H5App银联支付开发
注:V3.3之前的版本请参考“银联支付入门教程”
h5app微信支付开发起手式、wex5微信公众号支付开发、H5App支付宝开发详解
分别讲解了开发app的微信支付、开发公众号的微信支付、开发app的支付宝支付。这篇我们说一说银联支付开发。
环境准备
1 银联商户用户
需要一个银联商户用户,如果没有,点击这里申请:https://merchant.unionpay.com/portal/public/register.jsp?locale=zh_CN
成为银联线上用户得到参数:商户号merId。
2 免费下载解压wex5 stuido
3 一个可以从外网访问的域名
开发步骤
1 UI开发
新建一个.w,在对应的.js文件引入插件:require(“cordova!com.justep.cordova.plugin.unionpay”);。新建点击按钮,用户点击执行代码。
Baas.sendRequest({
"url" : "/unionpay/unionpay",
"action" : "tn",
"params" : {
"orderId":justep.UUID.createUUID()
},
"success" : function(data) {
navigator.unionpay.pay({
tn : data.tn
}, function(code) {
if(code === "success"){
alert("支付成功");
}else{
alert("支付失败");
}
}, function(code) {
alert("支付失败");
});
},
"error":function(){
alert("支付失败");
}
});
显然,我们需要一个Baas后台向银联服务器取得“tn”。
2 配置Baas
2.1 配置商户ID
wex5 开发平台为银联支付提供了一个默认的后台Baas服务,位于model\Baas\unionpay。在stuidio 里面Baas工程下可看到unionpay。只需打开unionpay.config.xml,把merId改成你商户的ID。
2.2 配置Baas需要的证书
从银联网站下载证书,里面包含了四个文件EbppRsaCert.cer encryptpub.cer unionpay.pfx UpopRsaCert.cer,请解压至D:\certs。
$ ls “D:\certs”
EbppRsaCert.cer encryptpub.cer unionpay.pfx UpopRsaCert.cer
注意:“D:\certs”是 在model\Baas\classes\acp_sdk.properties里配置的路径。生产环境可直接修改成你的证书放置位置;开发环境在studio的Baas/acp_sdk.properties里修改,再点击Baas“编译模型”到classes下生效。
2.3 Baas编译启动
studio右键点击Baas“编译模型”,把配置编译到class下生效。启动tomcat服务,确保从域名可以访问baas服务http://域名/baas/unionpay/unionpay/tn。
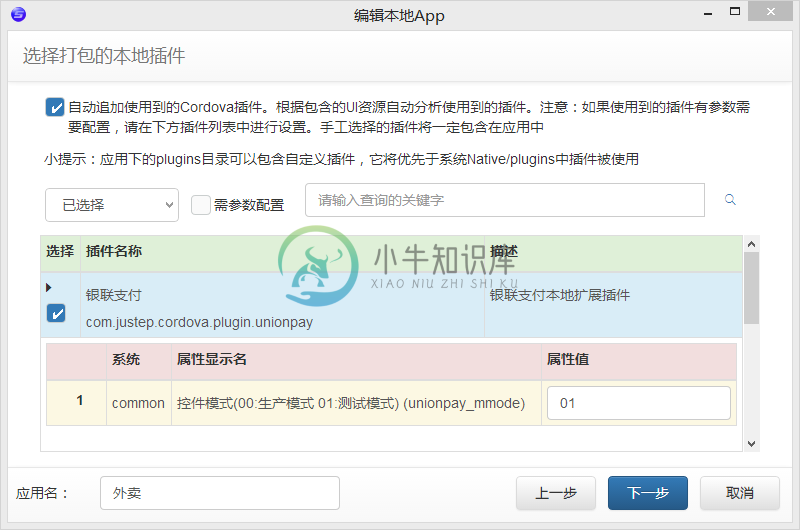
3 打包
按wex5的流程打包。wex5.com上有足够多关于打包的文章,此处不再赘述。注意打入插件时填入自己上面准备的参数。
注意:控件模式应与使用的证书模式匹配,00对应生产环境证书,01对应测试证书。不匹配会报这样的错:订单无效或已失效 [8100009]。
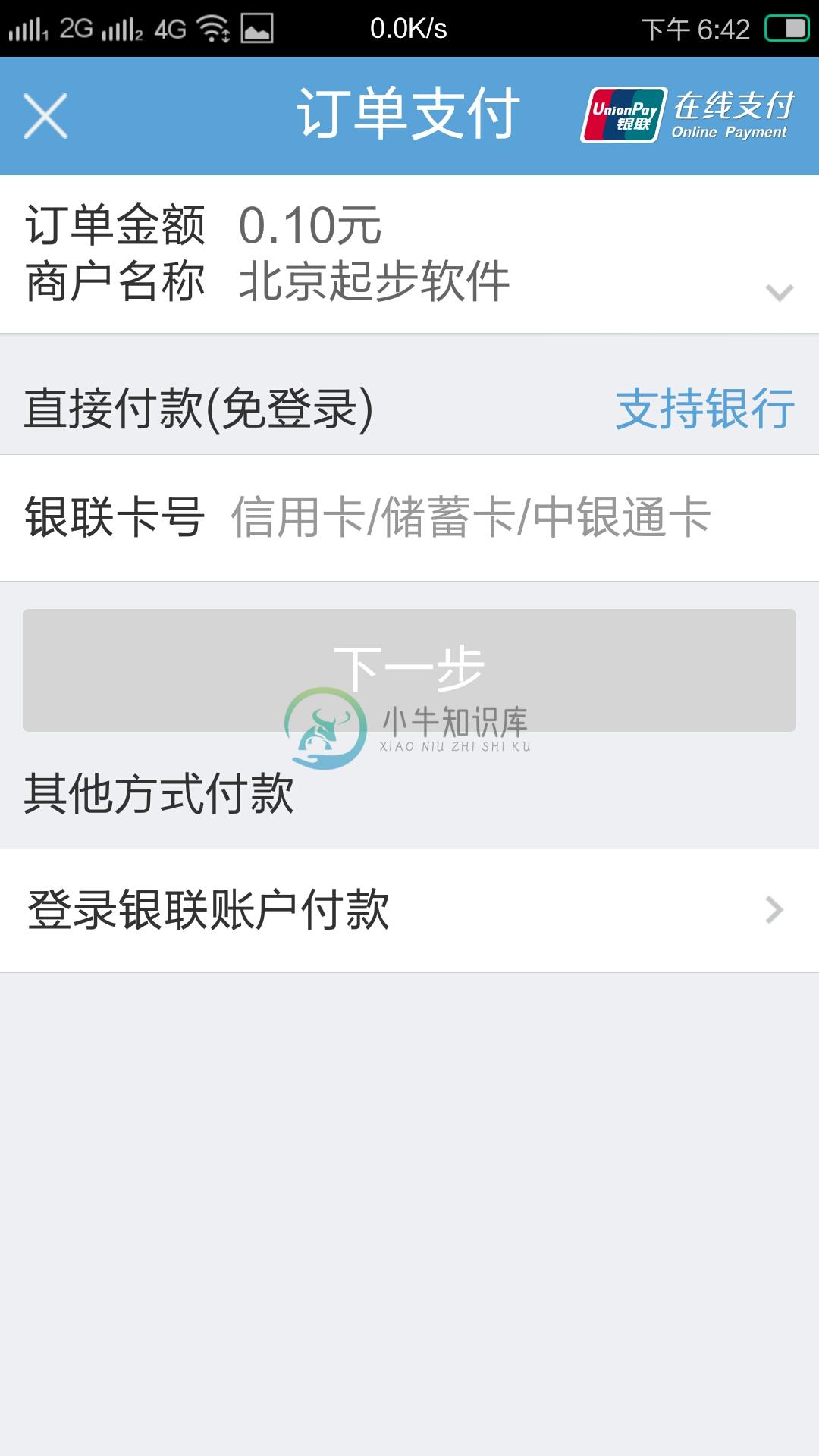
3 体验
扫码下载打好的安装包,打开体验。如果用模式三打包需要起动好服务器。