baas中自定义action
优质
小牛编辑
136浏览
2023-12-01
下面自定义一个action:用来实现两个整数的和
UI层
1.界面操作:先创建一个.w文件,放置两个input和一个button,点击button用来发送请求:
代码:
//获取intput值,发送请求
Model.prototype.button1Click = function(event) {
var me = this;
var aa = this.comp("input1").val();
var bb = this.comp("input2").val();
justep.Baas.sendRequest({
"url" : /action/action",
"action" : "action",
"async" : false,
"params" : {
"a" : aa,
"b" : bb
},
"success" : function(data) {
// 获取返回值,存放到output1组件中
me.comp("output1").set({
"value" : data.code
});
}
});
};
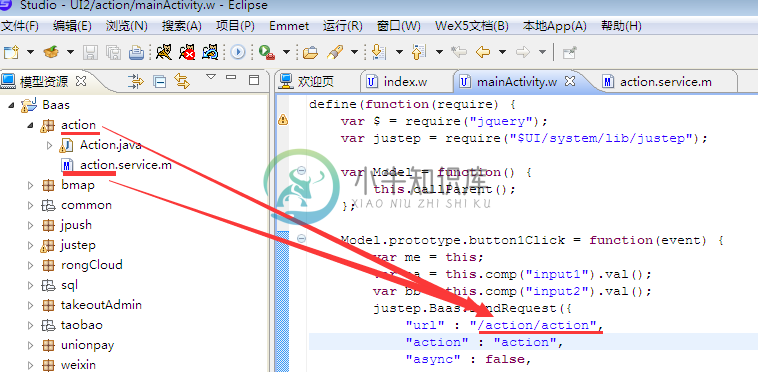
注:
url:是指向你所定义服务的路径。
使用规则:定义的文件夹名加上定义的服务service.m之前的名称。
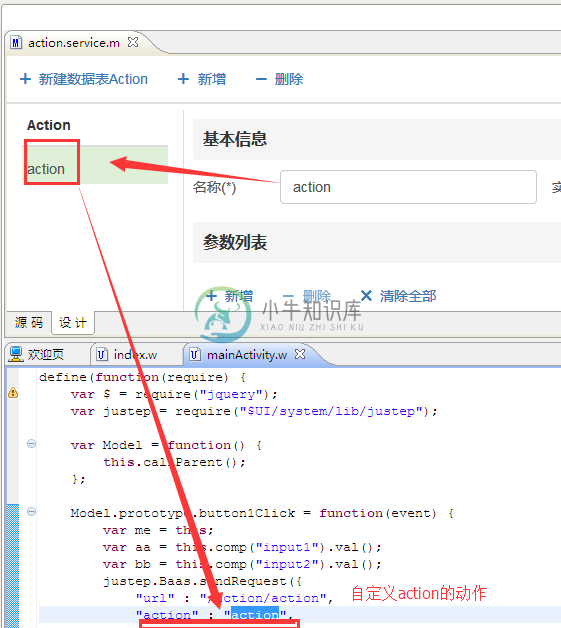
action:指向你所自定义action 的动作。
使用规则:直接写自定义action的名称。
如下图所示:
Baas层:
新建一个服务:
1.在baas上右键新建文件夹,分别新建java文件和服务。
1)新建java文件,代码如下:
public class Action {
public static JSONObject action(JSONObject params, ActionContext context) throws SQLException, NamingException {
int a = params.getIntValue("a");
int b = params.getIntValue("b");
int c = a + b;
JSONObject object = new JSONObject();
object.put("code", c);
return object;
}
}
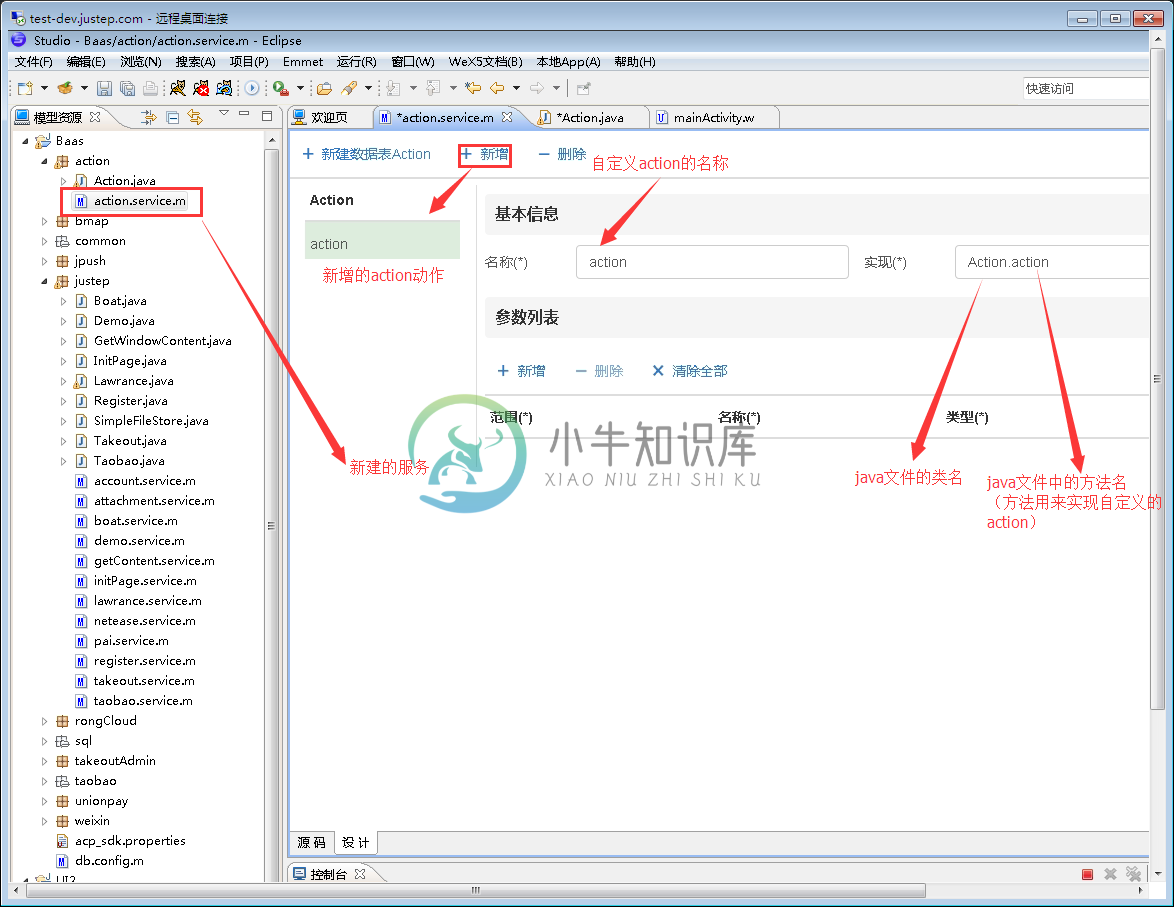
2)新建一个服务:如图所示
案例源码:model
使用方法:
- 1.下载并解压
- 2.启动开发工具studio
- 3.然后按照文件夹名字部署到行用的位置(如:baas资源部署到baas下面。)
- 4.点击.w右键用浏览器直接运行即可。