WeX5通过Baas服务访问数据库
WeX5.Baas服务详解 视频地址:http://pan.baidu.com/s/1jHB5XMA
baas.net 版:Bass for .NET
1 概述
本案例实现了对takeout_order(外卖订单表)表的分页查询、关键字检索和修改保存的能力,数据库表结构参见WeX5自带的mysql数据库。
案例代码分为服务端和客户端两部分:
服务端包含一个servlet(com.justep.baas.test.DemoServlet),用于为客户端提供数据查询和数据保存的Web服务;
客户端包含一个.w页面(/UI2/demo/baas/simpleData/index.w),页面上的数据集通过ajax请求访问服务端提供的Web服务,实现数据的增删改查。
2 服务端
服务端实现了一个servlet(com.justep.baas.test.DemoServlet),用于为客户端提供数据查询和数据保存的Web服务。
2.1 导入baas工程
- 运行“启动WeX5开发工具.bat”;
- 打开Java透视图,选择菜单“窗口-打开透视图-Java”;
- 导入baas工程,选择菜单“文件-导入”,选择“常规-现有项目到工作空间中”,“下一步”,“选择根目录-浏览”,选择WeX5目录下“apache-tomcat\webapps\baas”,“完成”。
2.2 JNDI数据源配置
/baas/META-INF/context.xml
- <?xml version=“1.0” encoding=“UTF-8”?>
- <Context reloadable=“true”>
- <Resource name=“jdbc/takeout” type=“javax.sql.DataSource”
- maxActive=“100” maxIdle=“30”
- driverClassName=“com.mysql.jdbc.Driver” url=“jdbc:mysql://127.0.0.1:3306/takeout”
- username=“root” password=“x5” />
- </Context>
注意:
Tomcat 6启动时,自动将“/baas/META-INF/context.xml”复制一份到“\apache-tomcat\conf\Catalina\localhost\baas.xml”。但是当context.xml内容修改后,Tomcat并不会自动更新。所以,修改context.xml的内容后,需要手动更新“\apache-tomcat\conf\Catalina\localhost\baas.xml”。切记!切记!
特别注意:
由于Tomcat 6的bug(https://bz.apache.org/bugzilla/show_bug.cgi?id=44725),不要在Tomcat服务运行时删除“\apache-tomcat\conf\Catalina\localhost\baas.xml”,否则Tomcat会自动删除WEB-INF/web.xml。
2.3 Java Servlet
com.justep.baas.test.DemoServlet
- // Servlet入口,通过判断action参数,进入各自对应的实现方法
- public void service(ServletRequest request, ServletResponse response) throws ServletException {
- try {
- String action = request.getParameter(“action”);
- if (“queryOrder”.equals(action)) {
- queryOrder(request, response);
- } else if (“saveOrder”.equals(action)) {
- saveOrder(request, response);
- }
- } catch (Exception e) {
- e.printStackTrace();
- throw new ServletException(e);
- }
- }
这里实现了queryOrder和saveOrder两个action。
- // 查询订单,实现了分页查询和按检索关键字过滤
- private static void queryOrder(ServletRequest request, ServletResponse response) throws SQLException, IOException, NamingException {
- // 参数序列化
- JSONObject params = (JSONObject) JSONObject.parse(request.getParameter(“params”));
- // 获取参数
- JSONObject columns = params.getJSONObject(“columns”); // 要返回的数据列定义,里面包含列名和列数据类型
- Integer limit = params.getInteger(“limit”); // 分页查询的行数
- Integer offset = params.getInteger(“offset”); // 分页查询的行偏移
- String search = params.getString(“search”); // 检索关键字
- // 存放SQL中的参数值
- List<Object> sqlParams = new ArrayList<Object>();
- // 存放SQL中的过滤条件
- List<String> filters = new ArrayList<String>();
- if (!Util.isEmptyString(search)) {
- // 增加过滤条件
- filters.add(“fUserName LIKE ? OR fPhoneNumber LIKE ? OR fAddress LIKE ? OR fContent LIKE ?”);
- // 检索关键字中如果没有%,则前后自动加%
- search = (search.indexOf(“%”) != –1) ? search : “%” + search + “%”;
- // 增加参数值,参数的个数和顺序必须与过滤条件的?相匹配
- for (int i = 0; i < 4; i++) {
- sqlParams.add(search);
- }
- }
- Table table = null;
- // 获取数据源连接
- Connection conn = Util.getConnection(DATASOURCE_TAKEOUT);
- try {
- // 执行单表数据查询,返回Table
- table = Util.queryData(conn, TABLE_TAKEOUT_ORDER, columns, filters, “fCreateTime DESC”, sqlParams, offset, limit);
- } finally {
- // 必须关闭数据源连接
- conn.close();
- }
- // 输出Table做为返回结果,这里会自动转换为Table的JSON格式
- Util.writeTableToResponse(response, table);
- }
- // 保存订单
- private static void saveOrder(ServletRequest request, ServletResponse response) throws ParseException, SQLException, NamingException {
- // 参数序列化
- JSONObject params = (JSONObject) JSONObject.parse(request.getParameter(“params”));
- // 获取参数
- JSONObject data = params.getJSONObject(“data”); // 订单数据的JSON格式
- // JSON转换Table
- Table table = Transform.jsonToTable(data);
- // 获取数据源连接
- Connection conn = Util.getConnection(DATASOURCE_TAKEOUT);
- try {
- // 开启事务
- conn.setAutoCommit(false);
- try {
- // 保存Table
- Util.saveData(conn, table, TABLE_TAKEOUT_ORDER);
- // 提交事务
- conn.commit();
- } catch (SQLException e) {
- // 如果发生异常,首先回滚事务,然后把异常继续抛出
- conn.rollback();
- throw e;
- }
- } finally {
- // 必须关闭数据源连接
- conn.close();
- }
- }
在上面的代码中,大多数都是用来处理参数、数据库连接和事务的代码,核心代码其实只有以下几句:
- // 执行单表数据查询,返回Table
- table = Util.queryData(conn, TABLE_TAKEOUT_ORDER, columns, filters, “fCreateTime DESC”, sqlParams, offset, limit);
- // 输出Table做为返回结果,这里会自动转换为Table的JSON格式
- Util.writeTableToResponse(response, table);
- // JSON转换Table
- Table table = Transform.jsonToTable(data);
- // 保存Table
- Util.saveData(conn, table, TABLE_TAKEOUT_ORDER);
2.4 Servlet配置
/baas/WEB-INF/web.xml
- <servlet>
- <servlet-name>X5 Baas Demo Servlet</servlet-name>
- <servlet-class>com.justep.baas.test.DemoServlet</servlet-class>
- <load-on-startup>1</load-on-startup>
- </servlet>
- <servlet-mapping>
- <servlet-name>X5 Baas Demo Servlet</servlet-name>
- <url-pattern>/demo</url-pattern>
- </servlet-mapping>
3 客户端
客户端通过data组件的自定义刷新(onCustomRefresh)和自定义保存(onCustomSave)事件,实现页面数据与后台servlet服务的交互。
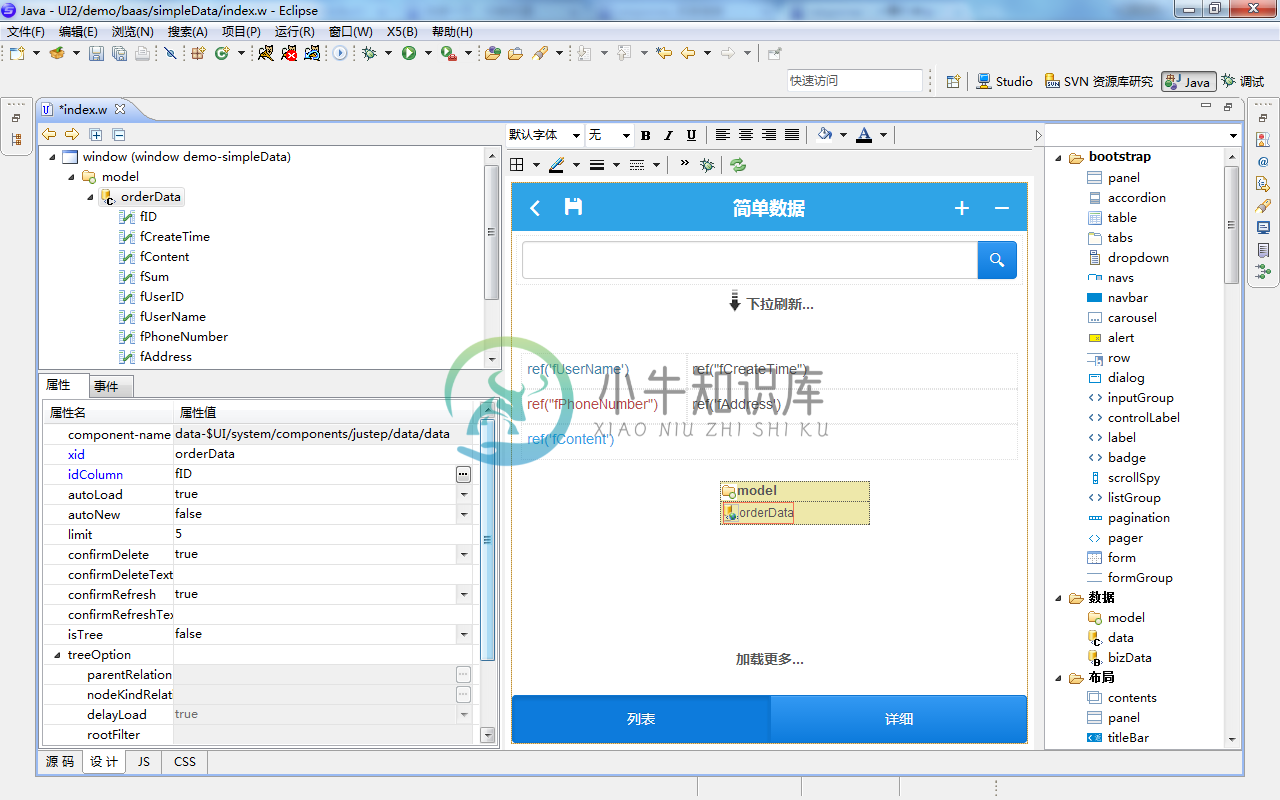
3.1 页面设计
/UI2/demo/baas/simpleData/index.w
页面上包含一个数据组件orderData,orderData的列设置与数据库表takeout_order的列结构相匹配。
页面布局的最外层是一个panel,将页面分为上中下三个部分:
- 上部包含一个titleBar组件,设置了页面的标题和几个按钮,几个按钮的onClick事件分别设置了window或orderData的操作;
- 中部包含一个contents多页组件,里面包含两个页listContent和detailContent;
- 下部包含一个buttonGroup组件,里面包含两个按钮,分别通过target属性指向listContent和detailContent。
listContent中用一个pancel分成上下两个部分:
- 上部包含一个inputGroup,用于输入检索关键字;
- 下部外层是scrollView,scrollView的中间是一个list,用于展示订单列表数据。
detailContent中包含一组单列布局的labelInput组件,用于编辑订单数据。
3.2 页面代码
/UI2/demo/baas/simpleData/index.js
- // 引入/UI2/demo/baas/baas.js
- var Baas = require(“$UI/demo/baas/baas”);
- // orderData的自定义刷新事件onCustomRefresh
- Model.prototype.orderDataCustomRefresh = function(event) {
- // 获取当前数据对象
- var data = event.source;
- // 构造请求参数
- var params = {
- // 列定义,里面包含列名和列数据类型
- “columns” : Baas.getDataColumns(data),
- // 分页信息 – 行数
- “limit” : event.limit,
- // 分页信息 – 行偏移
- “offset” : event.offset,
- // 检索关键字
- “search” : this.getElementByXid(“searchInput”).value
- };
- // 请求成功后的回调方法
- var success = function(resultData) {
- // 通过event.options.append判断数据是否增量加载
- var append = event.options && event.options.append;
- // 加载返回数据到data
- data.loadData(resultData, append);
- };
- // 发送请求
- Baas.sendRequest({
- “url” : “/demo”, // servlet请求地址
- “action” : “queryOrder”, // action
- “params” : params, // action对应的参数
- “success” : success // 请求成功后的回调方法
- });
- };
- // orderData的自定义保存事件onCustomSave
- Model.prototype.orderDataCustomSave = function(event) {
- // 获取当前数据对象
- var data = event.source;
- // 构造请求参数
- var params = {
- “data” : data.toJson(true) // 将数据集中已变更数据导出为JSON数据
- };
- // 请求成功后的回调方法
- var success = function(resultData) {
- // 保存成功后,必须调用data.applyUpdates(),用于数据集确认数据已更新
- data.applyUpdates();
- };
- // 发送请求
- Baas.sendRequest({
- “url” : “/demo”, // servlet请求地址
- “action” : “saveOrder”, // action
- “params” : params, // action对应的参数
- “success” : success // 请求成功后的回调方法
- });
- };
上面代码中的核心代码如下:
- // 发送请求
- Baas.sendRequest({
- “url” : “/demo”, // servlet请求地址
- “action” : “saveOrder”, // action
- “params” : params, // action对应的参数
- “success” : success // 请求成功后的回调方法
- });
- 这是客户端最重要一个方法,用于发送ajax请求,这个方法更多的注释和实现,参考/UI2/demo/baas/baas.js。
- 执行这个方法需要在js头引入baas.js:var Baas = require(“$UI/demo/baas/baas”);
- // 加载返回数据到data
- data.loadData(resultData, append);
- data.toJson(true) // 将数据集中已变更数据导出为JSON数据
- // 保存成功后,必须调用data.applyUpdates(),用于数据集确认数据已更新
- data.applyUpdates();
4 运行和调试
4.1 案例运行
- 运行“启动MySQL数据库.bat”;
- 运行“启动WeX5开发工具.bat”;
- 点击WeX5开发工具最上面的“小狐狸”按钮,启动Tomcat;
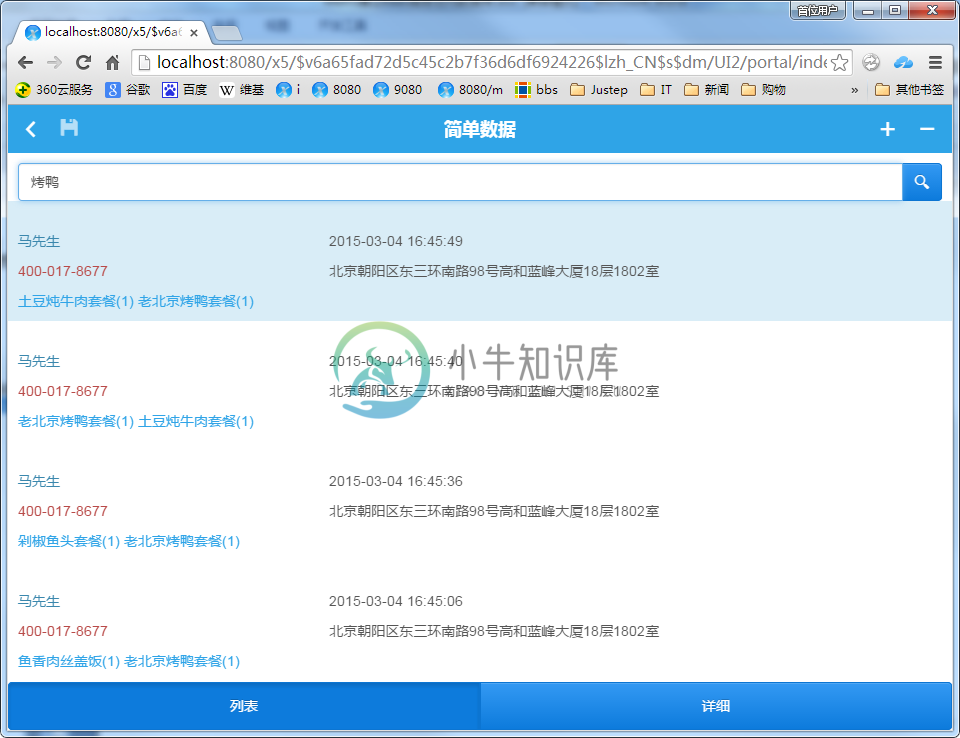
- 浏览器(推荐Chrome)地址栏输入http://localhost:8080/x5/m;
- 点左上角的按钮呼出菜单项,选择“演示案例/BAAS/简单数据”。
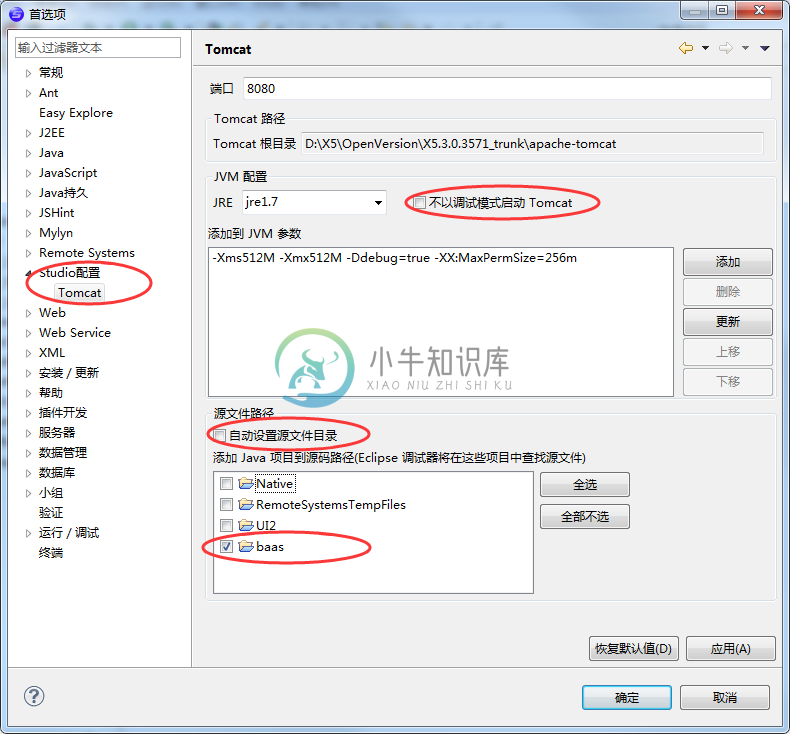
4.2 服务端Java调试
WeX5开发工具中,选择菜单“窗口-首选项”,“首选项”中左边选择“Studio配置-Tomcat”,右边去掉“不以调试模式启动Tomcat”,去掉“自动设置源文件目录”,勾选“baas”。配置修改后,需要重新启动Tomcat。
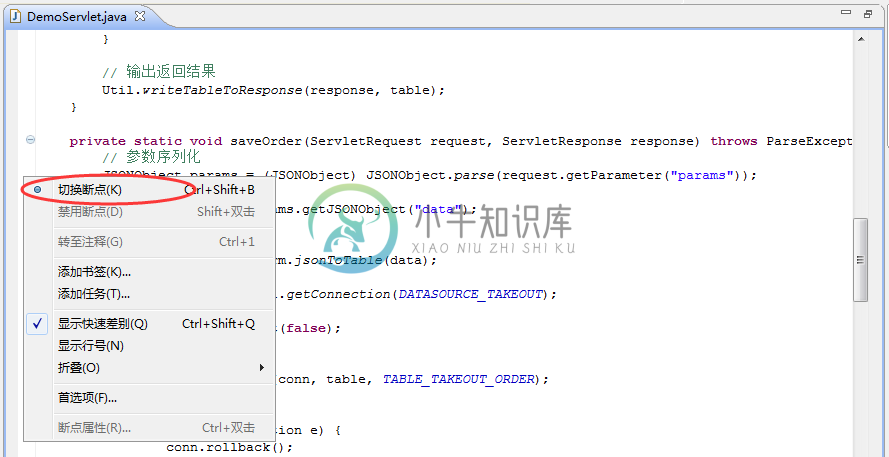
Java代码编辑窗口中,在需要调试代码的左侧边框,右键菜单选择“切换断点”,代码运行时会自动停在断点位置并进入调试模式。
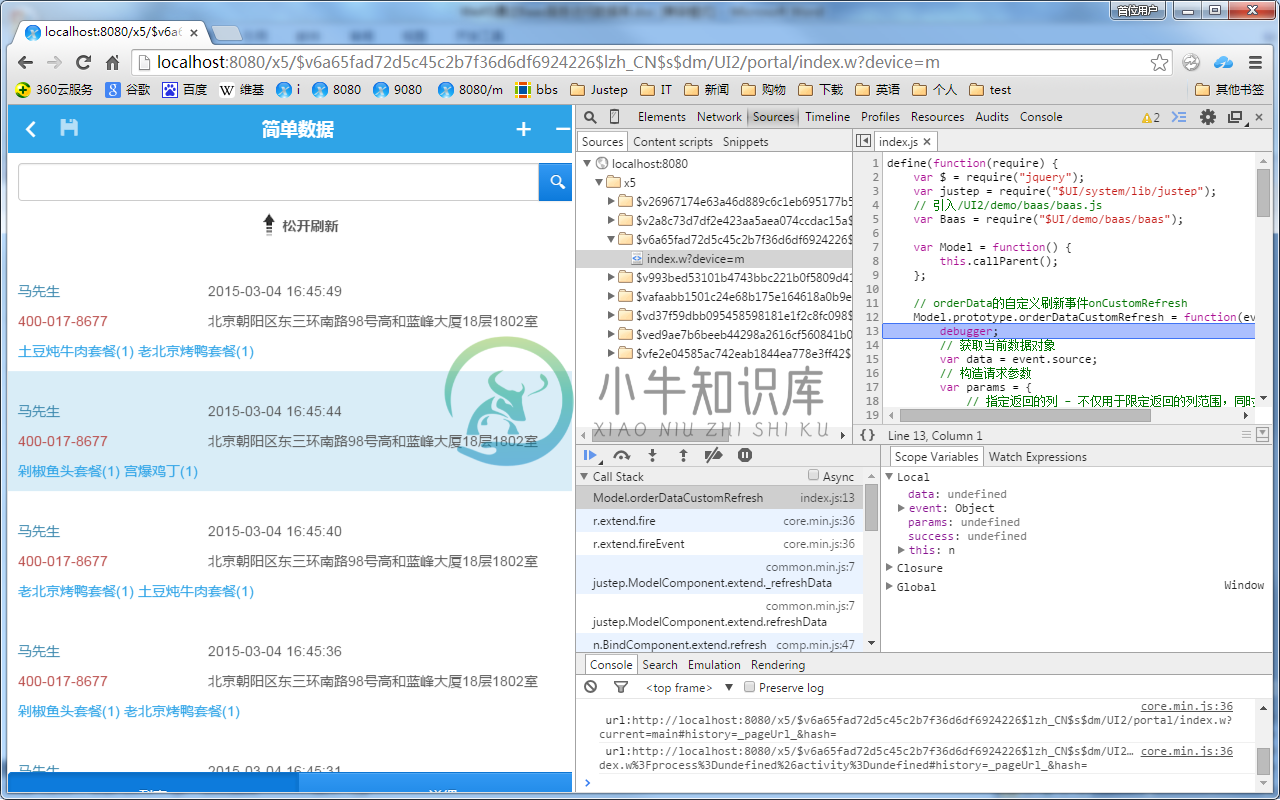
4.3 客户端JavaScript调试
- 在代码中需要调试的地方,输入“debugger;”;
- Chrome浏览器,F12呼出开发人员工具,代码运行时会自动停到debugger的代码位置并进入调试模式。