1.13.4.5 Web插件商品的集成和使用开发案例
优质
小牛编辑
149浏览
2023-12-01
Web插件商品的集成和使用
更新时间:2018-02-01 21:17:59
项目集成

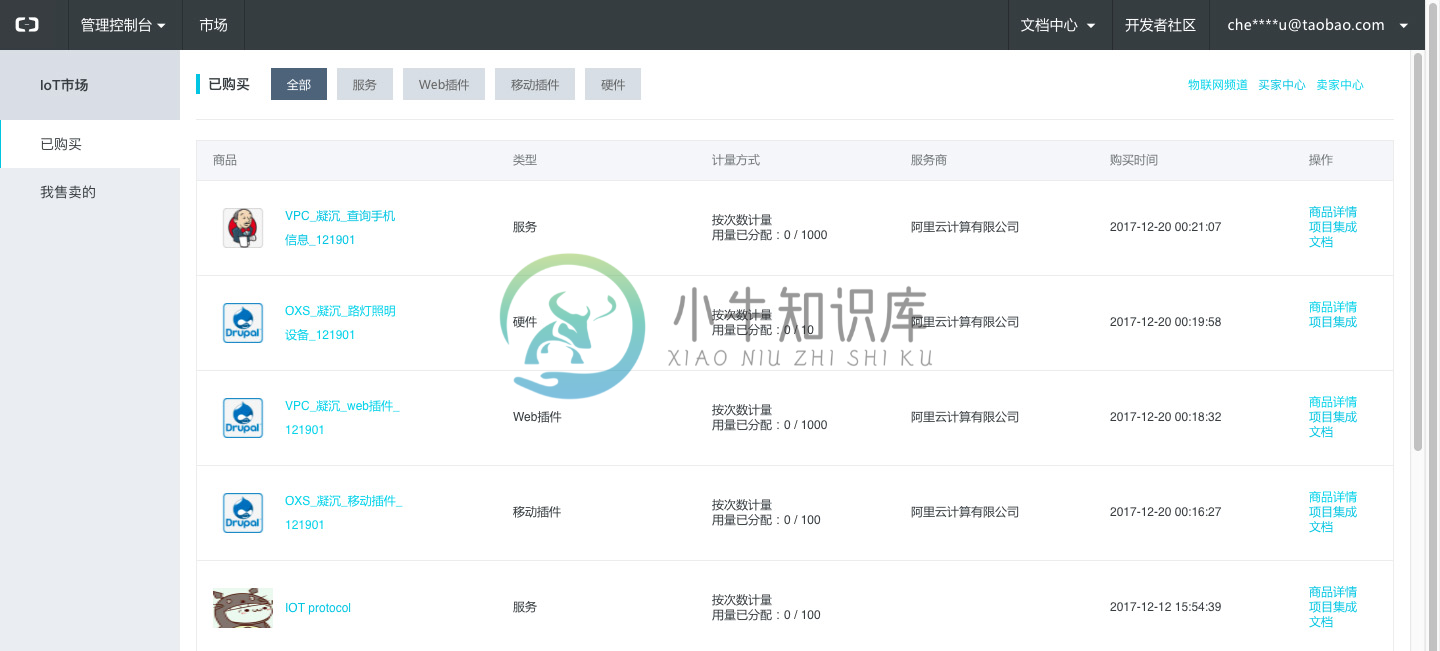
首先从“已购买”页出发,选择对应的Web插件商品,点击操作栏的“项目集成”,即可打开以下项目集成界面。
注意查看该插件是否依赖了其他收费服务,并按照提示,购买依赖服务,方可确保插件正常使用。

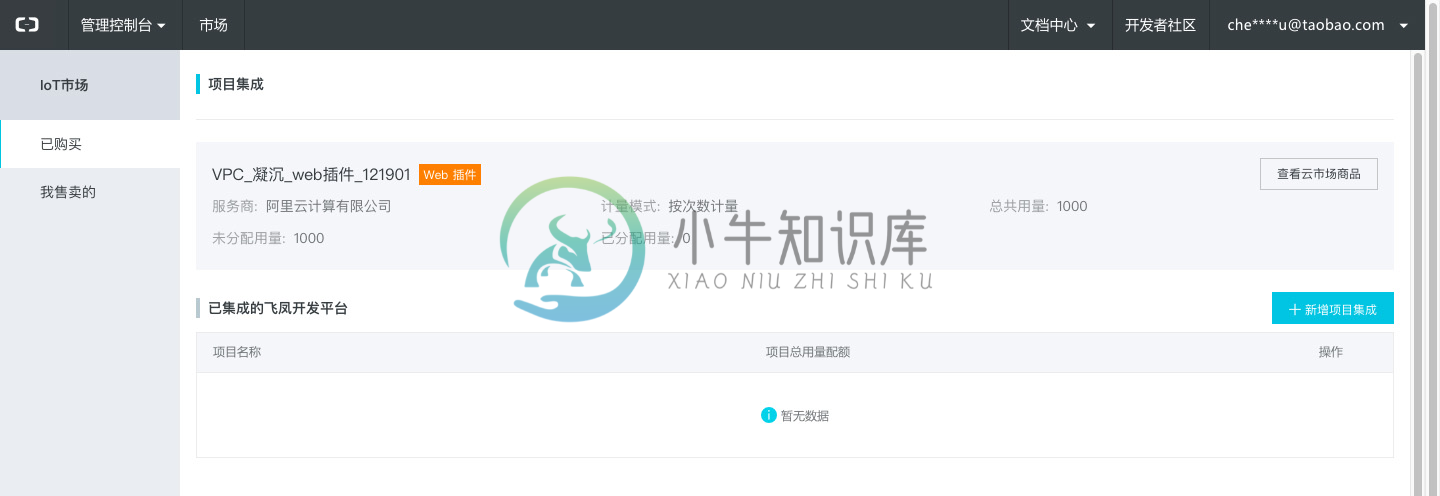
在项目集成页,用户可以选择将购买的Web插件总用量,按照不同的配额分配到自己名下的各个项目中去,从而管理各个项目中Web插件的用量。
点击“新增项目集成”,即可选择项目进行用量配额的添加。

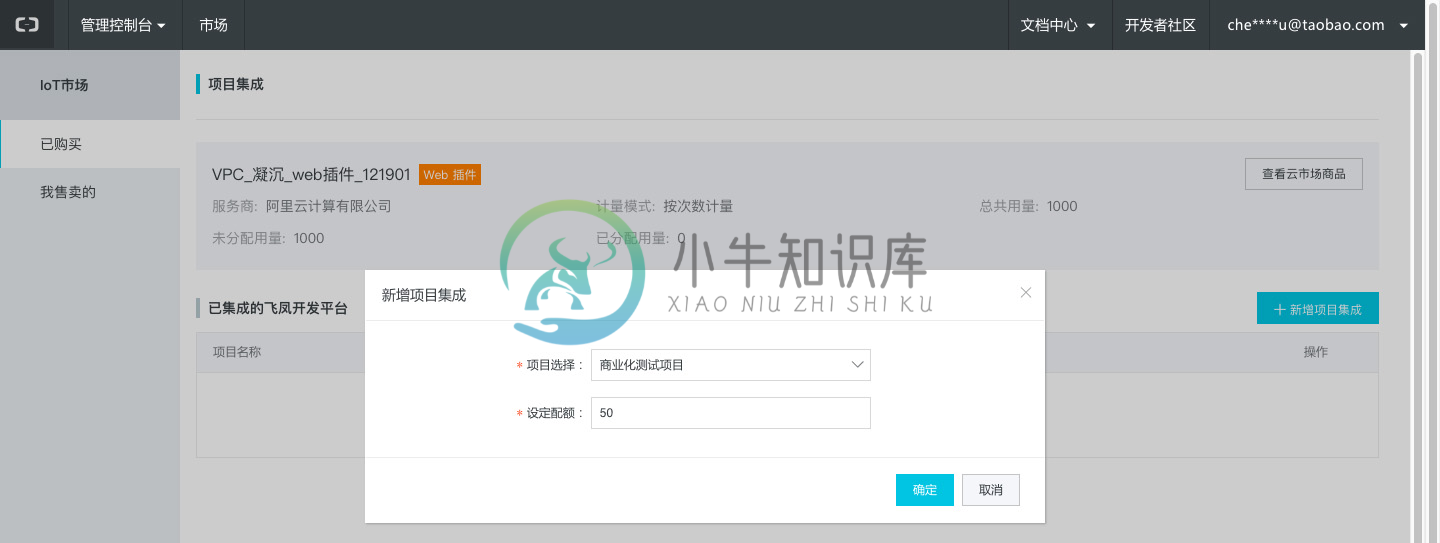
点击后会弹出一个浮层,在上面的下拉列表选中要集成的项目,在设定配额一栏,设定要将多少插件用量配额分配给项目,数字为自然数,不能超过购买的总的配额数量。点击“确认”。

确认后,选定的项目和划分的配额会显示在列表中。
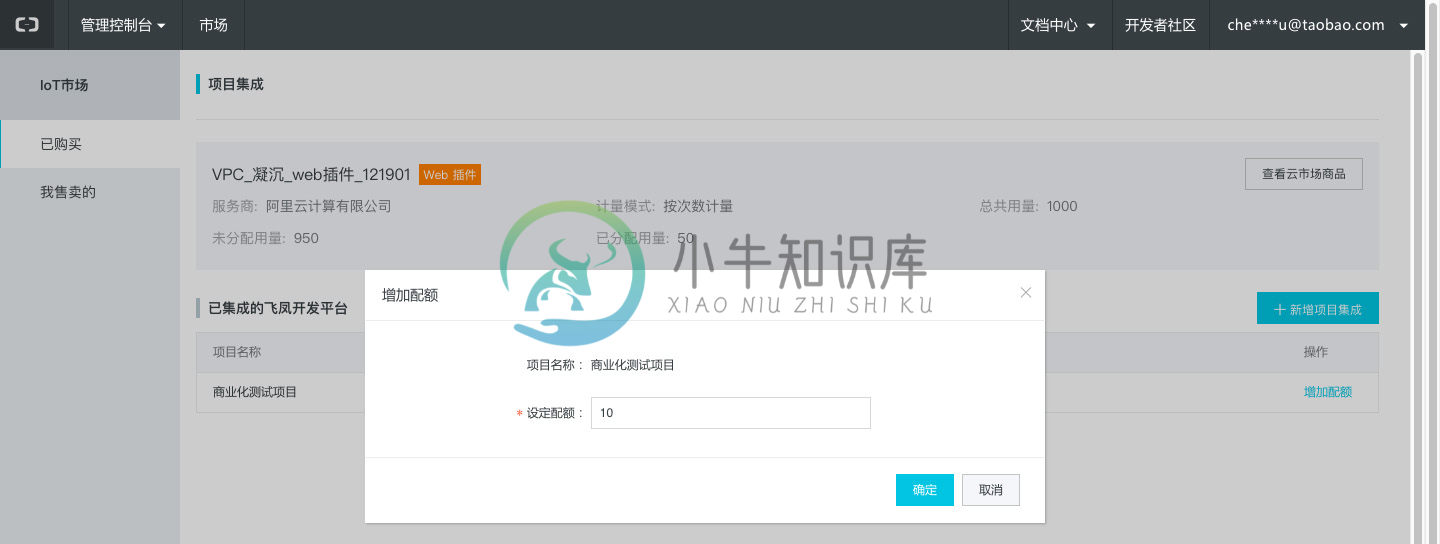
如果项目分配的配额不足,可以继续向该项目新增配额。在列表中点击“新增配额”,弹出下图的浮层。

同样可以设定为项目追加多少配额。
注意:项目集成和追加配额,都是不可撤销的。

确定后,就可以看到新增的用量配额已经更新。
项目中使用

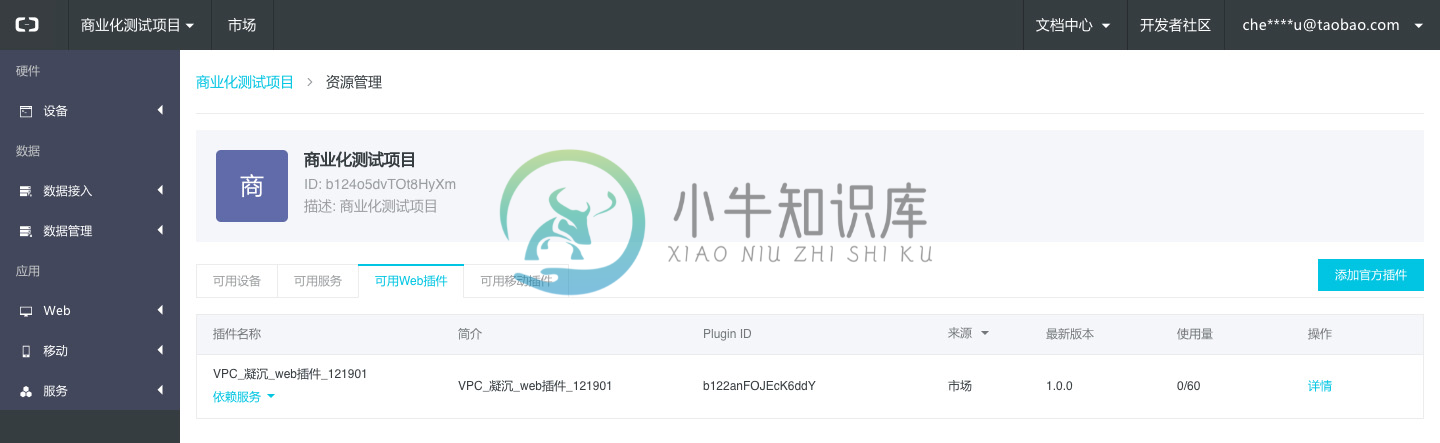
项目集成后,在对应的项目中的“资源管理”页,可用资源列表中,就已经可以看到集成的Web插件和对应的用量配额。

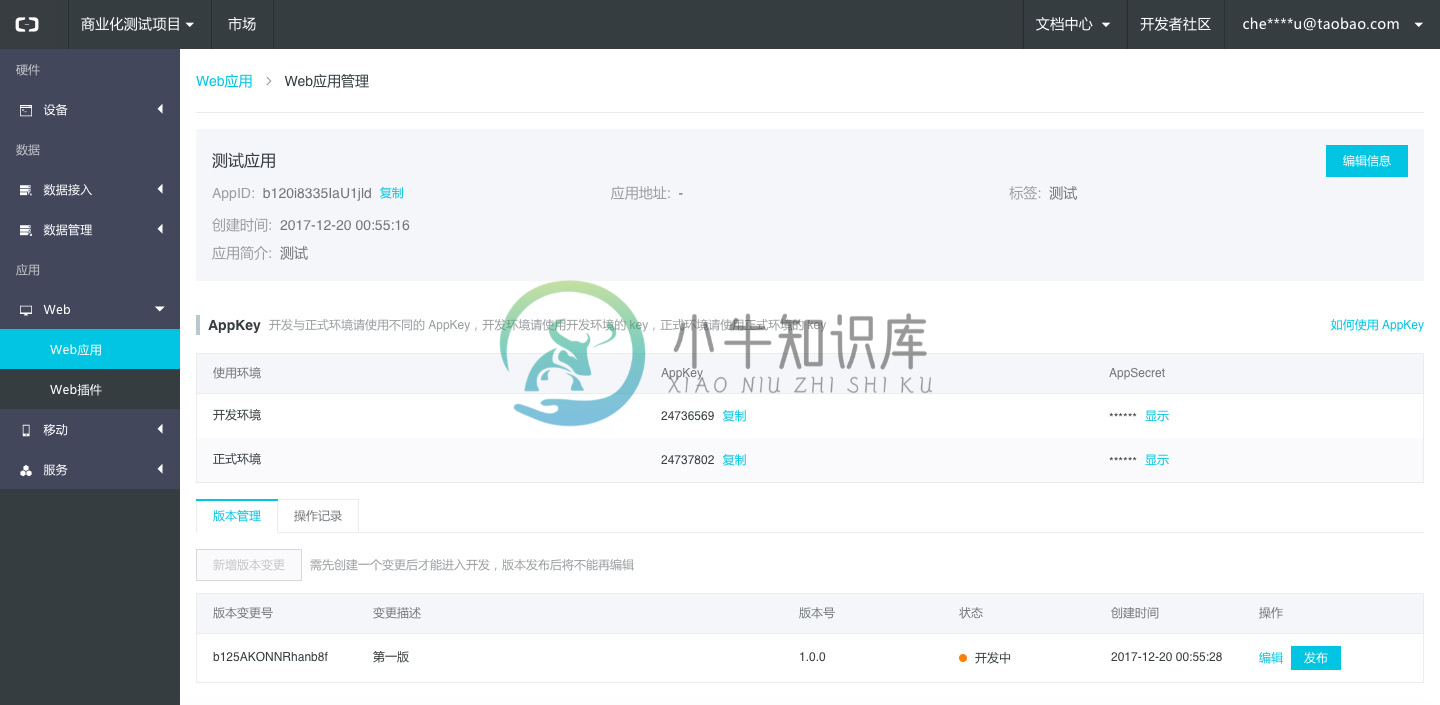
插件用量消耗,发生在某个Web应用首次集成该插件的时候,也就是应用中首次发布包含该插件的版本变更的时候。每个应用首次集成收费插件,用量只会扣减一次,该应用的版本迭代,不重复扣减。

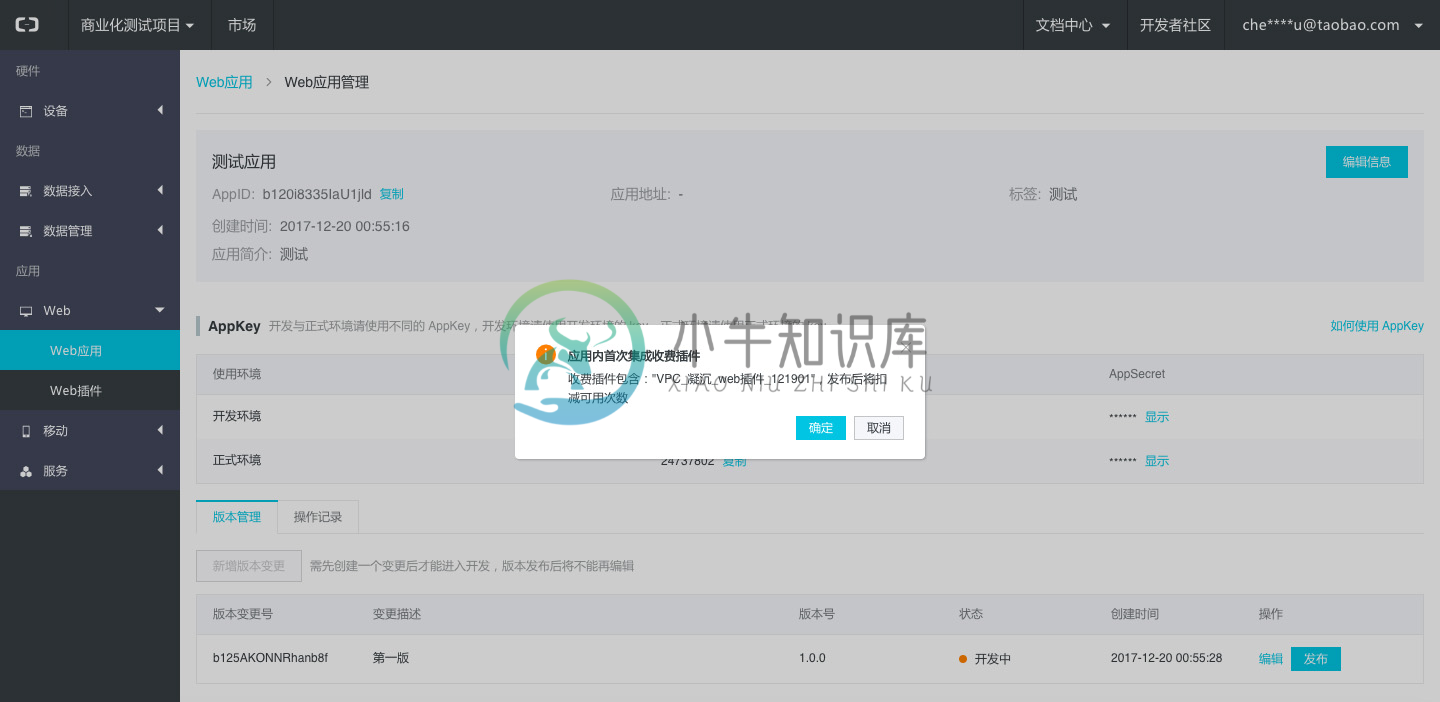
版本变更发布前,系统会二次确认扣减资源用量。

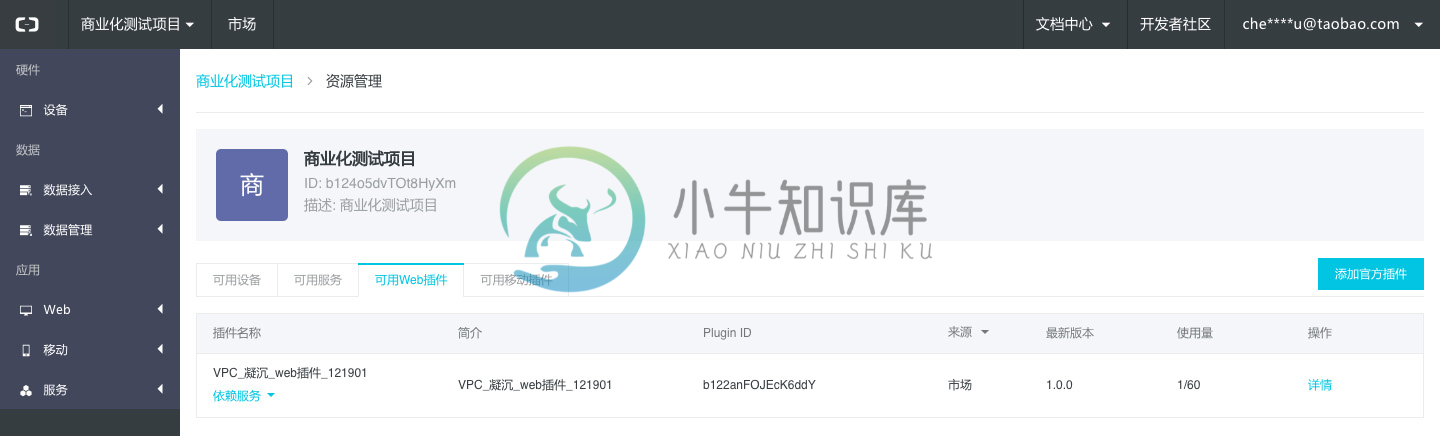
“资源管理”中,扣减后也将更新使用量的信息。

