1.2.2.2.2 方案一:基于树莓派开发板
方案一:基于树莓派开发板
更新时间:2018-07-04 11:40:27
本文将以树莓派开发板为例进行介绍 Link Develop 设备接入,开始前请确保完成了产品和测试设备创建。
前期准备
硬件
- 树莓派开发板+KY-016 RGB LED 小灯模块
软件
在树莓派刷入 NOBOS 固件:https://www.raspberrypi.org/downloads/noobs/
在树莓派上安装 Node.js (版本要求>=8.9),安装方法:https://github.com/audstanley/NodeJs-Raspberry-Pi
在树莓派上安装文本编辑器(vim或者其他)
在树莓派上安装 pigpio C library:sudo apt-get install pigpio (安装过后,建议重启树莓派)
硬件接线
把 RGB 小灯模块的 R、G、B 三个引脚分别接到树莓派的 GPIO14(pin08)、GPIO15(pin10)和GPIO18(pin12)上面,另外一根引脚接地(pin06)。
接线表格
RGB 小灯模块引脚接法
| RGB 小灯模块引脚 | 树莓派 GPIO 引脚 |
|---|---|
| R | pin#08(GPIO 14) |
| G | pin#10(GPIO 15) |
| B | pin#12(GPIO 18) |
| GND | pin#06(Ground) |
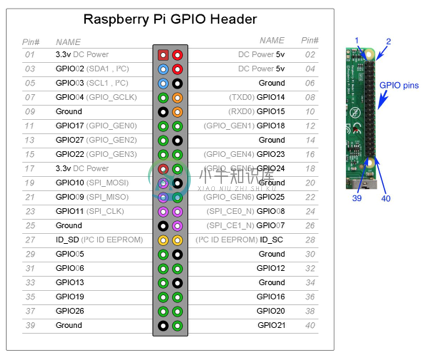
树莓派 GPIO 引脚参考

代码开发
一、新建项目
新建目录,执行:
mkdir rgblight
cd rgblight
在项目下安装 aliyun-iot-device-sdk 和 pigpio npm 模块:
npm install --save aliyun-iot-device-sdk pigpio
aliyun-iot-device-sdk 文档:https://www.npmjs.com/package/aliyun-iot-device-sdk
pigpio 文档: https://www.npmjs.com/package/pigpio
二、设备编码
创建 index.js 文件,内容如下(需要修改代码中的设备激活凭证):
const aliyunIot = require('aliyun-iot-device-sdk');
const Gpio = require('pigpio').Gpio;
// 创建设备实例
const device = aliyunIot.device({
// 激活凭证 这里替换成你自己上一步申请到的激活凭证
productKey: '<productKey>',
deviceName: '<deviceName>',
deviceSecret: '<deviceSecret>',
});
// Rgb 彩灯对象
const RgbLight = {
LightSwitch: 0,
RGBColor: {
Red: 255,
Green: 255,
Blue: 255,
},
ledR: new Gpio(14, {
mode: Gpio.OUTPUT,
pullUpDown: Gpio.PUD_DOWN,
}),
ledG: new Gpio(15, {
mode: Gpio.OUTPUT,
pullUpDown: Gpio.PUD_DOWN,
}),
ledB: new Gpio(18, {
mode: Gpio.OUTPUT,
pullUpDown: Gpio.PUD_DOWN,
}),
turnOff: () => {
RgbLight.ledR.digitalWrite(0);
RgbLight.ledG.digitalWrite(0);
RgbLight.ledB.digitalWrite(0);
RgbLight.LightSwitch = 0;
},
update: () => {
RgbLight.ledR.pwmWrite(RgbLight.RGBColor.Red);
RgbLight.ledG.pwmWrite(RgbLight.RGBColor.Green);
RgbLight.ledB.pwmWrite(RgbLight.RGBColor.Blue);
RgbLight.LightSwitch = 1;
},
toggle: () => {
if (RgbLight.LightSwitch === 1) {
return RgbLight.turnOff();
}
RgbLight.update();
},
};
device.on('connect', () => {
console.log('connect successfully');
// 监听云端消息
device.serve('property/set', params => {
console.log('receieve params:', params);
if (params.LightSwitch === 0) {
RgbLight.turnOff();
} else {
RgbLight.RGBColor = params.RGBColor || RgbLight.RGBColor;
RgbLight.LightSwitch = params.LightSwitch || RgbLight.LightSwitch;
RgbLight.update();
}
const props = {
LightSwitch: RgbLight.LightSwitch,
RGBColor: RgbLight.RGBColor,
};
console.log('post props:', props);
device.postProps(props, err => {
if (err) {
return console.log('post error:', err);
}
console.log('post successfully!');
});
});
});
三、运行调试
用终端在项目目录下执行
node index.js
看到“connect successfully”表示设备成功连接到了云端。
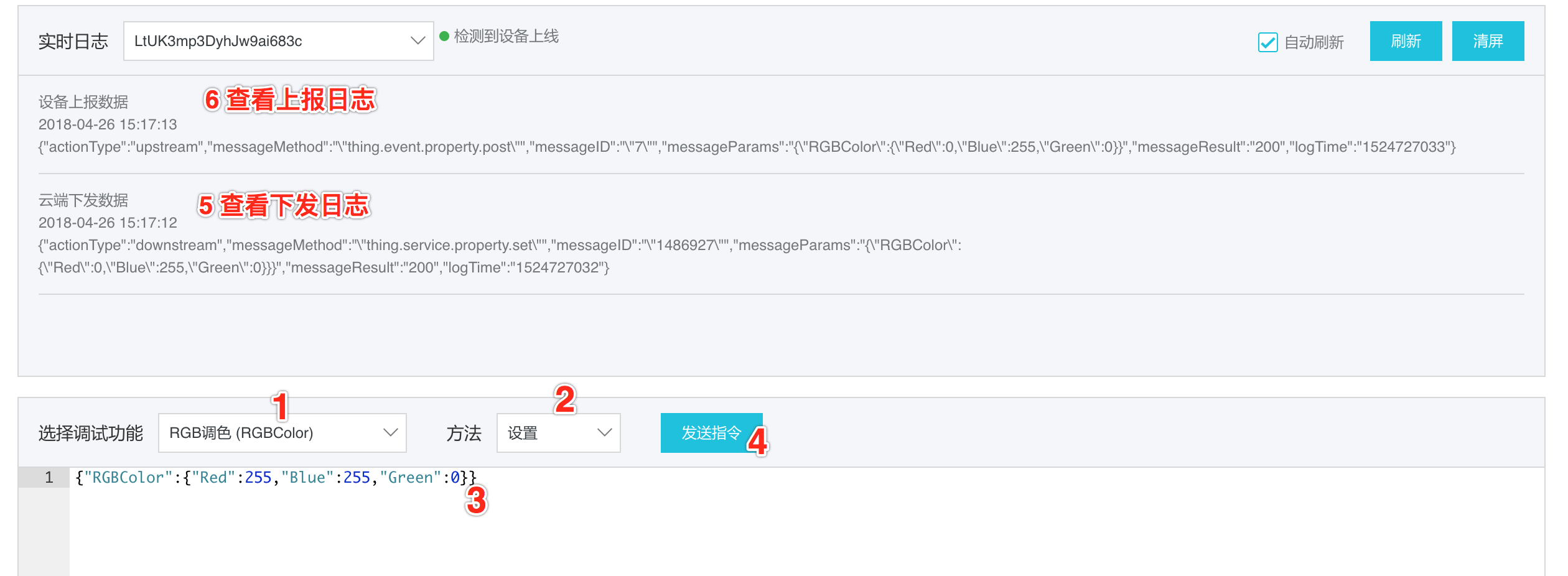
点击平台设备列表里的设备“调试”链接,进入设备调试。
在页面下方的调试功能里选择“RGB调色(RGBColor)”,方法选为“设置”。
将下方 JSON 编辑器的内容替换成:
{"RGBColor":{"Red":255,"Blue":255,"Green":0}}

然后点击“发送指令”按钮,我们发现,树莓派开发板上的 RGB 小灯模块的颜色变成了紫色,说明数据下发成功。

同时在实时日志查看工具中,我们发现了设备也成功将新的 RGB 色值上报到云端,说明数据上行成功。
自此,我们基于树莓派开发板的 RGB 小灯设备端的开发和调试就完成了。
接下来我们可以进入 Web 应用的开发,Link Develop提供了Web前端应用和第三方应用开发能力,前往查看。

