wxPython修改文本框颜色过程解析
这篇文章主要介绍了wxPython修改文本框颜色过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
由于工作需要使用wxPython实现一个美观的新增数据界面,这个界面上的文本框要像html中文本框一样可以设置边框颜色,和字体垂直居中。
当时也看了许多资料,发现wxpython并没有提供这样的修改方法,后来,花了一段时间,想出基于wxpython,自定义文本框控件。
具体思路如下:
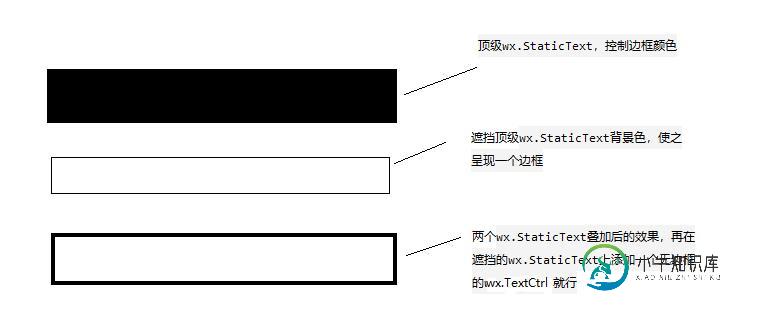
1、 去除现有wxpython 的wx.TextCtrl控件的边框,再使用wx.StaticText给wx.TextCtrl做一个边框。(要相信,界面上看到的东西,只是开发人想让你看到的)
2、 这个边框需要使用两个wx.StaticText控件,为啥要用两个?
a) 模拟边框是需要色差的,由于色差存在,所以看得像一个边框。
b) 先使用一个wx.StaticText控件,设置一个黑色背景色,再在这个wx.StaticText控件上添加一个白色背景,并且长宽小于父亲2px的wx.StaticText控,这个界面上就能1px的黑色线条。这就是我们需要的边框,并且这个边框可以边框颜色和大小。(只需要改父亲控件的背景设,和子wx.StaticText的大小就行)
c) 再同理,来把无边框的wx.TextCtrl放入这个边框中,设置位置,就得到了自定义的可以改变边框颜色和文本垂直居中的文本框

3. 合成示意图
自定义控件代码:
import wx class MyText: """自定义文本框""" def __init__(self,parent,pos,size=(80,36),readOnly= False): self.defaultFontSize= 10 #默认字体大小 self.TextCtrlColor = 'white' #文本框的背景色 self.defaultBorderColoe = '#EAEAEA' #默认边框颜色 self.textCtrl, self.border,self.bg = self.__CreateTextCtrl(parent,pos,size,self.defaultBorderColoe,readOnly) def __CreateTextCtrl(self,parent,pos,size,borderColor,readOnly=True, borderSize=1): """创建文本框""" border = wx.StaticText(parent, -1, '', size=size, pos=pos) #创建边框 border.SetBackgroundColour(borderColor) #设置边框要展现的颜色 bg = wx.StaticText(border, -1, '', size=((size[0]-borderSize*2), (size[1]-borderSize*2)) , pos=(borderSize,borderSize)) if readOnly: #设置文本框是否只读,还有去自带的边框 style = wx.TE_READONLY|wx.NO_BORDER else: style = wx.NO_BORDER textCtrl = wx.TextCtrl(bg, -1, size=((size[0]-10),self.defaultFontSize*2) , pos=(5,(size[1]-2*self.defaultFontSize-borderSize*2)/2),style =style) font = wx.Font(self.defaultFontSize,wx.DEFAULT,wx.NORMAL,wx.NORMAL,False,'微软雅黑') textCtrl.SetFont(font) if readOnly: bg.SetBackgroundColour('rgb(240,240,240)') self.TextCtrlColor = 'rgb(240,240,240)' else: bg.SetBackgroundColour(textCtrl.GetBackgroundColour()) self.TextCtrlColor = textCtrl.GetBackgroundColour() bg.Bind(wx.EVT_LEFT_UP,self.__ClickEvent) return textCtrl,border,bg def __ClickEvent(self,evt): """点击时焦点设置在文本框上""" self.textCtrl.SetFocus() def SetValue(self,value): if not value: value = '' self.textCtrl.SetValue(value) def GetValue(self): return self.textCtrl.GetValue() def SetBorderColor(self,color): self.border.SetBackgroundColour(color) self.border.Refresh() def SetFontColor(self,color): self.textCtrl.SetForegroundColour(color) self.textCtrl.SetBackgroundColour(self.TextCtrlColor) def SetFont(self,font): self.textCtrl.SetFont(font) def SetBackgroundColour(self,color): self.bg.SetBackgroundColour(color) self.textCtrl.SetBackgroundColour(color) self.textCtrl.Refresh()
测试代码:
# coding:utf-8
import wx
from wxpython import Mywxpython
app = wx.App()
frame = wx.Frame(None, title="Gui Test Editor", pos=(1000, 200), size=(500, 400))
panel = wx.Panel(frame)
path_text = wx.TextCtrl(panel, size=(260, 36))
my_text = Mywxpython.MyText(panel,pos=(10, 50),size=(260,36))
my_text1 = Mywxpython.MyText(panel,pos=(10, 100),size=(260,36),readOnly=True)
my_text.SetBorderColor('red')
frame.Show()
app.MainLoop()

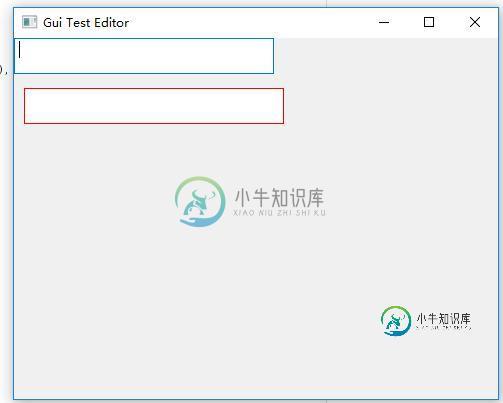
结果图:上面的自带的控件,下面红色边框是自定义的
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
我一直试图改变我的时间选择器的文本颜色。但是我找不到父样式的位置。我两个都试过了 和 我的是15。我的是20。我已经重建并清理了我的项目 我想我已经解决了所有类似的问题,但没有一个真正为我提供了解决方案。唯一可行的答案是使用某种库,但我不太喜欢这种解决方案。到父级的路径是否与我正在使用的路径有所不同,因为我非常确定我应该能够以某种方式访问它? 编辑 这是主题的应用方式; 请注意,这是我收到的错误(
-
我有一个弹出下载音频指令在我的应用程序。我正在尝试做的是,我想改变默认的文本颜色“OK”为蓝色。我试了一些东西,但不起作用。下面是我的代码: 但这种改变并没有反映出,有谁能告诉我,我做错了什么?
-
我正在使用Visual Studio Code进行编码,但最近我遇到了奇怪的问题,该如何解决? 当我输入php artisan tinker时,tinker文本不像往常一样,我记得颜色是蓝色的,但现在是白色的。同样在使用php artisan migrate和etc命令后,结果文本是白色的 我卸载了Vscode以及所有appdata和扩展以及与之相关的任何东西,但在安装最新版本后没有任何变化,修补
-
我正在做我的项目,在某个阶段,我需要更改某些单词的颜色(在本例中是Hashtags)。 控制器中有以下代码: (请注意,“resultado”是一个有效字符串,可以毫无问题地获取推文) 我使用listaPropia从原始列表中获取所需内容 此时,我应该有完整的项目列表,“textoAManipular”字段应该有一个从class=“elem1”到class=“elem5”的标记 现在,在视图中:
-
如何将标题字体颜色更改为白色,填充为绿色?以下是我正在使用的类: 我相信,这是必须插入的代码。
-
fontColor(int $color): self int $color $config = [ 'path' => './tests' ]; $fileObject = new \Vtiful\Kernel\Excel($config); $fileObject = $fileObject->fileName('tutorial.xlsx'); $fileHandle =

