1.12.3.1.4 Egg.js应用开发-本地开发
优质
小牛编辑
141浏览
2023-12-01
Egg.js应用开发-本地开发
更新时间:2018-08-09 18:40:14
本章讲解:Egg.js 应用如何开发, 待补充..
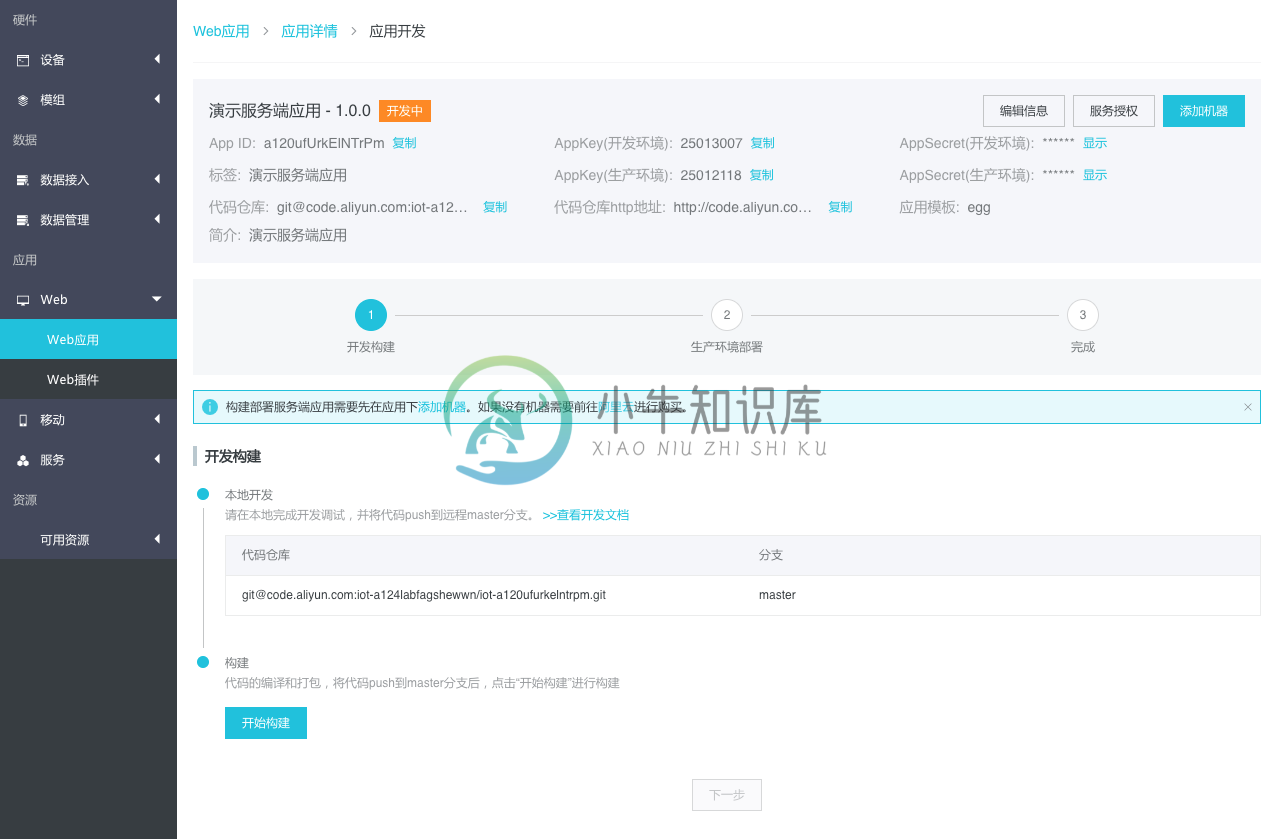
平台流程
进入应用开发界面,可以在页面上看到应用的 AppKey、AppSecret 以及代码仓库信息。

本地开发
克隆代码
git clone git@code.aliyun.com:iot-a124labfagshewwn/iot-a120ufurkelntrpm.git myapp
第一次使用,需要到 code.aliyun.com 上传自己的 ssh key,参考: https://code.aliyun.com/help/code-basics/create-your-ssh-keys.md
安装依赖
cd myapp
tnpm install
启动服务
tnpm run dev
访问本地

添加产品
参考:https://linkdevelop.aliyun.com/developGuide
调用物的管理 API
修改 app/controller/home.js
// 设备 id 使用设备开发中注册的测试设备,并保持设备在线
const thingId = {
// 产品 KEY
productKey: '<ProjectKey>',
// 设备名称
deviceName: '<DeviceName>',
};
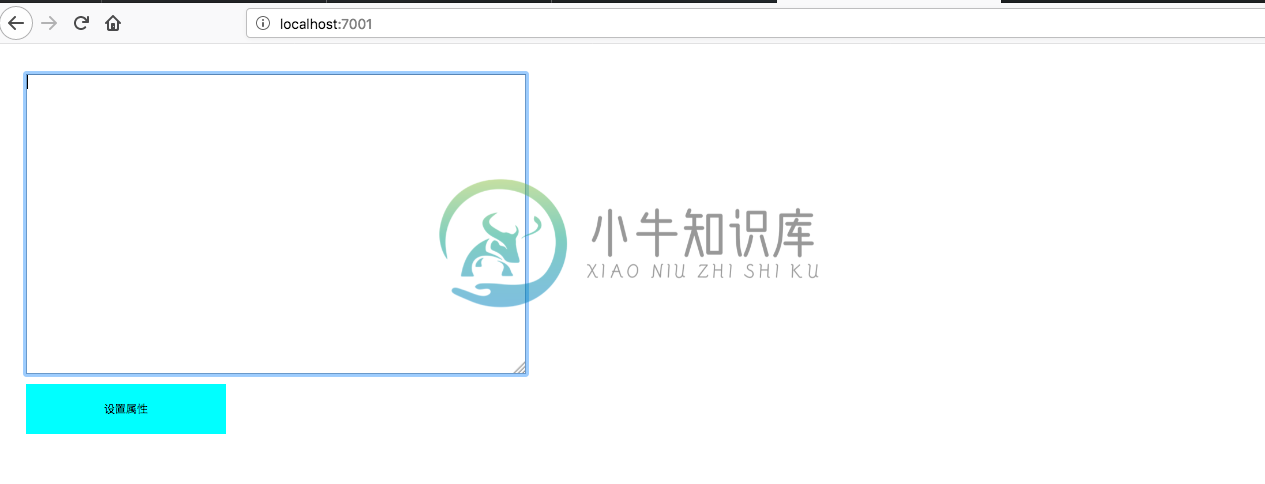
将 projectKey 和 deviceName 中的内容替换为产品开发中创建的产品以及测试设备,保存文件,服务端应用会自动重启。再次访问 http://localhost:7001

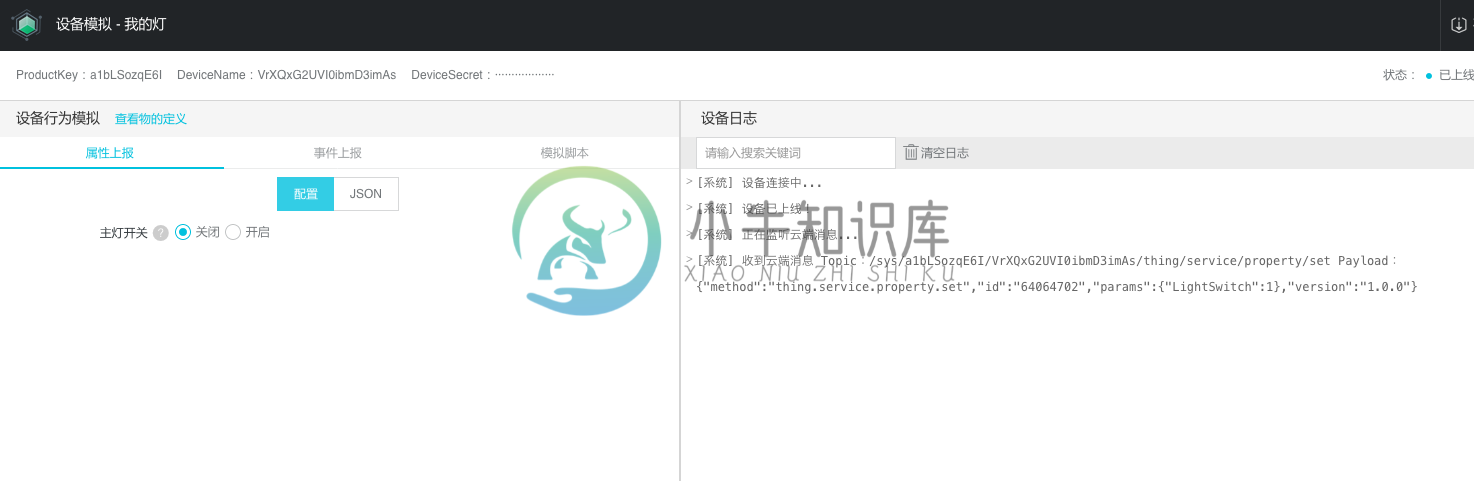
可以通过产品开发中的设备模拟功能查看 物的管理 API 调用情况

网关 API 调用
clone 代码,网关 API 插件在 plugins/api-gateway 目录下

在 controller 中的调用
exports.hello = async function(ctx) {
const endpoint = ctx.app.config.apiGateway.endpoint;
const payload = {
data: {
id: `${Date.now()}`,
version: '1.0',
request: {
// api 版本
apiVer: '1.1.2',
},
// 调用参数
params: {
productKey: 'projectKey'
deviceName: 'deviceName',
},
},
};
const result = await ctx.apiGateway.post(`${endpoint}/thing/device/detail/get`, payload);
ctx.body = result;
}

