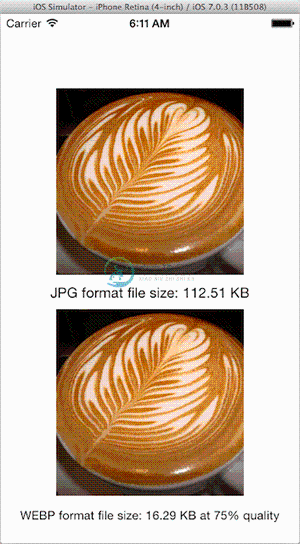
iOS-WebP 基于 Google 的 WebP 格式的图像编码和解码。

-
iOS 全面支持 webp格式图片 Custom URLProtocol webp格式图片 webp格式图片是google推出的,相比jpg png有着巨大的优势,同样质量的图片webp格式的图片占用空间更小,在像电商这样图片比较多的App中,使用webp格式图片会很有优势。 webp在iOS设备上 当前的iOS不支持webp,不知道以后会不会支持,所以从网络上拿到一个webp格式的图片后,并不能
-
iOS中Google的WebP图片格式编码和解码器。谷歌的WEBP图像格式相比,PNG或JPEG提供更好的压缩,让App发送/检索更小的图像文件,减少请求次数,提供更好的用户体验。 The CocoaPods Way pod 'iOS-WebP', '0.3' The Manual Way Include the 3 files inside the iOS-WebP folder into y
-
下载webp支持包 google官网中 webp下载地址 https://developers.google.com/speed/webp/download 其中包括iOS的SDK,可以直接下载使用,也可以参照下面的方法 http://blog.csdn.net/chsadin/article/details/42917271 在客户端中使用 framework 进行导入 iOS-WebP中增加了
-
首先,这是一个基于具体业务的组件优化方案,我尽量把业务逻辑从代码中抽离出来,部分地方代码可能有删减。 现在这个方案是用于一个多图片的新闻类应用,粗略估计过,用户在浏览完第一页所有新闻(共48篇),会消耗流量达100M,其中98M为图片,这里值得优化的空间非常大。 针对这种情况,我们先后使用过的优化包含:wifi条件下预载所有文章、图片和js、css数据;重用所有已经下载的js、css和图片的缓存;
-
解决.webp 格式图片在 ios 设备上无法正常显示的问题 使用字符串的 replace() 方法,将 webp 的后缀名替换为 jpg 的后缀名 // 定义请求商品详情数据的方法 async getGoodsDetail(goods_id) { const { data: res } = await uni.$http.get('/api/public/v1/goods/detail',
-
HTML and CSS allows you to embed external resources right into base using data:URL scheme. Usually, image conversion to base64 is done with external on-line services or third-party assets builder. HTM
-
问题内容: 我正在为Firefox / IE构建一个开放式搜索附加组件,并且该图像需要经过Base64编码,因此如何对我拥有的收藏夹图标进行64位编码? 我只熟悉PHP 问题答案: 据我记得,图像数据有一个xml元素。您可以使用此网站对文件进行编码(使用上载字段)。然后,只需将数据复制并粘贴到XML元素即可。 您也可以这样使用PHP来做到这一点: 使用Mozilla指南获取有关创建OpenSear
-
本文向大家介绍IOS中对Url进行编码和解码示例,包括了IOS中对Url进行编码和解码示例的使用技巧和注意事项,需要的朋友参考一下 本文主要介绍IOS中对Url进行编码和解码示例,具体如下: 1.非ARC模式下 2. ARC模式下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
编码是将字符,数字和其他特殊字符等字符序列放入专用格式以进行有效传输的过程。 解码是将编码格式转换回原始字符序列的过程。它与我们通常误解的加密完全不同。编码和解码用于数据通信和存储。编码不应用于传输敏感信息。 URL编码 URL只能使用ASCII字符集通过Internet发送,并且在URL包含除ASCII字符之外的特殊字符的情况下,需要对其进行编码。网址不包含空格,并替换为加号(+)或。 ASCI
-
主要内容:URL基本组成,哪些字符需要编码,Python实现编码与解码,Python 的标准库urllib.parse模块中提供了用来编码和解码的方法,分别是 urlencode() 与 unquote() 方法。当 URL 路径或者查询参数中,带有中文或者特殊字符的时候,就需要对 URL 进行编码(采用十六进制编码格式)。URL 编码的原则是使用安全字符去表示那些不安全的字符。 安全字符,指的是没有特殊用途或者特殊意义的字符。 URL基本组成 URL 是由一些简单的组件构成,比如协议、域名、端
-
我有一个编码为base64的SVG文件,我想用ImageView显示图像。这是我尝试过的: 但是decodedByte总是返回null。 附注: 此代码适用于jpeg图像。 如果Bas64字符串包含Bas64前缀("data: Image/svg xml; Bas64,"或"data: Image/jpeg; Bas64,),则decdedByte也总是返回null Bas64字符串是正确的(它在

