.net-运行开发案例
优质
小牛编辑
150浏览
2023-12-01
目录
WeX5平台.net开发使用说明文档(第二章)
2.运行开发案例
2.1设置开发工具的编译路径
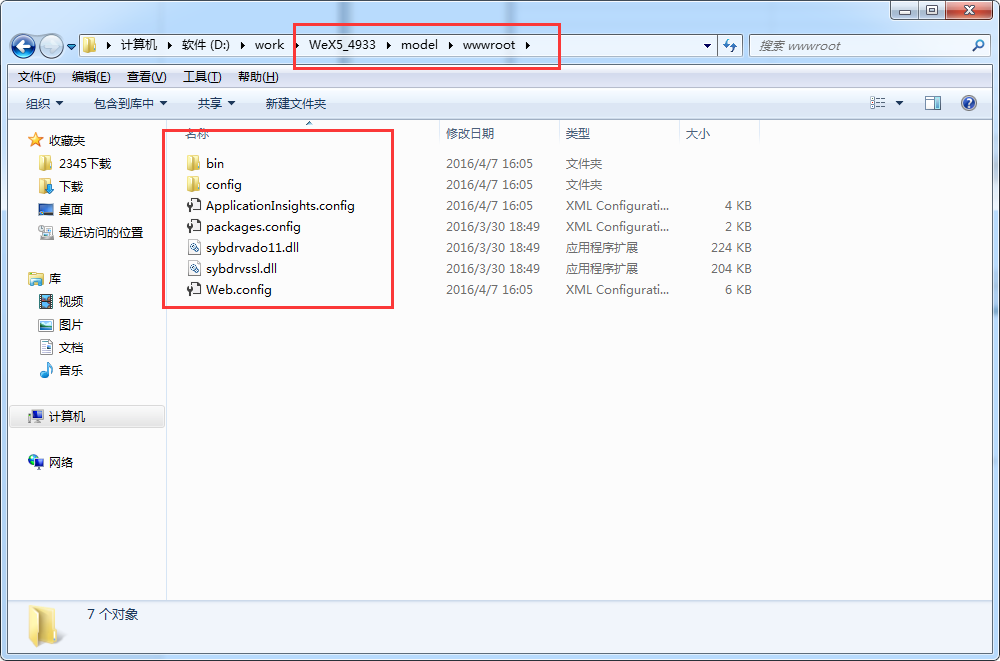
- 当点击Baas.net进行编译的时候,编译文件会生成在WeX5_4933\model\wwwroot下面,
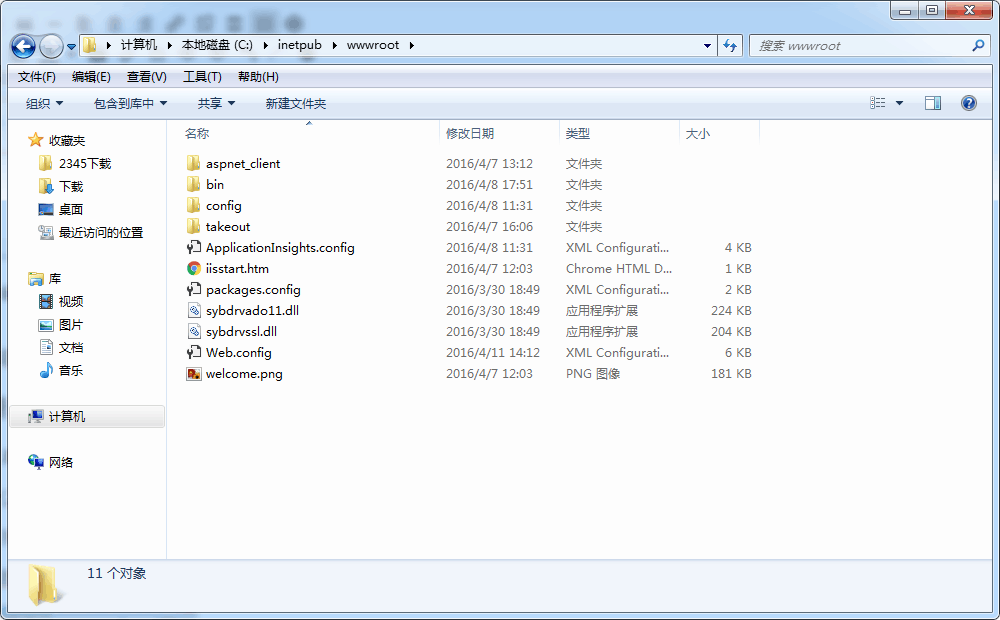
- 设置开发工具编辑路径的目的是,Baas.net编译之后,会把wwwroot下的文件自动拷贝到IIS发布的路径下C:\inetpub\wwwroot
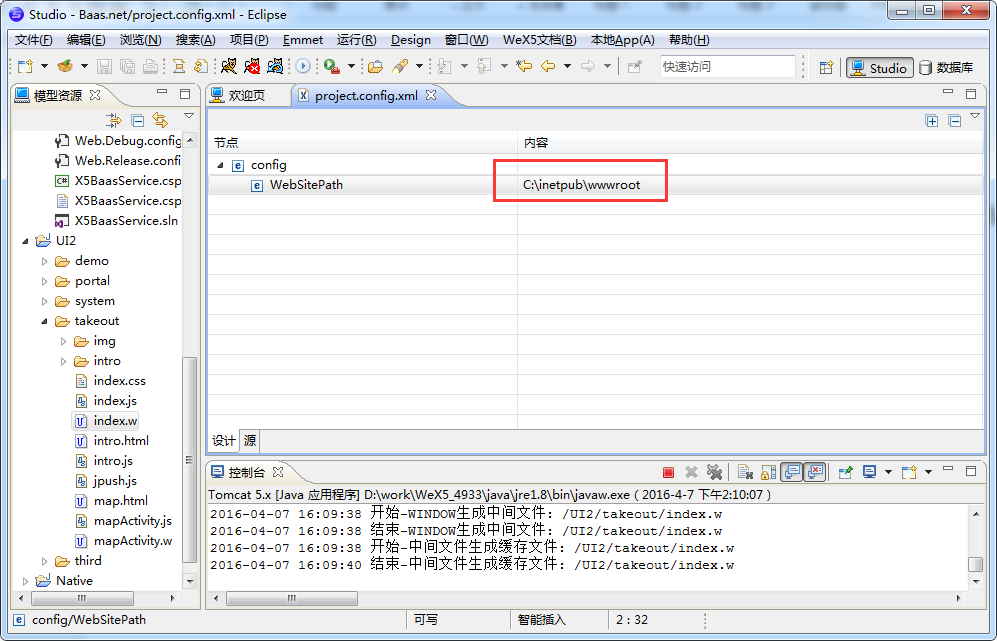
- 如何设置编译路径,打开Baas.net下的project.config.xml文件,修改WebSitePath为网站发布路径C:\inetpub\wwwroot
- 设置完路径之后,右键baas.net进行模型编译,编译完之后,查看C:\inetpub\wwwroot路径下是否有相应文件
2.2编译UI资源
- 案例是开发工具自带的,已经设置了数据库并开发了页面功能,
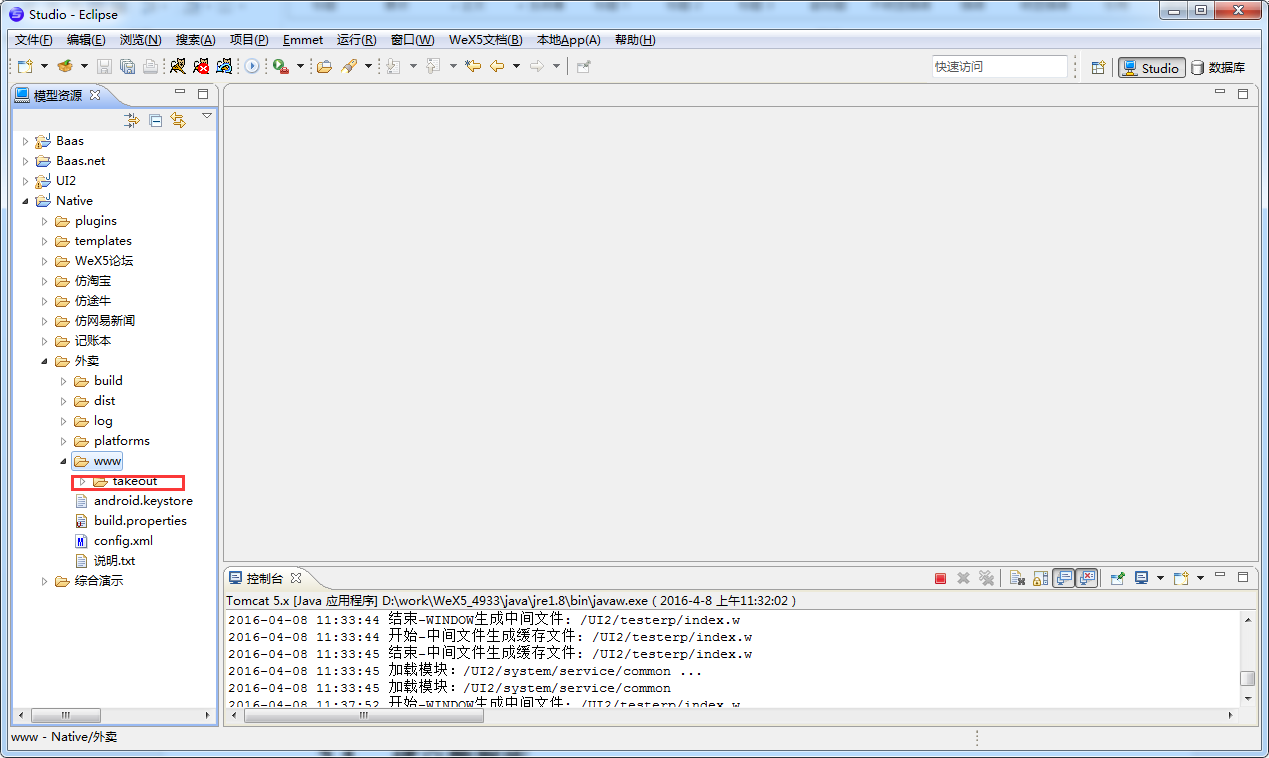
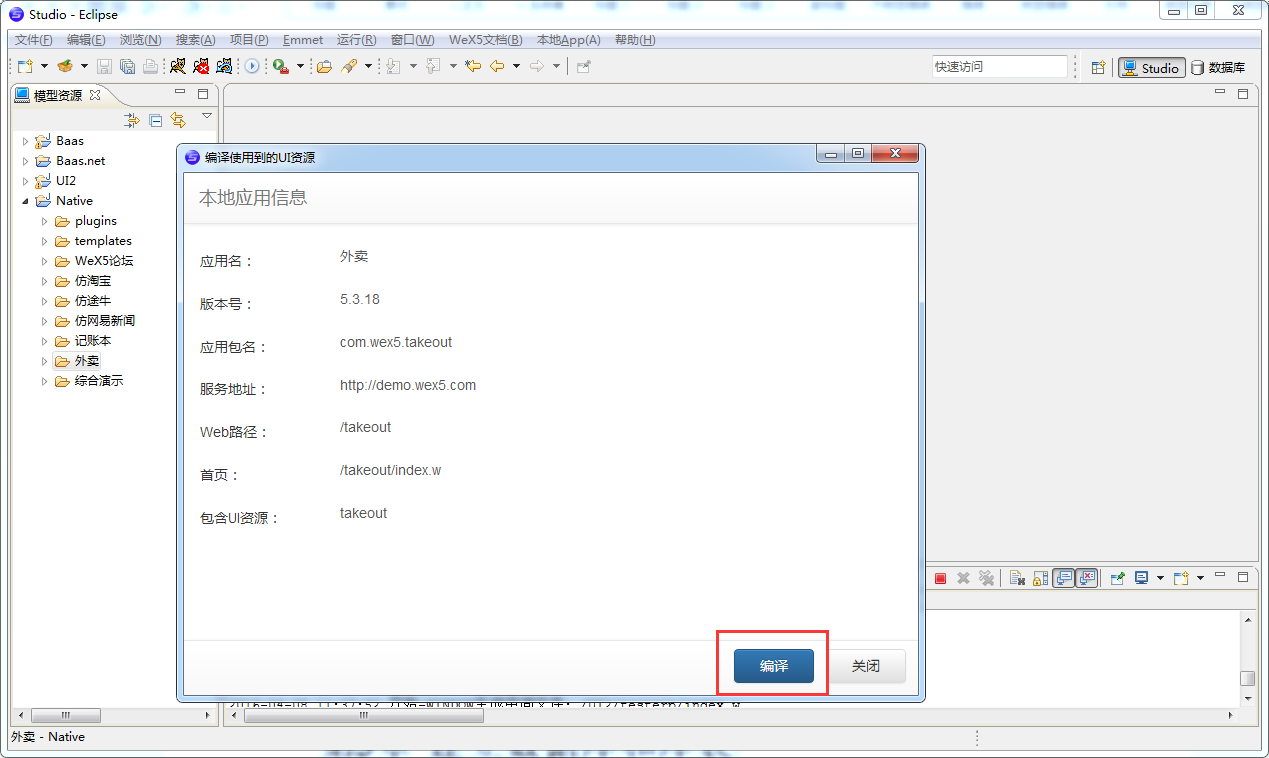
- 选择Native下的外卖,右键选择【编译使用到的UI资源】
- 点击编译,进行编译
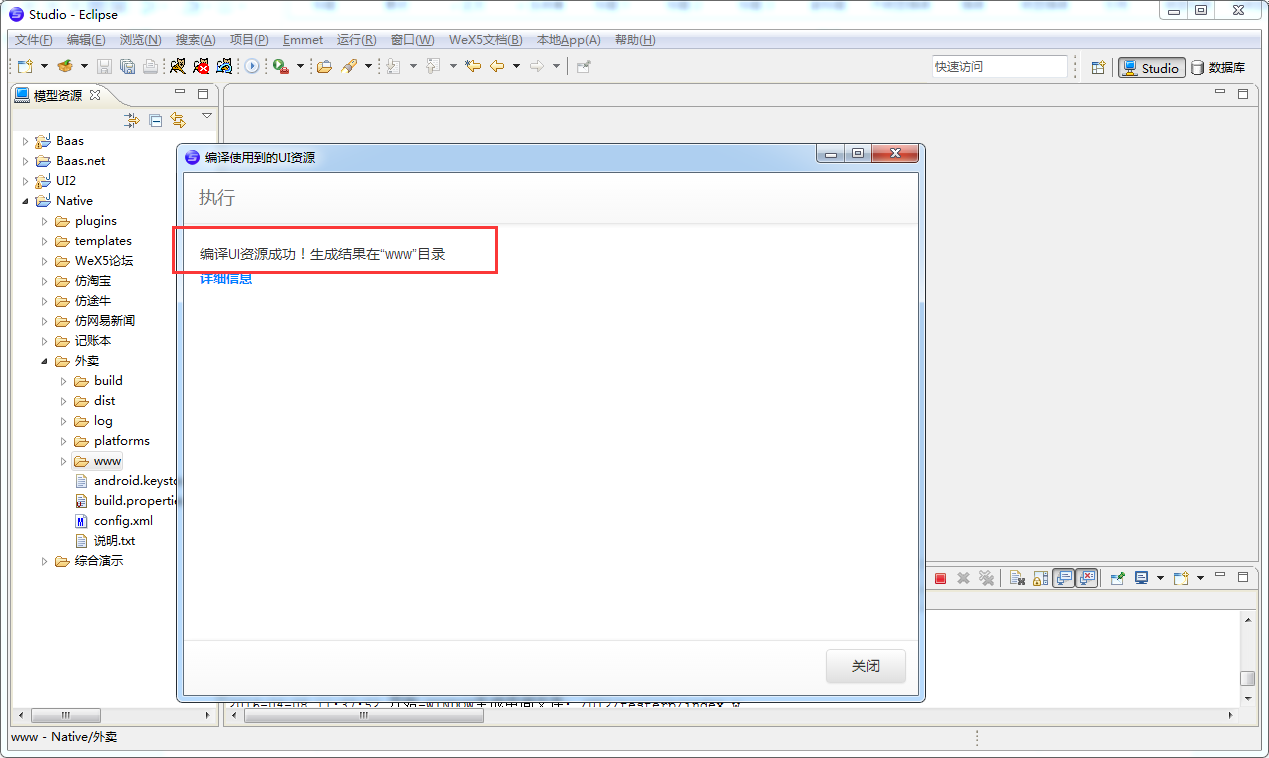
- 如下图,编译成功
2.3拷贝UI资源到发布路径下
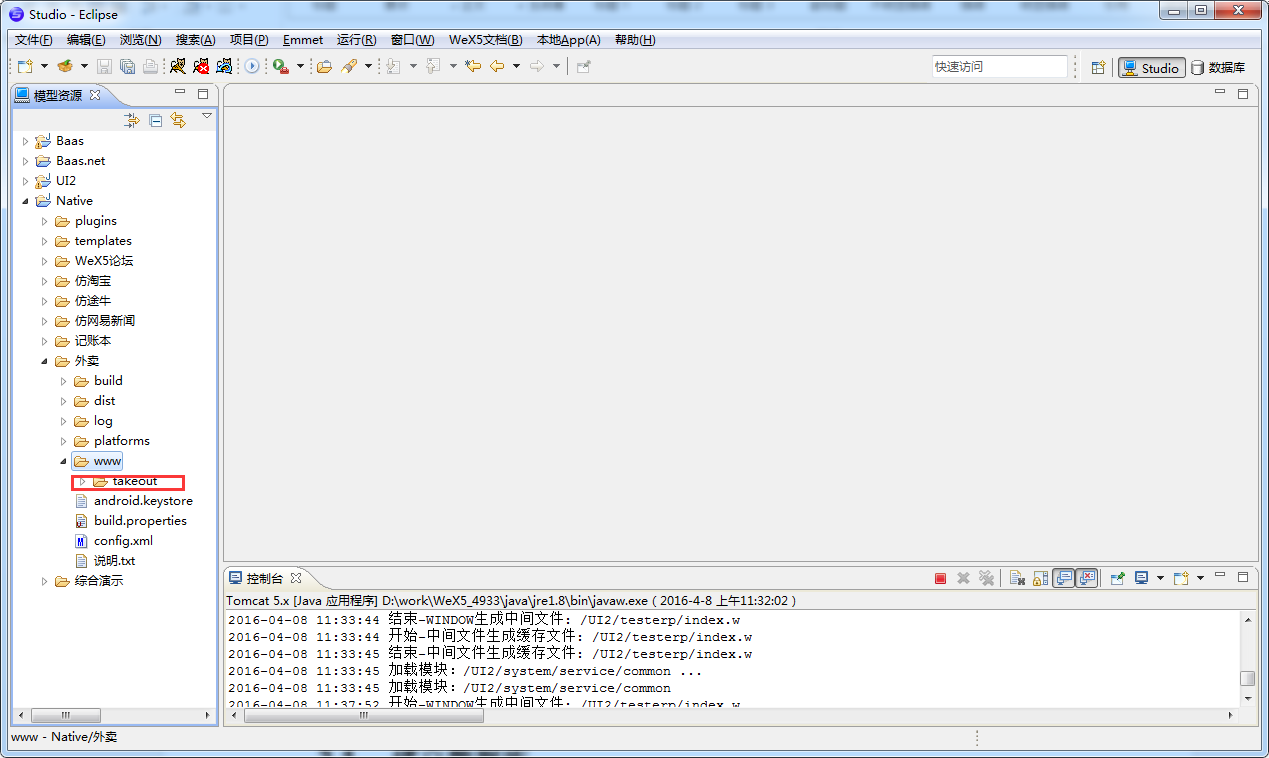
- 编译完之后,会在www下面生成一个文件夹,takeout,拷贝takeout文件夹,放到IIS发布路径下,即C:\inetpub\wwwroot下面
2.4打开IIS启动网页
- 首先我们保证下面2条
a)设置开发工具为baas.net(即第一章的1.4)
b)确保开启了服务和打开了数据库(即第一章的1.5)
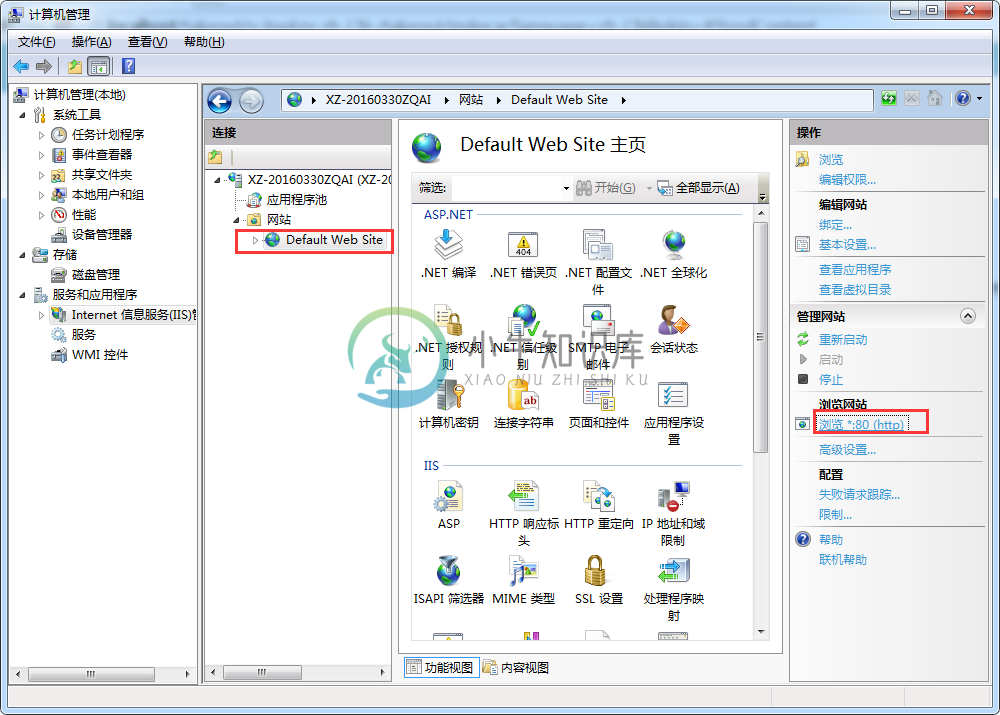
- 如下图,启动网页
- 网址内输入http://localhost\\takeout
- 回车,网址打开如下
(如果你们页面运行出错,提示【Internal Server Error】,那么刷新页面试试,如果还是不能正常,请查看Internal Server Error解决方案进行设置。)
2.5在开发工具里启动tomcat,运行案例
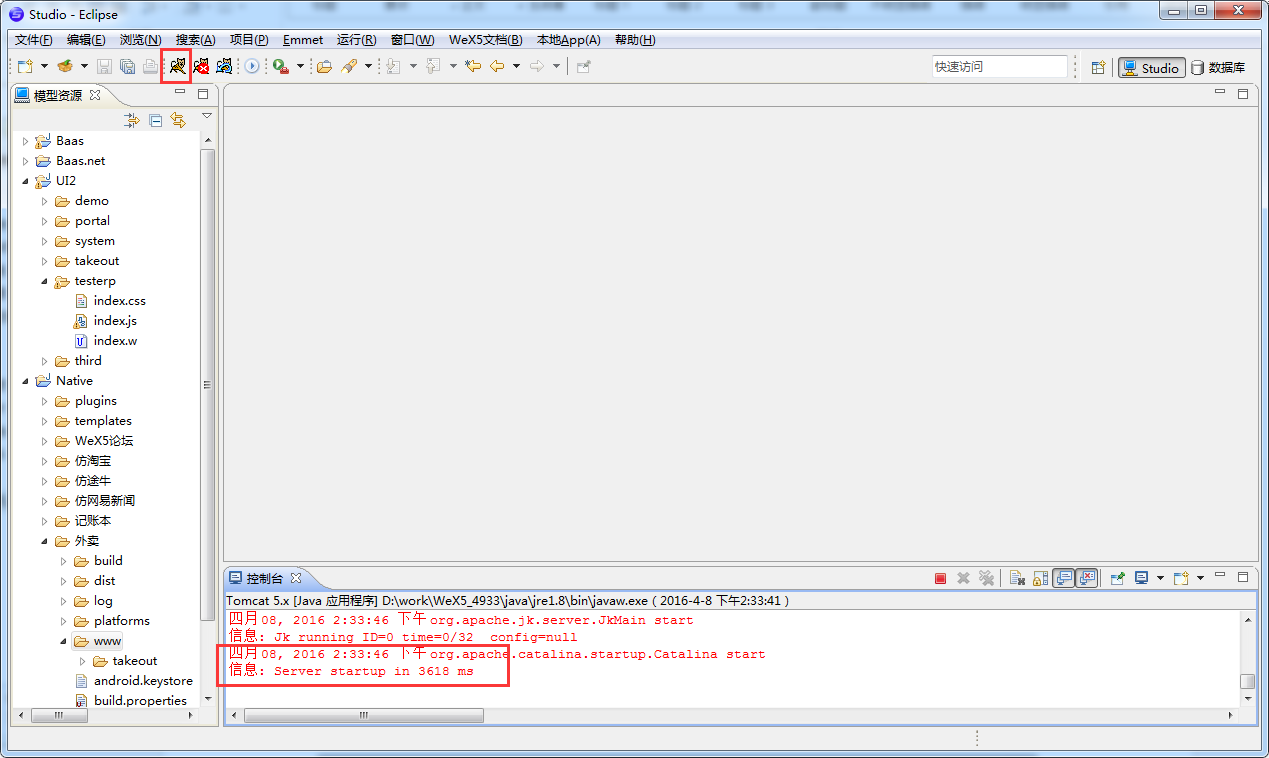
- 上面能够成功启动,那么接下来我们看一下如何在开发工具内,启动网站,启动tomcat,出现如下提示,说明启动成功
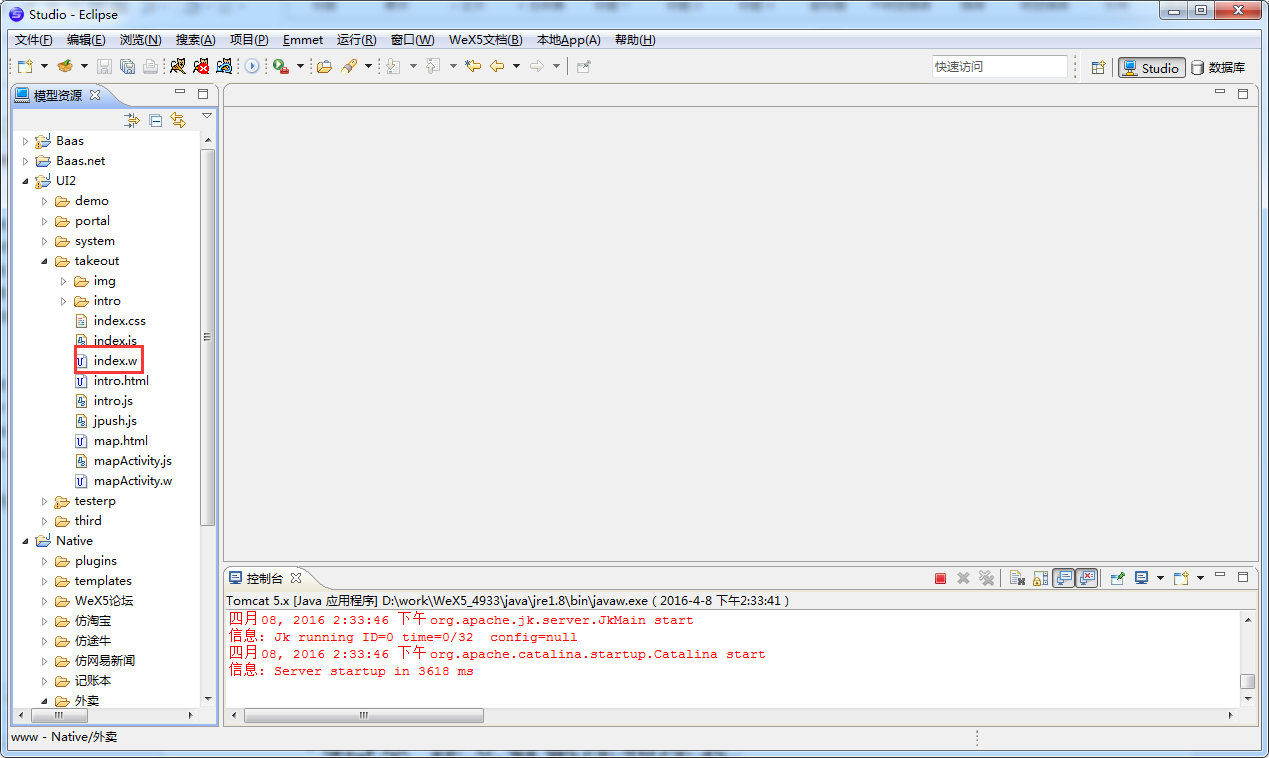
- takeout下的index.w,右键点击用浏览器运行
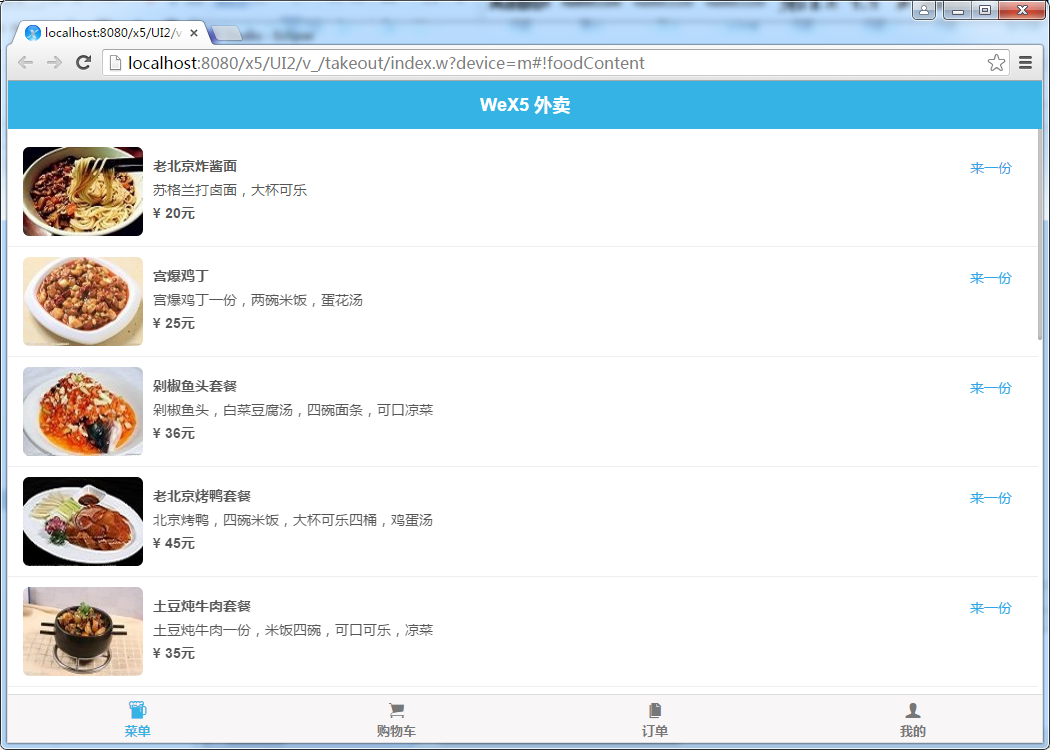
- 如下图,外卖案例启动成功
(如果你们页面运行出错,提示【Internal Server Error】,那么刷新页面试试,如果还是不能正常,请查看Internal Server Error解决方案进行设置。)