方式二:页面等应用资源部署到标准Web服务器,通过浏览器或本地app壳访问(编译方式一);
部署方式三:页面等应用资源部署到UIServer,通过浏览器或本地app壳访问(编译方式二);
如果是前两种部署方式,需要将应用所用的资源打包到本地app或复制到标准的Web服务器。“应用所用的资源”一般情况下都在应用的自己目录下,如果需要依赖应用目录之外的资源,就需要显示声明资源依赖。声明资源依赖有以下几种:
- 声明cordova插件依赖(针对移动应用);
- 声明window文件依赖;
- 声明res资源依赖;
声明cordova插件依赖(针对移动应用)
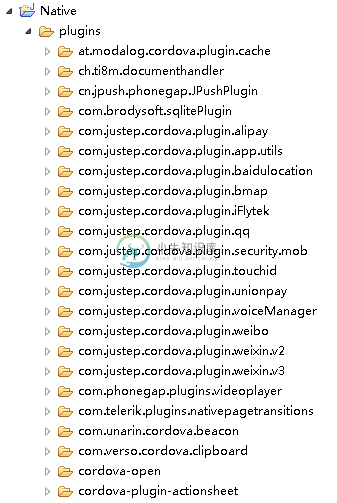
WeX5移动应用中,可以使用cordova插件调用手机或PAD提供的本地功能或服务,平台提供了丰富的cordova插件,如下图:

我们不仅可以直接使用WeX5中自带的cordova插件,也可以扩展定义自己的cordova插件,参考“WeX5如何使用和扩展本地插件(Cordova plugin)”。
有了cordova插件之后,我们在应用如何引用呢?引用的方式如下:
require(“cordova!应用包名”)
其中“应用包名”就是cordova插件所在的目录名,例如“com.justep.cordova.plugin.alipay”、“com.justep.cordova.plugin.weixin”;
例如,在WeX5自带的“摄像头拍照/录像”案例中,引用的“cordova!cordova-plugin-camera”和“cordova!cordova-plugin-inappbrowser”插件,
/UI2/demo/device/camera/mainActivity.js中的代码如下:
define(function(require) {
var $ = require("jquery");
var justep = require("$UI/system/lib/justep");
require("$UI/system/lib/cordova/cordova");
require("css!$UI/demo/device/common/pub").load();
require("cordova!cordova-plugin-camera");
require("cordova!cordova-plugin-media-capture");
require("cordova!cordova-plugin-inappbrowser");
//...
});
声明window文件依赖
语法:require(“w!W文件路径”);
说明:W文件路径支持以下模式:
- 以”./”或”../”开关的相对路径,相对于当前js所在的路径;
- 以”$UI/”开头的绝对路径,其中$UI表示UI2;
- W文件路径必须指向一个具体的W;
声明res资源依赖
语法:require(“res!资源路径”);
说明:资源路径支持以下模式:
- 以”./”或”../”开关的相对路径,相对于当前js所在的路径;
- 以”$UI/”开头的绝对路径,其中$UI表示UI2;
- 资源路径允许指向一个目录或一个文件;

