WeX5界面模块化的使用---引用css和text
优质
小牛编辑
131浏览
2023-12-01
在上一篇文章中,介绍了WeX5中如何引用JS,本文章继续介绍界面模块化的使用:引用css和text。
WeX5如何引用CSS
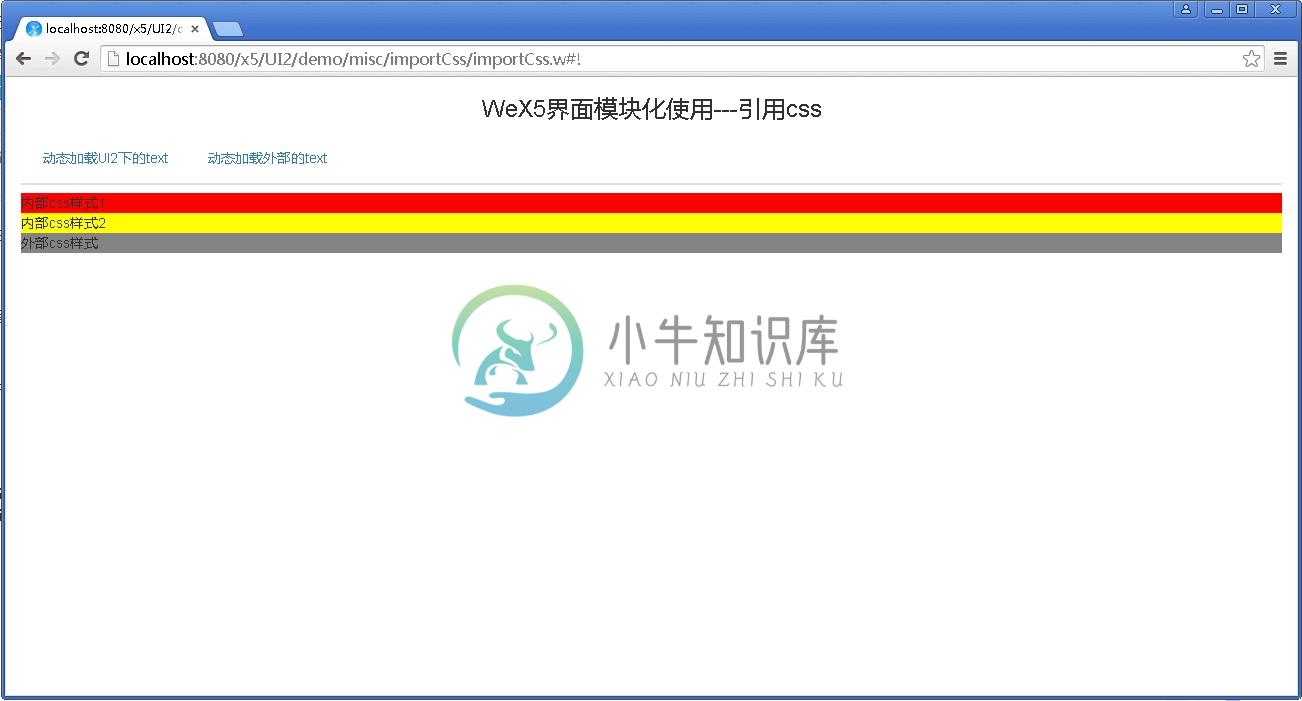
运行效果:

代码实现:
define(function(require){
var $ = require("jquery");
var justep = require("$UI/system/lib/justep");
//加载UI2下的css文件
require("css!./innerCss1").load();
require("css!$UI/demo/misc/importCss/innerCss2").load();
//加载外网的css文件
require("css!http://doc.wex5.com/wp-content/uploads/2015/04/outterCss1.css").load();
...
});
说明:如代码所示,在WeX5中,通过require(“css!xxx”).load()的方式引用css文件,require的参数必须符合以下规则:
1. 参数必须是以”css!”开头的常量;
2. 路径支持以下几种情况:以”./”或”../”开头的相对路径(相对于当前js文件所在的路径),不需要扩展名;以”$UI/”开头的绝对路径($UI表示UI2目录),不需要扩展名;以”http://”开头的绝对路径,且必须带扩展名(如果有扩展名)。
WeX5如何引用Text
在WeX5中,如果想下载服务端文本文件,也是通过require机制实现的,例如:
//加载UI2下的text文件
var innerText1 = require("text!./innerText1.txt");
var Model = function(){
this.callParent();
};
Model.prototype.modelLoad = function(event){
alert("innerText1 content: " + innerText1);
};
//动态加载UI2下的text文件
Model.prototype.innerTextBtnClick = function(event){
var path = "text!./innerText2.txt";
require([path], function(content){
alert("innerText2 content: " + content);
});
};
如上代码所示,WeX5中,引用服务端的Text文件时,是通过require(‘text!xx’)或require( [‘text!xx’], function(p){})实现的。引用Text的路径支持:
1. 以”./”或”../”开头的相对路径(相对于当前js文件所在的路径),必须带扩展名;
2. 以”$UI/”开头的绝对路径($UI表示UI2目录),必须带扩展名;
注意:不支持加载跨域的文件!

