组件基础
X5的界面是由组件构成的,组件是一个可以以图形化方式显示在屏幕上,并能与用户进行交互的对象。组件是对数据和方法的封装,有自己的属性、事件和方法等。本文从组件的创建、属性、方法、操作、事件、样式、API、调试等方面介绍组件的使用。
目录
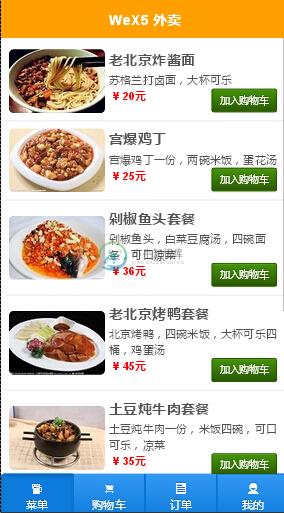
1、由组件构成的界面
2、组件的创建
2.1、设计时摆放组件
- 选择合适的组件摆放到合适的位置
- 调整组件的位置的两种方法
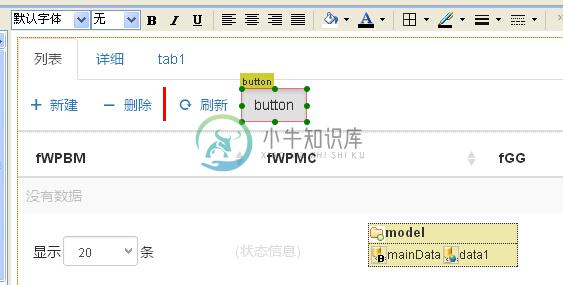
简单组件在设计器中拖动,红线的位置就是目标位置
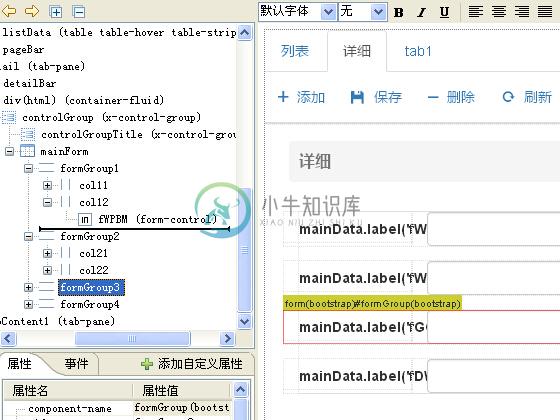
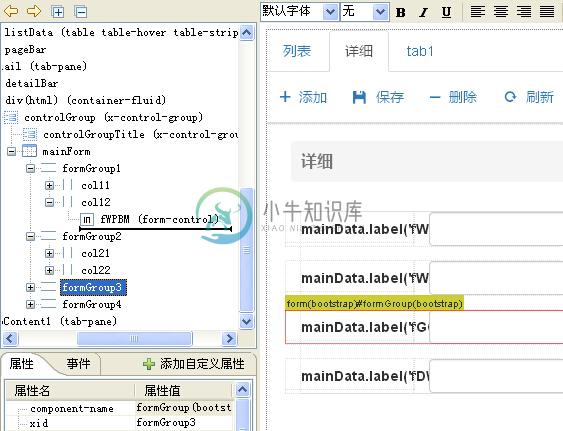
复杂组件在左侧组件树中拖动,黑线的位置就是目标位置,根据黑线不同的长短,可以将选中的组件拖动到任意的地方
上图表示将formGroup3移动到formGroup2的上方,也就是调换了formGroup2和formGroup3的位置
上图表示将formGroup3移动到formGroup1的col12节点下,也就是col12下面会有两个节点了,一个是原来的fWPBM,另一个是新移动过来的formGroup3
注:移动的位置不对,可以按Ctrl+Z撤销
2.2、动态创建组件
大多数情况下,我们使用设计器排放组件,如果遇到需要在运行时创建组件的场景,使用下面的方法动态创建。
1、动态创建X5组件
使用new方法,创建X5组件
首先引用组件的js文件
var Button = require("$UI/system/components/justep/button/button");
第一种方法,在参数中给出父节点parentNode,在new时会在父节点下直接创建出新的组件
var parentNode = this.getElementByXid("bar");
if (parentNode) {
var xid = "--" + (++this.i) + "--";
var flag = {
xid : xid,
label : xid,
parentNode : parentNode,
'class' : "btn btn btn-default"
};
var button = new Button(flag);
button.on("onClick", function(event) {
alert(event.source.get('label'));
});
}
第二种方法,不给出parentNode参数,在new时创建组件,调用addComponent方法后将新的组件加入到页面中
var newContent = this.comp('contents1').add({});
this.button = new Button({
label : '新按钮'
});
this.button.on('onClick', function(event) {
alert('单击事件');
}, this);
justep.Component.addComponent(newContent.domNode, this.button);
2、动态创建html节点
var newContent = this.comp('contents1').add({});
var div = $("
<div data-bind='click:divClick'>新的页面</div>
");
justep.Bind.addNodes(newContent.domNode, div);
//div的click事件调用的divClick方法
Model.prototype.divClick = function(){
alert('单击事件');
};
3、组件的属性
3.1、使用设计器设置
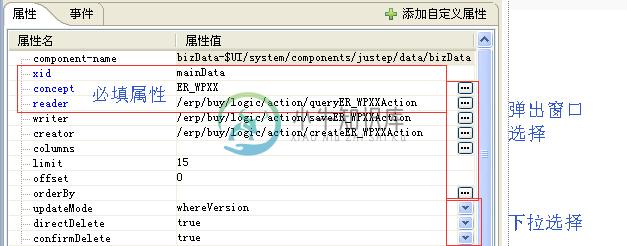
1、在属性编辑器中设置
组件都有xid属性,在同一个w文件中不能重复,通过xid可以获取组件的js对象和jQuery对象。注意:X5使用单页模式,系统会根据xid给组件生成不重复的id,因此不要自己增加id属性。容易造成id重复。
蓝色的属性是必填属性,属性值可以输入、下拉选择、弹出窗口选择
2、通过右键菜单中设置
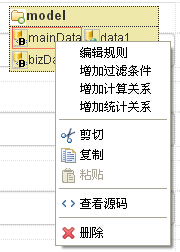
功能复杂的组件只在属性编辑器中设置属性是不够的,设计器给组件提供了右键菜单,通过右键菜单提供复杂的设置功能。下面列举了几个设置了右键菜单的组件:
- data组件:编辑列、静态数据、规则
- bizdata组件(BeX5组件):编辑规则、增加过滤条件、计算关系、统计关系
- dataTables组件:添加列
- grid组件:添加列、设置分组、设置多列头
- popMenu组件:在设计区域显示或隐藏弹出菜单,增加菜单项和分割线
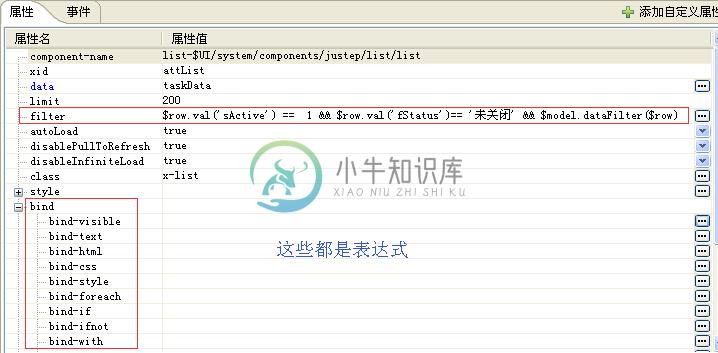
3.2、使用表达式配置
组件的属性值分为普通值和表达式,表达式提供了组件属性的动态能力,即简化了代码,又容易设置,是X5的又一亮点。在表达式中,根据不同的情况,可以使用$model\$data\$row等环境变量。关于表达式的详细用法请参阅介绍绑定的相关文章。
下面列举一些常用的表达式
- 场景:mainData中当前行的fState字段的值为启用时,禁用按钮显示,否则不显示
- 做法:设置按钮组件 的bind-visible属性为$model.mainData.val(‘fState’)==’启用’
- 场景:mainData中当前行的fState字段的值为启用时,禁用按钮可用,否则不可用
- 做法:设置按钮组件 的bind-enable属性为$model.mainData.val(‘fState’)==’启用’
- 场景:在list组件中,突出显示选中的当前行
- 做法:设置list组件下面的li节点 的bind-css属性为{‘bg-primary’:val(‘fID’)==data.val(‘fID’)},其中bg-primary是Bootstrap里的一个样式class
- 场景:表格中,当数量等于1时显示粉底色,否则显示黄底色
- 做法:设置grid组件或者dataTables组件的rowAttr属性为
$row.val(‘fSL’)==’1′?{style:’background:pink;’}:{style:’background:yellow;’}
- 场景:表格中,计算金额列(fMoney)的合计值
- 做法:设置grid组件或者dataTables组件的金额列(fMoney)的footerData属性为 $model.mainData.sum(‘fMoney’)
3.3、使用js代码修改
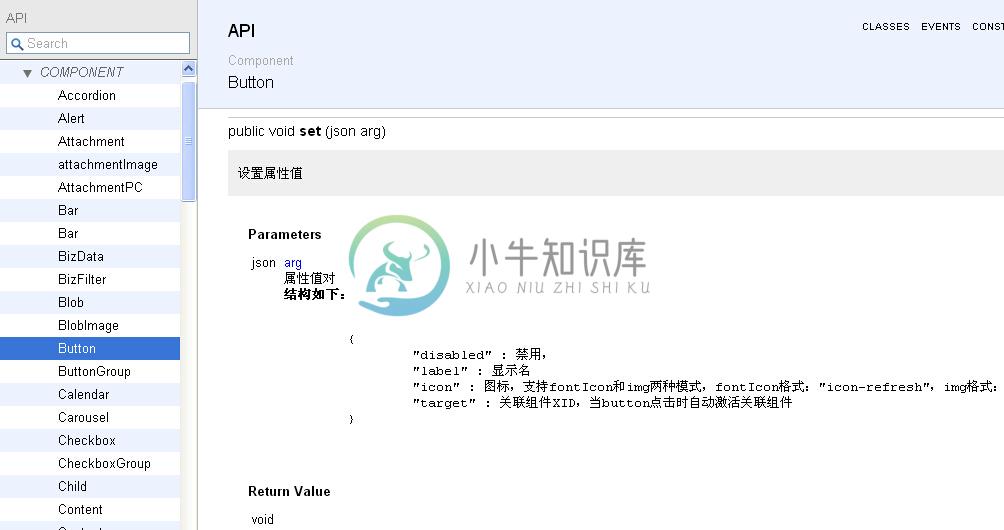
组件提供了set方法,用来修改组件的属性。设计器中的属性有些只能在设计时设置,不能在运行时修改,因此set方法中能修改哪些属性,还需要看API文档中的具体说明。
看一下Button组件的API中set方法的描述,可以修改disabled、label等4个属性,
例如:调整按钮的标签为启用,状态为不可用,图标换成icon-play
this.comp('stateBtn').set({disabled:true,label:"启用",icon:"icon-play"});
注意:set方法可以一次修改多个属性,因此set方法中的参数是json,一定要写大括号
4、组件的方法
4.1、公共方法
1、获取和设置组件的属性(get和set)
组件提供了set方法用于修改组件的属性。在上面(二、组件的属性(三)、使用js代码修改)中介绍了set方法。set方法可以一次修改多个属性,因此set方法中的参数是json,一定要写大括号。
组件提供了get方法用于获取组件的属性,get方法一次只获取一个属性的值,所以参数不是json,是string,直接传属性名即可。
例如:获取按钮组件的标签
alert(this.comp('stateBtn').get('label'));
2、增加和取消组件的事件(on和off)
组件提供了on方法用于添加事件处理器,提供了off方法用于取消事件处理器。
例如:给按钮添加(取消)单击事件
var Model = function() {
this.callParent();
this.clickEventFn;
};
Model.prototype.addEventBtnClick = function(event){
this.clickEventFn = function() {
alert("新增的单击事件");
};
this.comp('button1').on('onClick',this.clickEventFn,this);
};
Model.prototype.delEventBtnClick = function(event){
this.comp('button1').off('onClick',this.clickEventFn,this);
};
上面可以增加的事件处理器是组件的on开头的事件,如果要增加组件的其它事件,可以使用jQuery的on方法,例如:给input组件增加值改变添加监听事件(oninput事件)
this.comp('input1').$domNode.on('input',function(){alert(this.value);});
其中
- this.comp(‘input1’)获得组件的js对象
- this.comp(‘input1’).$domNode获得组件的jQuery对象
4.2、私有方法
组件提供了很多方法,用于更灵活的使用它。在这些方法中,必须掌握的是data组件的方法,因为X5的组件是数据感知组件,只需针对数据进行编程即可。
data组件的常用方法(bizData组件继承自data组件,因此方法相同)
- 新增、删除行及保存数据 newData deleteData saveData
- 对列取值赋值 getValue setValue
- 设置过滤条件及刷新数据 setFilter refreshData
- 遍历数据及数据查找 each find
- 获取所有列名 getColumnIDs
- 获取当前行 getCurrentRow getCurrentRowID
- 聚合函数 sum avg count max min
其它组件常用方法
- 打开弹出窗口:使用widowDialog组件open方法
- 弹出菜单:使用popMenu组件show方法
- 显示流程图:使用process组件showChart
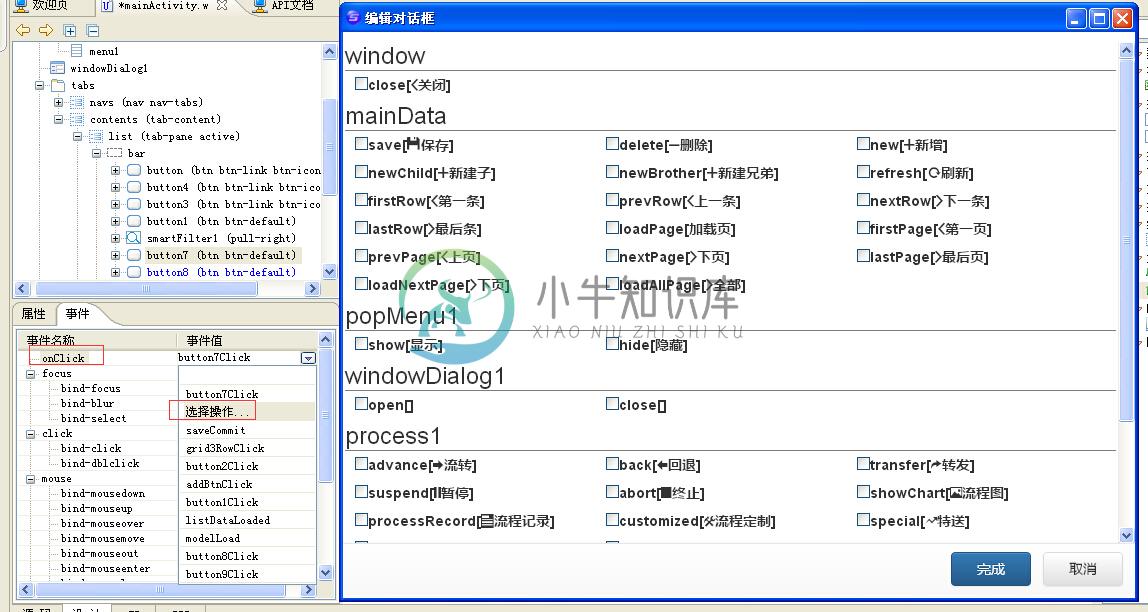
5、组件的操作
将组件的常用方法和图标icon、标题label组合为操作,在组件的单击事件中关联操作,就减少了写js代码调用组件方法的工作量,同时操作中的icon和label也会应用到组件上。例如:在按钮的单击事件onClick中选择data组件的保存操作,按钮将会使用保存操作设置的icon和label,省去了选择icon和设置label的步骤,从而保证了系统的统一风格。

6、组件的事件
6.1、on开头的事件(回调型事件)
on开头的事件是组件特意提供的事件,在触发和执行效率方面优于标准的dom事件。在操作组件和调用组件的方法时,会触发相关事件。还特别提供了在onClick事件中绑定组件的操作,从而减少代码量。
以data组件的两个数据改变事件为例,说明事件的触发和使用。data组件有两个数据改变事件,分别是数据改变onValueChange事件和数据改变后onValueChanged事件。为什么要提供两个事件呢?这两个事件又有什么区别呢?
在修改数据时,首先触发data组件的onValueChange事件,这个事件提供了本次修改的新旧值,提供了判断新值是否合法的时机,新值如果不合法,可以通过重新设置新值,避免出现错误数据,之后触发onValueChanged事件,在这个事件中可以得到修改后的值,进行其它的处理。
1、添加组件事件
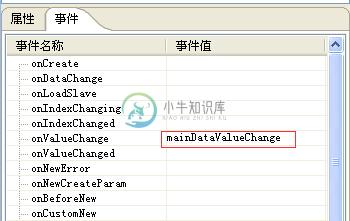
如何添加data组件的onValueChange事件呢,选中data组件,将属性编辑器切换到事件编辑器,找到onValueChange事件,在右侧事件值的空白区域双击。
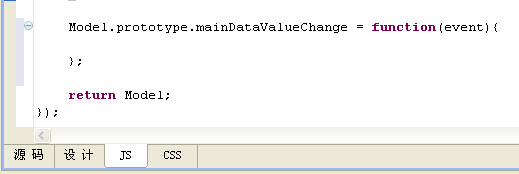
此时,在w文件中的data组件上增加了一个事件属性:onValueChanged=”mainDataValueChange”;在js文件中相应增加了这个方法:mainDataValueChange。
<div component="$UI/system/components/justep/data/data" autoLoad="true" xid="mainData"
onValueChange="mainDataValueChange">
</div>
2、使用事件方法中的event参数
组件事件提供了event参数,它是一个json对象,其中包含在这个事件中需要用到的参数信息。
在事件方法中使用event参数
Model.prototype.mainDataValueChange = function(event){
alert('新值是'+event.newValue);
alert('原值是'+event.oldValue);
event.newValue = "";//新值不合法,清空输入
};
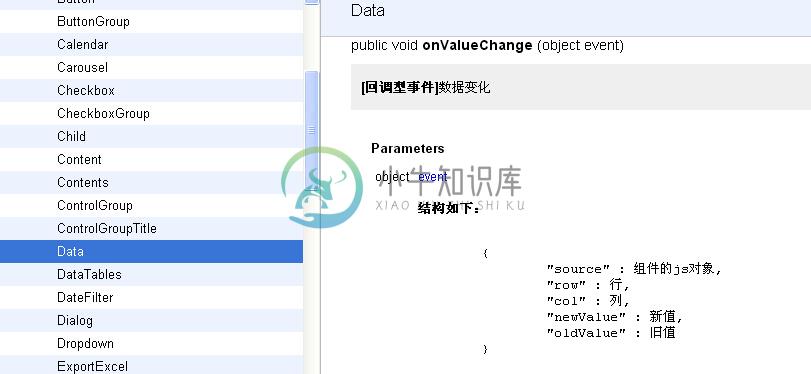
3、event参数里面的三个常用的参数
- event.source:组件的js对象
- event.bindingContext:组件绑定的上下文,包含$model、$object等
- event.cancel:可修改,设置为true后中断当前动作
6.2、bind开头的事件(标准的dom事件)
- 标准事件,可向上冒泡。
- 使用event.currentTarget获取组件的jQuery对象
7、组件的样式
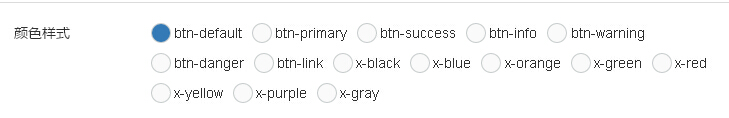
X5基于Bootstrap样式,同时又定义了一些新的样式,它们的区别是
- x-开头的样式是X5定义的样式
- 其它开头的样式是Bootstrap原生样式
7.1、自定义组件样式
- 在css文件中定义新的class
- 在组件的class属性中输入新定义的class名称
- 如果定义在同名css文件(例如:当前是mainAcitivity.w,样式定义在mainAcitivity.css)中,不用引用这个css文件,否则需要在js文件中引用css文件
7.2、修改系统样式
X5使用单页模式,在加载了新的样式后,原来的同名样式失效,为了避免样式覆盖,在修改系统样式时,在系统class前面增加一个class,例如:form-control是系统样式,重定义时定义为
.oa .form-control{
border: none;
box-shadow: none;
font-size:14px;
padding:8px 0px;
}
同时,在w文件的window组件的class属性中加上oa,这个样式就会在这个w文件上生效,不会影响其它使用form-control的w文件。
7.3、引用样式文件
在js文件中,用下面第4行的写法引用/UI2/OA/config/pub.css 文件
define(function(require) {
var $ = require("jquery");
var justep = require("$UI/system/lib/justep");
require("css!$UI/OA/config/pub").load();
8、组件的API
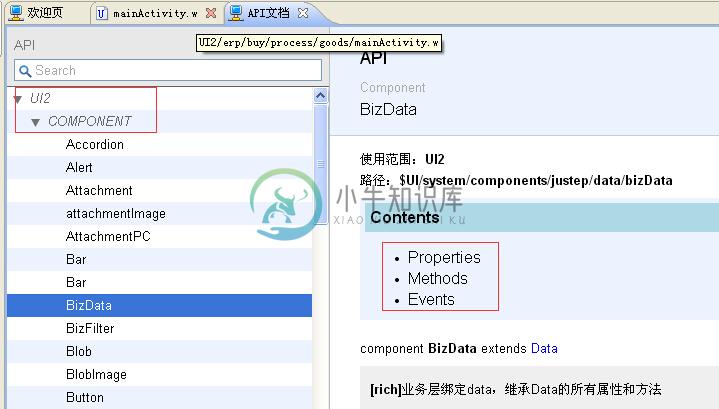
1、打开API文档
API在studio中,可以通过菜单打开。点击studio的菜单WeX5(BeX5),选择API文档,就打开了X5的API文档。
2、查看组件API
在左侧目录中选择UI2,再选择COMPONENT,就列出了所有的组件,选中一个组件,右侧就列出了该组件的API。分为属性Properties、方法Methods、事件Events、常量Constants几大类。点击Properties列出组件的所有属性,点击Methods列出组件的所有方法,点击Events列出组件的所有事件。
3、查看组件全部的API
component BizData extends Data
注意API文档中的这一句,说明BizData组件继承自Data组件,意味着继承了Data组件的所有属性、方法和事件。因此在查看BizData组件的API时,不能只看BizData列出的这些API,还要打开Data组件,查看Data组件的API,
9、组件的调试
使用chrome浏览器的开发人员工具(按F12),进行调试
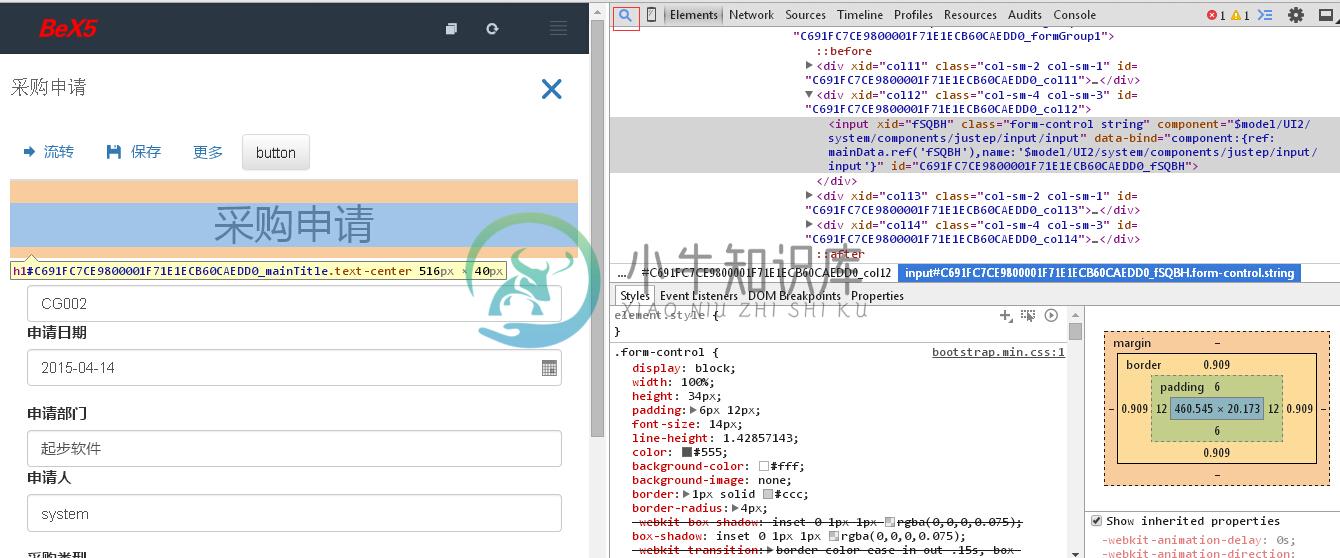
9.1、调试样式
点放大镜图标,在页面上点击要查看样式的组件,Elements页中显示出了这个组件的html代码,Styles里面显示出了这个组件的样式,在这里修改即可直接看到效果。调整到满意后,写入css文件。
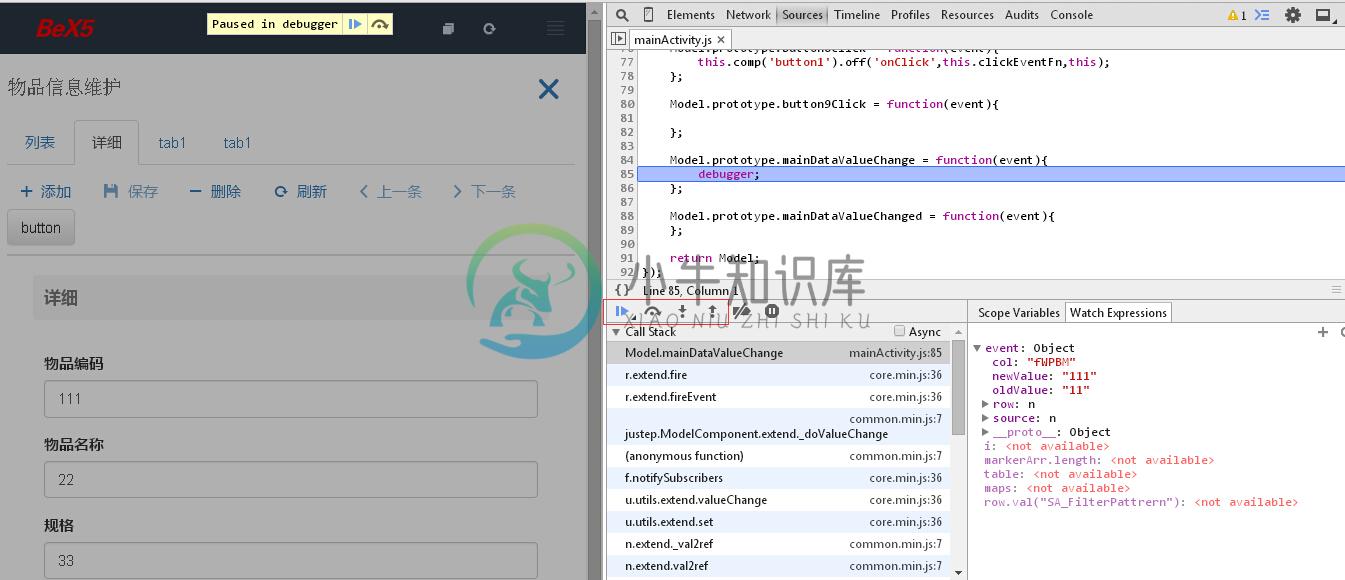
9.2、调试js代码
在组件的事件中增加debugger;,刷新页面后,触发这个事件,就会停在debugger;上,此时,可以在Watch Expressions中查看变量的值,也可以在Console里面输入变量回车,查看变量的值。