详解SpringBoot上传图片到阿里云的OSS对象存储中
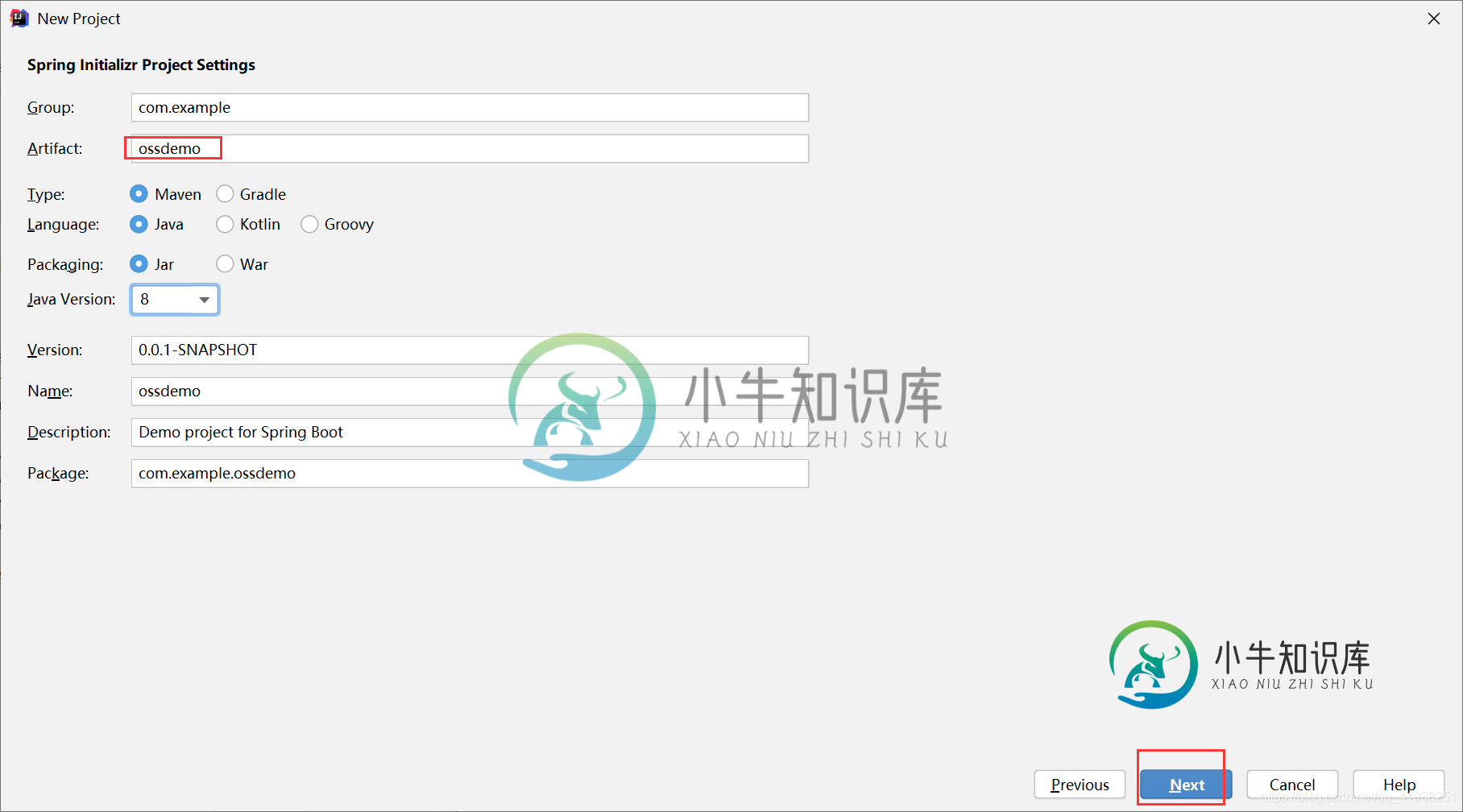
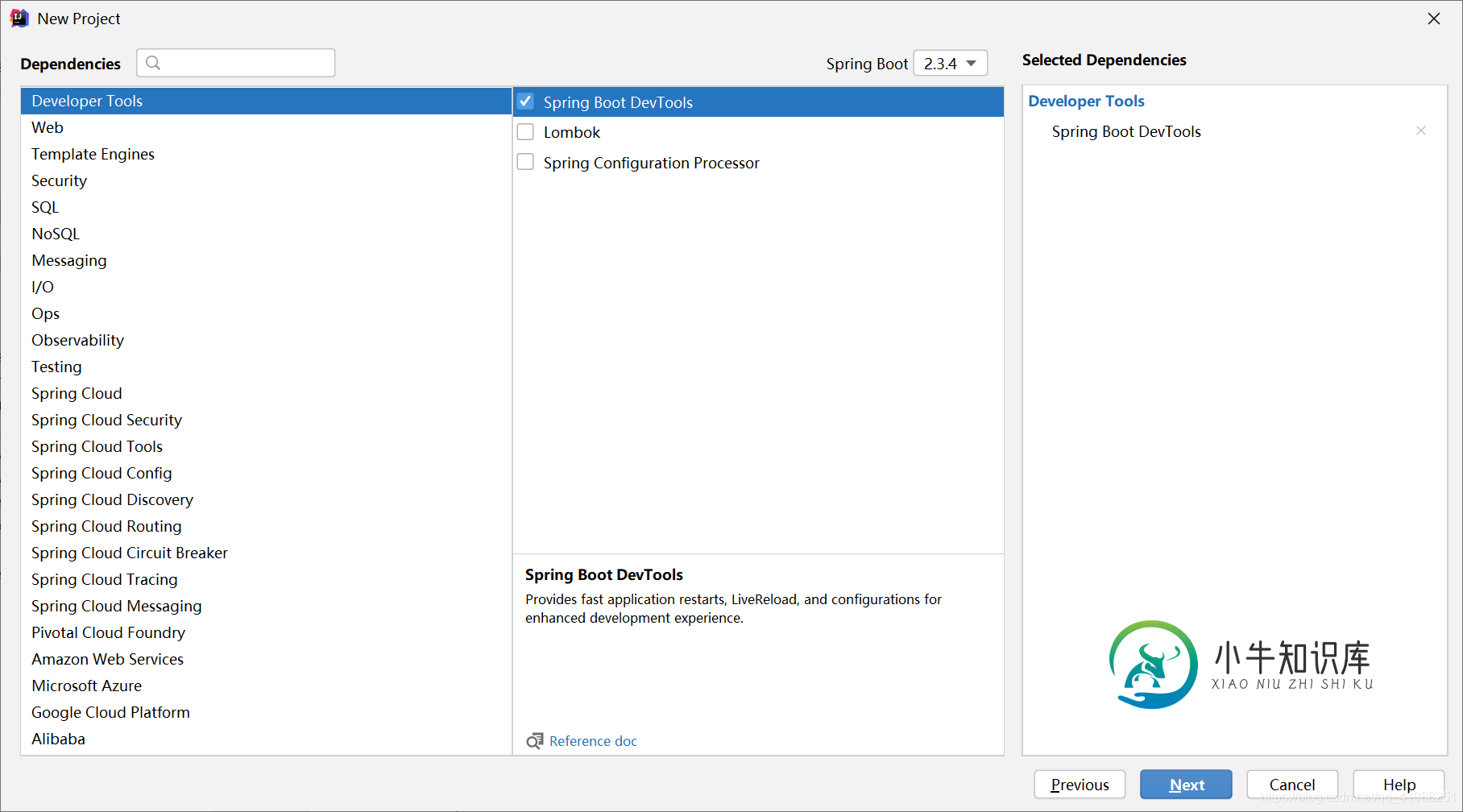
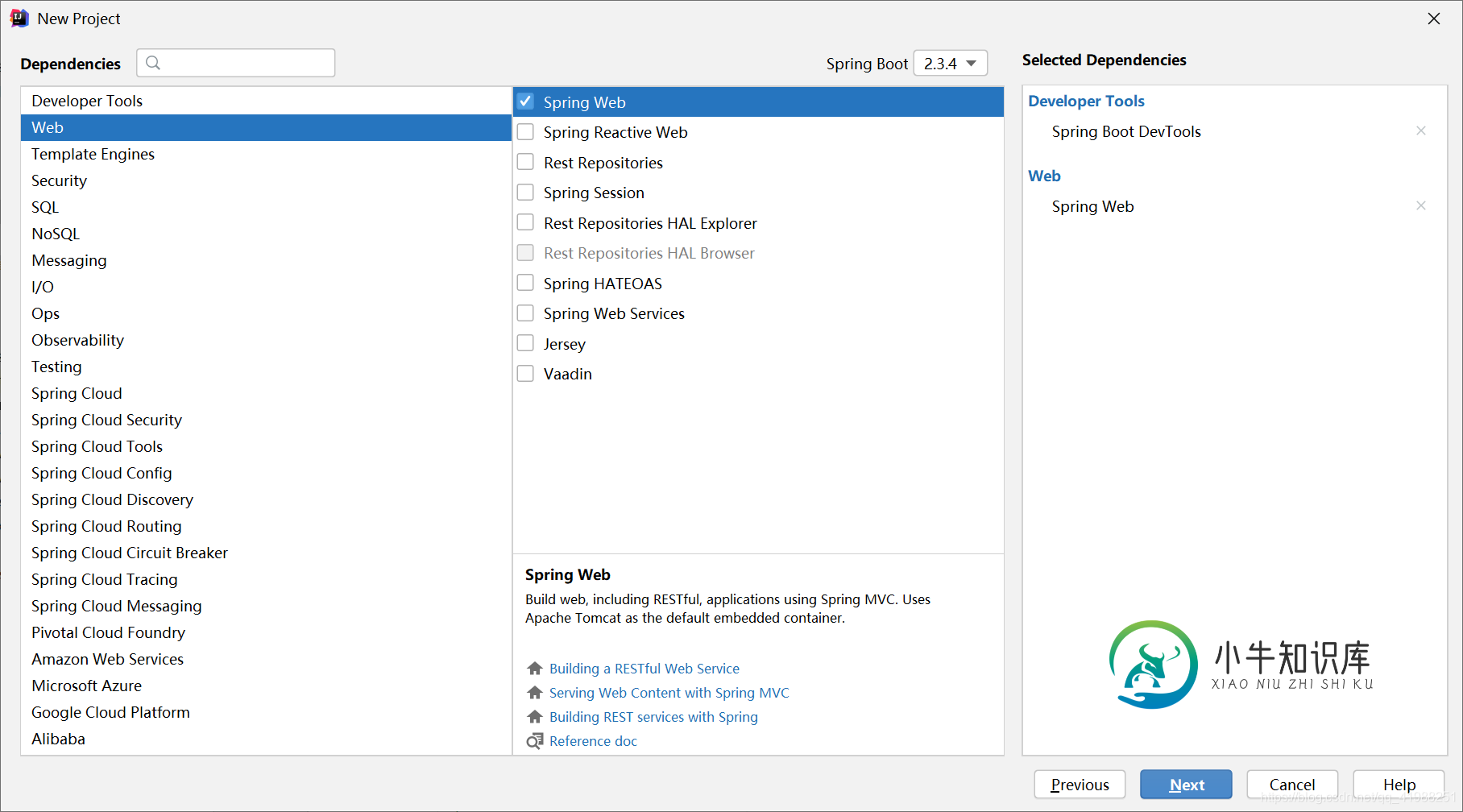
启动idea创建一个SpringBoot项目




将上面的步骤完成之后,点击下一步创建项目

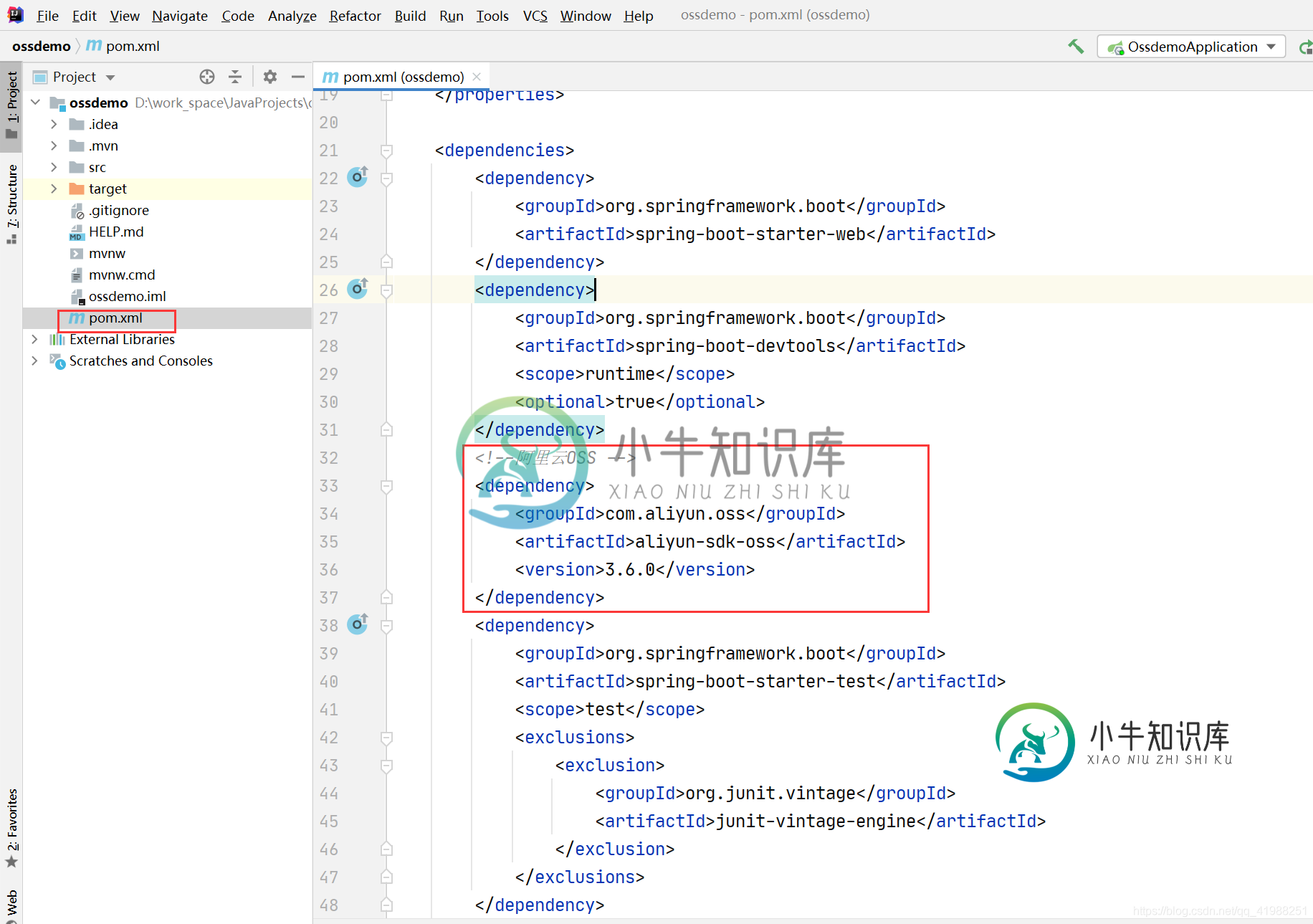
创建完成之后修改pom.xml文件,添加阿里云oss依赖

<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <scope>runtime</scope> <optional>true</optional> </dependency>
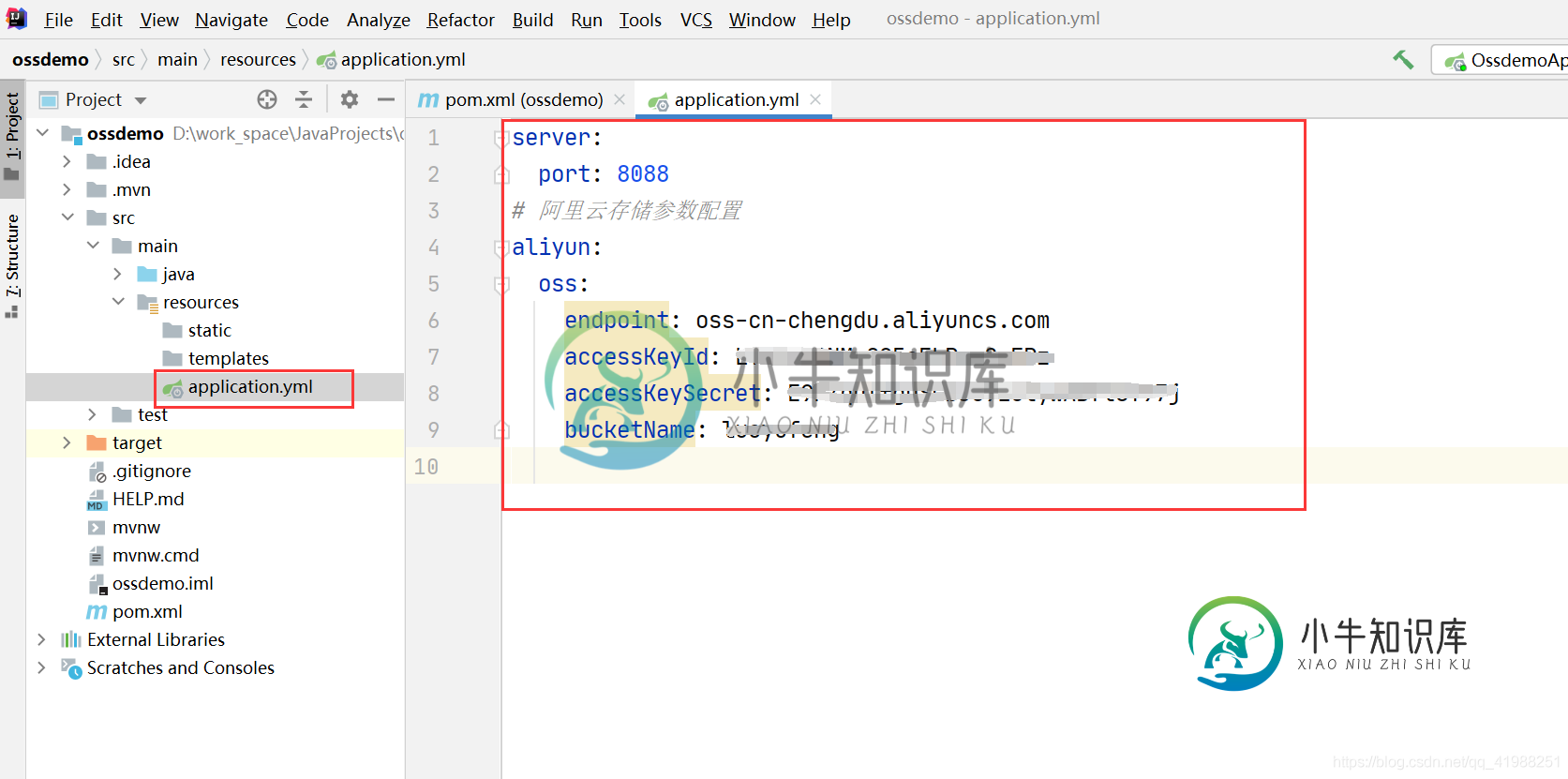
修改配置文件,将配置文件后缀名修改为yml类型的配置文件,并对阿里云oss进行参数的配置

server: port: 8088 # 阿里云存储参数配置 aliyun: oss: endpoint: accessKeyId: accessKeySecret: bucketName:
上面的参数我们首先进入阿里云官网,登录并进入自己的控制台

创建一个,方框中就是yml配置文件中的bucketName

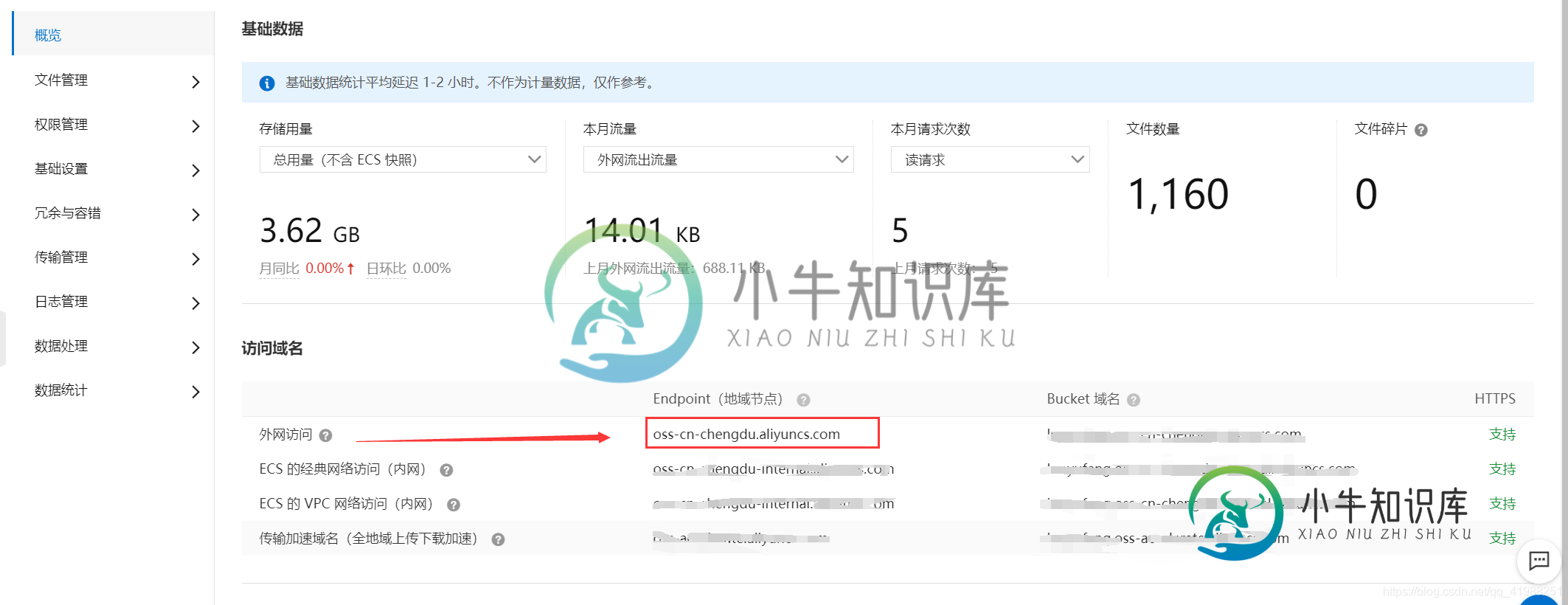
点击进入就可以看见外网访问地址,将这个地址填写到yml配置文件中的endpoint

点击头像,选择AccessKey管理

选择继续使用AccessKey

创建一个AccessKey

创建成功,yml配置文件中的accessKeyId,accessKeySecret,对应填入相应位置

创建一个util(里面放oss工具类)文件夹,里面创建一个OssUtil的类。再创建一个Controller文件夹,里面创建一个OssController的文件

OssUtil类
package com.example.ossdemo.util;
import com.aliyun.oss.OSSClient;
import com.aliyun.oss.model.ObjectMetadata;
import com.aliyun.oss.model.PutObjectResult;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Component;
import org.springframework.web.multipart.MultipartFile;
import java.io.IOException;
import java.io.InputStream;
import java.net.URL;
import java.util.*;
/**
* 阿里云OSS服务器工具类
*/
@Component
public class OssUtil {
//---------变量----------
protected static final Logger log = LoggerFactory.getLogger(OssUtil.class);
@Value("${aliyun.oss.endpoint}")
private String endpoint;
@Value("${aliyun.oss.accessKeyId}")
private String accessKeyId;
@Value("${aliyun.oss.accessKeySecret}")
private String accessKeySecret;
@Value("${aliyun.oss.bucketName}")
private String bucketName;
//文件存储目录
private String filedir = "my_file/";
/**
* 1、单个文件上传
* @param file
* @return 返回完整URL地址
*/
public String uploadFile(MultipartFile file) {
String fileUrl = uploadImg2Oss(file);
String str = getFileUrl(fileUrl);
return str.trim();
}
/**
* 1、单个文件上传(指定文件名(带后缀))
* @param file
* @return 返回完整URL地址
*/
public String uploadFile(MultipartFile file,String fileName) {
try {
InputStream inputStream = file.getInputStream();
this.uploadFile2OSS(inputStream, fileName);
return fileName;
}
catch (Exception e) {
return "上传失败";
}
}
/**
* 2、多文件上传
* @param fileList
* @return 返回完整URL,逗号分隔
*/
public String uploadFile(List<MultipartFile> fileList) {
String fileUrl = "";
String str = "";
String photoUrl = "";
for(int i = 0;i< fileList.size();i++){
fileUrl = uploadImg2Oss(fileList.get(i));
str = getFileUrl(fileUrl);
if(i == 0){
photoUrl = str;
}else {
photoUrl += "," + str;
}
}
return photoUrl.trim();
}
/**
* 3、通过文件名获取文完整件路径
* @param fileUrl
* @return 完整URL路径
*/
public String getFileUrl(String fileUrl) {
if (fileUrl !=null && fileUrl.length()>0) {
String[] split = fileUrl.split("/");
String url = this.getUrl(this.filedir + split[split.length - 1]);
return url;
}
return null;
}
//获取去掉参数的完整路径
private String getShortUrl(String url) {
String[] imgUrls = url.split("\\?");
return imgUrls[0].trim();
}
// 获得url链接
private String getUrl(String key) {
// 设置URL过期时间为20年 3600l* 1000*24*365*20
Date expiration = new Date(new Date().getTime() + 3600l * 1000 * 24 * 365 * 20);
// 生成URL
OSSClient ossClient = new OSSClient(endpoint, accessKeyId, accessKeySecret);
URL url = ossClient.generatePresignedUrl(bucketName, key, expiration);
if (url != null) {
return getShortUrl(url.toString());
}
return null;
}
// 上传文件
private String uploadImg2Oss(MultipartFile file) {
//1、限制最大文件为20M
if (file.getSize() > 1024 * 1024 *20) {
return "图片太大";
}
String fileName = file.getOriginalFilename();
String suffix = fileName.substring(fileName.lastIndexOf(".")).toLowerCase(); //文件后缀
String uuid = UUID.randomUUID().toString();
String name = uuid + suffix;
try {
InputStream inputStream = file.getInputStream();
this.uploadFile2OSS(inputStream, name);
return name;
}
catch (Exception e) {
return "上传失败";
}
}
// 上传文件(指定文件名)
private String uploadFile2OSS(InputStream instream, String fileName) {
String ret = "";
try {
//创建上传Object的Metadata
ObjectMetadata objectMetadata = new ObjectMetadata();
objectMetadata.setContentLength(instream.available());
objectMetadata.setCacheControl("no-cache");
objectMetadata.setHeader("Pragma", "no-cache");
objectMetadata.setContentType(getcontentType(fileName.substring(fileName.lastIndexOf("."))));
objectMetadata.setContentDisposition("inline;filename=" + fileName);
//上传文件
OSSClient ossClient = new OSSClient(endpoint, accessKeyId, accessKeySecret);
PutObjectResult putResult = ossClient.putObject(bucketName, filedir + fileName, instream, objectMetadata);
ret = putResult.getETag();
} catch (IOException e) {
log.error(e.getMessage(), e);
} finally {
try {
if (instream != null) {
instream.close();
}
} catch (IOException e) {
e.printStackTrace();
}
}
return ret;
}
private static String getcontentType(String FilenameExtension) {
if (FilenameExtension.equalsIgnoreCase(".bmp")) {
return "image/bmp";
}
if (FilenameExtension.equalsIgnoreCase(".gif")) {
return "image/gif";
}
if (FilenameExtension.equalsIgnoreCase(".jpeg") ||
FilenameExtension.equalsIgnoreCase(".jpg") ||
FilenameExtension.equalsIgnoreCase(".png")) {
return "image/jpeg";
}
if (FilenameExtension.equalsIgnoreCase(".html")) {
return "text/html";
}
if (FilenameExtension.equalsIgnoreCase(".txt")) {
return "text/plain";
}
if (FilenameExtension.equalsIgnoreCase(".vsd")) {
return "application/vnd.visio";
}
if (FilenameExtension.equalsIgnoreCase(".pptx") ||
FilenameExtension.equalsIgnoreCase(".ppt")) {
return "application/vnd.ms-powerpoint";
}
if (FilenameExtension.equalsIgnoreCase(".docx") ||
FilenameExtension.equalsIgnoreCase(".doc")) {
return "application/msword";
}
if (FilenameExtension.equalsIgnoreCase(".xml")) {
return "text/xml";
}
//PDF
if (FilenameExtension.equalsIgnoreCase(".pdf")) {
return "application/pdf";
}
return "image/jpeg";
}
}
OssController类
package com.example.ossdemo.controller; import com.example.ossdemo.util.OssUtil; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.*; import org.springframework.web.multipart.MultipartFile; import java.util.HashMap; import java.util.Map; @RestController @RequestMapping("/oss") public class OssController { @Autowired OssUtil ossUtil; //注入OssUtil @PostMapping("/uploadfile") public Object fileUpload(@RequestParam("file") MultipartFile file) { try { String url = ossUtil.uploadFile(file); //调用OSS工具类 Map<String, Object> returnbody = new HashMap<>(); Map<String, Object> returnMap = new HashMap<>(); returnMap.put("url", url); returnbody.put("data",returnMap); returnbody.put("code","200"); returnbody.put("message","上传成功"); return returnbody; } catch (Exception e) { Map<String, Object> returnbody = new HashMap<>(); returnbody.put("data",null); returnbody.put("code","400"); returnbody.put("message","上传失败"); return returnbody; } } }
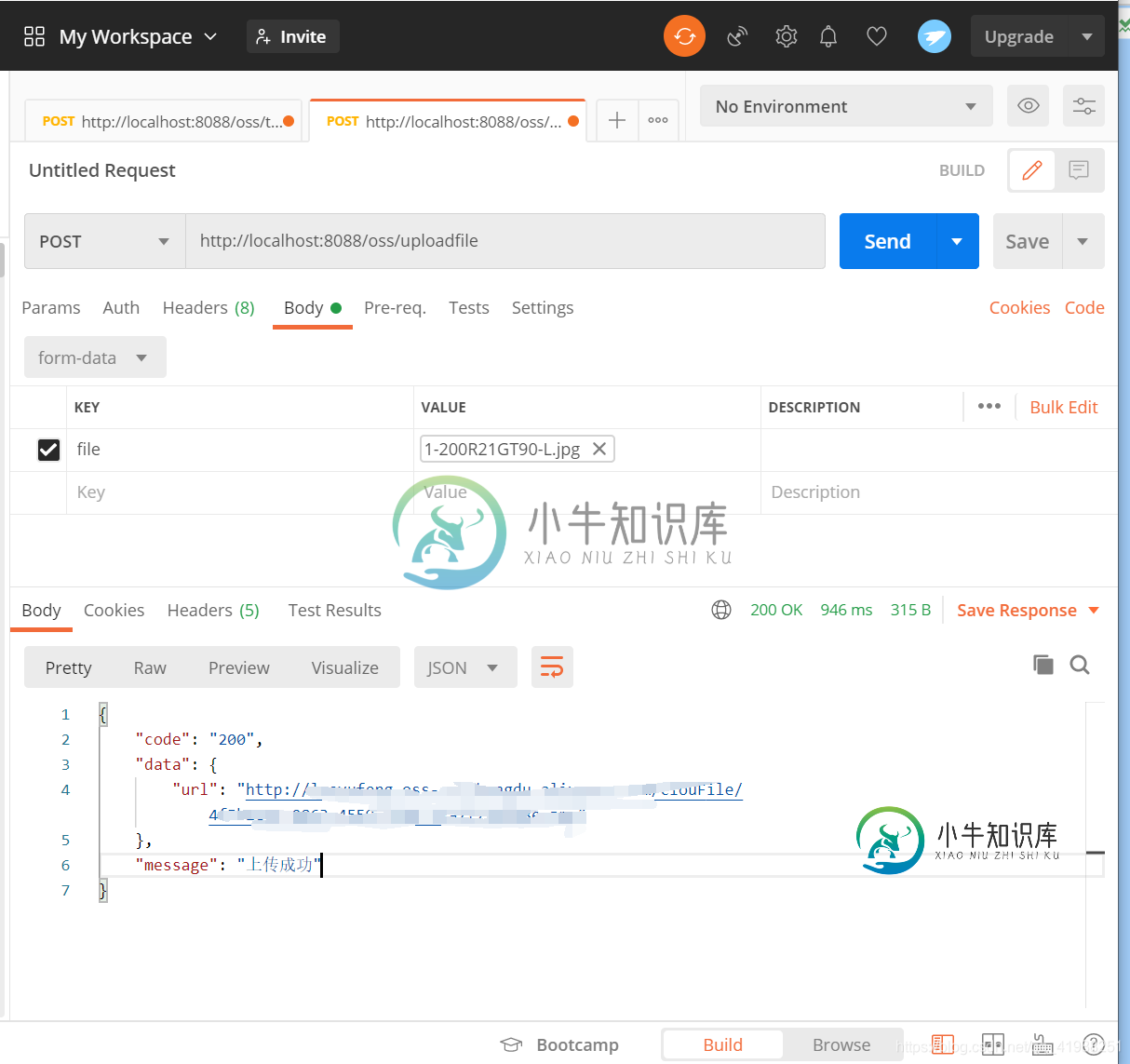
使用postman进行请求

这样就可以将文件上传到阿里云OSS啦

另外如果对这个项目不懂的,可以再底部留言哦,看见回复。要源码的小伙伴我将源码放在码云,自取哦!
项目码云地址
总结
到此这篇关于详解SpringBoot上传图片到阿里云的OSS对象存储中的文章就介绍到这了,更多相关SpringBoot上传阿里云的OSS内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍SpringBoot集成阿里云OSS图片上传,包括了SpringBoot集成阿里云OSS图片上传的使用技巧和注意事项,需要的朋友参考一下 简述 最近做的公司项目,图片比较多,不想给其存储到自己服务器上,就买了阿里云的OSS服务器来哦进行存储,其实集成第三方平台,一般没什么难度,当然,你要仔细看对方的API文档,这篇主要说一下个人集成OSS的过程 步骤 1、pom.xml中添加OSS的
-
本文向大家介绍php版阿里云OSS图片上传类详解,包括了php版阿里云OSS图片上传类详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php版阿里云OSS图片上传类。分享给大家供大家参考,具体如下: 1.阿里云基本函数 2.基本配置与辅助函数 3.主函数 4.核心处理函数 5.辅助函数 总结:与普通上传的区别在于,它是全部通过阿里云的oss接口来处理文件保存的。普通上传是把本地文件移动
-
本文档是阿里云存储服务(OSS)的开发帮助指南,描述了OSS中的基本概念、提供的服务以及可用的API。
-
本文向大家介绍springboot整合阿里云oss上传的方法示例,包括了springboot整合阿里云oss上传的方法示例的使用技巧和注意事项,需要的朋友参考一下 OSS申请和配置 1. 注册登录 输入网址:https://www.aliyun.com/product/oss 如果没有账号点击免费注册,然后登录。 2.开通以及配置 点击立即开通 进入管理控制台 第一次使用会出现引导,按引导点击“我
-
本文向大家介绍Thinkphp整合阿里云OSS图片上传实例代码,包括了Thinkphp整合阿里云OSS图片上传实例代码的使用技巧和注意事项,需要的朋友参考一下 Thinkphp3.2整合阿里云OSS图片上传实例,图片上传至OSS可减少服务器压力,节省宽带,安全又稳定,阿里云OSS对于做负载均衡非常方便,不用传到各个服务器了 首先引入阿里云OSS类库 上传图片自己写,上传成功到阿里云后,删除临时文件
-
准备工作 为了安装 Seafile 专业版服务器并使用阿里云OSS,您需要: 按照 下载安装 Seafile 专业版服务器 指南安装基本的 Seafile 专业版服务器。 安装 oss2 软件包:sudo pip install oss2,更多安装帮助可以参考这个文档。 安装和使用 Memcached。Seafile 会将部分对象缓存在 memcached 中,以提高性能。建议至少给 memcac

