运行时组件开发案例
1. 组件构成
一个完成的运行时组件由以下几部分组成:
js类,组件配置文件,服务端模版处理类(java)
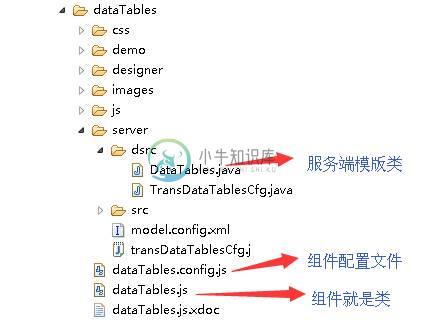
其中只有js类是必须的,其他部分可以根据组件的功能进行选择,在目录树上展现的结构图如下所示(以dataTables组件为例):
说明:
css 目录用来存放组件所定义的样式文件
images 目录用于存放组件所依赖的图片资源
designer 目录用于存放设计时组件的相关文件
server 目录用于存放服务端模版处理的相关java类文件
.js.xdoc 文件用于存放组件api的说明文档
2. 组件案例开发
下面是以$UI/system/components/justep/button 组件为例,讲解一个组件的开发过程。
组件xml描述,这个描述就是在w中创建一个button组件后的描述:
<a component="$UI/system/components/justep/button/button"
class="btn btn-default"
label="button">
<i/><span></span>
</a>
2.1 创建组件目录
创建UI2/system/components/justep/button目录
说明:组件可以创建UI2的任意目录下
2.2 定义配置文件
在 UI2/system/components/justep/button目录下创建
button.config.js 文件,文件名通常情况下与组件类的文件同名,后缀名为.config
.js 文件内容如下:
define(function(require){
return {
properties: {
label: "string",
icon: "string",
target: "string",
disabled: "boolean"
},
events:["onClick"],
binds:{}
};
});
</pre>
说明:
1)properties 指定组件属性的数据类型,格式为 属性名:”数据类型”
2) events 枚举组件事件
- binds 指定这些属性w编译时转换成ko的绑定属性,格式为:组件属性:”对应ko的属性” ,该配置在当前组件中没有用到,所以为空,不为空的可参考input组件,路径:
/UI2/system/components/justep/input/input.config.js
2.3 定义组件类
在 UI2/system/components/justep/button目录下创建
button.js
组件的代码结构如下所示:
define(function(require) {
//加载公共资源
require("$UI/system/components/justep/common/res");
//引入jquery
var $ = require("jquery");
// 引入justep工具类
var justep = require("$UI/system/lib/justep");
//相对路径转化为绝对路径
var url = require.normalizeName("./button");
//加载组件配置文件
var ComponentConfig = require("./button.config");
//引入css文件
require('css!./css/button').load();
var Button = justep.BindComponent.extend({
// 构造函数
constructor : function(options) {
//调用夫类的构造方法
this.callParent(options);
//属性初始化默认值,这里对应着组件配置文件中注册的属性,
必须赋给一个默认值,否在在调set方法给属性赋值的时候不起作用
this.opDisabled = false;
this.icon = '';
this.label = '';
this.target = '';
this.opIcon = '';
this.opLabel = '';
this.isImgIcon = false;
this.imgIcon = [ '', '' ];// 分别表示可用和不可用
},
//获取组件配置文件
getConfig : function() {
return ComponentConfig;
},
//组件销毁时调用的方法,可以接管加入自定义的处理,
如事件解除绑定,dom节点与对象直接解绑等
dispose : function() {
this.$domNode.off('touchstart');
this.$domNode.off('click', $.proxy(this._doClick, this));
this._unBindTargetEvent(this.target);
this.callParent();
},
//构建模板,方法在通过new 的方式来动态创建组件对象的时候回调用。
buildTemplate : function(config) {
},
//初始化时调用的方法
doInit : function(value, bindingContext) {
this.$domNode.on('click', $.proxy(this._doClick, this));
if (this.target) {
this._bindTargetEvent(this.target);
}
},
//属性发生改变是触发的方法,主要是处理一些根据属性值更新界面的操作
propertyChangedHandler : function(key/*属性名*/, oldVal/*旧值*/, value/*新值*/) {
switch (key) {
case "label":
case "opLabel":
if (oldVal != value && this.$domNode)
this._getLabelNode().text(this.label || this.opLabel);
break;
default:
this.callParent(key, oldVal, value);
}
}
//更多......
});
//注册组件
justep.Component.register(url, Button);
//返回组件类
return Button;
});
说明:1)组件外壳都通过define(function(require) {})的外快来包装,传入一个require参数。
2)一般都在头部通过require的方式引入所依赖的资源。
3)中间部分定义组件类,组件类都必须继承一个组件基类,这里继承了justep.BindComponent,更多的基类介绍请参考其他文档。
4)最后需要通过调用方法组件组件:justep.Component.register(url, Button); 并返回组件类,如:return Button;
5)上面代码中列举的方法都是一个组件类最重要的一些方法,是从基类继承过来,并做了重载,具体功能可看代码中的注释
2.4 定义组件样式文件
组件的展现如果需要定义自己的css样式,可以在组件目录的下创建css目录,把样式文件创建到css目录下,如当前案例的button组件,创建的样式文件为:
/UI2/system/components/justep/button /css/button.css
在js类中通过 require(‘css!./css/button’).load();语句来加载该样式文件
2.5 定义图片资源目录
创建/UI2/system/components/justep/button /img文件,放入需要的图片文件,这里的图片文件一般在css样式文件文件中引用
结束语:
至此一个button运行时组件就开发完毕,只要在w页面中合适的位置写上组件的定义
<a component="$UI/system/components/justep/button/button"
class="btn btn-link btn-icon-left"
xid="button6"
<i xid="i10"/>
<span xid="label7"/>
</a>
运行w页面就会看到运行后的效果,如果需要在设计器中使用该组件来构建页面,则还需要进一步开发设计时的组件,可以参考设计时组件的相关开发文档。