css 怎么做一个简单的聊天气泡?

左边这块绿色的气泡,那个三角形应该怎么实现?
如果实现了,怎么改变三角形的位置,例如放气泡上面,下面,左边或右边?
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> </head> <body> <style> .p { padding: 5rem; } .box { display: inline-block; background-color: #57e412; padding: 10px 20px; border-radius: 10px; } </style> <div class="p"> <div class="box">这是一段测试文字</div> </div> </body></html>共有3个答案
这个应该是你示例里面想要的写法可以直接用
使用后伪元素也可以实现
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box { background-color: #93ec69; border-radius: 4px; padding: 10px; box-sizing: border-box; } .triangle { position: absolute; top: 50%; right: -9px; transform: translateY(-50%); border-width: 10px 0 10px 10px; border-style: solid; border-color: transparent; border-left-color: #93ec69; } .por { display: inline-block; position: relative; } </style></head><body> <div class="por"> <div class="box"> test测试 </div> <div class="triangle"></div> </div></body></html>就是提前预设好4个位置咯,然后按照各种选择器去匹配就好了,比如说我用 属性选择器 的一个实现(默认就是居右)。
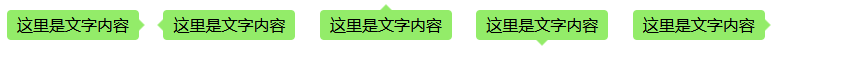
<div>这里是文字内容</div><div position="left">这里是文字内容</div><div position="top">这里是文字内容</div><div position="bottom">这里是文字内容</div><div position="right">这里是文字内容</div>div { min-width: 100px; min-height: 30px; line-height: 30px; background: #93ec69; padding: 0 10px; border-radius: 4px; margin: 10px; display: inline-block; position: relative;}div:before { content: ''; width: 8px; height: 8px; background: #93ec69; display: block; position: absolute; right: 0; top: 50%; transform: translate(50%, -50%) rotate(45deg);}div[position="top"]:before { top: 0; left: 50%; transform: translate(-50%, -50%) rotate(45deg);}div[position="bottom"]:before { top: 100%; left: 50%; transform: translate(-50%, -50%) rotate(45deg);}div[position="right"]:before { right: 0; top: 50%; transform: translate(50%, -50%) rotate(45deg);}div[position="left"]:before { top: 50%; left: 0; transform: translate(-50%, -50%) rotate(45deg);}要创建一个简单的聊天气泡,并在其中添加一个三角形,你可以使用 CSS 的伪元素(::before 或 ::after)来实现。以下是一个示例代码,展示了如何创建一个带有三角形的聊天气泡,并演示了如何改变三角形的位置。
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>Chat Bubble with Triangle</title> <style> .chat-bubble { position: relative; display: inline-block; background-color: #57e412; padding: 10px 20px; border-radius: 10px; width: 200px; margin-top: 50px; } .chat-bubble::before { content: ""; position: absolute; width: 0; height: 0; border-style: solid; } /* 三角形在气泡底部 */ .chat-bubble--bottom::before { border-width: 10px 15px 10px 0; border-color: transparent #57e412 transparent transparent; bottom: -10px; left: 20px; } /* 三角形在气泡顶部 */ .chat-bubble--top::before { border-width: 0 15px 10px 0; border-color: transparent transparent #57e412 transparent; top: -10px; left: 20px; } /* 三角形在气泡左侧 */ .chat-bubble--left::before { border-width: 10px 0 10px 15px; border-color: transparent transparent transparent #57e412; top: 10px; left: -10px; } /* 三角形在气泡右侧 */ .chat-bubble--right::before { border-width: 10px 15px 10px 0; border-color: transparent #57e412 transparent transparent; top: 10px; right: -10px; } </style></head><body> <div class="chat-bubble chat-bubble--bottom"> <p>这是一段测试文字</p> </div> <div class="chat-bubble chat-bubble--top" style="margin-top: 100px;"> <p>这是一段测试文字</p> </div> <div class="chat-bubble chat-bubble--left" style="margin-left: 100px;"> <p>这是一段测试文字</p> </div> <div class="chat-bubble chat-bubble--right" style="margin-right: 100px;"> <p>这是一段测试文字</p> </div></body></html>在这个示例中,.chat-bubble 类用于定义聊天气泡的基本样式。.chat-bubble::before 伪元素用于创建三角形。通过修改 border-width 和 border-color 属性,你可以控制三角形的形状和颜色。通过修改 position、top、bottom、left 和 right 属性,你可以控制三角形的位置。
在这个示例中,我创建了四个不同的聊天气泡,每个气泡都有一个位于不同位置的三角形。你可以根据需要调整这些类的样式和位置。
-
聊天机器人是可行的 我:chatbot,你好! chatbot:你也好! 我:聊天机器人可行吗? chatbot:你不要怀疑这是天方夜谭,我不就在这里吗?世界上还有很多跟我一样聪明的机器人呢,你听过IBM公司在2010年就研发出来了的Watson问答系统吗?它可比我要聪明100倍呢 我:噢,想起来了,据说Watson在智力竞赛中竟然战胜了人类选手。但是我了解到它有一些缺陷:因为它还只是对信息检索技
-
本文向大家介绍用java WebSocket做一个聊天室,包括了用java WebSocket做一个聊天室的使用技巧和注意事项,需要的朋友参考一下 最近一个项目中,需要用到Java的websocket新特性,于是就学了一下,感觉这技术还挺好玩的,瞬间知道网页上面的那些在线客服是怎么做的了。 先看图: 实现了多客户机进行实时通讯。 下面看代码项目结构图:很简单,就1个类,1个页面 然后看具体代码 先
-
本文向大家介绍nodejs实现的一个简单聊天室功能分享,包括了nodejs实现的一个简单聊天室功能分享的使用技巧和注意事项,需要的朋友参考一下 今天我来实现一个简单的聊天室,后台用nodejs, 客户端与服务端通信用socket.io,这是一个比较成熟的websocket框架. 初始工作 1.安装express, 用这个来托管socket.io,以及静态页面,命令npm install expre
-
简介 Github 地址 本文使用 go 实现了一个多人聊天室,参考文章为 Writing a Chat Server in Go,点击查看中文翻译版。 本文的特点在于:将原始项目分为自底向上的若干个阶段,新手可以一步步地实现系统的不同模块,逐渐掌握相应知识点。源码里有详细的注释,引导你在不看源代码的情况下自己实现相应代码。 本文假设你: 了解 go 语言的基本语法 了解 git 的使用 完成本项
-
本文向大家介绍Node.js制作简单聊天室,包括了Node.js制作简单聊天室的使用技巧和注意事项,需要的朋友参考一下 看了TCP的有关知识,写了个基于NET的聊天室。 运行截图: 终端: telnet 这里截取了两个网友 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Python socket实现简单聊天室,包括了Python socket实现简单聊天室的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Python socket实现简单聊天室的具体代码,供大家参考,具体内容如下 服务端使用了select模块,实现了对多个socket的监控。客户端由于select在Windows下只能对socket使用,所以使用了多线程来实现对客户端输

