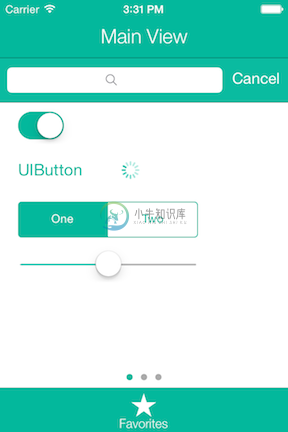
MAThemeKit 让 iOS 开发者能通过一行代码来为他们整个应用创建连贯颜色的主题,不需要再为每个组建移除大量的 UIAppearances。

-
Atom的界面使用HTML渲染,并且通过Less来定义样式,它是CSS的超集。不要担心之前从未听说过Less,它类似于CSS,但是带有一些便捷的扩展。 Atom支持两种主题:UI和语法。UI主题为树视图、选择夹、下拉列表和状态栏之类的元素定义样式。语法主题为编辑器中的代码定义样式。 主题可以从设置视图安装和修改,你可以选择Atom > Preferences…菜单,然后在左侧的侧栏中选择“Inst
-
从这里开始,我们假设你已经在你的本地安装好了 Plus 程序的 Master 分支版本程序。 创建拓展包 在 Plus 目录执行下面的命令执行: php artisan package:create 我们将包名称定义为 slimkit/plus-blog 命令空间为 SlimKit\Plus\Packages\Blog\ 创建完成后,页面会提示你所处位置,存储位置位于 Plus 程序的 pack
-
RxJS 是个很好的工具,可以让你的代码更少出错。它是通过使用无状态的纯函数来做到这点的。但是应用是有状态的,那么我们如何将 RxJS 的无状态世界与我们应用的有状态世界连接起来呢? 我们来创建一个只存储值为0的简单状态。每次点击我们想要增加存储在状态中的 count 。 var button = document.querySelector('button'); Rx.Observable.fr
-
我有以下代码: 这里的主要循环是: 但是我不确定这是最好的方法(如果我想输入什么,这是行不通的) 然后我试了这个: 但正如我所意识到的,这并不像我预期的那么快。所以问题是:创建主循环的最佳方法是什么?
-
第一步:设置基本信息 应用名称:自定义名称; 应用类型:选择微信小程序; 小程序ID :微信分配的小程序唯一ID; 小程序 Secret:微信分配的小程序Secret; 第二步:获取SDK、App ID
-
1.创建应用 新建应用 第一步:设置基本信息 应用名称:自定义名称,如:及策 应用类型:官网、H5页面选择Web URL:页面地址 一级行业:选择所属一级行业 第二步:获取SDK、App ID

