Android和IOS真机调试
android可以用调试方式看:
环境准备
看app运行日志:需要用到真机调试:
首先打包的时候注意事项:
需要打调试包:打包时一定不要勾选“发布模式”选项。android4.4以及以上版本,勾选或不勾选增强型浏览器选项都可调试,android4.4以下版本必须勾选增强型浏览器选项才可调试。
进入真机调试界面之前的操作
- 安装chrome32以及以上版本。3.2.1版本开始,已经自带浏览器,点批处理“启动Chrome浏览器”即可启动,或者studio中选中.w用浏览器运行会自动启动。
2.打开手机的USB调试选项,在系统设置的开发人员选项里面 。android 4.2以及以上版本如果系统设置里面没有开发人员选项,可以找到设置内关于里面的“版本号”,并连续点击N次,这样设置里会多出开发人员选项。
- 用数据线把手机和电脑进行链接,系统会识别出手机,可以在我的电脑管理里面看看设备管理器中有没有未识别的USB设备,如果没有,那说明驱动正常,如果有感叹号,建议安装XX助手、豌豆荚之类的,会自动安装驱动。
- 打开手机内安装好的应用,并打开需要调试页面。
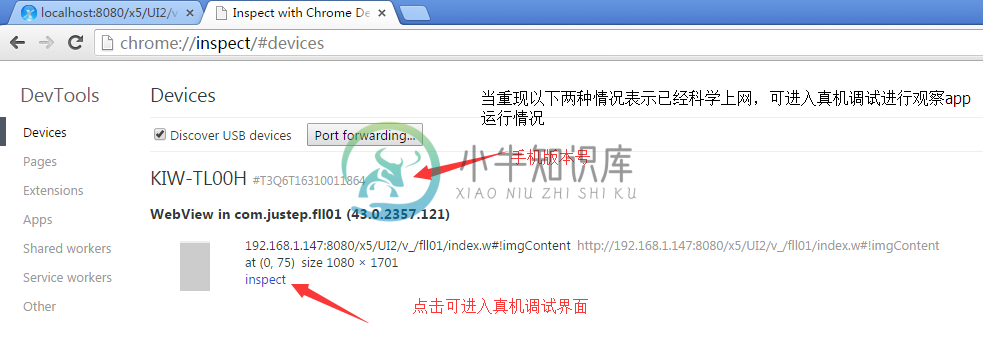
- 在启动好的chrome内输入:chrome://inspect/#devices
1)如果驱动没问题,页面中会列出手机型号和显示打开的页面,点inspect就可以打开监控页面,这样就和调试普通web页面一样调试WeX5写的页面了。如下图所示:

2)如果驱动没问题,页面没有如上图所示,出现手机型号和显示打开的页面,需要科学上网。
科学上网可选择XX-Net工具或其他,可参考学习:http://www.wtoutiao.com/p/199pj4O.html
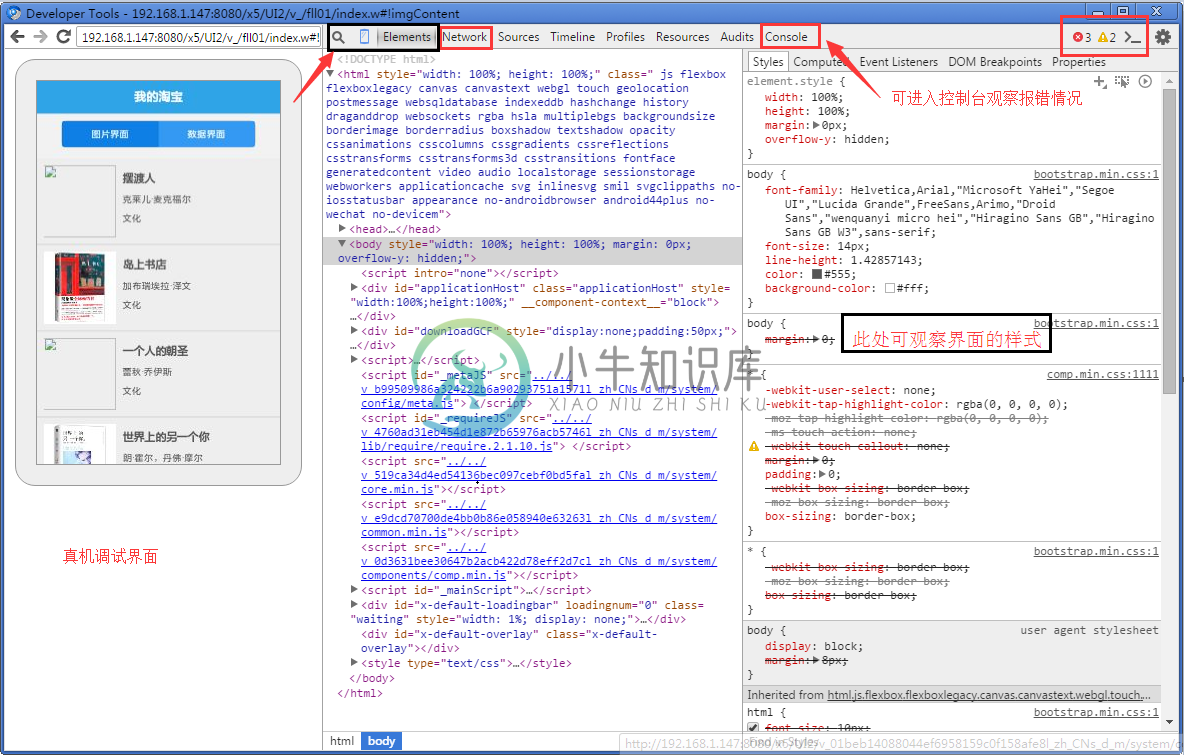
查看app运行日志的操作(真机调试界面):
点击“Elements”,这个界面会显示你当前所打开的页面的实现代码,选择下方放大镜一样的工具,然后点击自己想查看的地方,就好跳转到相应的实现代码,如下图:
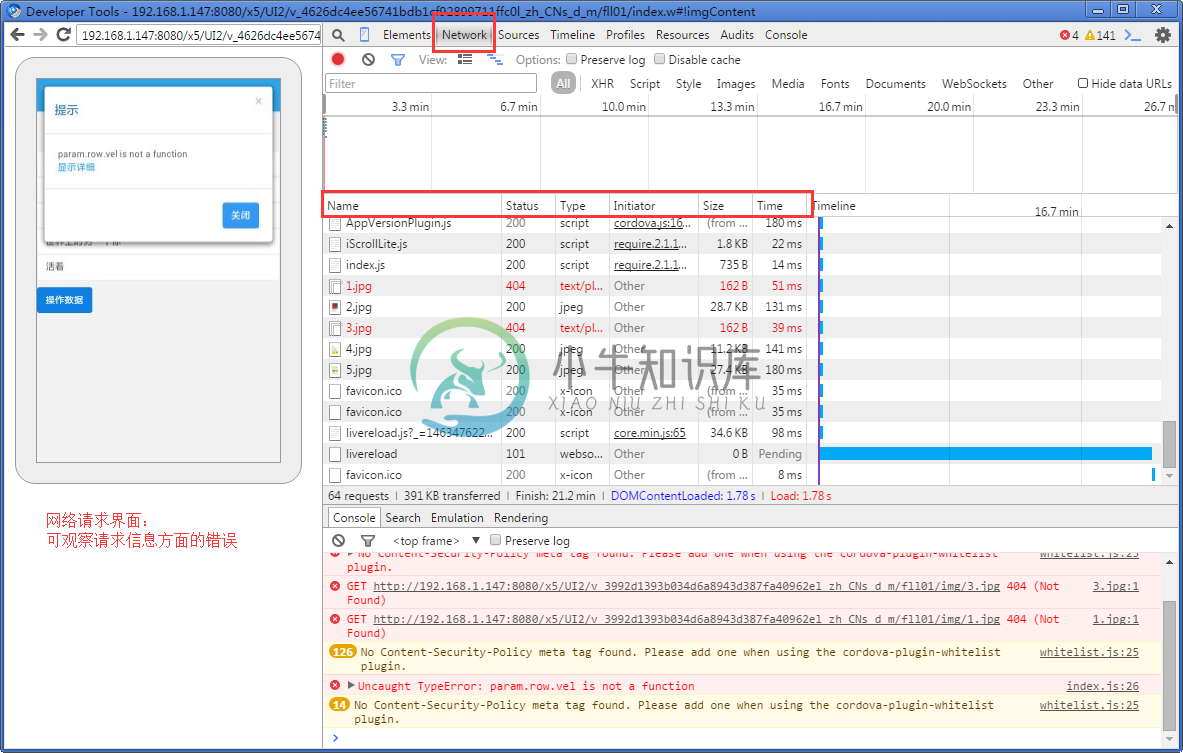
点击”NetWork”,在Network框内会有所有的请求流,可以看到当前页面加载的脚本和资源的时间,还可以看到某些没有被加载成功的资源,如下图:
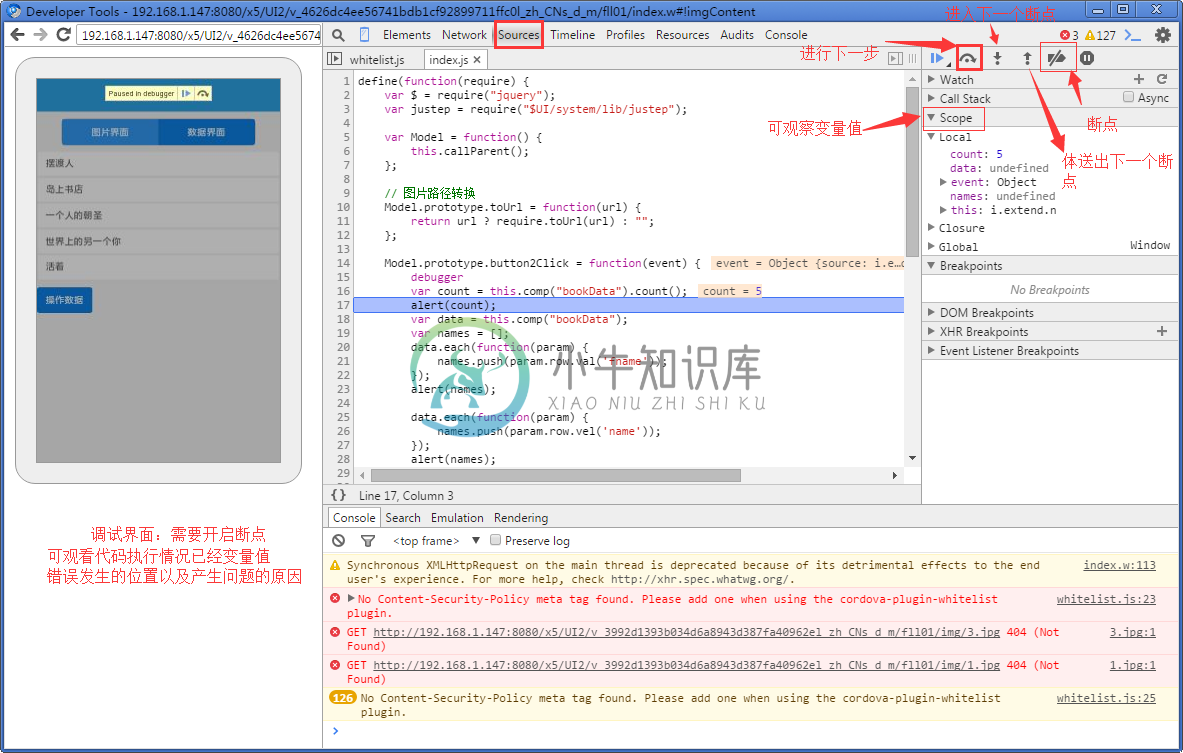
点击”Sources”可以查看运行的脚本,调试一般都是在Sources调试的,这个界面可以跟踪每一行代码的运行已经数据的传递(需要开启断点)
在studio开发工具(也就是IDE工具)中的js内所需要调试的部分打上断点,然后点击下面的按钮,查看app运行情况。如下图:
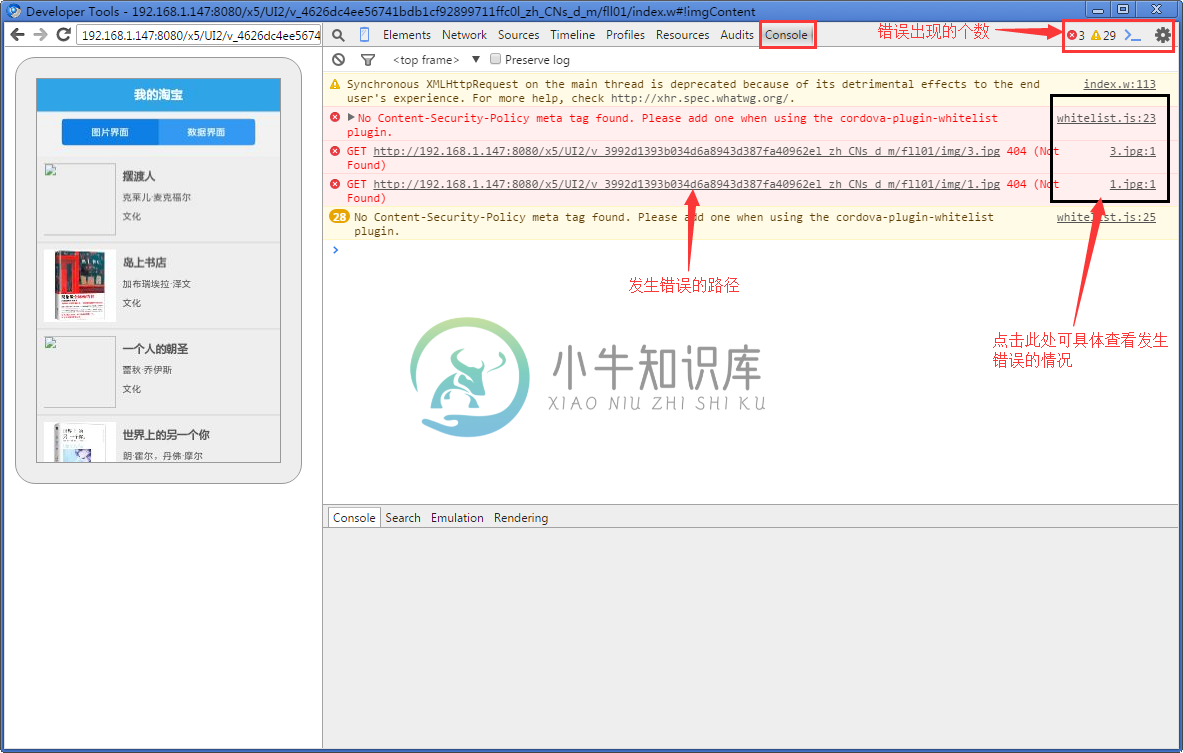
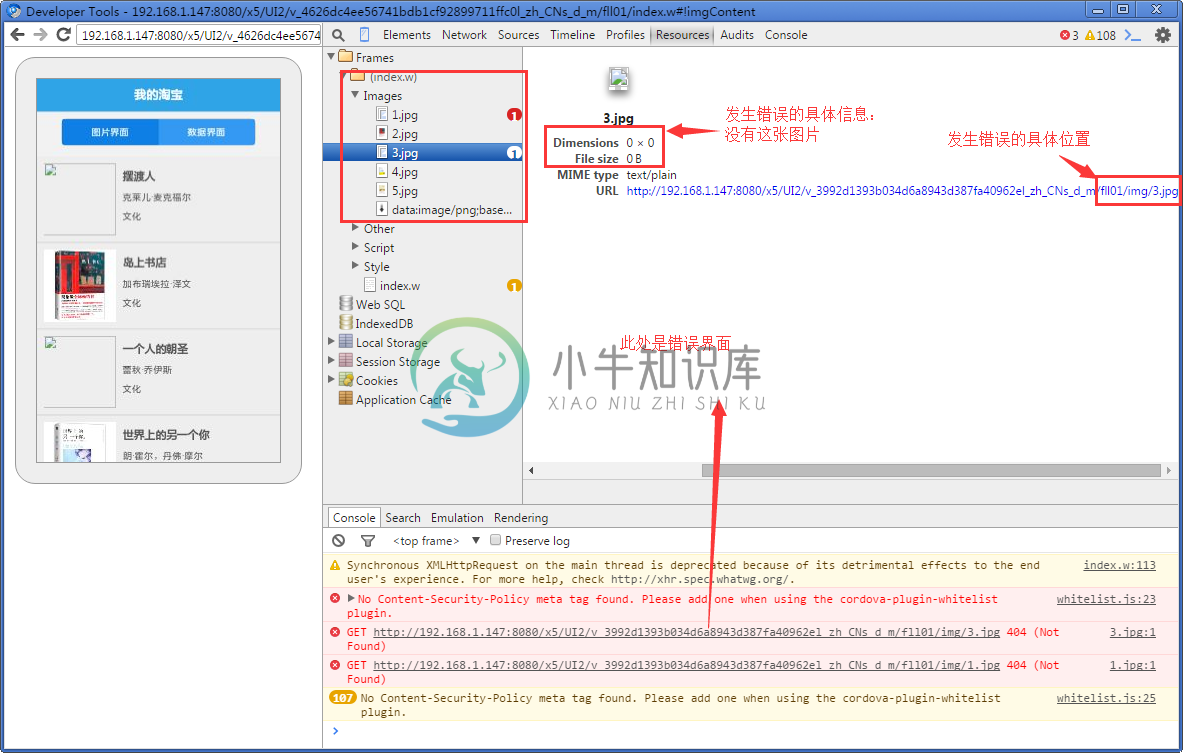
点击”Console”可以查看网页运行后提示的消息,错误或者警告以及输出内容等,类似于eclipse里的控制台输出。如下图:
点击一条提到的消息,查看错误发生的具体位置以及产生这个错误的具体愿意。如下图:
ios也可以用真机调试查看app运行日志:
环境准备
看app运行日志:需要用到真机调试:
首先打包的时候注意事项:
需要打调试包:打包时,在配置开发者信息和证书环节:一定要选择ios开发证书且证书文件也要用开发证书文件,在选择本地应用平台环节一定不要勾选“发布模式”选项。
进入真机调试界面之前的操作
IOS必须使用Mac OS X下的Safari,在Windows下的Safari在2012已经停止开发,不支持调试。
- 设置手机允许调试。在手机的设置里面
- 关闭:设置\Safari\不跟踪
- 打开:设置\Safari\高级\Web检查器
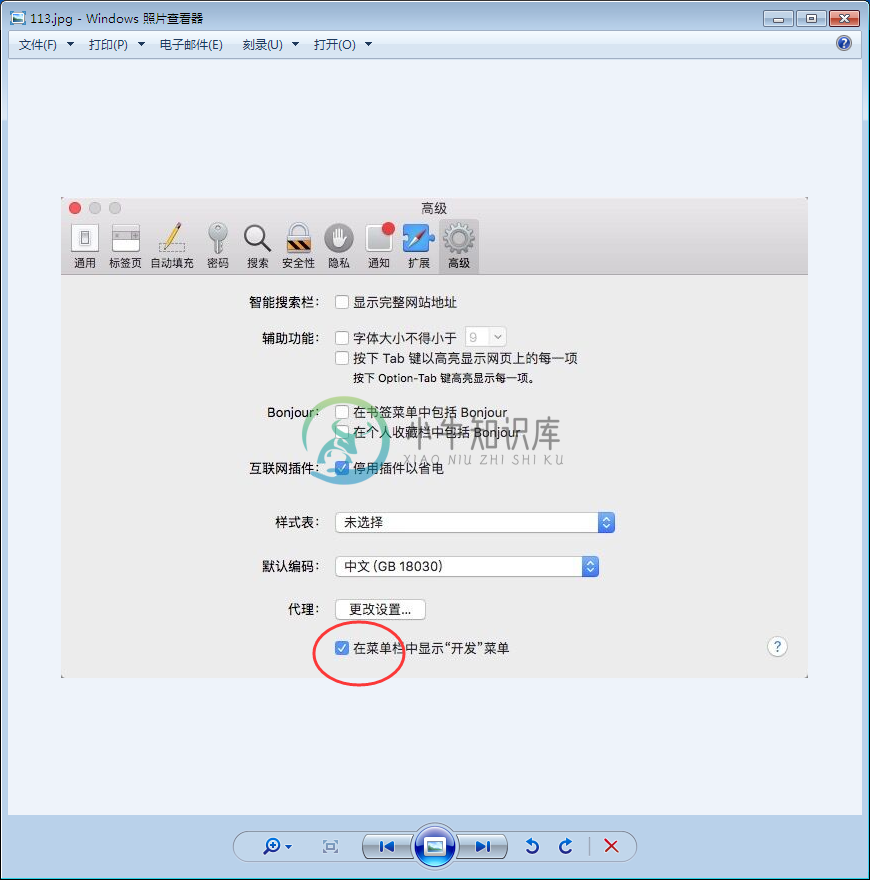
- 设置Safari允许调试。打开Safari\偏好设置

- 手机打开安装好的应用,并打开需要调试的页面。(用xcode进行安装app应用)
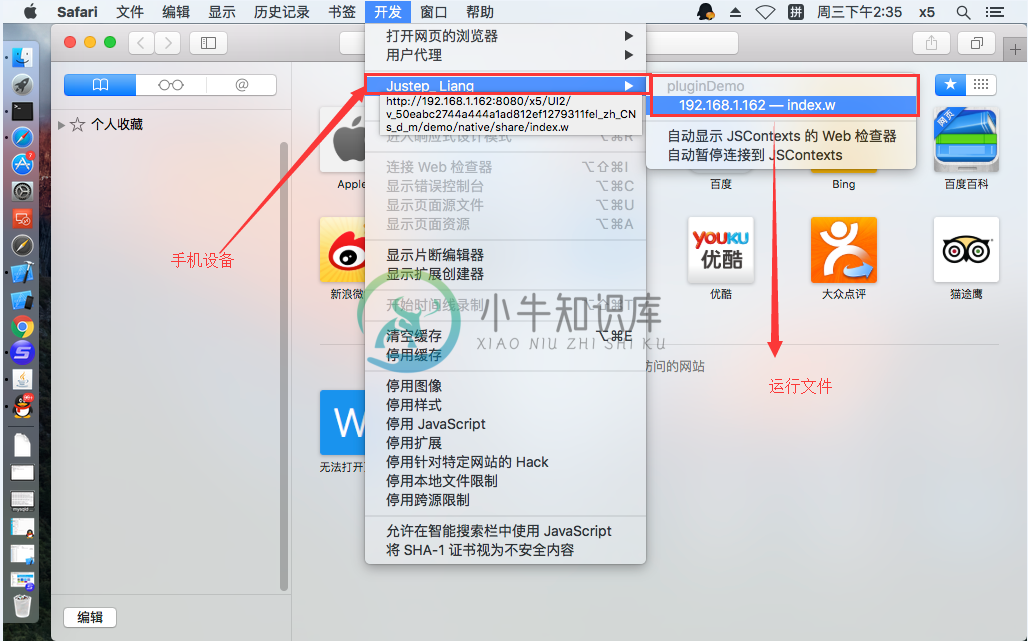
- 启动Safari,点击开发,找到手机设备,当出现要运行的应用文件时候表示已经进入真机调试界面。如下图所示:
查看app运行日志的操作(真机调试界面):
在这个调试器里,我们可以像使用桌面操作系统的 Safari 的调试器一样,做各种调试工作,譬如 HTML 元素、CSS 及盒模型等的查看和即时编辑、JavaScript 调试器、网页元素时间轴、DOM 元素查看器等各种功能。
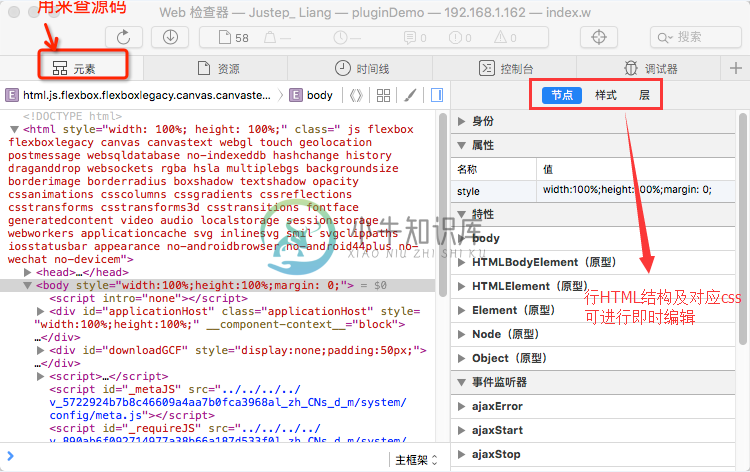
元素窗口:可进行HTML结构及对应css即时编辑。如下图:
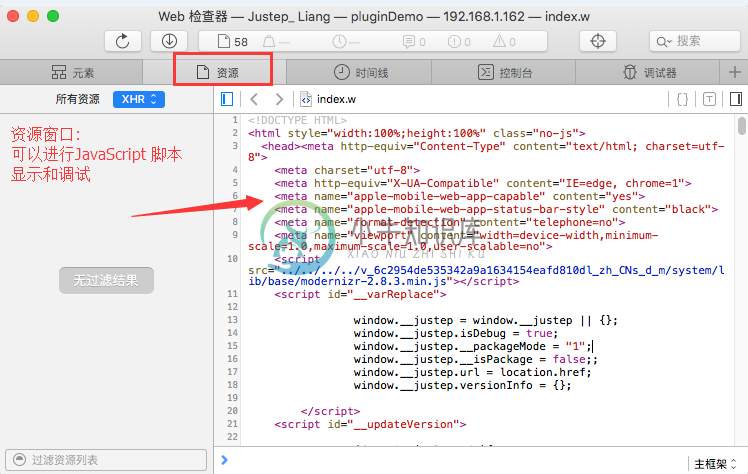
资源窗口:可以进行JavaScript 脚本显示和调试,如下图
时间线窗口:可以查看网络请求时间线,如下图:
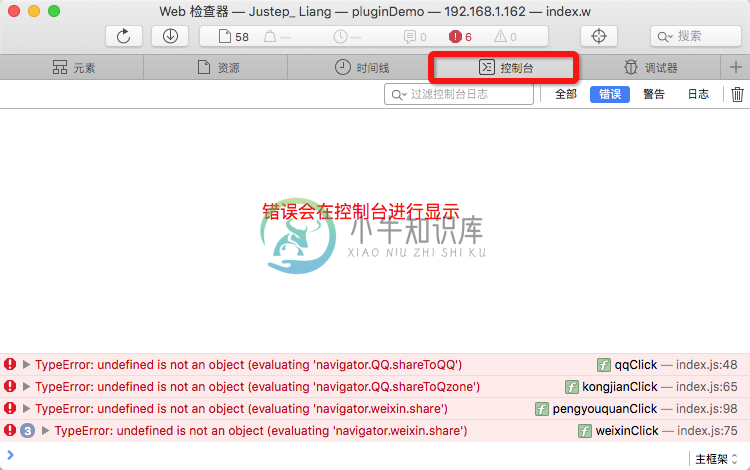
控制台窗口:对app运行时所报的错误进行详细的信息展示 。如下图:
首先:在控制台中比较明显的是app运行时候的错误数量以及所出现的位置。
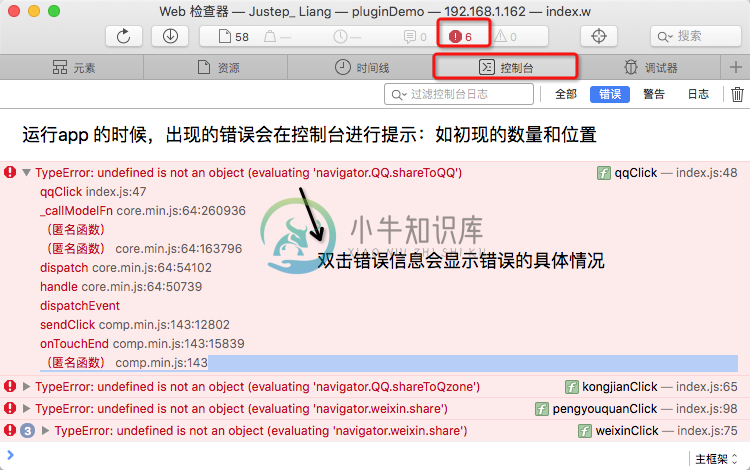
再次,当点击某一条具体信息时,会列出这条错误信息的详细情况。如下图:
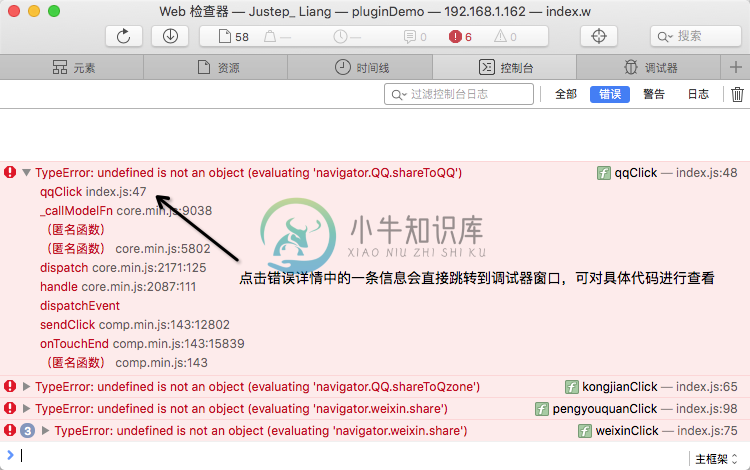
点击错误信息详情中的某条具体信息,会进入到调试器窗口,如下图:
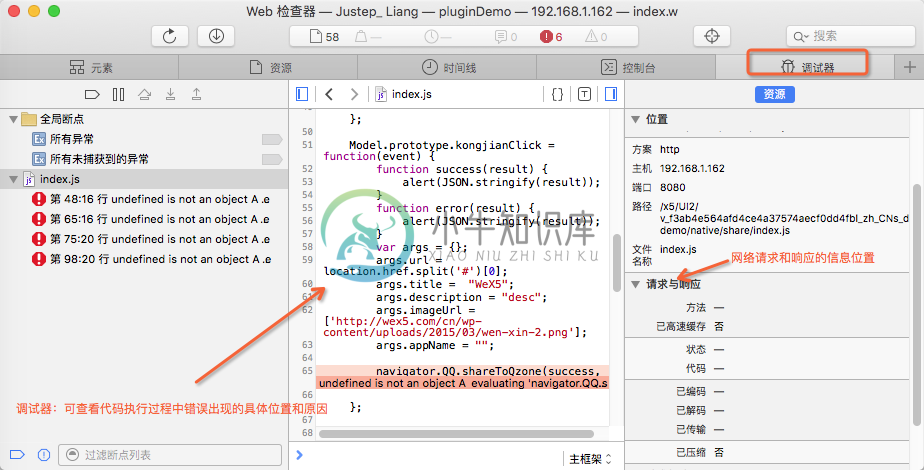
调试器窗口:可查看app运行中代码执行的过程和错误出现的具体位置已经原因,还可以观察网络请求和响应信息。