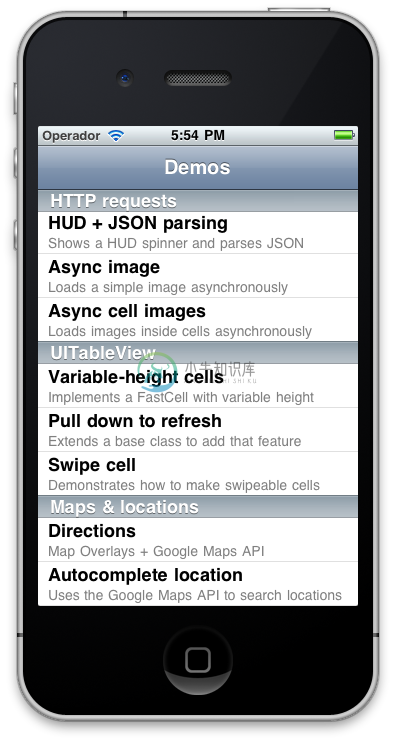
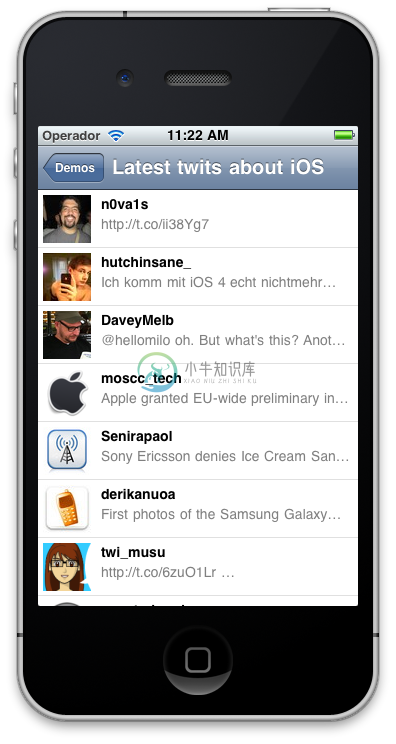
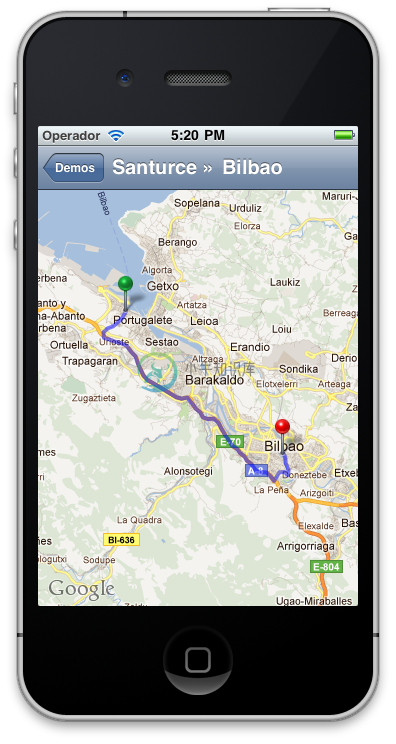
iOS Boilerplate 不是一个框架,它是一个 iOS 应用程序的基础模板,你可以在其基础上进行修改和增强已完成应用的逻辑功能。iOS Boilerplate 使得你可以省却很多项目的初始编码工作。
iOS Boilerplate 包含了 ASIHTTPRequest, 一个很强大的 HTTP 客户端包,同时还包含 BaseViewController 用来避免异步请求的一些问题。还包含图像管理器 ImageManager、UITableView & Cells、地图和定位、JSON处理、字符串和日期处理等开发常用到的一些工具方法。



-
本文主要整理了《编写高质量iOS与OS X代码的52个有效方法》中出现的所有专业名词。以首字母分类。 A 单词 中文翻译 ABI = Application Binary Interface 应用程序二进制接口 abstract 抽象的 abstract base class 抽象基类 absolute retain count 绝对保留计数(某一时刻的固定值) access method
-
IOSBoilerplate是个不错的IOS应用模版,它有如下功能,具体可以参考http://iosboilerplate.com/#http-requests: 基于ASIHTTPRequest的网络请求及图片缓存(内存缓存,磁盘缓存均支持) UITableViews and UITableViewCells:快速滚动,异步加载图片,下拉刷新... 内置浏览器,当你在应用中访问网页时页面不用离开
-
MBProgressHUD —— 进度指示 一种优雅的,半透明的进度显示效果。同时还提供了其他附加功能,比如显示完成信息并淡出。 iCarousel —— 效果很酷的分页排列 内容类似的页面需要并排列出来,供用户选择。iCarousel具有非常酷的3D效果,比如经典的CoverFlow, TimeMachine。另外还具有线性,圆柱状等其它效果。可用于图片选择,书籍选择,网页选择等。 CoreP
-
IOS 开源Framework 参照:http://blog.csdn.net/ch_soft/article/details/7242265 KissXml——xml解析库 相关教程:http://www.iteye.com/topic/625849 http://sencho.blog.163.com/blog/static/83056228201151743110540/ 很方便的一
-
http://www.cocoachina.com/iphonedev/toolthain/2011/1019/3387.html 存个档 如何用Facebook graphic api上传视频: http://developers.facebook.com/blog/post/532/ Keychain保存数据封装: https://github.com/carlbrown/PDKeycha
-
网页设计通常需要预先考虑很多因素,如何提高效率其实是一个比较烦人的问题。一个可行方式就是使用预先准备好的框架和模板。HTML5框架、模板是一个很好的解决方案,可以大大简化很多工作量。目前,基于HTML5的模版框架有很多,这里介绍的是HTML5 Boilerplate,这个模版做为开发Tizen web应用的一部分集成在Tizen SDK中。 HTML5 Boilerplate是基于HTML/ CS
-
如何用Facebook graphic api上传视频: http://developers.facebook.com/blog/post/532/ Keychain保存数据封装: https://github.com/carlbrown/PDKeychainBindingsController 对焦功能的实现: http://www.clingmarks.com/?p=612 自定义圆角Swit
-
如何用Facebook graphic api上传视频: http://developers.facebook.com/blog/post/532/ Keychain保存数据封装: https://github.com/carlbrown/PDKeychainBindingsController 对焦功能的实现: http://www.clingmarks.com/?p=612 自定义圆角Swit
-
如何用Facebook graphic api上传视频: http://developers.facebook.com/blog/post/532/ Keychain保存数据封装: https://github.com/carlbrown/PDKeychainBindingsController 对焦功能的实现: http://www.clingmarks.com/?p=612 自定义圆角Swit
-
转自:http://blog.csdn.net/favormm/article/details/6664970 如何用Facebook graphic api上传视频: http://developers.facebook.com/blog/post/532/ Keychain保存数据封装: https://github.com/carlbrown/PDKeychainBindingsCont
-
iOS开发者 : 开发几个常用的开源类库及下载地址: 算上这个连接:http://wenku.baidu.com/view/bbeb0091dd88d0d233d46a00.html 1.json json编码解码 2.GTMBase64 base64编码解码 3.TouchXML xml解析 4.SFHFKeychainUtils 安全保存用户密码到keychain中 5.MBProgres
-
iOS 优秀资源汇总 2014-11-22 更新 Github 优秀库 当然,所有资源中,首推的是苹果开发者网站,所有其余博客等,基本上都是依托苹果官方文档为基础的, iOS 优秀资源汇总 Swift 资源 Github 库 网站 视频 Github资源 Code Quality Data Core Data Database JSON Dependency Manager HUD Images
-
应用开发 PDF版下载 第一步:创建应用 进入管理后台-服务商-应用管理-创建应用 应用的基本信息: 信息项 要求及说明 应用Logo 应用的Logo,小于5M,640 * 640,在授权页会被用于展示。 应用名称 应用的名称,建议包含品牌名,2-8个字内 AppID 应用ID,系统分配,用于调用第三方应用相关接口 功能分类 应用提供的服务类型,如客户关系、团队协同、文化建设等。一个应用只能拥有一
-
1.1. 应用开发 1.2. 应用概述 1.3. 工程结构 1.4. 开发者工具 1.4.1. 安装 1.4.2. 调试 1.4.3. 测试 1.5. 教程 1.1. 应用开发 应用开发包括如下介绍: 应用概述 工程结构 开发者工具 教程 1.2. 应用概述 RokidOS 的本地技能分为两类: 轻应用(LightApp) 本地应用(NativeApp) 轻应用,直接通过语音交互的守护进程(vui
-
问题内容: 我有一个具有复杂布局的应用程序,用户可以放置(拖放)小部件(通过从预定义的100多个小部件中选择),其中每个小部件都是显示数据集(使用REST调用获取)的自定义实现。以特定的方式。我已经阅读了大量的博客文章,stackoverflow问题和AngularJS官方文档,但是我不知道应该如何设计应用程序来满足那里的需求。查看演示应用程序,只有一个模块(ng- app),当在.js文件中构建
-
浏览以下网页,帮助您快速了解 ThingJS 在线开发和离线开发方法,并带领您进入开发教程的学习,通过使用我们提供的 ThingJS API,来开发您自己的应用项目。文档内容适用于 3D 可视化场景开发人员、前端开发者、设计者和项目经理。 ThingJS 在线开发用户手册 ThingJS 离线开发用户手册 ThingJS 开发教程 ThingJS API 文档使用说明
-
门户首页 模板文件对应的是模板目录/portal/index.html,这个页面没有被控制器 assign任何变量,模板开发者完全可以用 portal:articles等其它模板标签制作此页面 文章列表 默认模板文件(可以增加更多) 默认模板文件对应的是模板目录/portal/list.html 控制器 assign 过的变量 $category这个变量是就是一个文章分类对象,可以当成数组直接用
-
MVC 是很多应用开发时都会采用的一种「架构模式」,会把一个应用分成 Model-View-Controller,每一部分各自负责: Model - 应用的功能实现、数据库相关操作等 Controller - 负责转发请求,对请求进行处理等 View - 应用的界面部分,与用户的交互等 同样的,我们在开发Express应用的时候也可以采取这样的清晰明了的开发模式,所以我们可以先构建好应用的文件目录
-
Egg.js应用开发-本地开发 平台流程 本地开发 Egg.js应用开发-本地开发 更新时间:2018-08-09 18:40:14 本章讲解:Egg.js 应用如何开发, 待补充.. 平台流程 进入应用开发界面,可以在页面上看到应用的 AppKey、AppSecret 以及代码仓库信息。 本地开发 克隆代码 git clone git@code.aliyun.com:iot-a124labfag
-
27. 开发Web应用 Spring Boot非常适合Web应用开发。您可以轻易地使用嵌入式的Tomcat、Jetty或Undertow创建一个独立自足的HTTP服务器。大多数Web应用会使用spring-boot-starter-web模块快速启动并运行。 如果您尚未开发过Spring Boot的Web应用,可以按照入门章节中的“Hello World!”示例操作。

