1.2.2.2.3 方案二:基于 Ruff 开发板
方案二:基于 Ruff 开发板
更新时间:2018-07-04 11:40:42
本文将以 Ruff 开发板为例进行介绍 Link Develop 设备接入,开始前请确保完成了产品和测试设备创建。
前期准备
硬件
Ruff 开发套件一套(使用了套件里自带的 KY-016 RGB LED 小灯模块)
Wifi 热点:建议使用手机热点,Ruff 开发板通过手机热点与 IoT 云端通信,IoT 设备不会消耗很多流量,请放心使用。
软件
安装 Node.js LTS 版本(>=8.9):https://nodejs.org/zh-cn/
安装 Ruff SDK:https://ruff.io/zh-cn/docs/download.html
文本编辑器:VSCode / Sublime / Vim...
软件版本检查:
node -v
rap -V
请确认高于或者等于以下版本:

开发过程
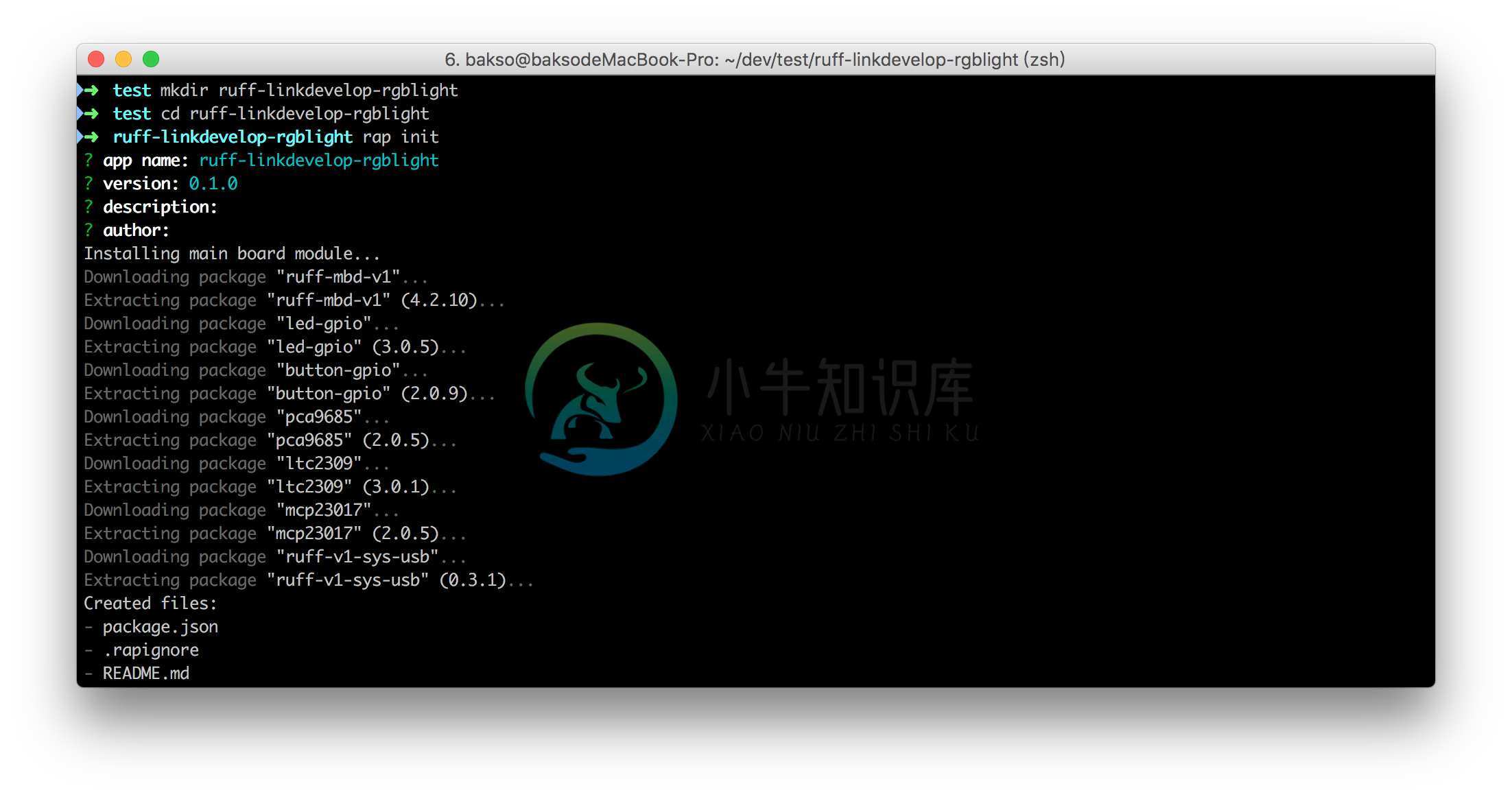
一、新建项目
新建目录,执行:
mkdir ruff-linkdevelop-rgblight
cd ruff-linkdevelop-rgblight
rap init

添加 RBG 模块:
rap device add KY-016
安装 aliyun-iot-device-sdk :
rap install --save aliyun-iot-device-sdk
aliyun-iot-device-sdk 文档:https://rap.ruff.io/raps/aliyun-iot-device-sdk
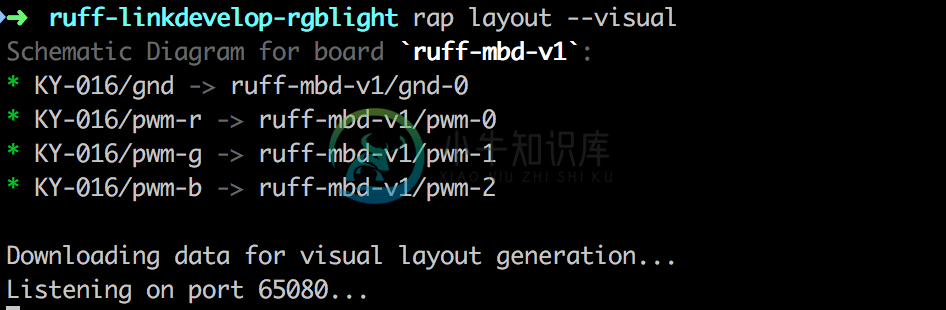
二、硬件接线
执行:
rap layout --visual
用浏览器访问 http://localhost:<端口号> 查看接线图进行接线,并点击右上角的 Save 按钮保存。


三、设备端编码
使用编辑器打开项目 src 目录下的 index.js 文件,将代码替换成(注意要将 、、替换成前一步创建 的设备激活凭证):
'use strict';
var aliyunIot = require('aliyun-iot-device-sdk');
// 设备连接到云端
var device = aliyunIot.device({
productKey: '<productKey>',
deviceName: '<deviceName>',
deviceSecret: '<deviceSecret>'
});
// 连接成功
device.on('connect', function() {
console.log('connect successfully!');
// 点亮
$('#KY-016').setRGB(0xffffff);
// 上报属性
device.postProps({
LightSwitch: 1,
RGBColor: {
Red: 255,
Green: 255,
Blue: 255
}
});
});
// ruff 初始化完毕
$.ready(function(error) {
if (error) {
console.log(error);
return;
}
// 监听云端下行消息
device.serve('property/set', function(params) {
console.log('receive params:', params);
var LightSwitch = params.LightSwitch;
// 开灯
if (LightSwitch === 1) {
$('#KY-016').setRGB(0xffffff);
}
// 关灯
if (LightSwitch === 0) {
$('#KY-016').setRGB(0x000000);
}
// 调色
var RGBColor = params.RGBColor;
if (RGBColor) {
var hexArr = [RGBColor.Red, RGBColor.Green, RGBColor.Blue].map(function(
x
) {
x = parseInt(x).toString(16);
return x.length === 1 ? '0' + x : x;
});
var color = Number('0x' + hexArr.join(''));
$('#KY-016').setRGB(color);
}
// 上报属性
device.postProps(params);
});
});
$.end(function() {
console.log('disconnect');
// 断开连接
device.end();
});
五、运行和调试
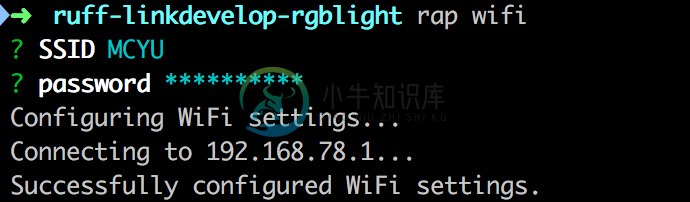
将 Ruff 开发板上电开机,约 60 秒后将电脑连接到 SSID 为 Ruff+SN序列号(打印在 Ruff 开发板的标签上)的热点。

首先通过执行 rap wifi 命令给 Ruff 开发版本配网,建议直接使用手机热点的 SSID 和密码,本案例中 IoT 开发板和云端的上下行通信只需要很小的流量,请放心使用。

在手机热点程序中可以看到 Ruff 开发板已经连接到热点:

执行 rap log 启动日志查看程序:

看到 Connection established 说明日志程序启动成功了。
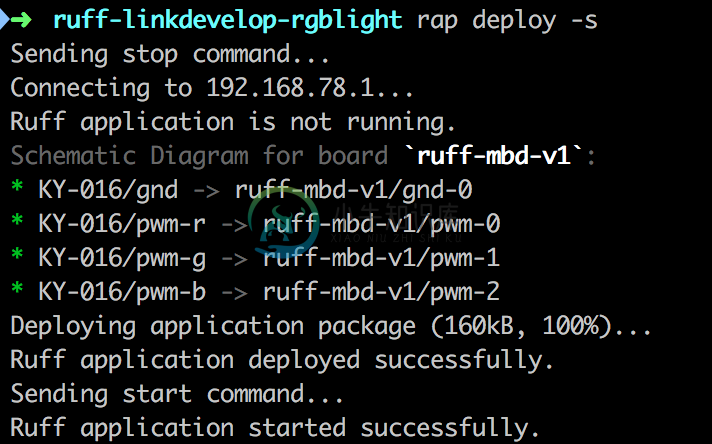
新开一个终端,进入项目目录,执行 rap deploy -s 部署和运行代码:

将电脑切换回路由器 Wifib比较稳定比较稳定。
点击设备列表里的设备“调试”链接,进入设备调试。
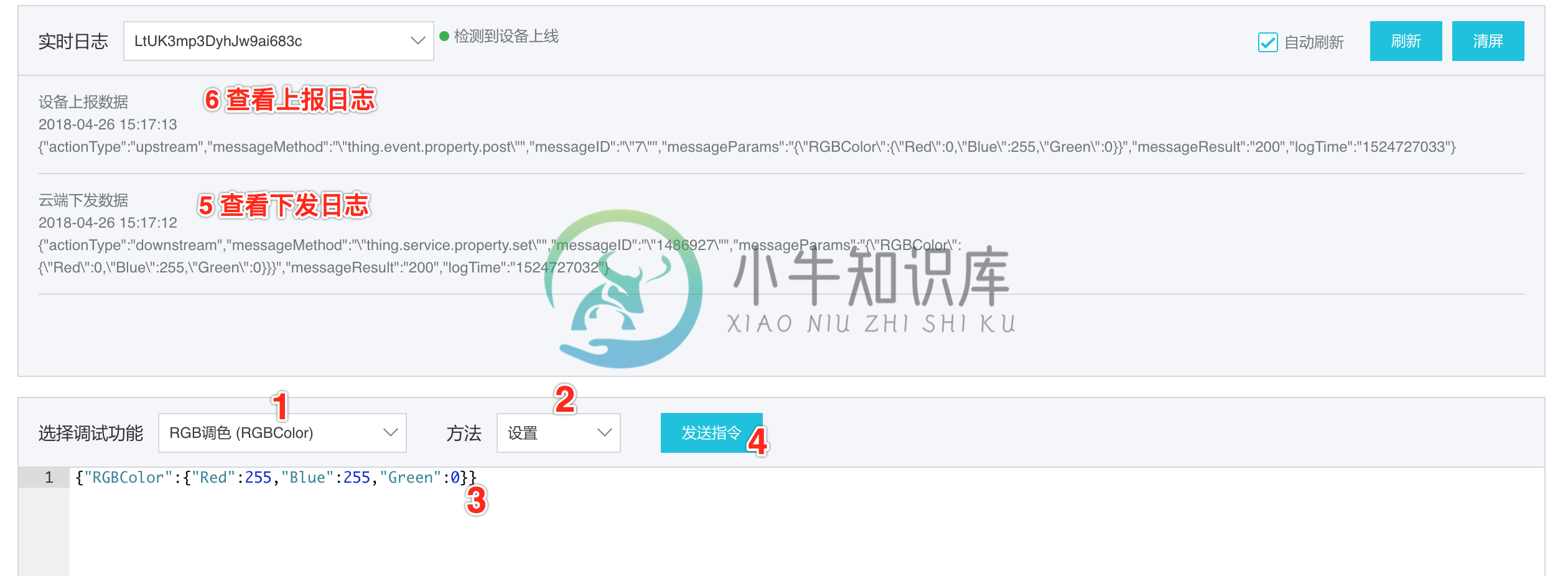
在页面下方的调试功能里选择“RGB调色(RGBColor)”,方法选为“设置”。
将下方 JSON 编辑器的内容替换成:
{"RGBColor":{"Red":255,"Blue":255,"Green":0}}

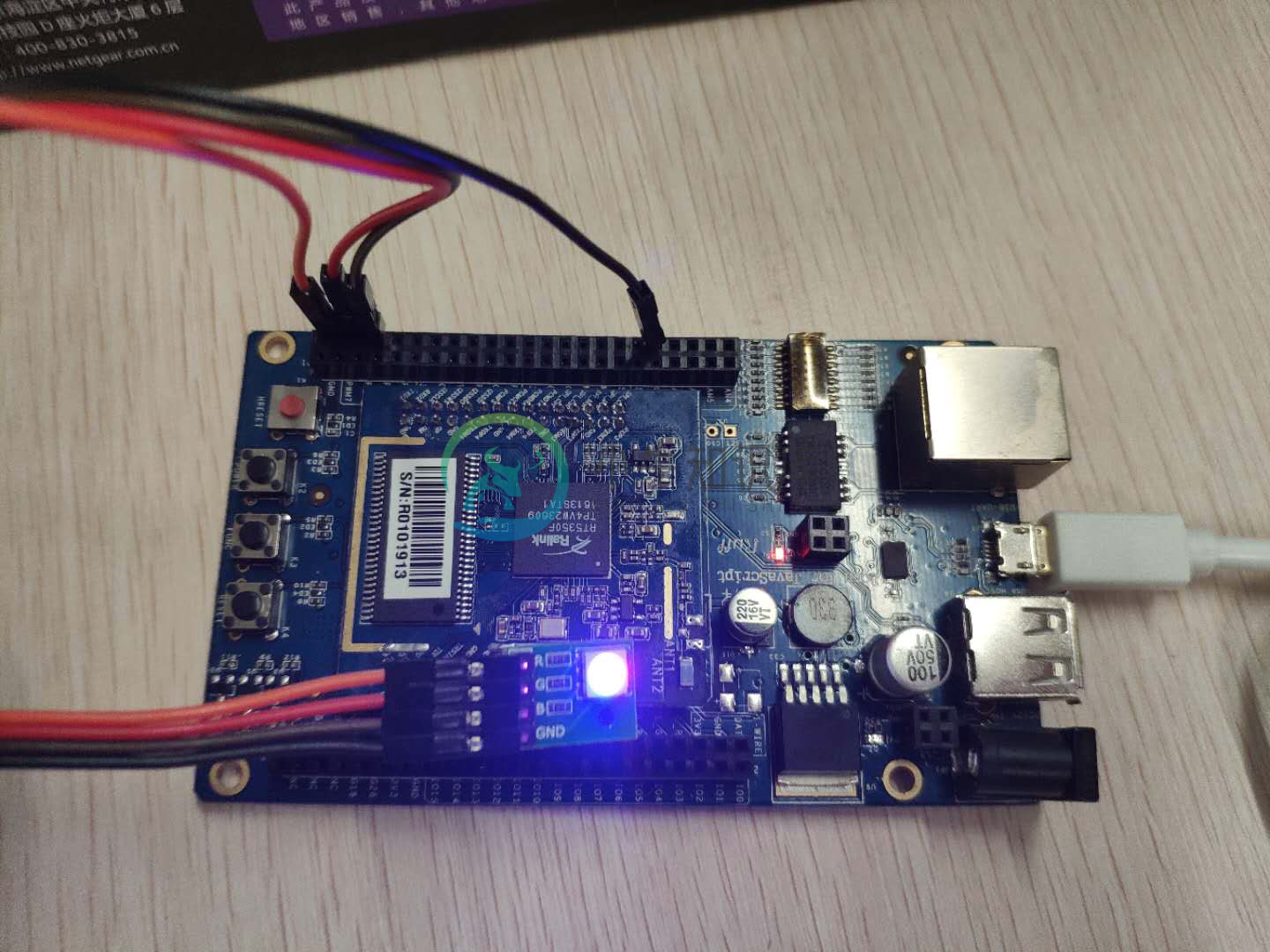
然后点击“发送指令”按钮,我们发现,Ruff 上的 RGB 小灯模块的颜色变成了紫色,说明数据下发成功。

同时在实时日志查看工具中,我们发现了设备也成功将新的 RGB 色值上报到云端,说明数据上行成功。
接下来我们可以进入 Web 应用的开发,Link Develop提供了Web前端应用和第三方应用开发能力,前往查看。

