应用构成
概述
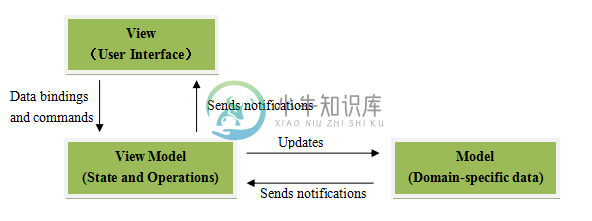
首先,我们来了解一个什么是MVVM?
MVVM是Model-View-ViewModel的简写。首先,view是对viewmodel中数据的一个可视化的显示,view观察viewmodel,操作view时会发送命令到viewmodel,并且当viewmodel变化时更新;其次,viewmodel是model对外暴露的数据视图和操作。因此,view和model是不知道彼此存在的。
Knockoutjs是一个名正言顺的MVVM框架,通过简洁易读的data-bind语法,将DOM元素与viewmodel关联起来。当模型(viewmodel)状态更新时,自动更新UI界面(view)。viewmodel是model和view的桥梁,是一个纯粹的js对象。
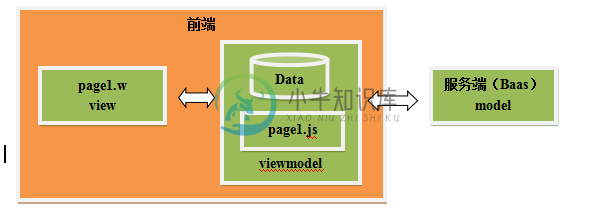
WeX5是基于Knockoutjs实现MVVM模式的,我们来看看,在WeX5中,如何与MVVM对应:
如上图所示,MVVM在WeX5中分别如下:
● view(V):.w文件,包含布局组件、显示组件和编辑组件等各种展现组件,构成用户交互界面;它通过“bind-”绑定表达式与数据和界面逻辑进行关联;
● viewmodel(VM):.js文件和Data,表示页面数据模型和界面逻辑;其中Data是.w页面中的Data组件,在Data组件上可以定义数据规则表达式;
● model(M):服务端(Baas),表示后台数据模型和操作;
数据绑定
WeX5在数据和view上,都提供了大量可通过表达式定义的动态属性。当表达式依赖的数据项改变时,表达式会自动重新计算,从而更展现的显示和行为。我们把页面上的这种由数据驱动界面动态交互的能力称之为“数据绑定”。
在数据和view两个层面,表达式属性的作用有所不同,我们把表达式分为两类:
● 数据规则表达式:用于定义数据相关的规则,例如只读规则、必填规则、计算规则和约束规则等等;
● 绑定表达式:用于定义展现组件上的数据、状态、样式等稳中有各种动态属性。
数据规则表达式和绑定表达式都采用js表达式语法,但不同的表达式有不同的作用和描述规则,接下来我们将详细介绍这两种表达式。
(注:本节所用到的案例参见WeX5自带的“数据绑定”案例,即/UI2/demo/misc/bind/index.w。启动WeX5运行平台,在chrome浏览器中访问http://localhost:8080/x5/UI2/demo/misc/bind/index.w即可运行)
应用构成
WeX5应用的前端由若干个页面构成,这些页面可以按业务的需要,组织到多个目录中。每个页面由以下三个文件组成:
● w文件:页面片段,定义页面的展现,由若干组件构成;它是MVVM的V;
● w文件同名的js文件:定义页面逻辑,以js模块化的方式定义一个js类;这个js类的实例是MVVM的VM;
● w文件同名的css文件:定义页面的样式,只作用于当前w文件中的界面元素。

