BeX5门户图片&颜色修改方法
BeX5提供了两套门户,如下图所示。其中,门户一还提供多种皮肤,供用户切换风格。本文介绍在门户一的多种风格都不能满足需要的情况下,如何修改门户一的样式。
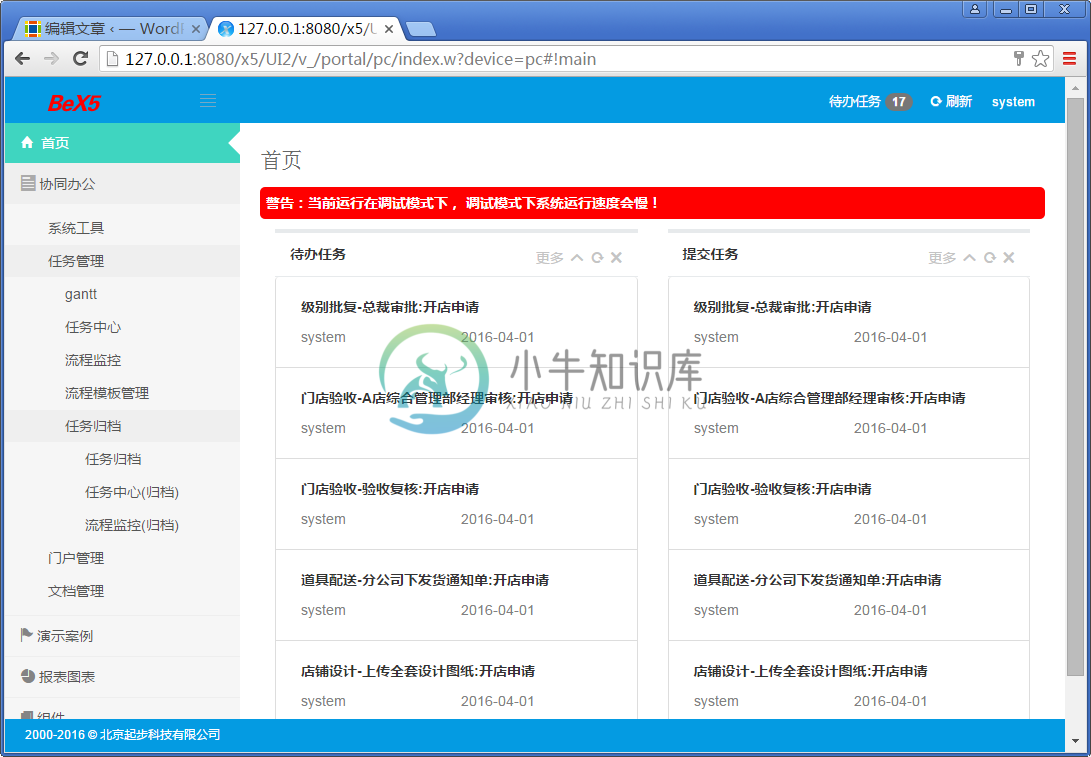
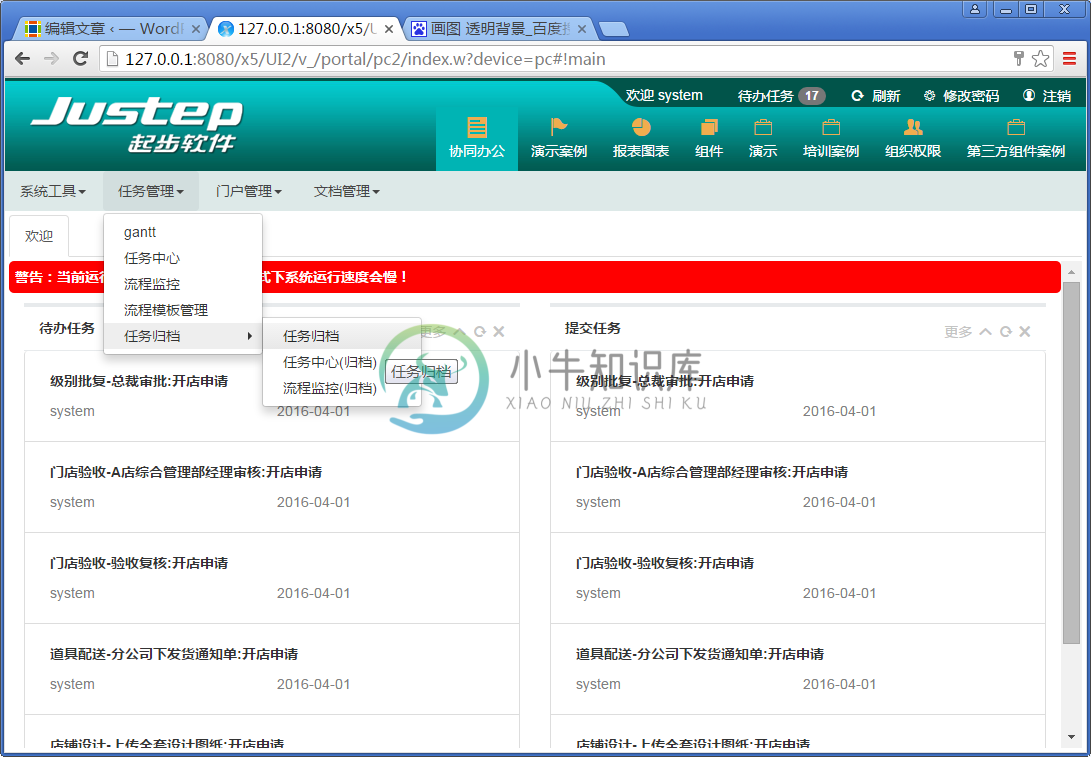
门户一 门户二
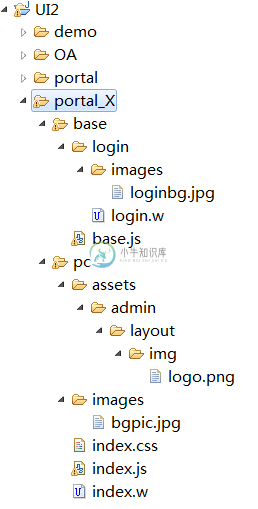
对系统的修改,建议使用扩展空间,即不直接修改系统文件,便于平台版本升级。扩展空间就是BIZ或UI2下的一级目录,目录名称为系统目录名+_X。例如:本文要修改的是UI2/portal目录,在UI2目录下新建portal_X目录作为portal目录的扩展空间。本文使用的扩展空间如下图所示。
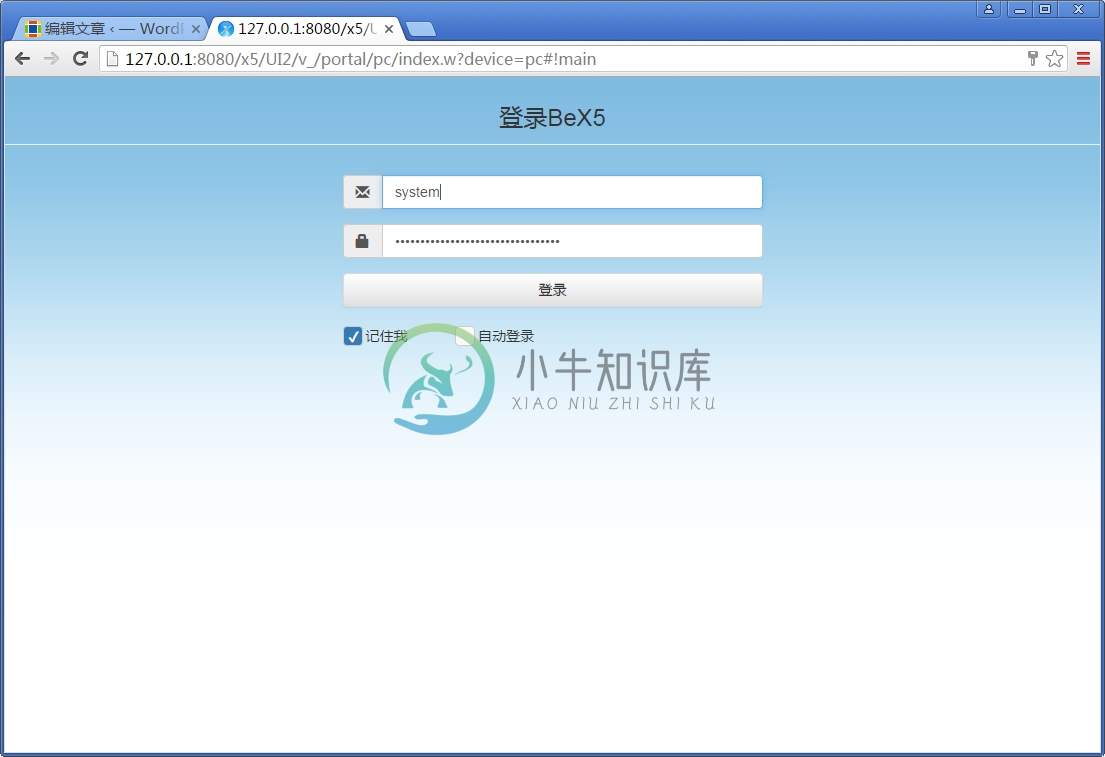
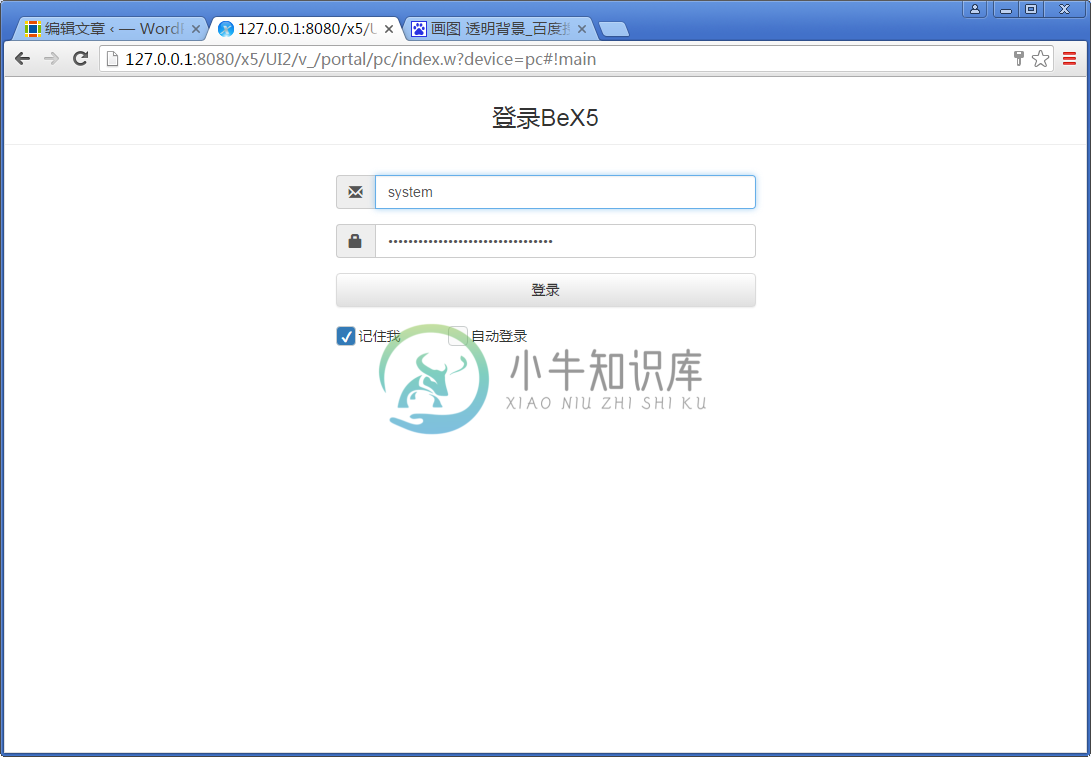
1 登录页

登录页的W文件是/UI2/portal/base/login/login.w。登录系统时不访问这个登录页的地址,而是访问首页的地址是因为:如果先访问登录页,登录后跳转到首页,界面会闪白。为了解决这个问题,直接访问首页,从首页中用弹出窗口的方式打开登录页,登录后,关闭登录页,直接显示首页。因此,如果重新定义登录页,需要注意和首页的交互。
1.1 增加背景图片
登录页的修改和其它W文件一样,
给window组件增加一个style,关联一个图片即可
例如
- 增加一个图片:/UI2/portal_X/base/login/images/loginSide.jpg
- 复制/UI2/portal/base/login/login.w到/UI2/portal_X/base/login/login.w
- 修改/UI2/portal_X/base/login/login.w的window组件的源代码如下
<div xmlns="http://www.w3.org/1999/xhtml" xid="window" class="window portal-login-page"
component="$UI/system/components/justep/window/window" sysParam="false"
style="background-repeat:repeat-x;background-image: url(images/loginSide.jpg);">
2 首页
首页的W文件是/UI2/portal/pc/index.w。本文不对首页做大的调整,只在顶部增加系统标题、背景图片、时间,修改功能树和底部的字体和颜色。
2.1 顶部修改
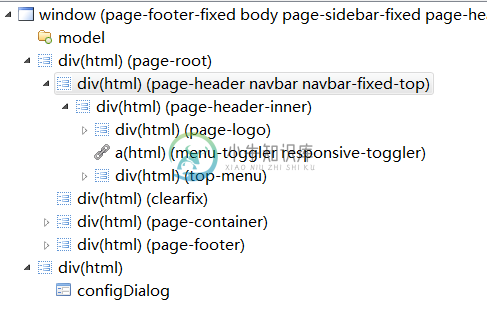
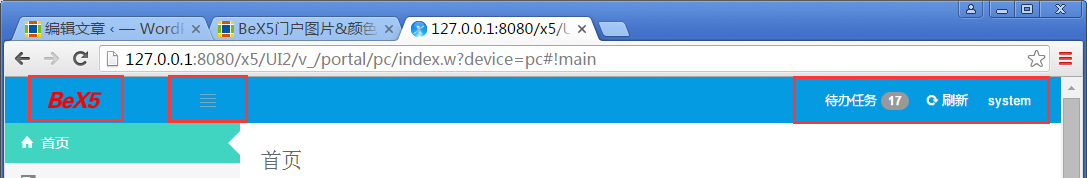
首页的顶部是有着page-header样式的div,默认里面包含3个内容。分别是
- page-logo,:显示logo图片
- menu-toggler:显示/隐藏功能树按钮
- top-menu:顶部菜单
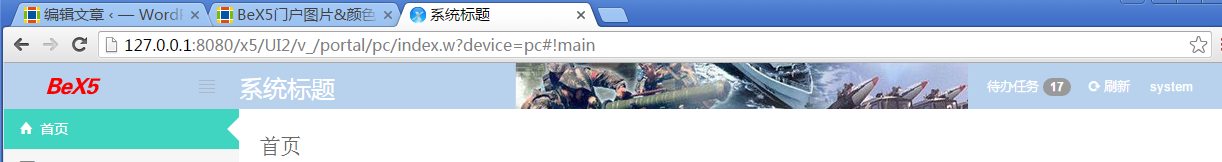
2.1.1 增加系统标题
- 在浏览器页签上设置系统标题
给网页增加<title>,可以使用jQuery的方法。复制/UI2/portal/pc/index.js到/UI2/portal_X/pc/index.js。在构造方法中增加下面的高亮代码
var Model = function(){
this.callParent();
$('head').append('<title?系统标题</title>');
};
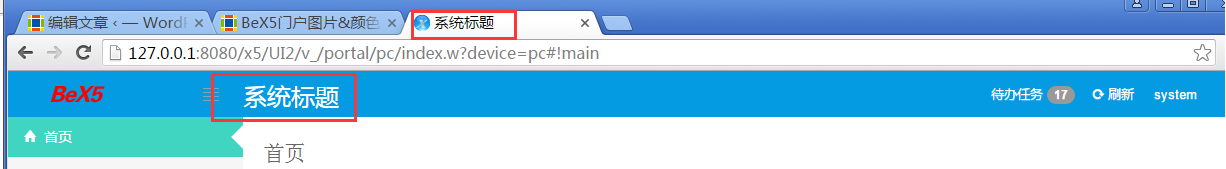
- 在首页顶部设置系统标题
复制/UI2/portal/pc/index.w到/UI2/portal_X/pc/index.w
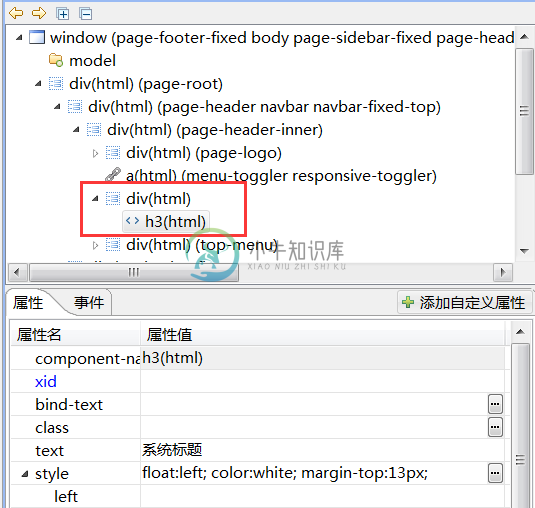
在显示/隐藏功能树按钮和顶部菜单之间增加如下代码
<div>
<h3 style="float:left; color:white; margin-top:13px;">系统标题</h3>
</div>
2.1.2 增加背景图片
给顶部div设置样式关联图片即可
- 增加一个图片/UI2/portal_X/pc/images/bgpic.jpg
- 复制/UI2/portal/pc/index.css到/UI2/portal_X/pc/index.css,增加如下样式
.page-header.navbar.navbar-fixed-top{
background-image:url(./images/bgpic.jpg);
}
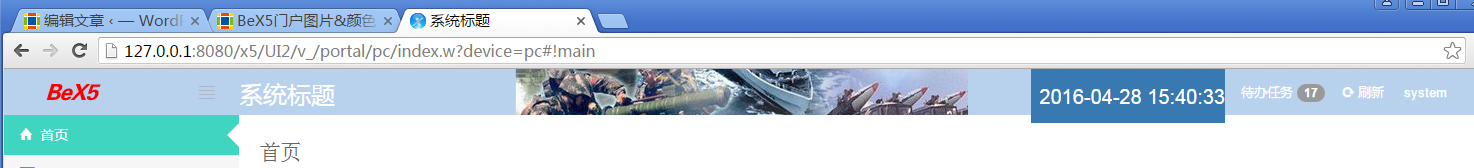
2.1.3 增加时间显示
在顶部菜单中增加一个会走的时间
- 确定显示位置
- 在/UI2/portal_X/pc/index.w中增加时间显示的位置
- 在顶部菜单ul中,增加一个li。样式和其它菜单保持一致
<div class="top-menu">
<ul class="nav navbar-nav pull-right">
<!-- BEGIN OPENED DROPDOWN -->
<li class="dropdown dropdown-user">
<div class="dropdown-toggle">
<span class="x-portal-datetime username" style="font-size:20px;"/>
</div>
</li>
- 增加js代码
- 复制/UI2/portal/base/base.js到/UI2/portal_X/base/base.js
- 增加bindUpdateDateTime方法,每秒显示时间
- 在_doBind 方法中调用bindUpdateDateTime方法,一登录就开始显示时间
Model.prototype.bindUpdateDateTime = function(){
var $root = $(this.getRootNode());
var $dateTime = $root.find('.x-portal-datetime');
if($dateTime.size()>0){
var model = this;
var fn = function(){
var now = new Date();
$dateTime.text(justep.Date.toString(now, 'yyyy-MM-dd hh:mm:ss'));
};
this._updateDateTimeHandle = window.setInterval(justep.Util.bindModelFn(this, fn, this), 1000);
}
};
Model.prototype._doBind = function() {
var $root = $(this.getRootNode());
var binds = this._cfg.binds;
if ($.isArray(binds)) {
for (var i = 0; i < binds.length; i++) {
$root.find(binds[i].selector).on(binds[i].event, binds[i].func);
}
}
this.bindUpdateDateTime();
};
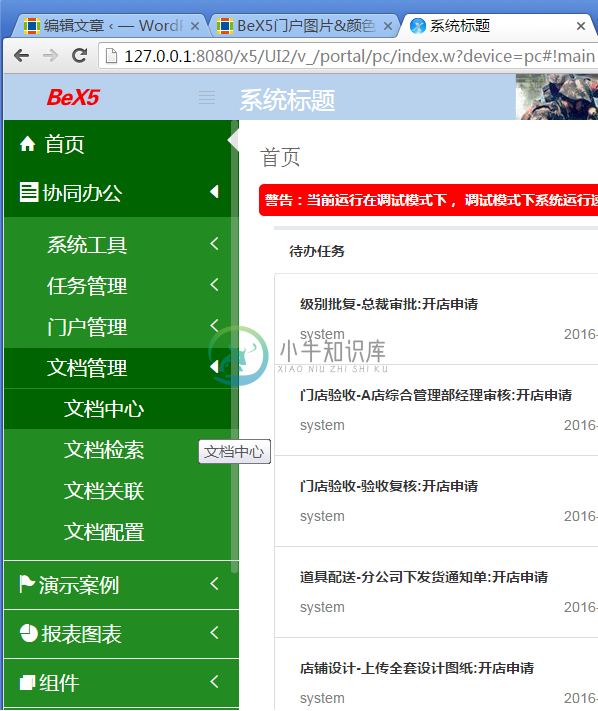
2.2 功能树修改
2.2.1 修改背景色
在/UI2/portal_X/pc/index.css中增加如下样式
/*修改首页底色*/
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a,
.page-sidebar .page-sidebar-menu > li.active > a,
.page-sidebar .page-sidebar-menu > li.active.open > a {
background: darkgreen;
}
/*修改功能树底色*/
.page-sidebar { background-color: forestgreen;}
/*一级目录选中和hover底色*/
.page-sidebar .page-sidebar-menu .sub-menu li.func-open > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a, .page-sidebar .page-sidebar-menu > li:hover > a, .page-sidebar .page-sidebar-menu > li.open > a{
background: darkgreen;
}
/*二、三级目录选中和hover底色*/
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a, .page-sidebar .page-sidebar-menu .sub-menu > li:hover > a, .page-sidebar .page-sidebar-menu .sub-menu > li.open > a, .page-sidebar .page-sidebar-menu .sub-menu > li.active > a{
background: darkgreen !important;
}
2.2.2 修改字体样式
在/UI2/portal_X/pc/index.css中增加如下样式
/*功能树字体样式*/
.page-sidebar-menu > li > a,.page-sidebar-menu .sub-menu li > a {
font-size: 20px;
color: white;
}
/*功能树字体图标样式*/
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i[class^="icon-"], .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i[class*="icon-"], .page-sidebar .page-sidebar-menu > li > a > i[class^="icon-"], .page-sidebar .page-sidebar-menu > li > a > i[class*="icon-"]{
font-size: 20px;
color: white;
}
/*功能树右侧箭头样式*/
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li > a > .arrow.open:before, .page-sidebar .page-sidebar-menu li > a > .arrow:before, .page-sidebar .page-sidebar-menu li > a > .arrow.open:before{
font-size: 20px;
color: white;
}
2.3 底部颜色修改
2.3.1 修改背景色
在/UI2/portal_X/pc/index.css中增加如下样式
/*底部底色*/
.page-footer-fixed .page-footer{
background: darkgreen;
}