设计器组件属性编辑器开发案例讲解
1. 什么是组件属性编辑器
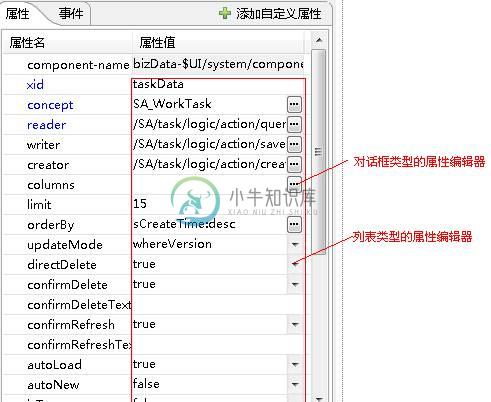
组件属性编辑器是用来辅助开发者更友好设置属性值而提供的一种图形化的录入界面,表现如下图所示:
没有提供额外属性编辑器之前,表现为一个标准的输入框,如上图limit属性,提供额外属性编辑器后表现为下拉列表或者弹出对话框,如上图红色线条指向所示。
2. 列表类型编辑器开发案例
2.1 静态数据源方式
直接把选项数据定义在编辑器配置项中,称为静态数据源。
以组件$UI/system/components/justep/data/bizData的updateMode属性为例
步骤1:在组件配置文件的property-editors节点下定义编辑器配置文件,如:
<property-editors>
<property-editor name="updatemodeList" type="list" >
<!--直接定义的静态数据 -->
<static-data value="whereVersion,whereAll"/>
</property-editor>
</property-editors>
updatemodeList 为编辑器的名称 ,type=“list” 表示编辑器为下拉选数据
static-data 节点 表示静态数据,value为静态数据列表
步骤2:绑定属性编辑器
<property name="updateMode" text="数据提交模式" default-value="whereVersion" editor-ref="updatemodeList">
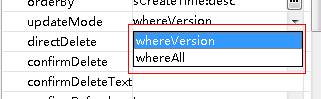
在目标属性配置上加上editor-ref属性,值等于上面定义好的属性编辑器即可,重新打开w文件切换到该属性下,表现为

可以看见在属性updateMode后面多了一个下拉列表选项,点击可以选择静态数据里面枚举的值
2.2 xpath 数据源方式
可以通过xpath在当前w文档中查询出特定的结果集作为属性编辑器下拉选项。
以组件$UI/system/components/justep/excel/exportExcel
步骤1:在组件配置文件的property-editors节点下定义编辑器配置文件,如:
<property-editor name="bizDatalist" type="list"> <dynamic-data xpath="//*[@component='$UI/system/components/justep/data/bizData']/@xid"/> </property-editor>
通过xpath搜索w文档中所有bizData组件的xid列表
步骤2:绑定属性编辑器
<property name="updateMode" text="数据提交模式" default-value="whereVersion" editor-ref="updatemodeList">
2.3 java 数据源方式
对于一些静态数据以及写xpath都不能满足需求的查询,可以通过写java类构造出结果集作为属性编辑器的下拉选项
步骤1:定义编辑器
<property-editor name="contextComponent" type="list"> <dynamic-data class-name="com.justep.studio.ui.editors.property.datasource.ContextElementDataSource" method="getIdsByBaseClass" /> </property-editor>
dynamic-data节点表示取动态数据,class-name指向构建数据源的java类,method指向构建方法
java方法的格式如下
public List<String []> getDatasource(PropertyItem propertyItem){
List<String[]> list = new ArrayList<String[]>();
return list;
}
参数:方法固定传入一个当前的属性项,可以根据这个属性项获取到当前w文档的上下文信息。
返回值:固定返回一个字符串数组列表,列表项的格式为[值,展现值]。
步骤2:绑定属性编辑器,同方式2.1或2.2
2.4 设置多选
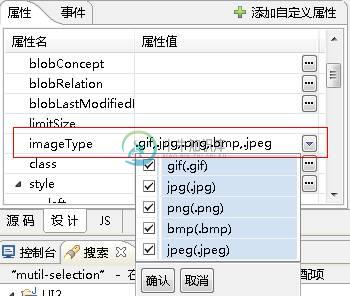
在以上属性编辑器定义中加入属性mutil-selection=“true” ,下拉列表就会变成多选的形式,如:

参见$UI/system/components/justep/bolb/blobImage组件的imageType属性
- 基于w页面的对话框类型
有些属性需要提供比较复杂的录入界面才能达到易用,这时就需要使用到对话框的展现,这里就以公共属性编辑器css class属性编辑器classSelector 来讲解
步骤1:编辑器定义
在公共配置文件/UI2/system/components/designerCommon/commonConfig.xml 中注册编辑器定义
<property-editor name="classSelector" type="dialog"
url="$UI/system/components/designerCommon/propEdtorPages/cssClassSelector/cssClassSelector.w"
editor-parameter="{width:800,height:600}">
</property-editor>
@type 属性值为dialog表示展现为对话框
@url 指定展现页面
@editor-parameter 编辑器参数json结构,{width:800,height:600}这里对话框的宽度和高度
步骤2:构建页面
在UI2下目标目录下新建一个w文件,创建以及制作页面的过程跟运行时的w页面是一样的,进一步的开发过程可以参考运行时的w页面开发视屏或者文档,在这个案例中目标路径为
/UI2/system/components/designerCommon/propEdtorPages/cssClassSelector/cssClassSelector.w
步骤3:构建页面的js文件
对于属性编辑器 js文件是必须的,结构如下:
define(function(require){
//获取xui文档操作服务对象,该对象的方法可以参考xuiService的api文档
var xuiService = require("../../js/xuiService");
var Model = function(){
this.callParent();
};
Model.prototype.modelLoad = function(event){
// 获取初始化数据
var initData = xuiService.getPageParams();
};
/**
* 获取返回值,点击确定后调用的方法,必须是一个json格式的数据 .
*/
Model.prototype.getReturnValue = function(){
var result = {};
return Object.keys(result).join(' ');
};
return Model;
});
Js类的开发也与其他运行时的js类的开发方法一样,这里只列出整个的大致结构以及必须的接口和一些特殊的api调用。
步骤4:编辑器引用以及传参
代码样例
<property name="class" text="class" editor-ref="classSelector">
<editor-parameter><![CDATA[
{
"0common": {
label: "常用",
value: "table",
require: true
},
"1condensed": {
label: "紧凑型",
value: "table-condensed",
require: false
},
"2striped": {
label: "条纹状",
value: "table-striped",
require: false
},
"3bordered": {
label: "边框",
value: "table-bordered",
require: false
},
"4hover": {
label: "鼠标悬停高亮",
value: "table-hover",
require: false
},
"5titleAlign": {
label: "列头对齐方式",
value: "x-dt-title-center|x-dt-title-left|x-dt-title-right|x-dt-title-justify",
require: false
}
} ]]></editor-parameter>
</property>
editor-parameter为编辑器参数,参数值一般定义为json格式,这个参数在在js类中可以通过xuiService.getPageParams();方法类获取。
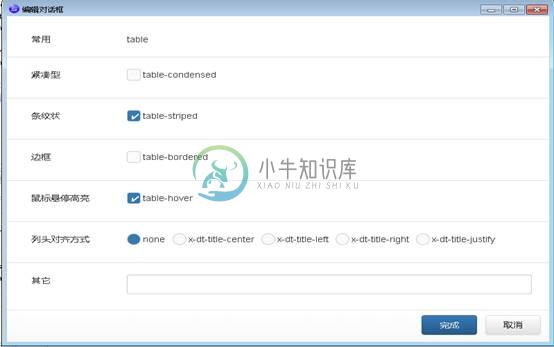
最终运行效果如下:

4. 更多例子
4.1 图标选择器
<property-editor name="iconWebPage" type="dialog"
url="$UI/system/components/designerCommon/propEdtorPages/icon/selectIcon.w"
editor-parameter="{width:800,height:600}">
<dynamic-params class-name="com.justep.studio.ui.editors.propertypage.IconWebPage"
method="buildIconList" />
</property-editor>
dynamic-params 节点为动态参数,对应的是一个java类的方法 ,通过这个方法构造好数据后 ,在编辑器js类中通过xuiService.getPageParams() 获取。
展现效果如下: