UUChatTableView是一个功能比较多的气泡聊天封装。同时使用了其他了一些类库。
功能支持:
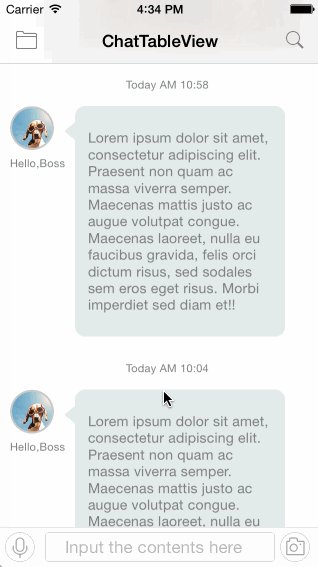
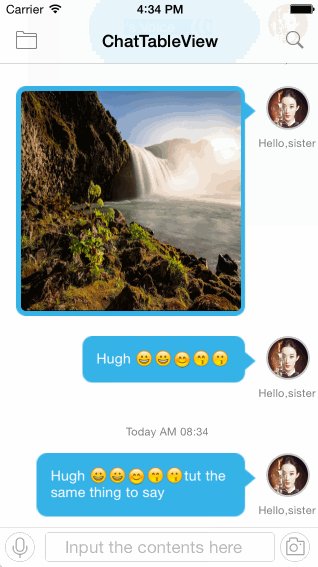
1.文字,可发表情,可点击copy
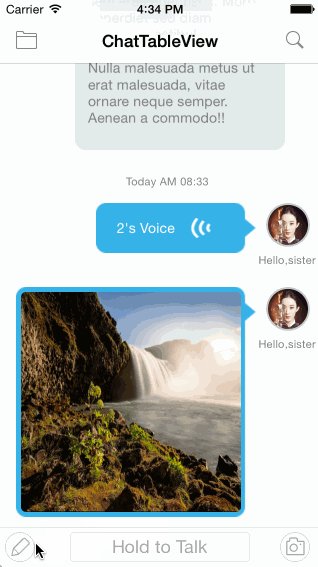
2.图片,可点击放大查看
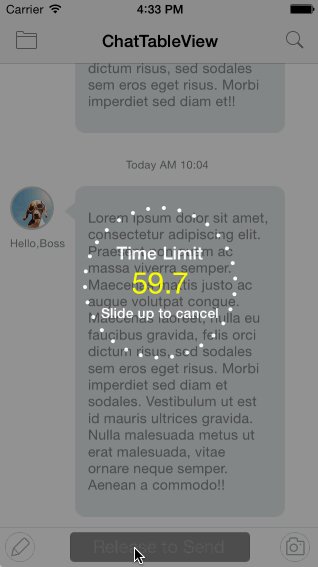
3.语音

-
UUChatTableView是一个功能比较多的气泡聊天封装。同时使用了其他了一些类库。 功能支持: 1.文字,可发表情,可点击copy 2.图片,可点击放大查看 3.语音 https://github.com/ZhipingYang/UUChatTableView 转载于:https://www.cnblogs.com/helinzi/p/4422995.html
-
左边这块绿色的气泡,那个三角形应该怎么实现? 如果实现了,怎么改变三角形的位置,例如放气泡上面,下面,左边或右边?
-
定义 气泡组件。 图片展示 代码演示 import Popover from 'pile/dist/components/popover' const {Tooltip} = Popover <Tooltip overlay={"说明文字"} placement='left' isShow={popleftshow} idName='newIndex' setTooltipC
-
本文向大家介绍Android使用贝塞尔曲线仿QQ聊天消息气泡拖拽效果,包括了Android使用贝塞尔曲线仿QQ聊天消息气泡拖拽效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android仿QQ聊天消息气泡拖拽效果展示的具体代码,供大家参考,具体内容如下 先画圆,都会吧。代码如下: 效果 拖拽的另个一圆就不画了,效果的实现主要是计算两个点之间的拖拽区域,如下图: 求出区域之后,使
-
气泡图以气泡的形式可视化度量和维度。 气泡图是一组圆圈。维度字段的每个值表示圆圈,度量值表示这些圆圈的大小。 设置气泡的颜色以区分维度中存在的成员。以下是创建气泡图的步骤。 例如,考虑数据源(如样本超市),以及是否要查找不同出货模式的利润。然后, 第1步:拖动度量利润(Profit)并拖放到“大小(Size)”窗格中。 第2步:拖动维度Ship Mode并放入“Labels”窗格。 第3步:同时将
-
主要内容:什么是JFreeChart 气泡图,JFreeChart 气泡图的示例什么是JFreeChart 气泡图 气泡图以三维方式表示信息。此图表是散点图(XY 图表)的变体,其中数据点由气泡替换,数据的附加维度(z 值)以气泡的大小表示。 下图显示了 JFreeChart 库中包含的气泡图的一些演示版本: JFreeChart 气泡图的示例 让我们考虑以下气泡图的示例数据。 国家 汽车 公交车 卡车 印度 40 65 70 美国 30 20 50 中国 80 50 80
-
本章节我们将为大家介绍 Highcharts 的气泡图。 我们在前面的章节已经了解了 Highcharts 配置语法。接下来让我们来看下 Highcharts 的其他配置。 配置 chart 配置 配置 chart 的 type 为 'bubble' 。chart.type 描述了图表类型。默认值为 "line"。 chart.zoomType 属性可配置图表放大 ,通过拖动鼠标进行缩放,沿x轴或
-
抬手即可在天气手表表盘中查看当天的每小时预报以及明天的 3 小时预报和后天的 6 小时预报。提供的其他天气信息包括风速、风向、湿度和降水概率。 只能在天气手表表盘中查看天气信息。在时间视图中,向左或者向右滑动以找到天气信息。 要使用天气功能,您需要在手机上安装 Flow 应用程序并与手表配对。您还需要开启定位服务 (iOS) 或定位设置 (Android) 才能获取天气信息。 今日预报 预报位置
-
抬手即可在天气手表表盘中查看当天的每小时预报以及明天的 3 小时预报和后天的 6 小时预报。提供的其他天气信息包括风速、风向、湿度和降水概率。 只能在天气手表表盘中查看天气信息。在时间视图中,向左或者向右滑动以找到天气信息。 要使用天气功能,您需要在手机上安装 Flow 应用程序并与手表配对。您还需要开启定位服务 (iOS) 或定位设置 (Android) 才能获取天气信息。 今日预报 预报位置

