customURLScheme插件
优质
小牛编辑
149浏览
2023-12-01
本文讲解cordova-plugin-customurlscheme插件以及如何在Wex5中使用该插件。
1.插件概述
自定义URLScheme插件,开发者可在打包的时候以参数的形式配置应用的URLScheme,这样,我们就可在其它APP、email链接、网页等通过这个URL打开我们的应用。
2.插件使用
首先,我们需要在自己的js文件中引入该插件,即“require(“cordova!cordova-plugin-customurlscheme”);”
该插件以参数的形式实现自定义URL的值,因此,我们需要在打包的时候勾选该插件,并在插件的参数列表中填入自己的自定义的URL的值,现在该插件默认的参数的值为:”wex5app”。
接下来我们就可以测试一下该插件是否生效,在此,提供一个非常简单的办法,就是打开手机系统的浏览器,然后在地址栏输入刚才插件打包时的参数即“wex5app://”,看是否可以打开该应用。
当然,我们也可以给该URL添加参数,然后自己在接收了URL后根据参数做不同的处理,在此展示如何在应用内接收URL的参数,至于参数的处理不再做过多的叙述。
var Model = function(){
this.eventName = new Date().getTime() + "";
$(window).on('handleOpenURL.'+this.eventName,this.handleOpenURL);
};
Model.prototype.modelUnLoad = function(event){
$(window).off("handleOpenURL." + this.eventName);
};
//在此接收URL参数
Model.prototype.handleOpenURL = function(event,url){
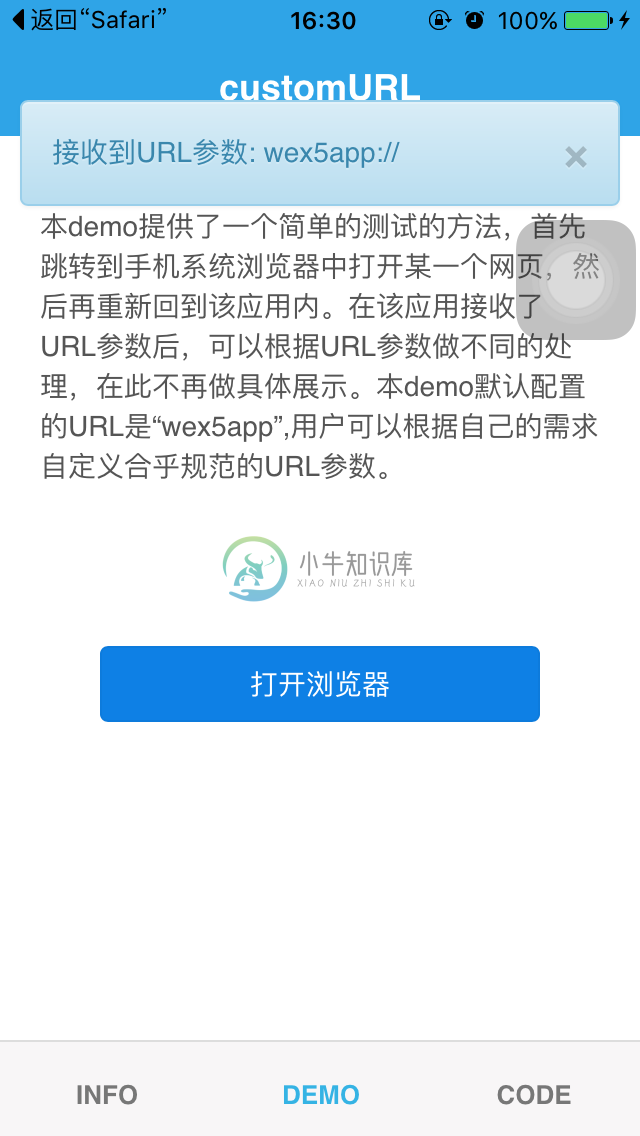
justep.Util.hint("接收到URL参数: "+url );
// justep.Util.hint("开发者现在可以根据接收到的URL参数进行不同的处理,在此并不在做展示");
};
demo截图如下:
3.注意事项
① 不可以自定义已经注册过的URL,比如QQ:“mqq”,微信:“weixin”等。
②不要有空格等特殊字符,所有字母必须小写。
③在大多数安卓的邮箱中是不可以直接输入URL然后跳转到应用的。