1.4.2.2.9 设备在线模拟
Web Device 虚拟设备介绍
更新时间:2018-07-02 15:10:04
Web Device 是用来在浏览器中进行设备快速模拟的工具,有了此工具就不需要依赖其他硬件和工具,只要使用浏览器打开一个 URL,就能实现设备连接、数据上下行通信。
创建测试设备
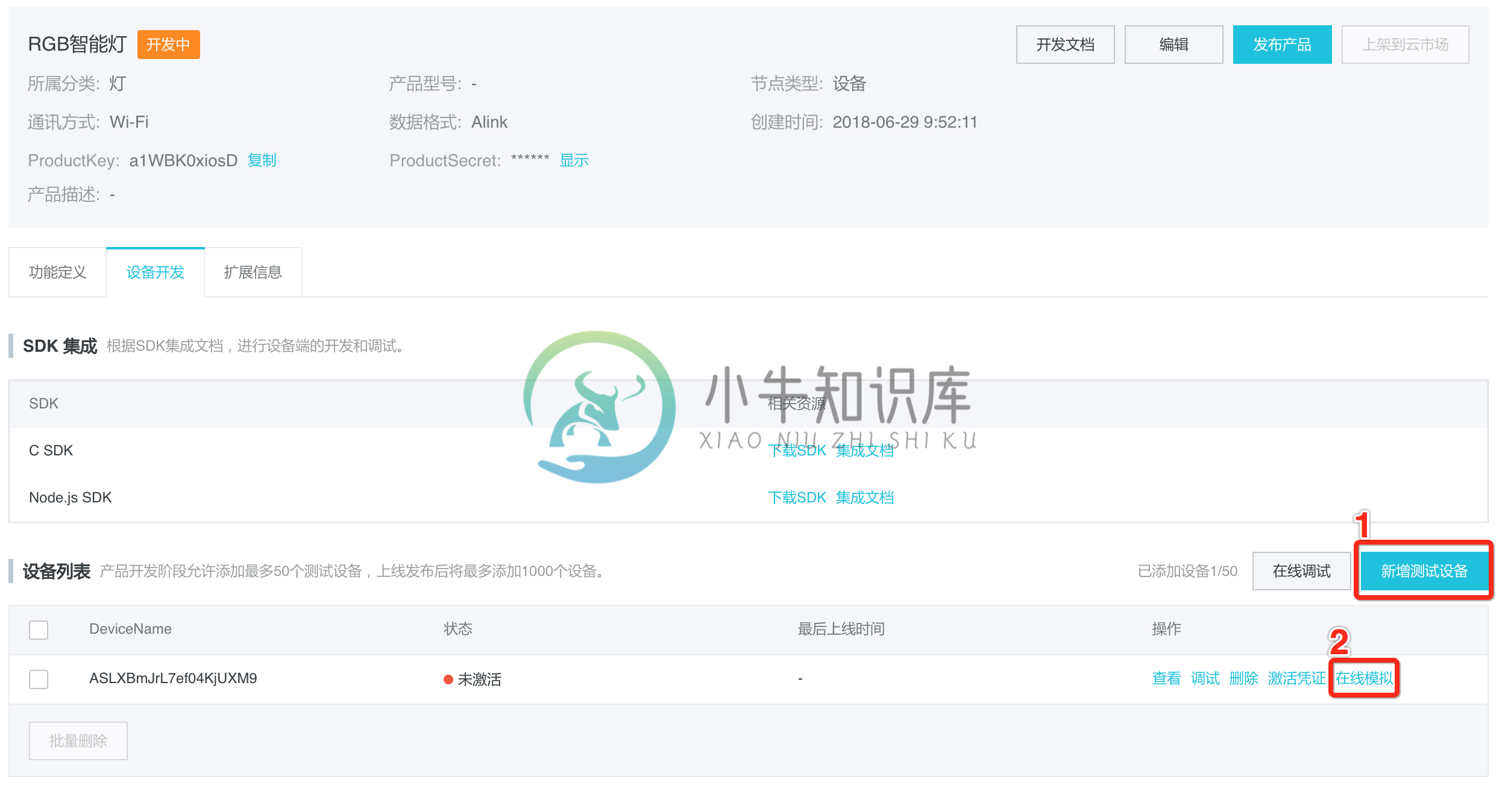
创建测试设备,在设备列表中点击“在线模拟”:


注意只有使用 Alink 数据格式的设备才能进行模拟
功能介绍
模拟设备上线/下线
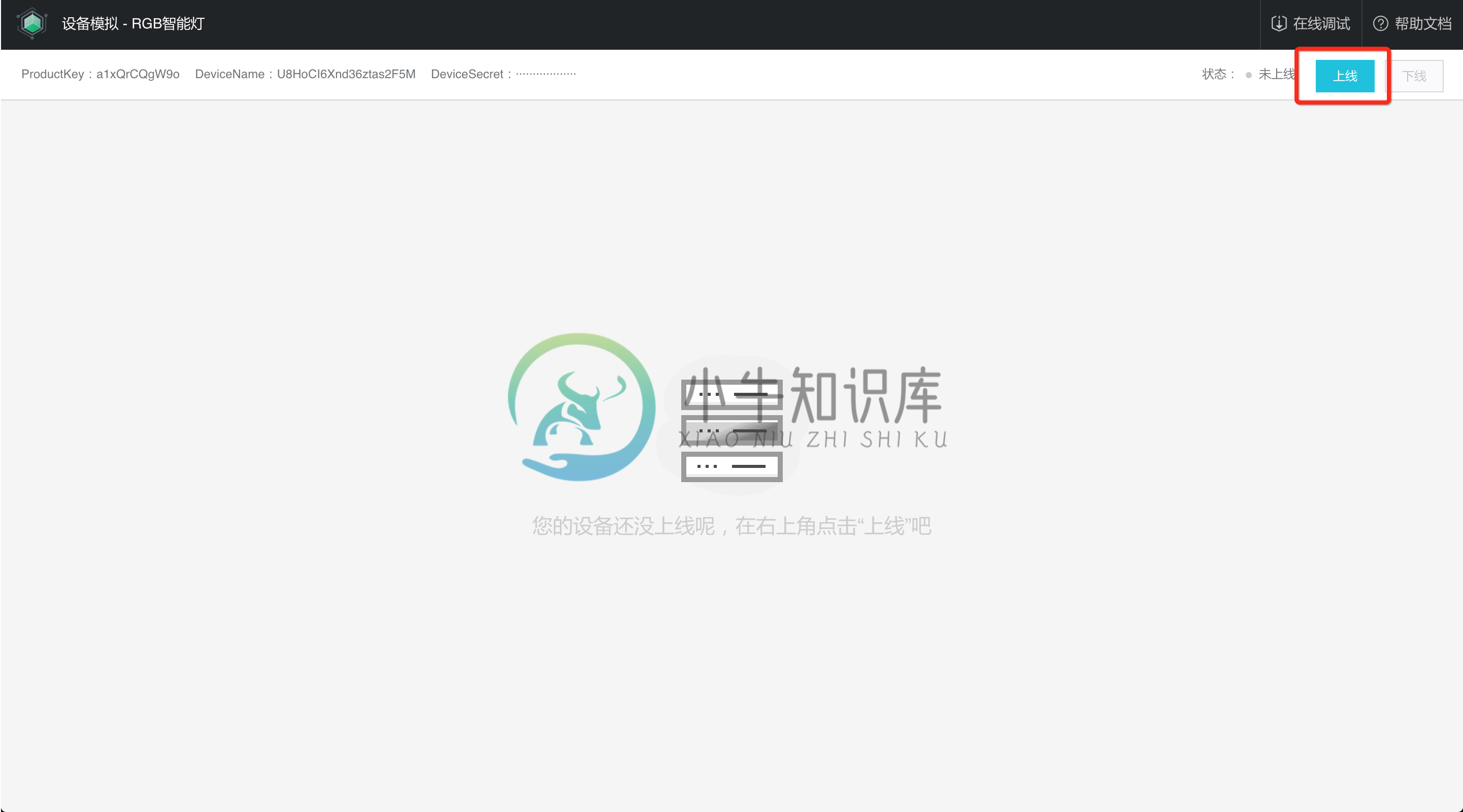
点击“设备模拟”新窗口右上角的“上线”按钮,将完成虚拟设备上线:

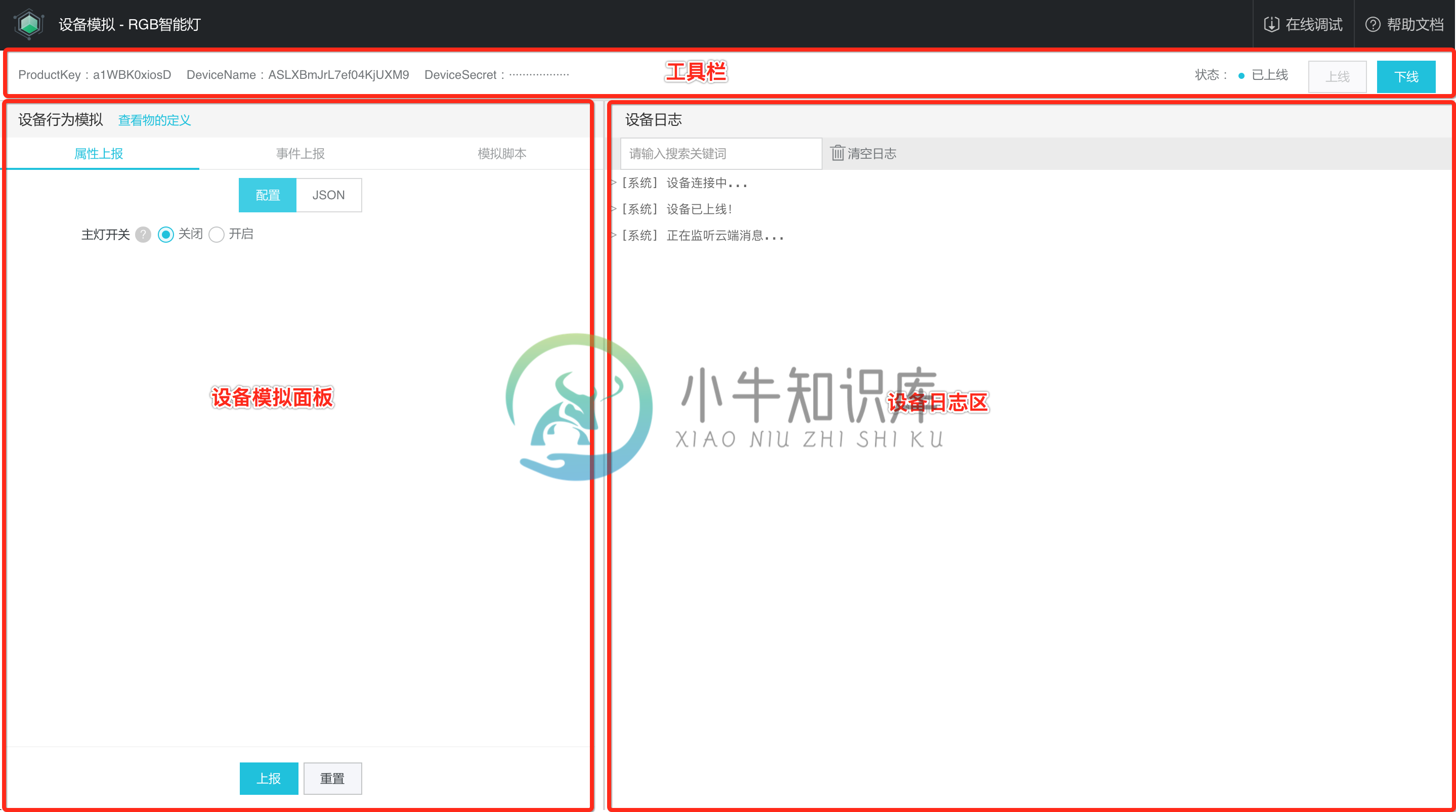
可以看到,设备模拟工具界面分为三个区域,分别是工具栏、设备模拟面板和设备日志区。其中设备日志区可以看到设备已上线的消息:

点击工具栏右侧的“下线”,可以将虚拟设备下线。
模拟设备属性上报
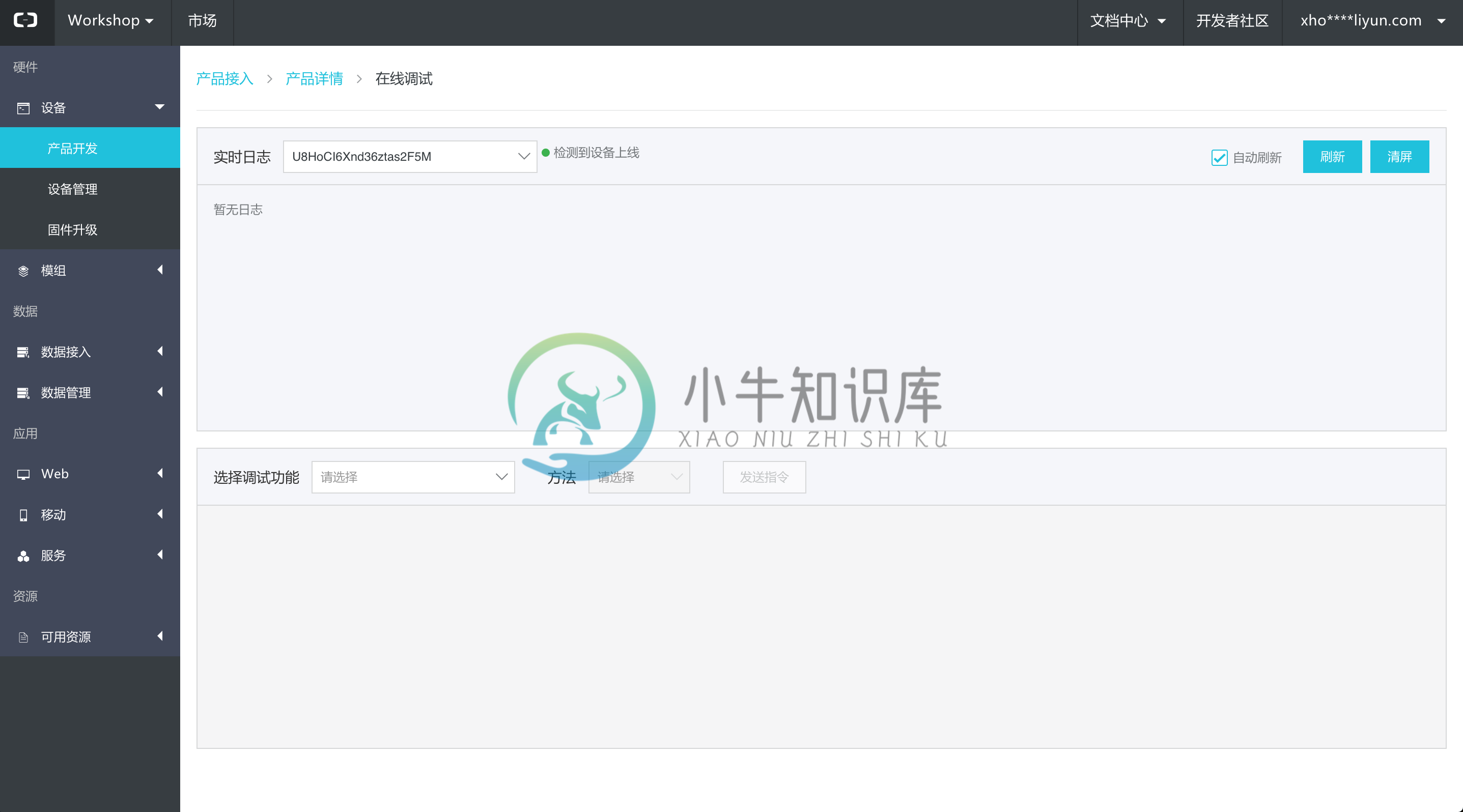
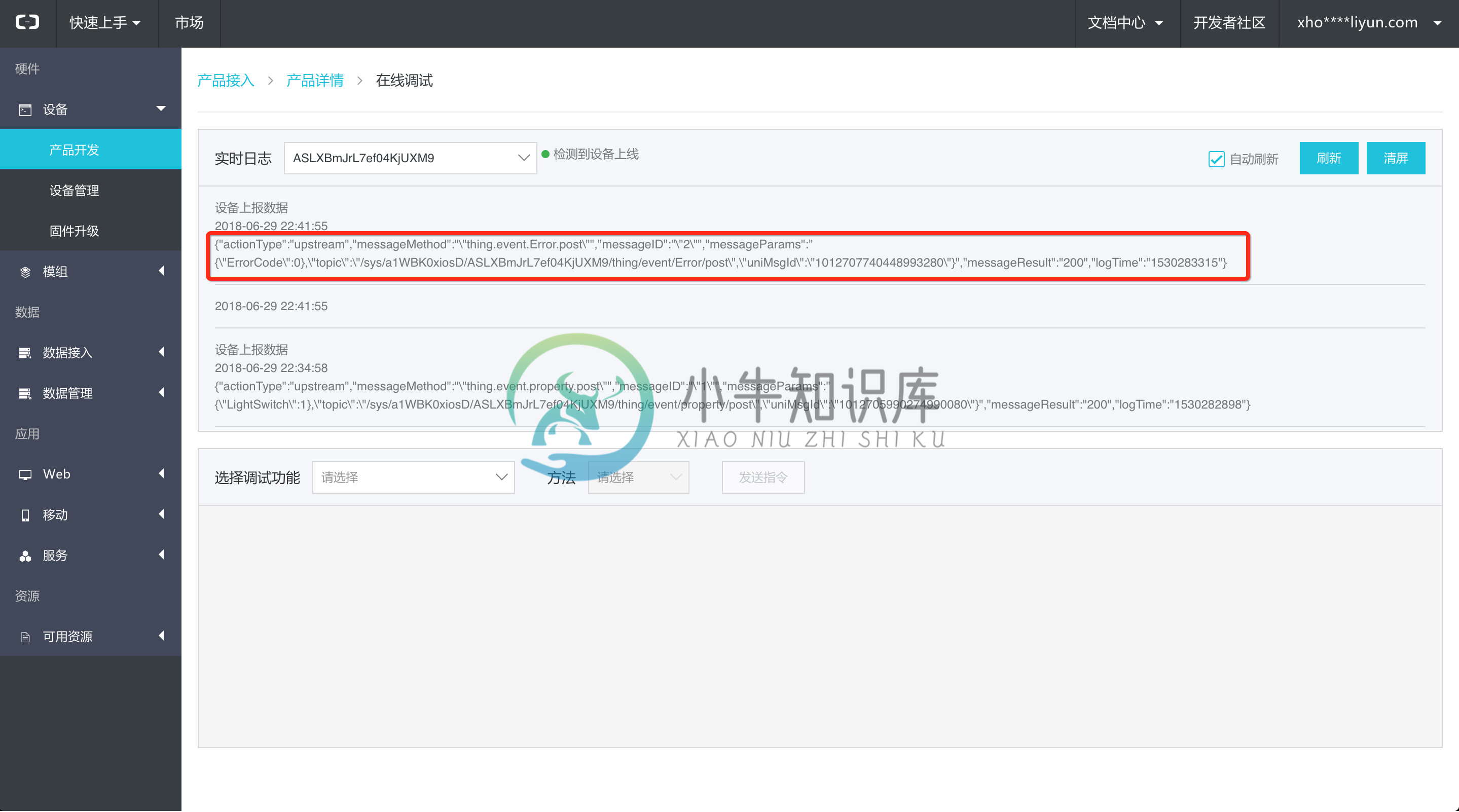
点击右上角的“在线调试”按钮,可以在浏览器的新 Tab 打开云端的在线调试界面,界面上显示了设备的在线状态和上下行通信日志,可以看到云端检测到设备已上线:

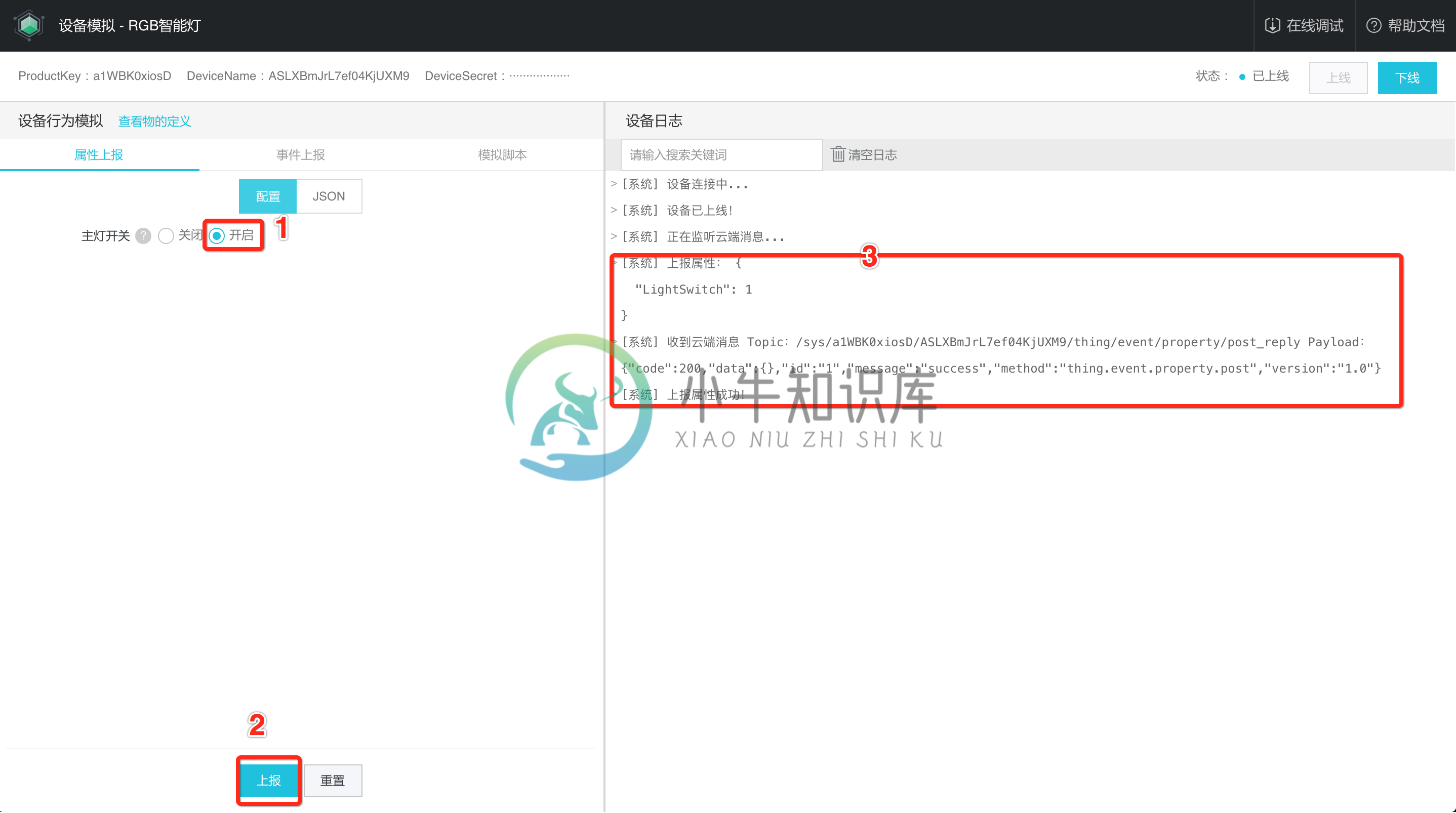
在设备模拟工具的“属性上报”面板上,将“主灯开关”属性置为“开启”,然后点击“上报”按钮,可以看到设备日志区显示了上报属性成功的消息:

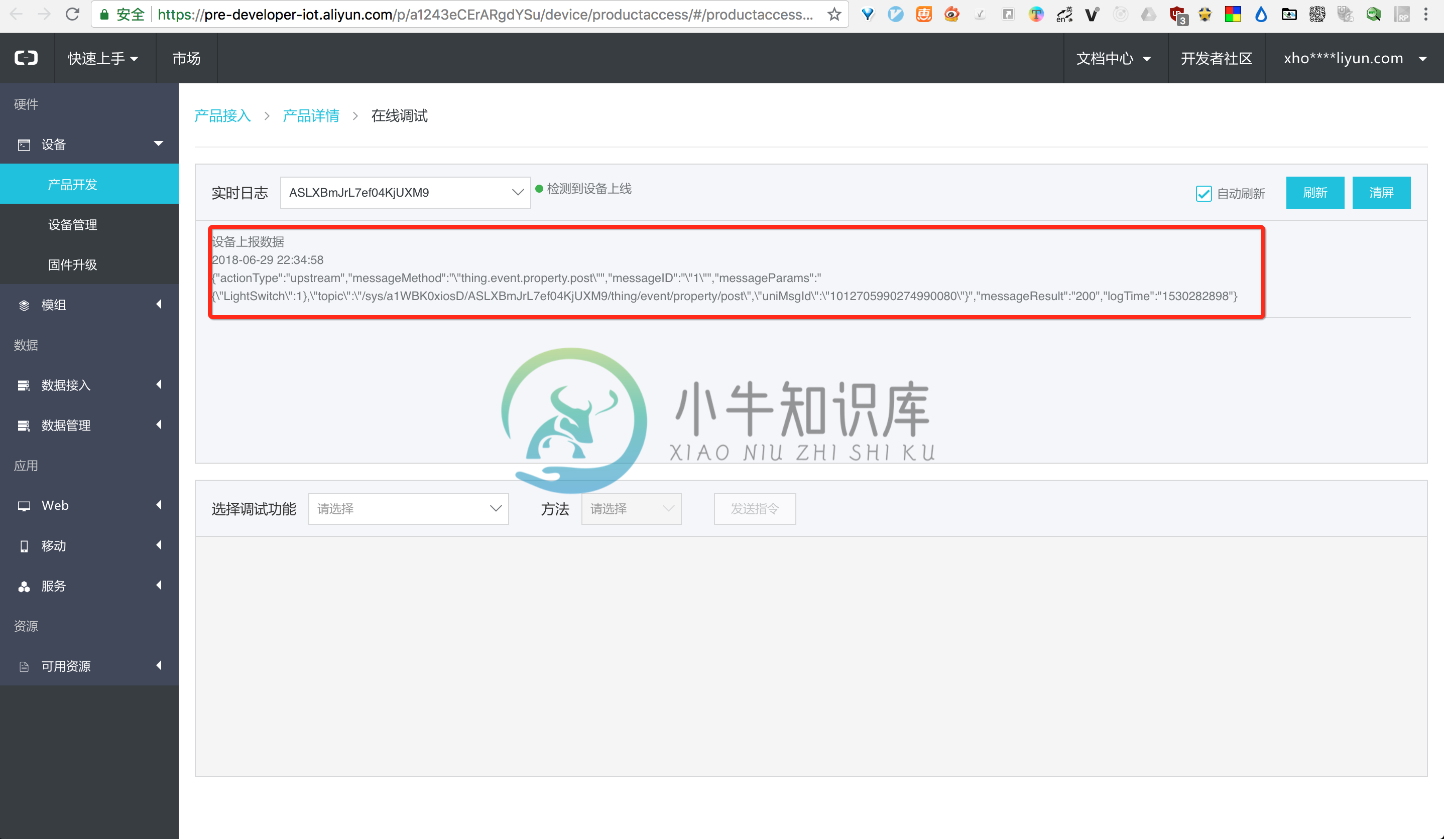
同时云端也确实收到了设备上报的数据:

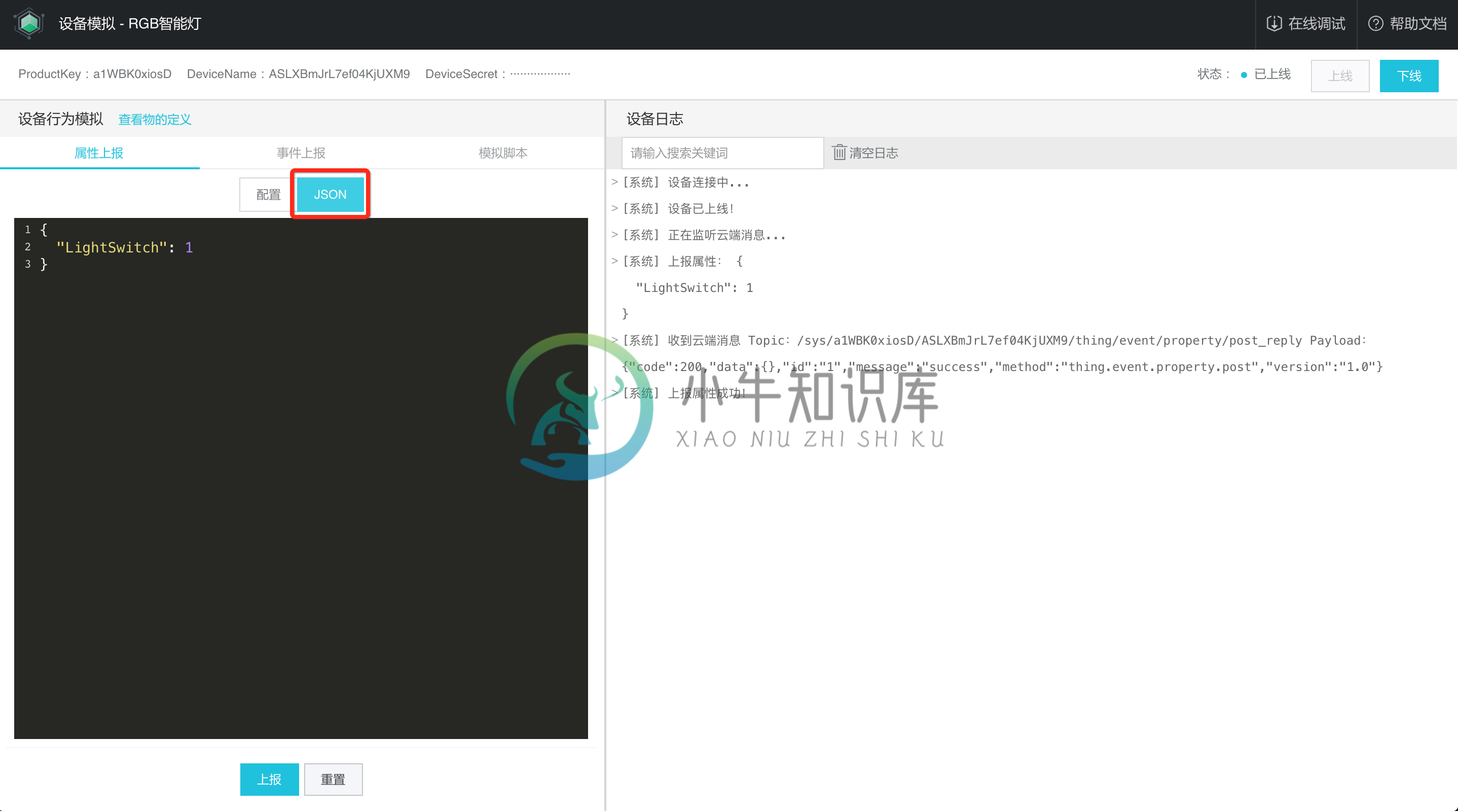
也可以使用 JSON 格式进行属性值上报:

模拟设备事件上报
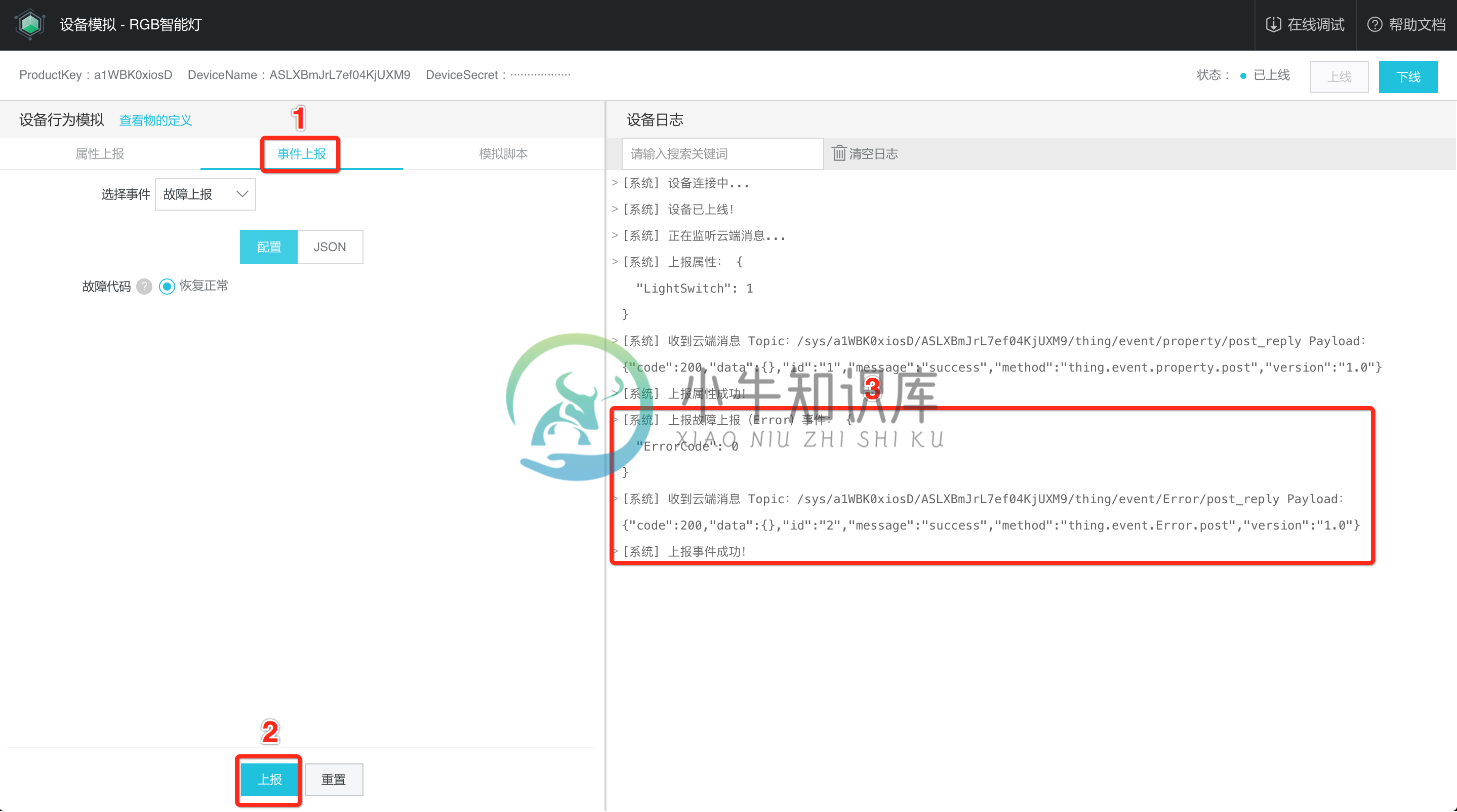
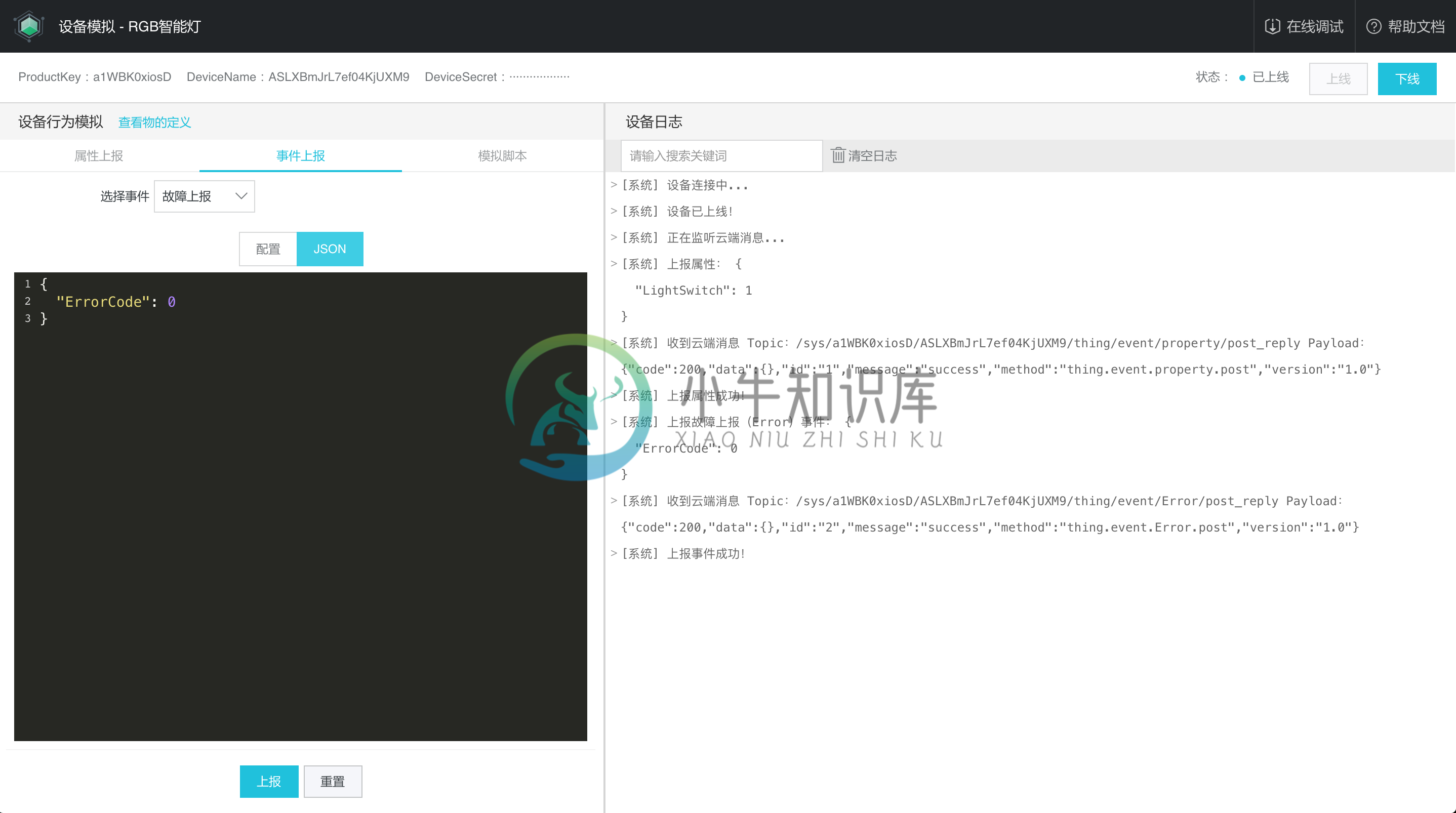
切换到设备模拟工具“事件上报”面板上,然后点击“上报”按钮,可以看到设备日志区显示了上报事件成功的消息:

可以看到云端同样也收到了设备事件上报的消息:

和设备属性一样,设备事件同样也支持使用 JSON 属性值作为事件数据上报:

模拟设备脚本
简单上报脚本
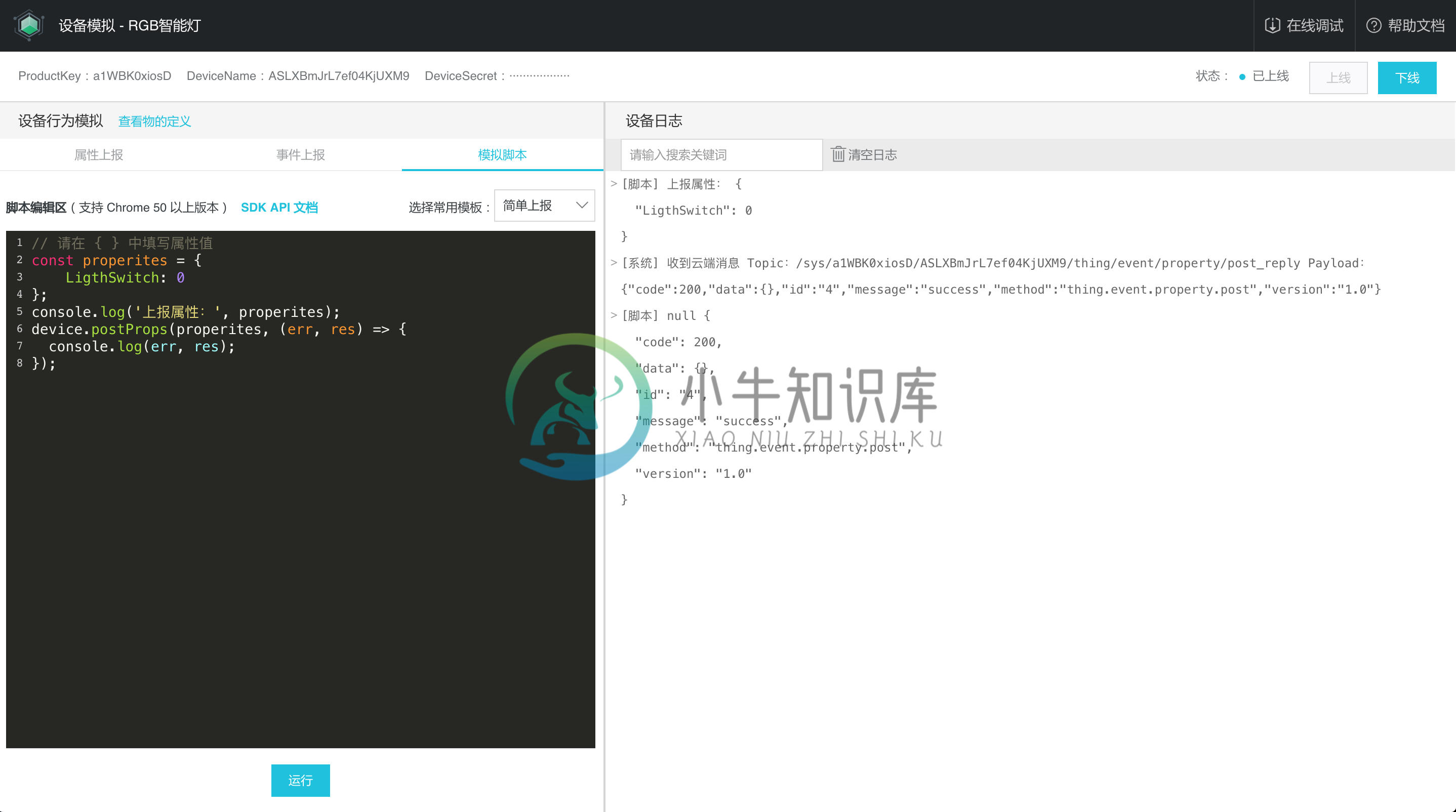
在“设备行为模拟”面板中切换到“模拟脚本” Tab,将脚本内容改成:
// 灯的开关属性
const properites = {
LigthSwitch: 1
};
console.log('上报属性:', properites);
device.postProps(properites, (err, res) => {
console.log(err, res);
});
点击下方的“运行”按钮,可以看到设备日志区显示了脚本执行的日志:

监听云端消息 & 上报属性脚本
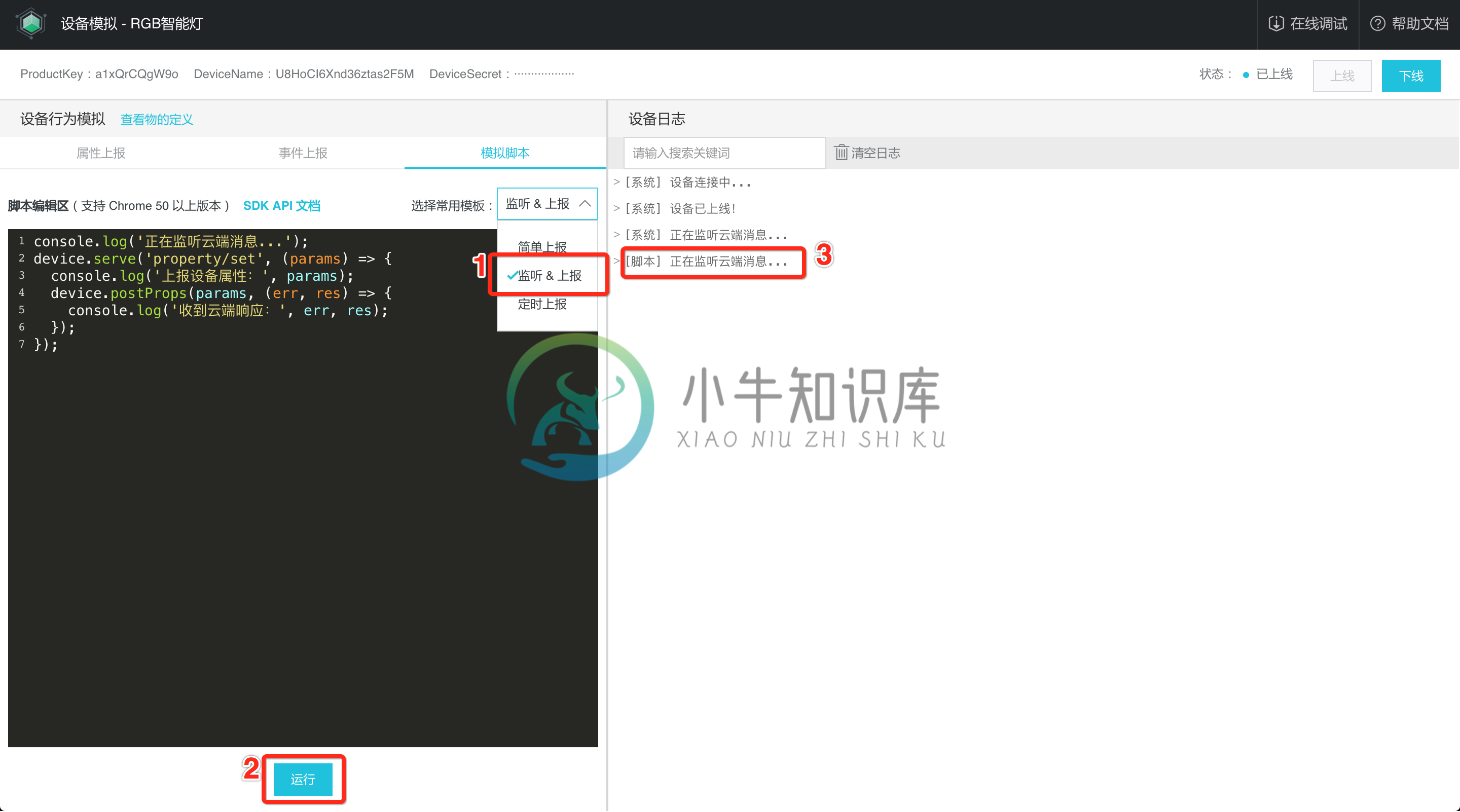
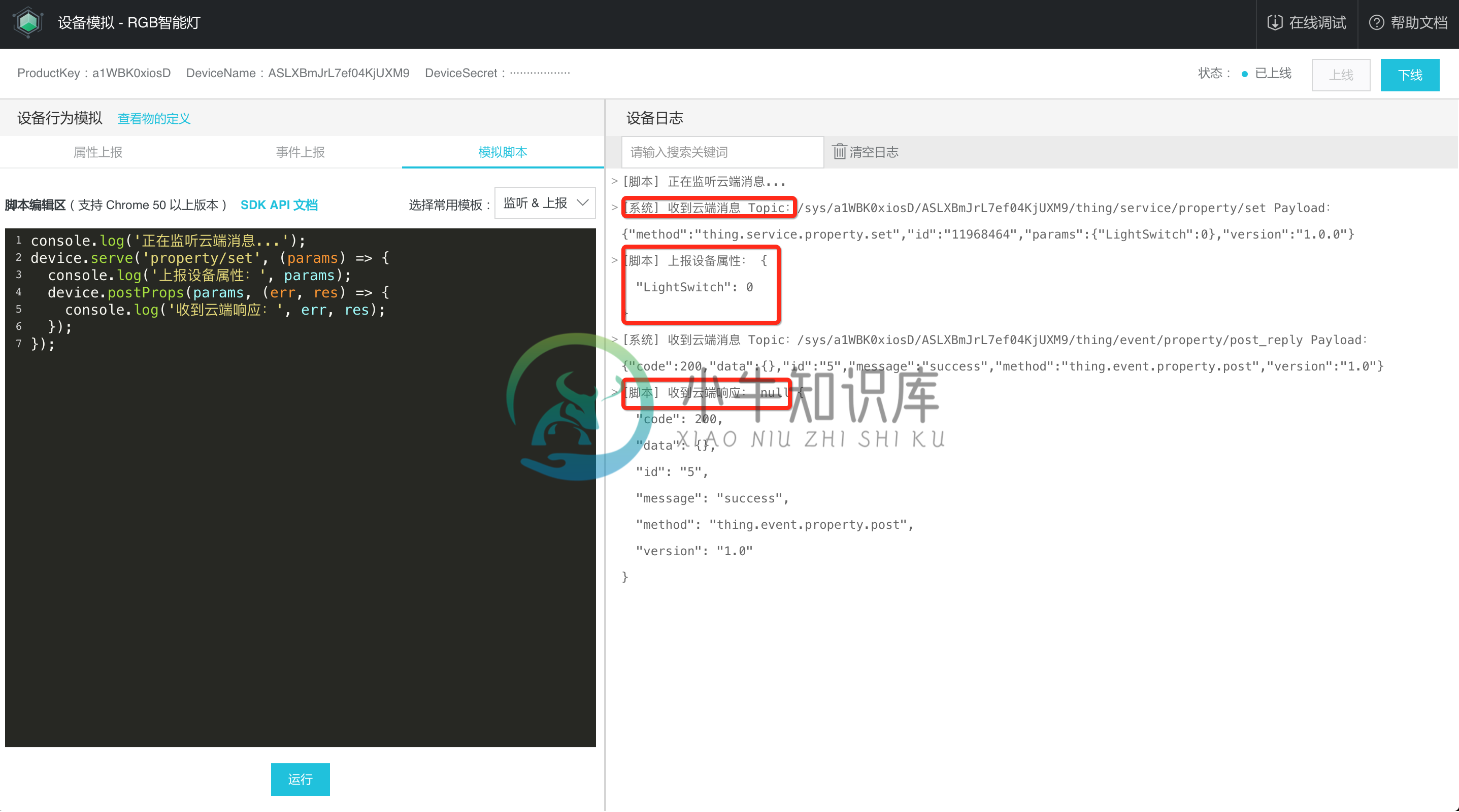
在“选择常用模板”中选择“监听 & 上报”,然后点击“运行”按钮,可以看到右侧日志区输出了脚本输出的“正在监听云端消息...”的日志:

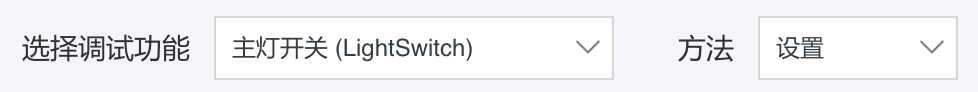
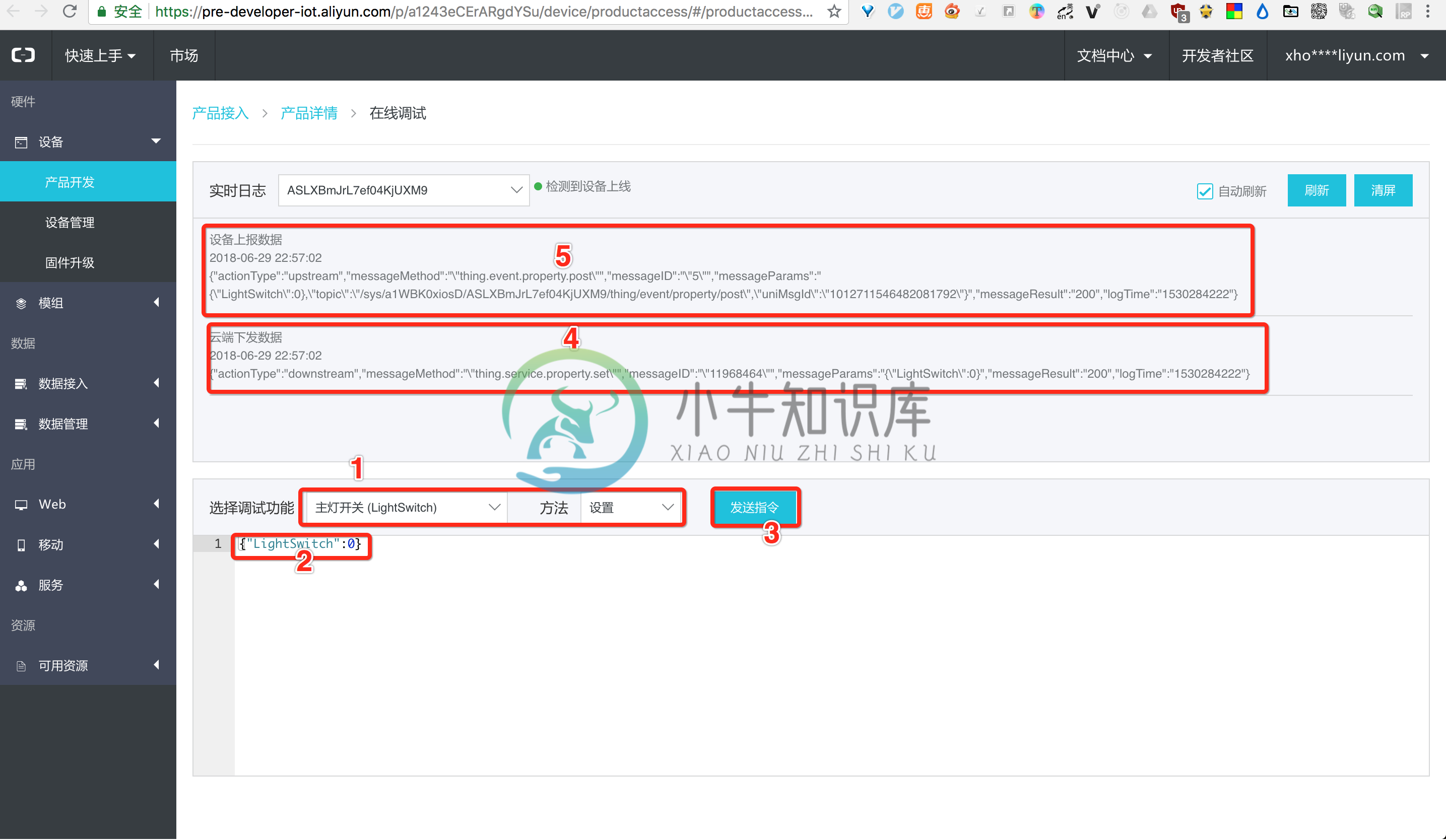
在云端调试页面下方的调试功能里选择“主灯开关(LightSwitch)”,方法选为“设置”:

将下方 JSON 编辑器的内容替换成:
{"LightSwitch":1}

然后点击“发送指令”按钮:

切换到 Web Device 虚拟设备页面,发现设备日志中也输出了收到云端消息、上报属性成功的日志,说明数据成功接收又成功被上报:

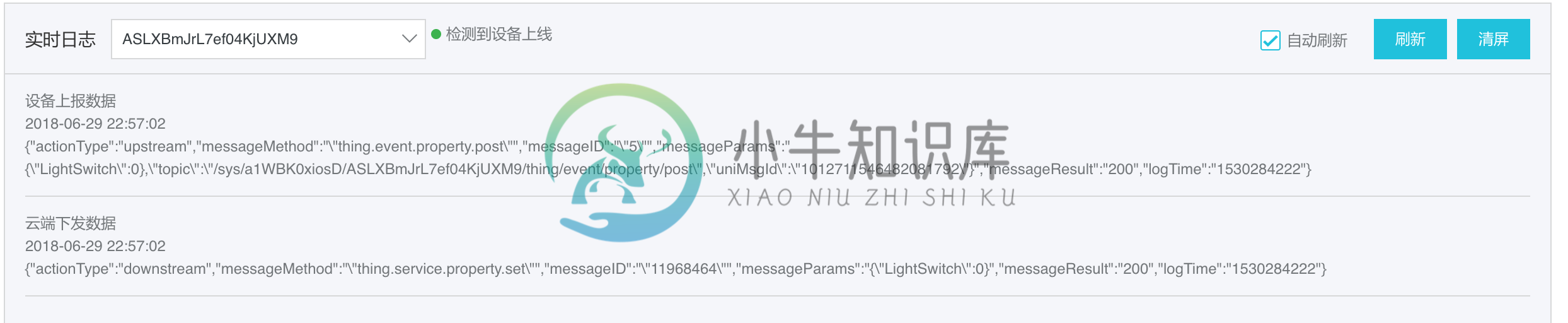
同时在线的实时日志查看工具中,我们发现了设备也成功将云端下发的 LightSwitch 属性值上报到云端,说明云端同样收到了设备上报的数据:

定时上报脚本
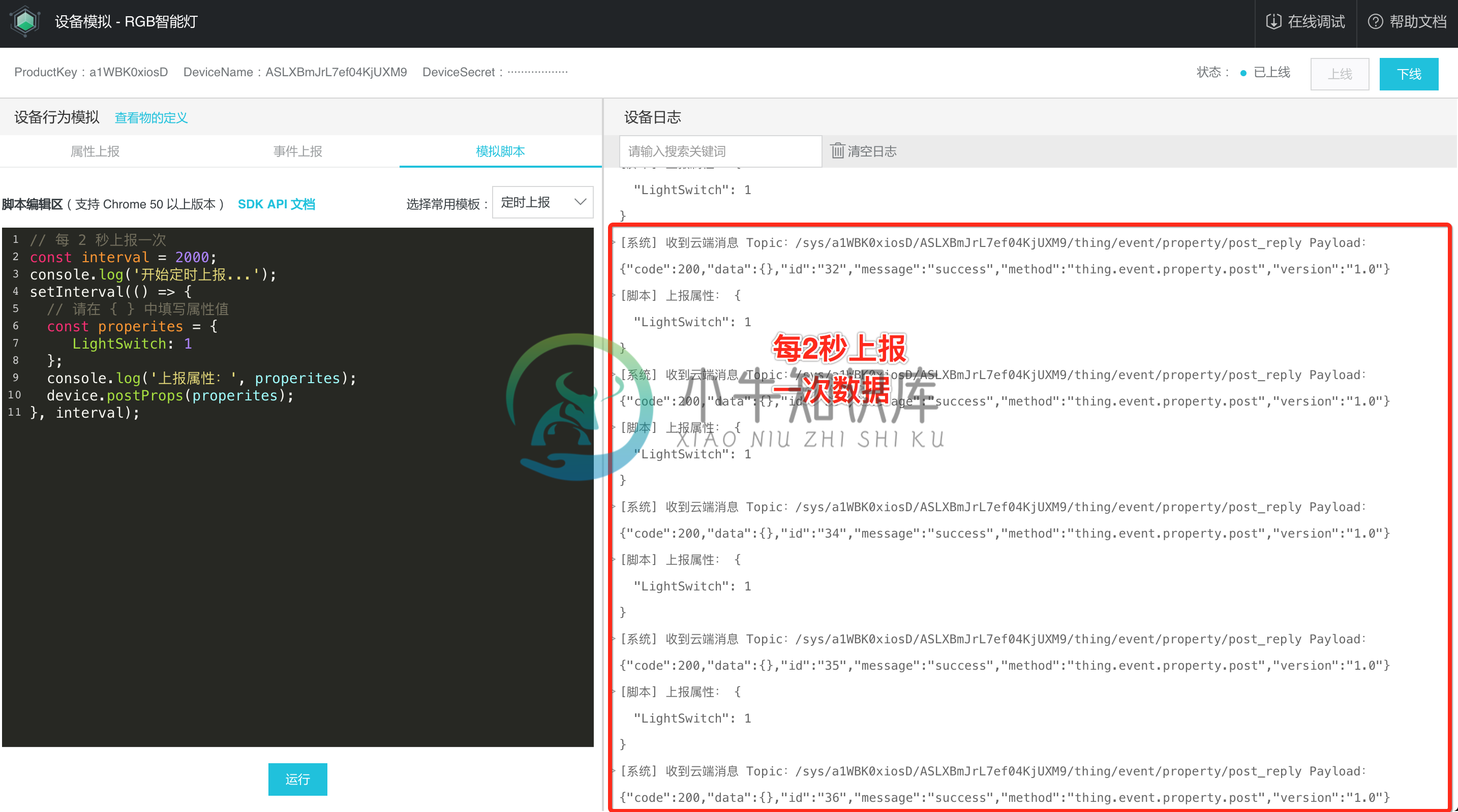
在“选择常用模板”中选择“定时上报”,将脚本内容改成:
// 每 2 秒上报一次
const interval = 2000;
console.log('开始定时上报...');
setInterval(() => {
// 请在 { } 中填写属性值
const properites = {
LightSwitch: 1
};
console.log('上报属性:', properites);
device.postProps(properites);
}, interval);
点击“运行”按钮,随后可以看到,设备日志区域会输出每 2 秒会上报一条数据到云端的日志:

网关设备模拟
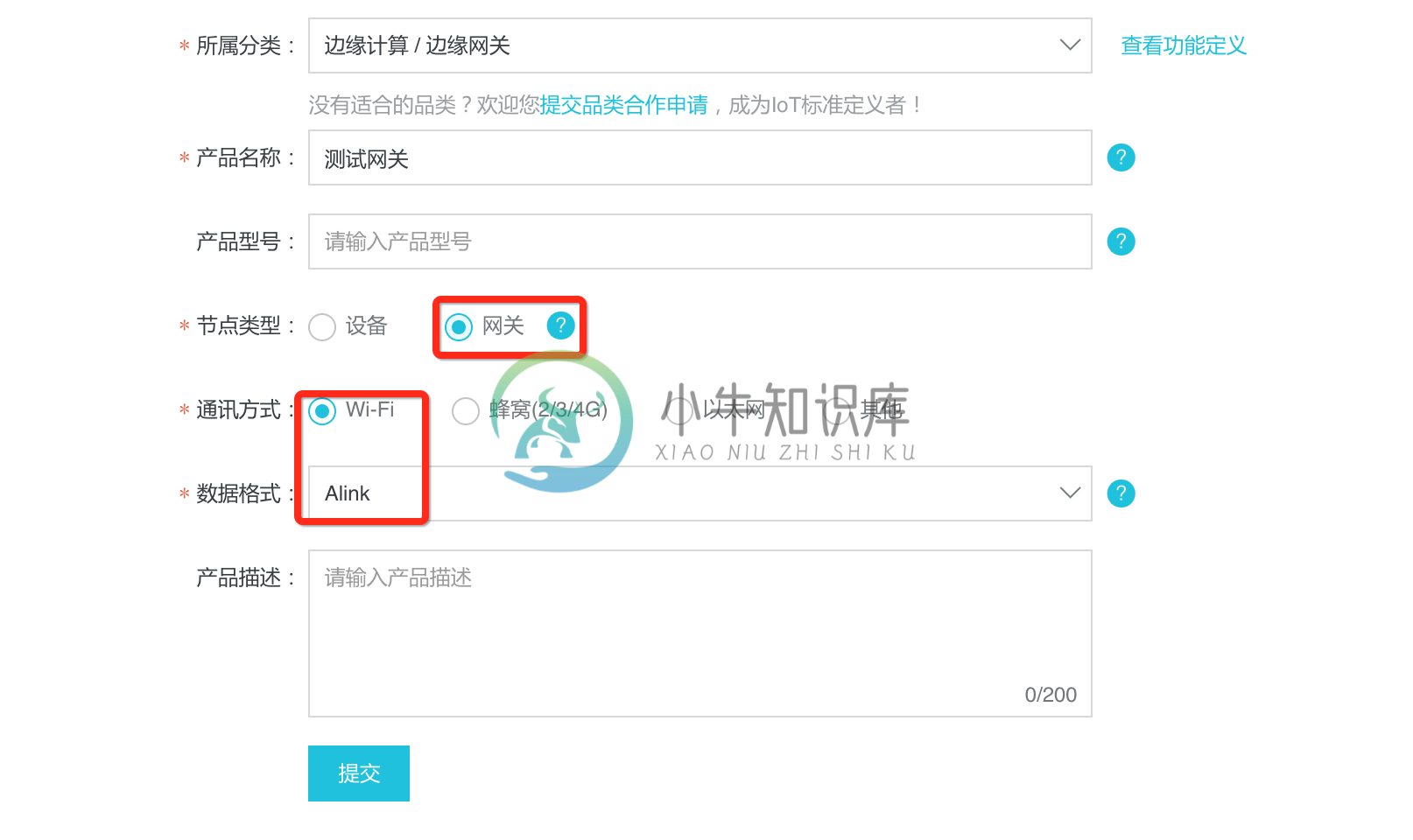
新建一个网关类型的产品:

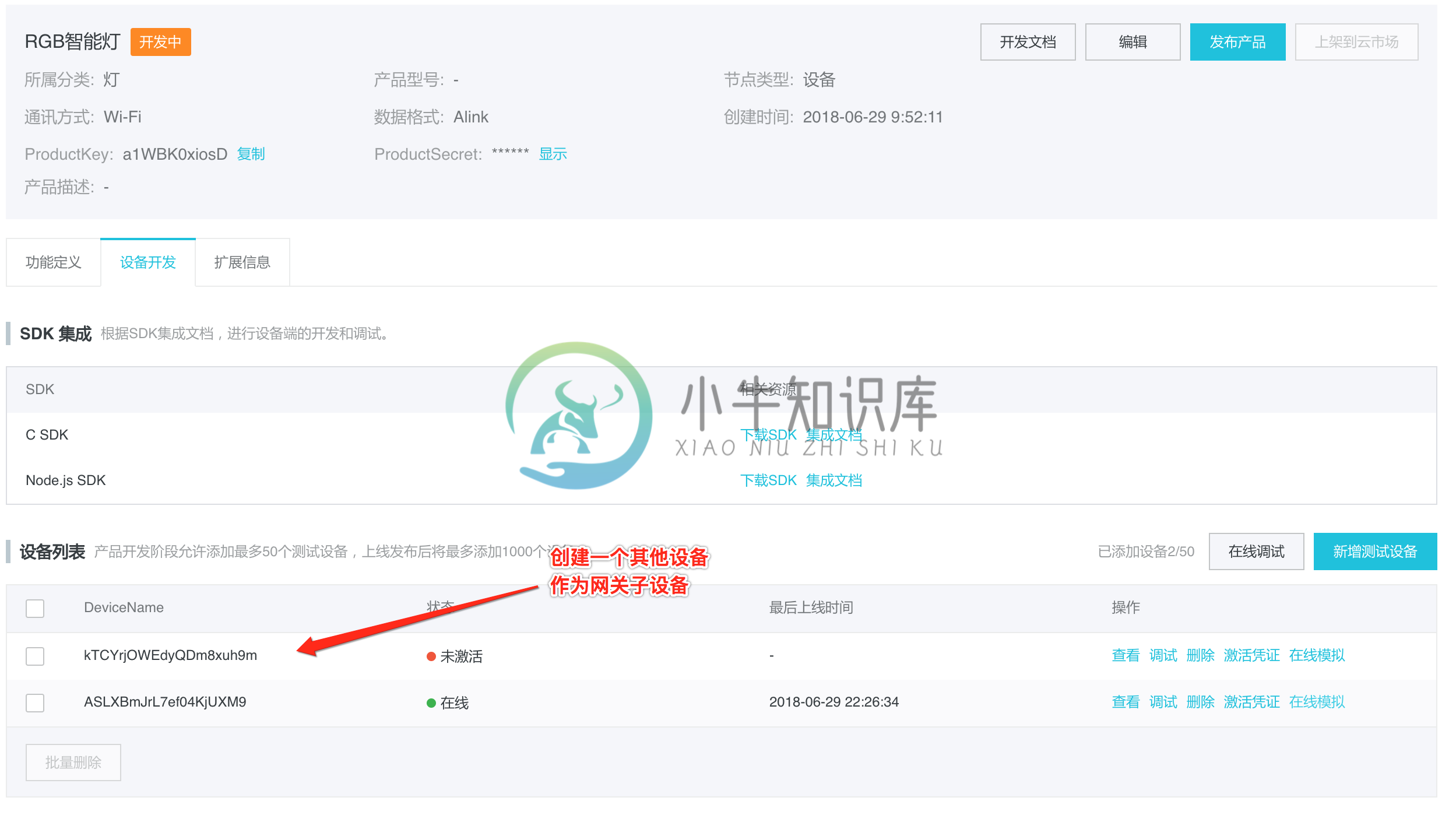
创建一个网关类型测试设备:

并且创建一个普通设备作为网关的测试子设备:

打开网关测试设备的在线模拟链接:

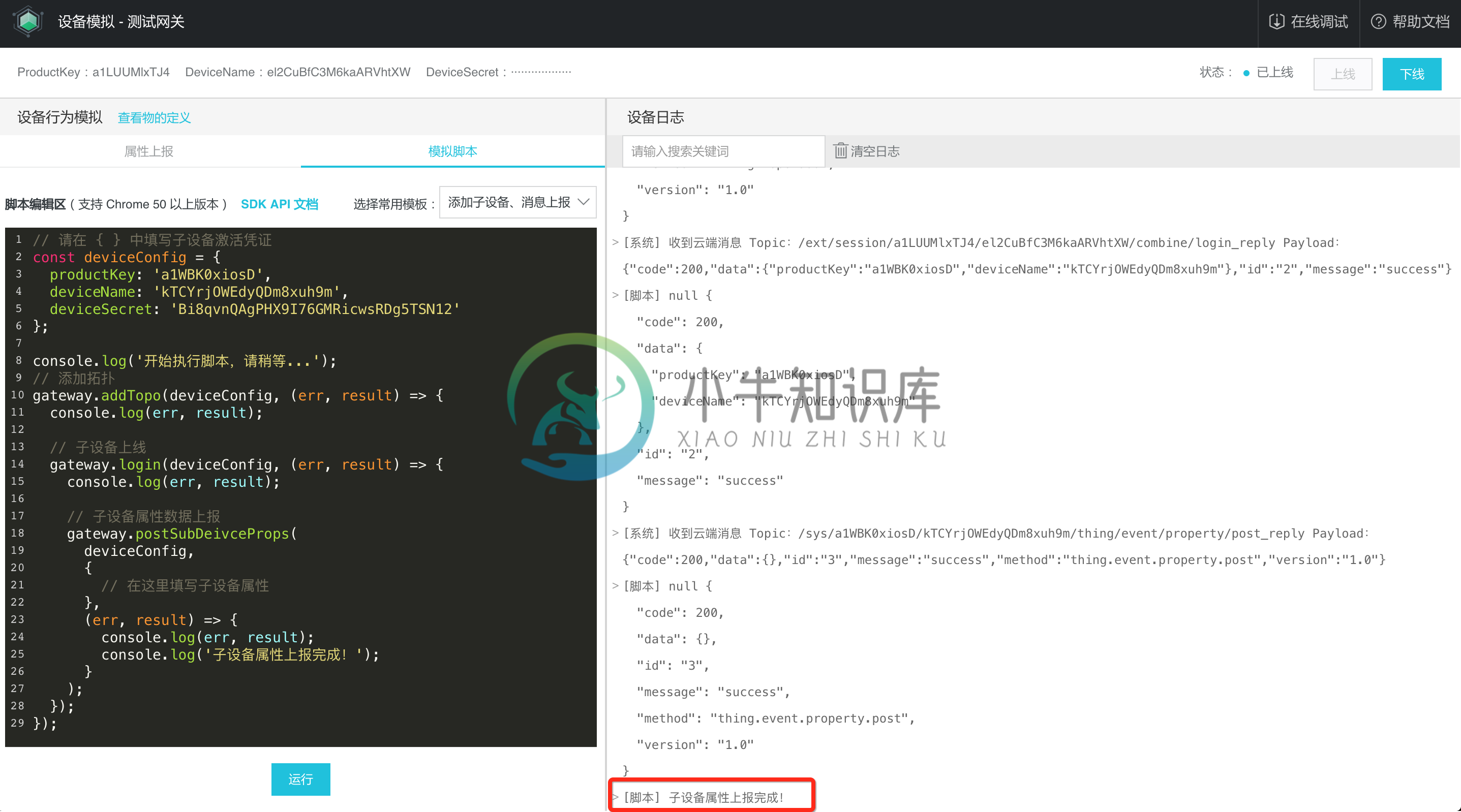
点击“上线”,切换到“模拟脚本”Tab,在脚本中填入申请到的子设备(普通设备)三元组:
// 请在 { } 中填写子设备激活凭证
const deviceConfig = {
productKey: '<子设备productKey>',
deviceName: '<子设备deviceName>',
deviceSecret: '<子设备deviceSecret>'
};
console.log('开始执行脚本,请稍等...');
// 添加拓扑
gateway.addTopo(deviceConfig, (err, result) => {
console.log(err, result);
// 子设备上线
gateway.login(deviceConfig, (err, result) => {
console.log(err, result);
// 子设备属性数据上报
gateway.postSubDeivceProps(
deviceConfig,
{
// 在这里填写子设备属性
},
(err, result) => {
console.log(err, result);
console.log('子设备属性上报完成!');
}
);
});
});
点击“运行”按钮,可以看到设备日志区打印了子设备添加拓扑成功、上线成功、属性上报成功等消息:

Q & A
设备在线模拟原理是什么?
- 在浏览器上通过 MQTT over websocket 协议接入到 Link Develop 云端,使用了 aliyun-iot-device-sdk-js
脚本是如何运行的?
- 脚本是运行在 Web Worker 上的,Web Worker 起到了沙箱隔离作用,脚本的运行不影响页面功能。

