SpringBoot集成阿里云OSS图片上传
简述
最近做的公司项目,图片比较多,不想给其存储到自己服务器上,就买了阿里云的OSS服务器来哦进行存储,其实集成第三方平台,一般没什么难度,当然,你要仔细看对方的API文档,这篇主要说一下个人集成OSS的过程
步骤
1、pom.xml中添加OSS的SDK
<!-- 图片上传 SDK 阿里云oss --> <dependency> <groupId>com.aliyun.oss</groupId> <artifactId>aliyun-sdk-oss</artifactId> <version>2.8.3</version> </dependency>
2、必备参数
在application.yml中配置参数
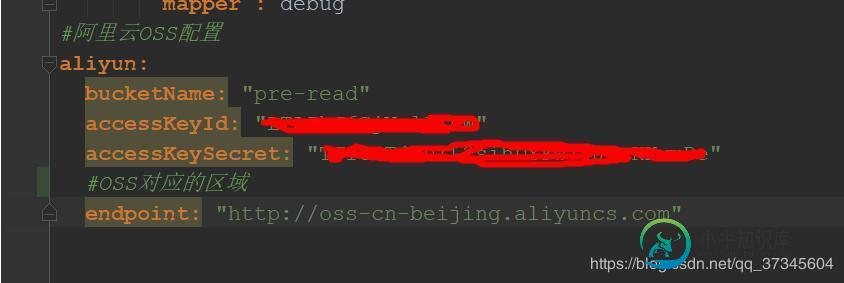
bucketName: "空间名称" accessKeyId: "你的accessKeyId" accessKeySecret: "你的accessKeySecret" #OSS对应的区域 endpoint: http://oss-cn-beijing.aliyuncs.com
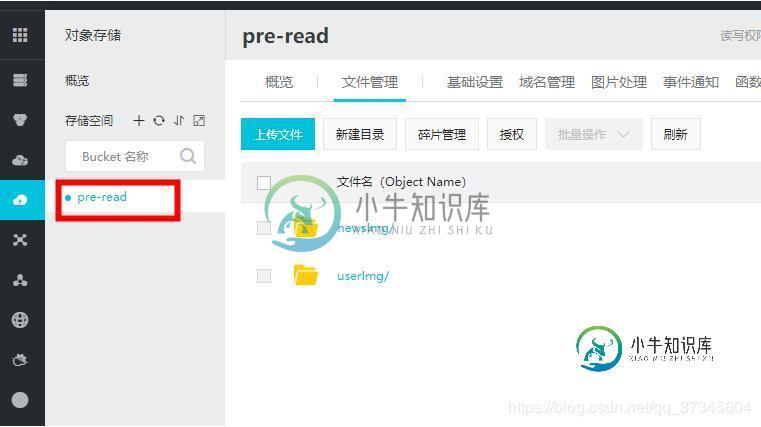
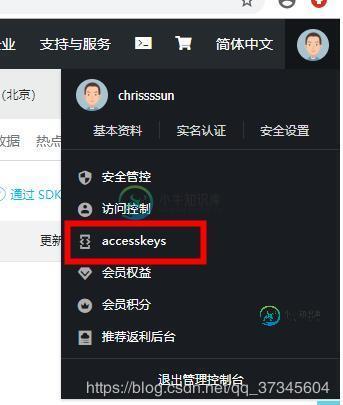
这四个参数在你的阿里云控制台中都能找到
①bucketName

②③accessKeyId和accessKeySecret

配置文件格式如图:

3、创建OSS工具类
/**
* OssUtil.java
* com.prereadweb.utils
* Copyright (c) 2019, 北京链天下科技有限公司版权所有.
*/
package com.prereadweb.utils;
import com.aliyun.oss.OSSClient;
import com.aliyun.oss.model.ObjectMetadata;
import com.aliyun.oss.model.PutObjectResult;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Component;
import org.springframework.util.StringUtils;
import org.springframework.web.multipart.MultipartFile;
import java.io.IOException;
import java.io.InputStream;
import java.net.URL;
import java.util.Date;
import java.util.List;
import java.util.Random;
/**
* @Description: 阿里云OSS服务器工具类
* @author: Yangxf
* @date: 2019/4/18 16:26
*/
@Component
public class OssUtil {
protected static final Logger log = LoggerFactory.getLogger(OssUtil.class);
@Value("${aliyun.endpoint}")
private String endpoint;
@Value("${aliyun.accessKeyId}")
private String accessKeyId;
@Value("${aliyun.accessKeySecret}")
private String accessKeySecret;
@Value("${aliyun.bucketName}")
private String bucketName;
//文件存储目录
private String filedir = "userImg/";
/**
*
* 上传图片
* @param file
* @return
*/
public String uploadImg2Oss(MultipartFile file) {
if (file.getSize() > 1024 * 1024 *20) {
return "图片太大";//RestResultGenerator.createErrorResult(ResponseEnum.PHOTO_TOO_MAX);
}
String originalFilename = file.getOriginalFilename();
String substring = originalFilename.substring(originalFilename.lastIndexOf(".")).toLowerCase();
Random random = new Random();
String name = random.nextInt(10000) + System.currentTimeMillis() + substring;
try {
InputStream inputStream = file.getInputStream();
this.uploadFile2OSS(inputStream, name);
return name;//RestResultGenerator.createSuccessResult(name);
} catch (Exception e) {
return "上传失败";//RestResultGenerator.createErrorResult(ResponseEnum.PHOTO_UPLOAD);
}
}
/**
* 上传图片获取fileUrl
* @param instream
* @param fileName
* @return
*/
private String uploadFile2OSS(InputStream instream, String fileName) {
String ret = "";
try {
//创建上传Object的Metadata
ObjectMetadata objectMetadata = new ObjectMetadata();
objectMetadata.setContentLength(instream.available());
objectMetadata.setCacheControl("no-cache");
objectMetadata.setHeader("Pragma", "no-cache");
objectMetadata.setContentType(getcontentType(fileName.substring(fileName.lastIndexOf("."))));
objectMetadata.setContentDisposition("inline;filename=" + fileName);
//上传文件
OSSClient ossClient = new OSSClient(endpoint, accessKeyId, accessKeySecret);
PutObjectResult putResult = ossClient.putObject(bucketName, filedir + fileName, instream, objectMetadata);
ret = putResult.getETag();
} catch (IOException e) {
log.error(e.getMessage(), e);
} finally {
try {
if (instream != null) {
instream.close();
}
} catch (IOException e) {
e.printStackTrace();
}
}
return ret;
}
public static String getcontentType(String FilenameExtension) {
if (FilenameExtension.equalsIgnoreCase(".bmp")) {
return "image/bmp";
}
if (FilenameExtension.equalsIgnoreCase(".gif")) {
return "image/gif";
}
if (FilenameExtension.equalsIgnoreCase(".jpeg") ||
FilenameExtension.equalsIgnoreCase(".jpg") ||
FilenameExtension.equalsIgnoreCase(".png")) {
return "image/jpeg";
}
if (FilenameExtension.equalsIgnoreCase(".html")) {
return "text/html";
}
if (FilenameExtension.equalsIgnoreCase(".txt")) {
return "text/plain";
}
if (FilenameExtension.equalsIgnoreCase(".vsd")) {
return "application/vnd.visio";
}
if (FilenameExtension.equalsIgnoreCase(".pptx") ||
FilenameExtension.equalsIgnoreCase(".ppt")) {
return "application/vnd.ms-powerpoint";
}
if (FilenameExtension.equalsIgnoreCase(".docx") ||
FilenameExtension.equalsIgnoreCase(".doc")) {
return "application/msword";
}
if (FilenameExtension.equalsIgnoreCase(".xml")) {
return "text/xml";
}
return "image/jpeg";
}
/**
* 获取图片路径
* @param fileUrl
* @return
*/
public String getImgUrl(String fileUrl) {
if (!StringUtils.isEmpty(fileUrl)) {
String[] split = fileUrl.split("/");
String url = this.getUrl(this.filedir + split[split.length - 1]);
return url;
}
return null;
}
/**
* 获得url链接
*
* @param key
* @return
*/
public String getUrl(String key) {
// 设置URL过期时间为10年 3600l* 1000*24*365*10
Date expiration = new Date(new Date().getTime() + 3600l * 1000 * 24 * 365 * 10);
// 生成URL
OSSClient ossClient = new OSSClient(endpoint, accessKeyId, accessKeySecret);
URL url = ossClient.generatePresignedUrl(bucketName, key, expiration);
if (url != null) {
return url.toString();
}
return null;
}
/**
* 多图片上传
* @param fileList
* @return
*/
public String checkList(List<MultipartFile> fileList) {
String fileUrl = "";
String str = "";
String photoUrl = "";
for(int i = 0;i< fileList.size();i++){
fileUrl = uploadImg2Oss(fileList.get(i));
str = getImgUrl(fileUrl);
if(i == 0){
photoUrl = str;
}else {
photoUrl += "," + str;
}
}
return photoUrl.trim();
}
/**
* 单个图片上传
* @param file
* @return
*/
public String checkImage(MultipartFile file){
String fileUrl = uploadImg2Oss(file);
String str = getImgUrl(fileUrl);
return str.trim();
}
}
4、controller层代码
/**
* @Function: 用户图片上传
* @author: Yangxf
* @Date: 2019/4/17 15:42
*/
@PostMapping("/postfile")
public Object fileUpload(@RequestParam(value = "userImg", required = false) MultipartFile file, @RequestParam(value = "userId", required = false) Long userId) {
return personalService.fileUpload(file, userId);
}
5、service层代码
/**
* @Function: 用户头像上传
* @author: YangXueFeng
* @Date: 2019/4/18 16:15
* @param:
* @return:
*/
@Override
public Map<String, Object> fileUpload(MultipartFile file, Long userId) {
Map<String, Object> map = new HashMap<>();
if (Util.isEmpty(file)) {
System.out.println("文件为空空");
return checkNull(map);
}
UserEntity user = userMapper.fetchUser(userId);
if(Util.isEmpty(user)){
map.put("code", UserStatusEnum.USER_NOT_EXISTENCE.intKey());
map.put("msg", UserStatusEnum.USER_NOT_EXISTENCE.value());
return map;
}
String url = ossUtil.checkImage(file);
String[] imgUrls = url.split("\\?");
updateUrl(userId, imgUrls[0]);
Map<String, Object> returnMap = new HashMap<>();
returnMap.put("imageUrl", imgUrls[0]);
map.put("data", returnMap);
returnSuccess(map);
return map;
}
总结
对于第三对接来说,一般对方的API文档都会详细说明使用步骤的,所以,只要仔细看对方提供的API文档了,都没什么难的。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍php版阿里云OSS图片上传类详解,包括了php版阿里云OSS图片上传类详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php版阿里云OSS图片上传类。分享给大家供大家参考,具体如下: 1.阿里云基本函数 2.基本配置与辅助函数 3.主函数 4.核心处理函数 5.辅助函数 总结:与普通上传的区别在于,它是全部通过阿里云的oss接口来处理文件保存的。普通上传是把本地文件移动
-
本文向大家介绍详解SpringBoot上传图片到阿里云的OSS对象存储中,包括了详解SpringBoot上传图片到阿里云的OSS对象存储中的使用技巧和注意事项,需要的朋友参考一下 启动idea创建一个SpringBoot项目 将上面的步骤完成之后,点击下一步创建项目 创建完成之后修改pom.xml文件,添加阿里云oss依赖 修改配置文件,将配置文件后缀名修改为yml类型的配置文件,并对阿里云oss
-
本文向大家介绍Thinkphp整合阿里云OSS图片上传实例代码,包括了Thinkphp整合阿里云OSS图片上传实例代码的使用技巧和注意事项,需要的朋友参考一下 Thinkphp3.2整合阿里云OSS图片上传实例,图片上传至OSS可减少服务器压力,节省宽带,安全又稳定,阿里云OSS对于做负载均衡非常方便,不用传到各个服务器了 首先引入阿里云OSS类库 上传图片自己写,上传成功到阿里云后,删除临时文件
-
本文向大家介绍springboot整合阿里云oss上传的方法示例,包括了springboot整合阿里云oss上传的方法示例的使用技巧和注意事项,需要的朋友参考一下 OSS申请和配置 1. 注册登录 输入网址:https://www.aliyun.com/product/oss 如果没有账号点击免费注册,然后登录。 2.开通以及配置 点击立即开通 进入管理控制台 第一次使用会出现引导,按引导点击“我
-
开发文档 API文档 基础类 输入、输出和异常说明 文件(Object)相关操作 存储空间(Bucket)相关操作 易用性接口 迭代器 断点续传(上传、下载) FileObject适配器 索引 模块索引 搜索页面
-
阿里云旺IM提供了基于H5的SDK,基于这个SDK,可以在WeX5中快速集成阿里云旺IM。 我们来看看一个简单的集成案例:在WeX5中集成阿里云旺IM,实现简单的登录功能,代码如下: define(function(require){ var $ = require("jquery"); var justep = require("$UI/system/lib/justep"); var

