1.2.2.2.5 方案四:基于 Web Device 虚拟设备
优质
小牛编辑
147浏览
2023-12-01
方案四:基于 Web Device 虚拟设备
更新时间:2018-07-04 11:41:22
Web Device 是用来在浏览器中进行设备快速模拟的工具,此方案的优势是不需要依赖其他硬件和编程工具,只要使用浏览器打开一个 URL,就能实现设备连接、数据上下行通信模拟。开始前请确保完成了产品和测试设备创建。
前期准备
软件
- Chrome 浏览器
使用 Web Device 进行设备模拟
创建设备
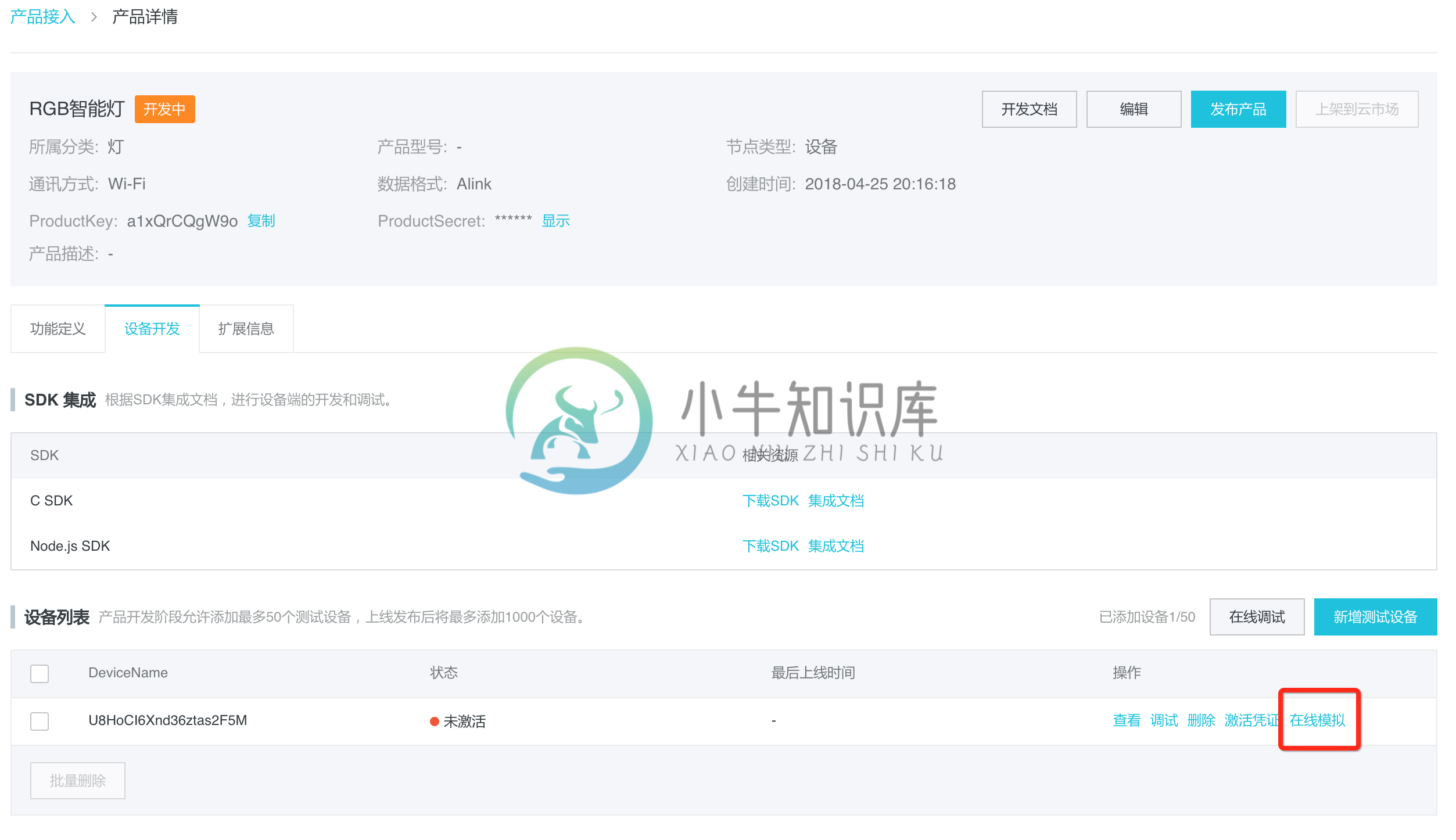
创建测试设备,在设备列表中打开在线模拟链接:

设备上线
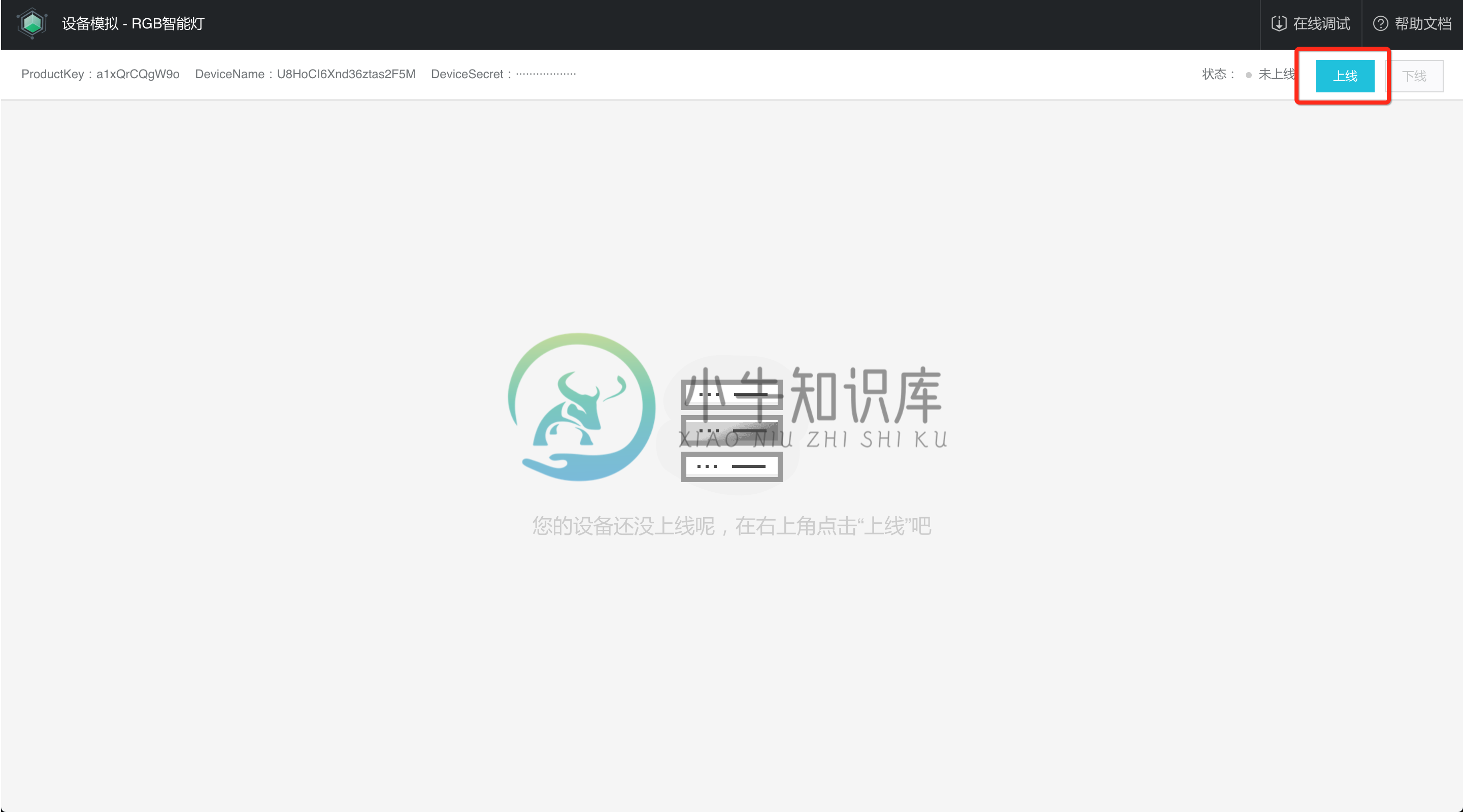
点击“设备模拟”新窗口右上角的“上线”按钮,将设备上线:

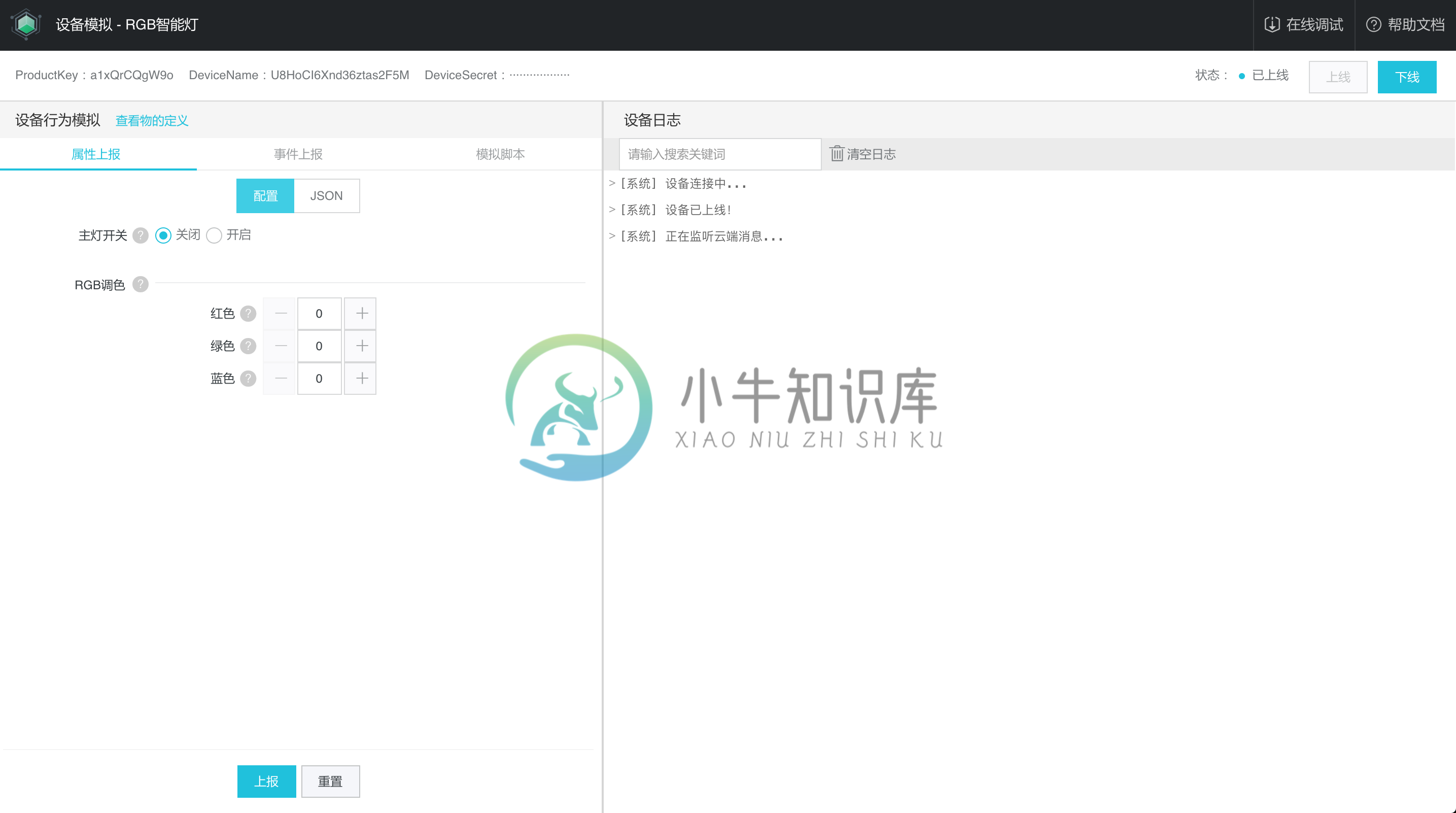
可以看到设备已上线:

云端下发消息到设备
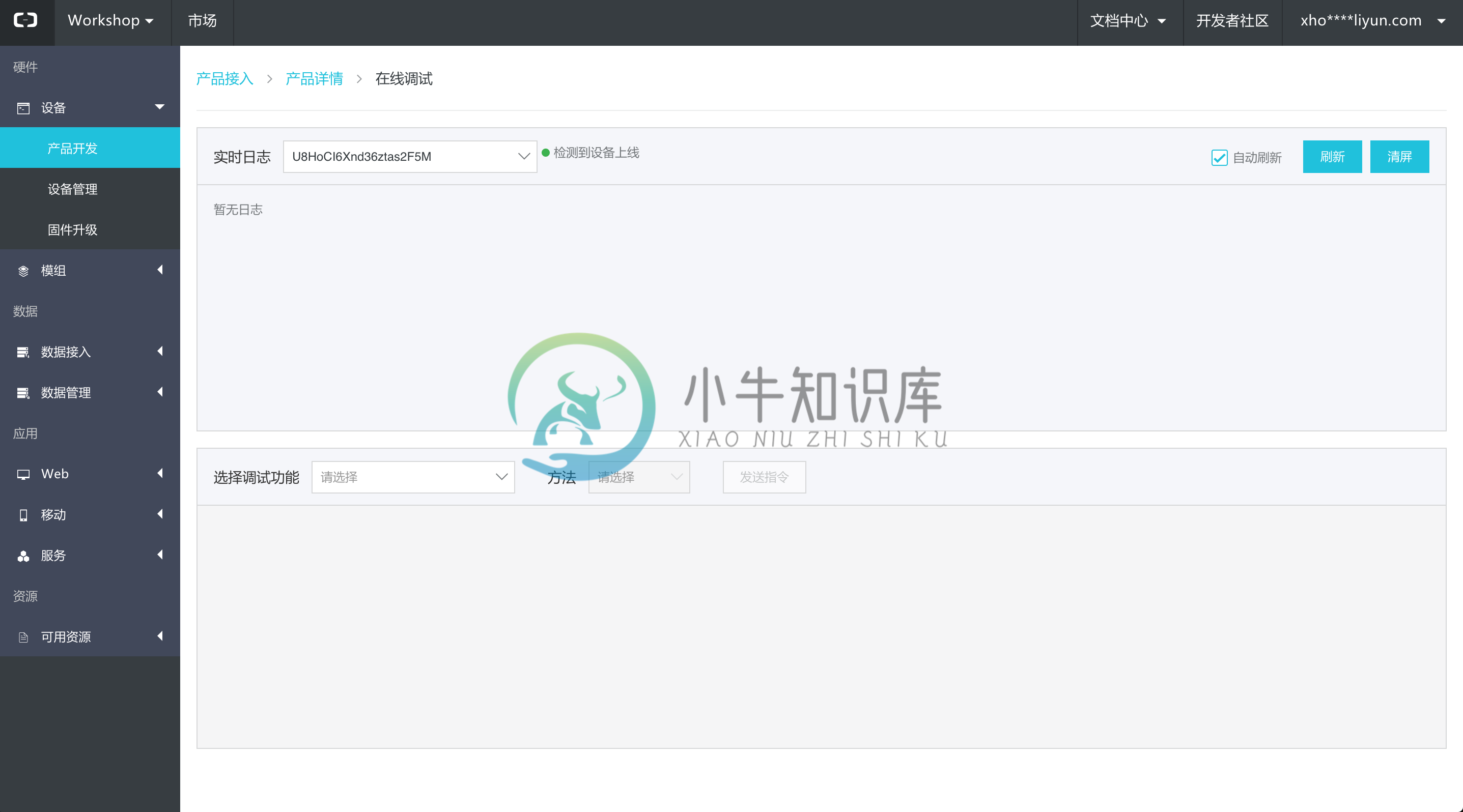
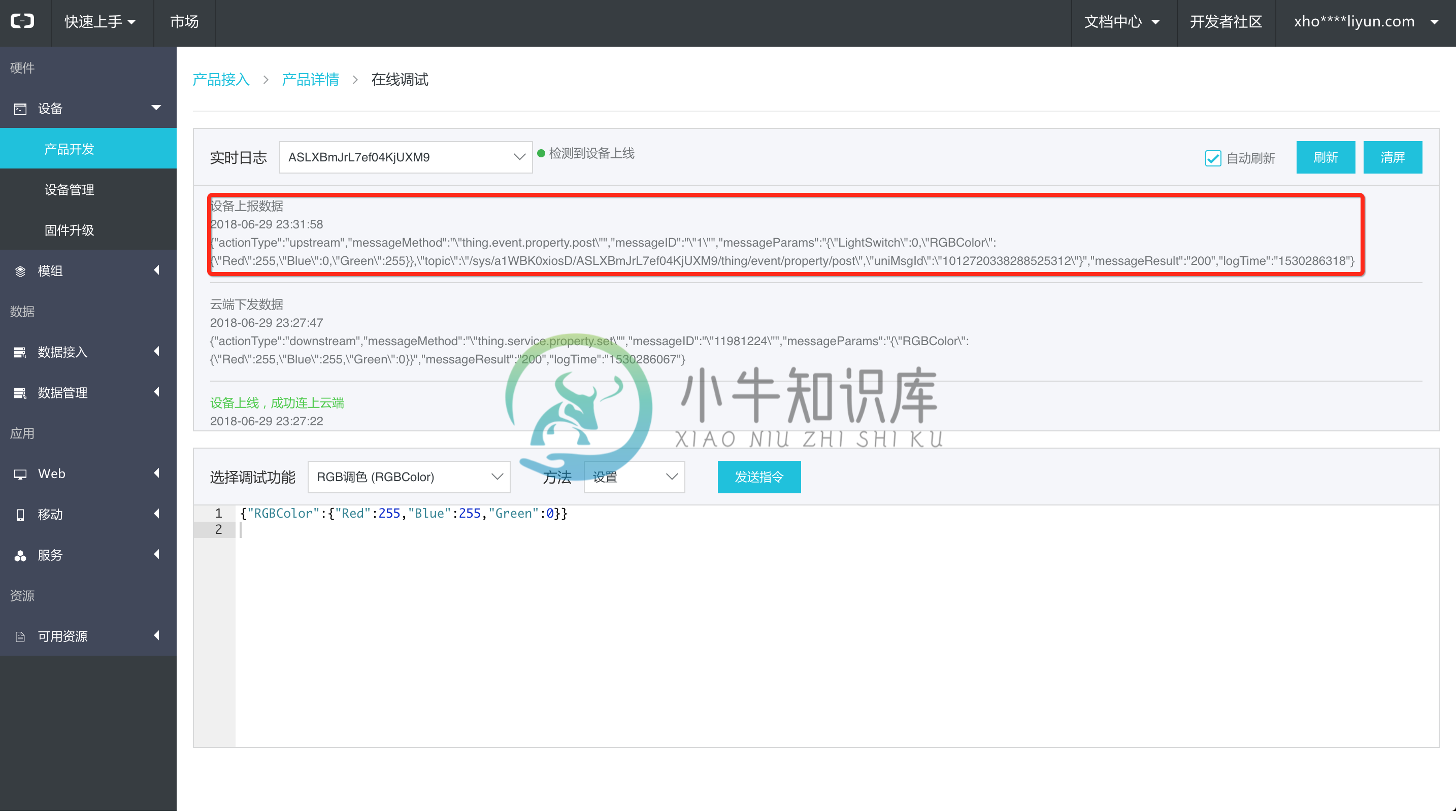
点击模拟设备界面右上角的“在线调试”按钮,打开在线调试页面:

在页面下方的调试功能里选择“RGB调色(RGBColor)”,方法选为“设置”。
将下方 JSON 编辑器的内容替换成:
{"RGBColor":{"Red":255,"Blue":255,"Green":0}}
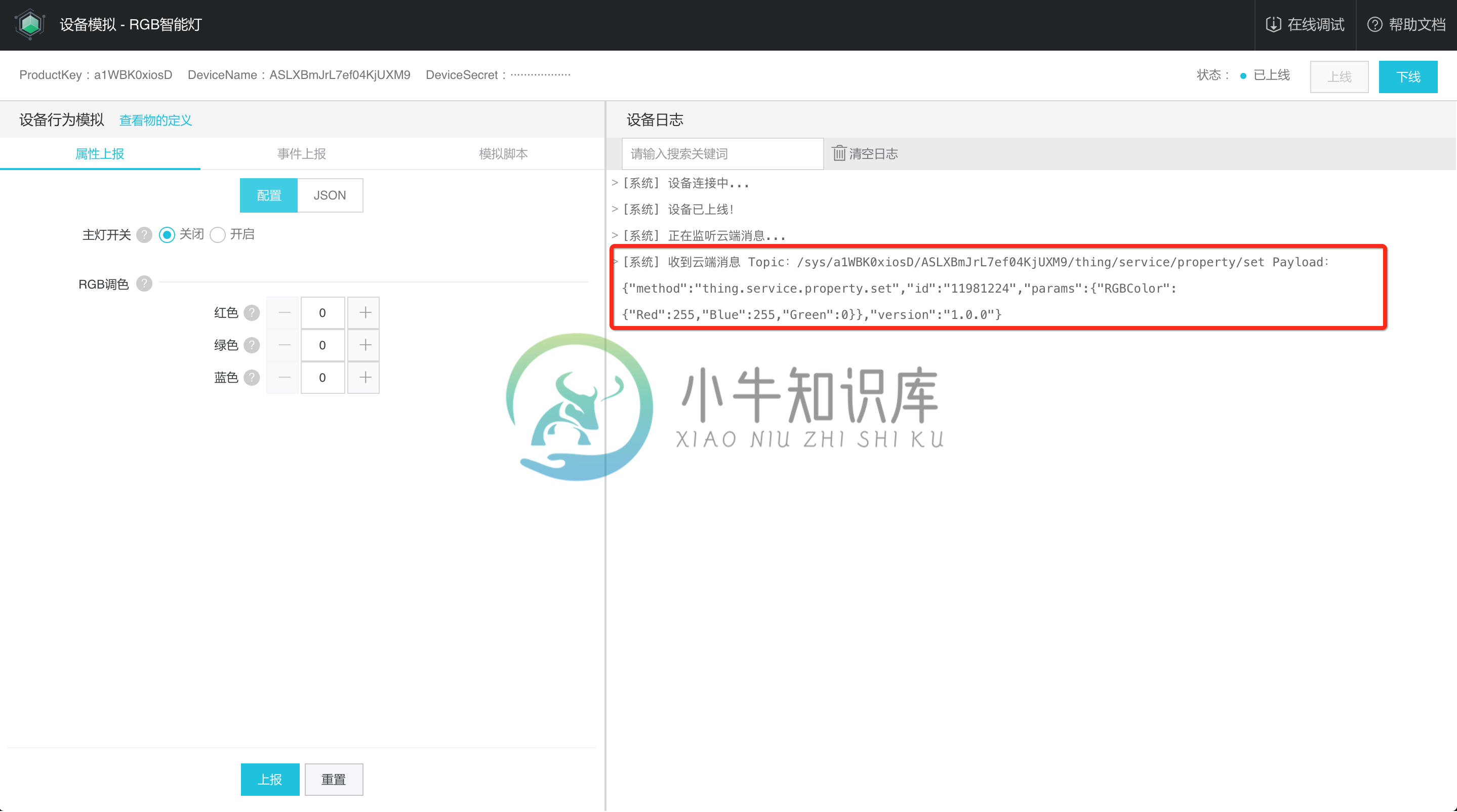
然后点击“发送指令”按钮,切换到设备模拟界面上,可以看到,模拟设备收到了云端消息:

设备上报消息到云端
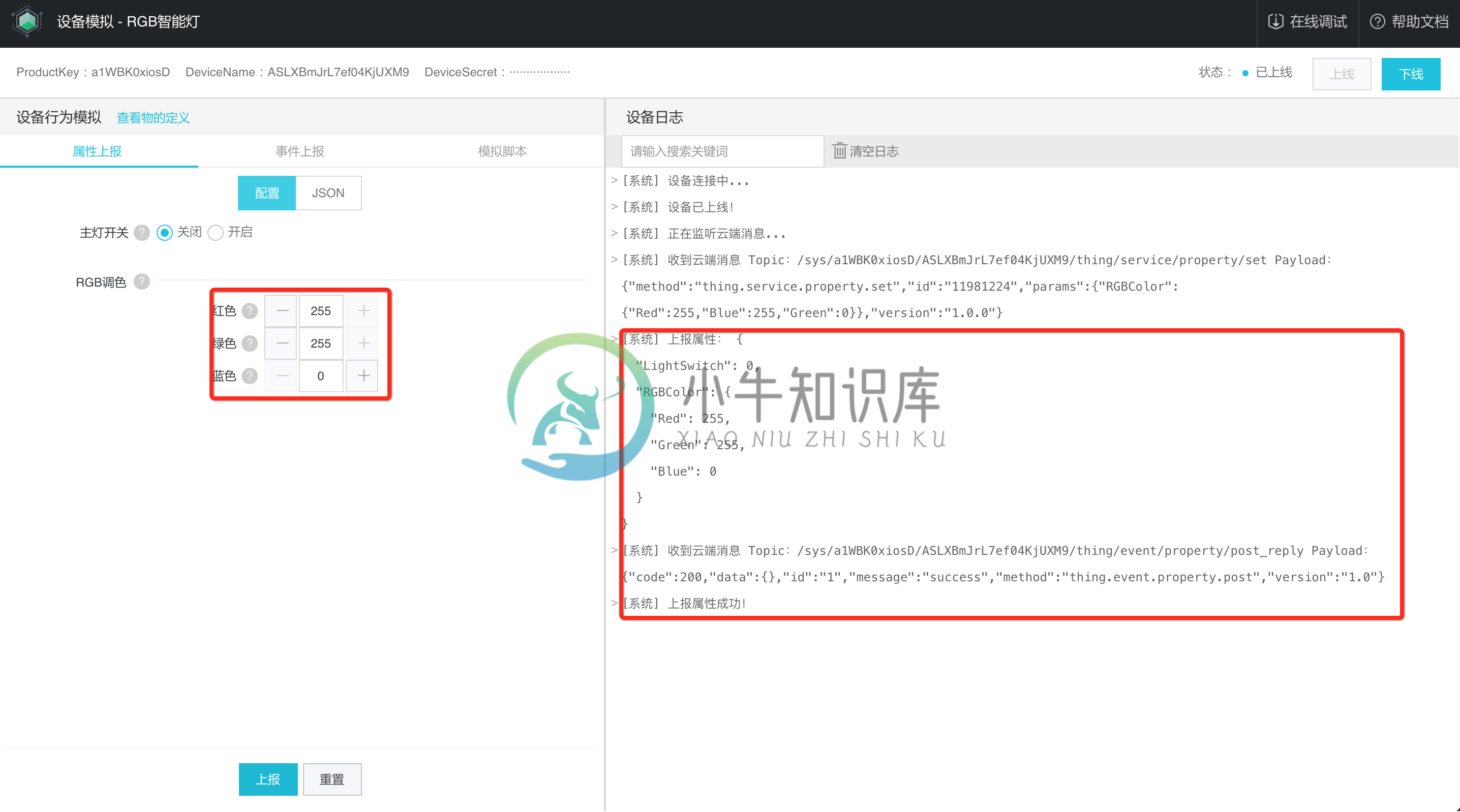
将模拟设备的 RGBColor 属性值改成(255,255,0),点击“上报”,在右侧可以看到设备上报属性成功的消息:

云端也收到了设备上报的数据:

自此,我们基于 Web Device 模拟的 RGB 小灯设备端就完成了。在 IoT 应用端开发中,我们可以借助这个虚拟的设备来完成应用端和设备端的联调,用它来模拟 IoT 设备的各种行为,比如连续上报、定时上报等功能。更多关于 Web Device 设备模拟工具的内容请参考它的详细使用文档。
接下来我们可以进入 Web 应用的开发,Link Develop提供了Web前端应用和第三方应用开发能力,前往查看。

