1.4.2.2.7 Node.js 网关 SDK
Node.js 网关 SDK
更新时间:2018-07-16 09:58:33
本篇文章将介绍使用 Node.js 设备端 SDK 进行网关类设备的开发调试。涉及网关设备与云端建连、子设备拓扑增删查、子设备上线、子设备属性事件上报等内容。
平台流程
1. 创建网关产品和网关测试设备
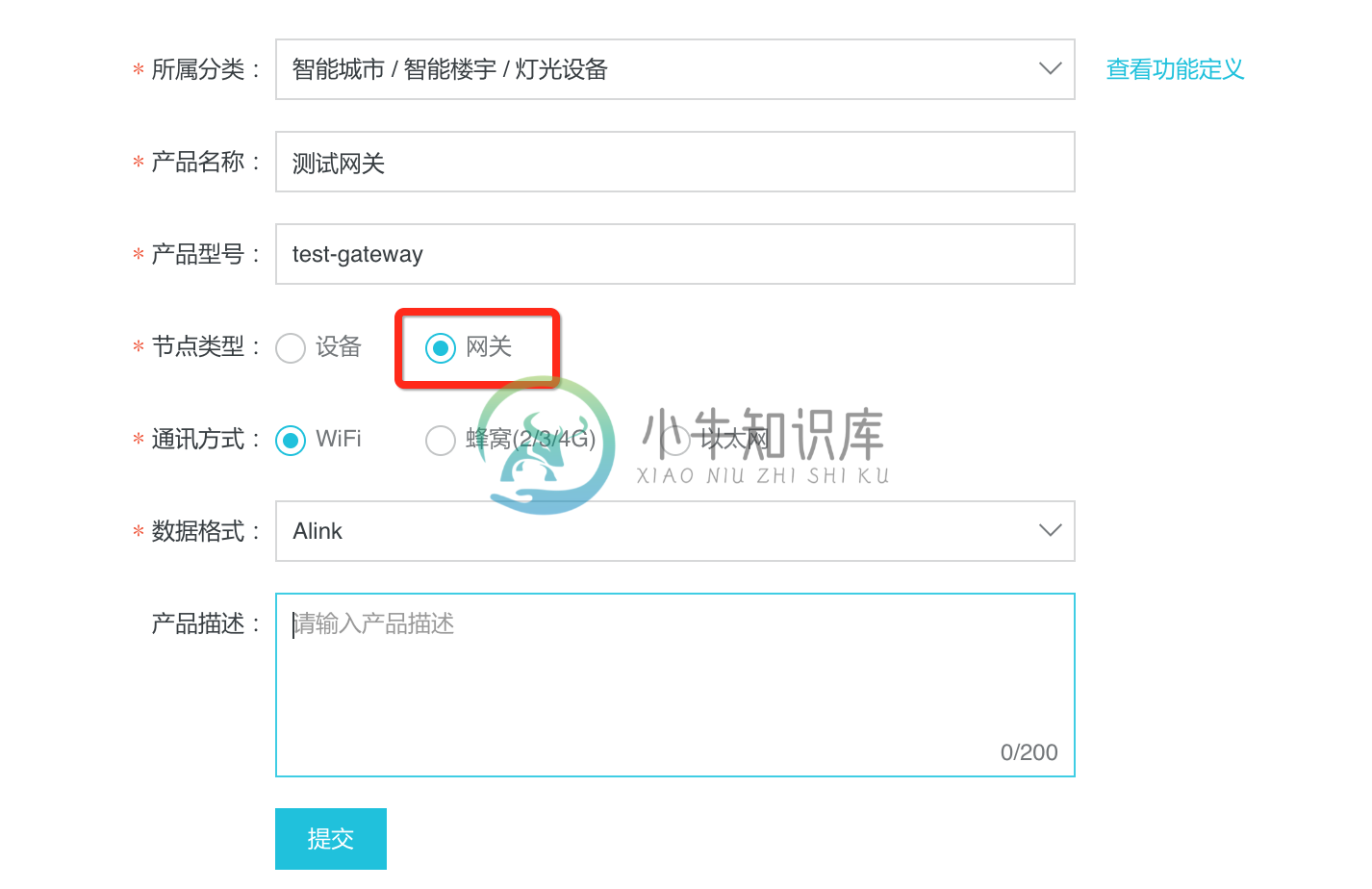
从项目控制台的左侧菜单进入“设备-产品开发”,进入产品创建流程,创建一个照明设备用来当做我们的网关设备。注意节点类型请选择网关。

创建完成后我们点击“进入开发”。
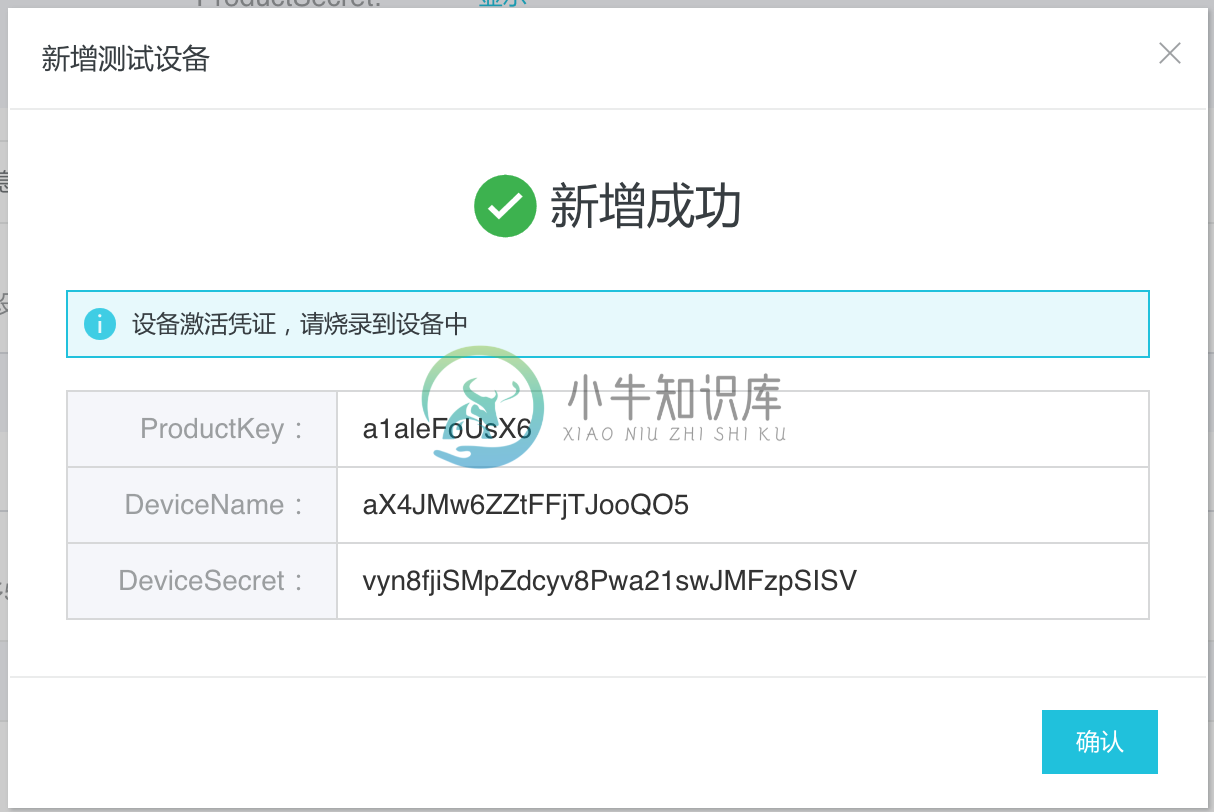
在设备页面上切换到“设备开发”Tab,点击“设备列表”表格上方的“新增测试设备”,弹出的对话框 DeviceName 输入框留空直接点“确定”,我们就得到了一个份设备的“三元组”凭证,网关设备上线时云端根据该凭证进行认证鉴权。

2. 创建网关子产品和子测试设备
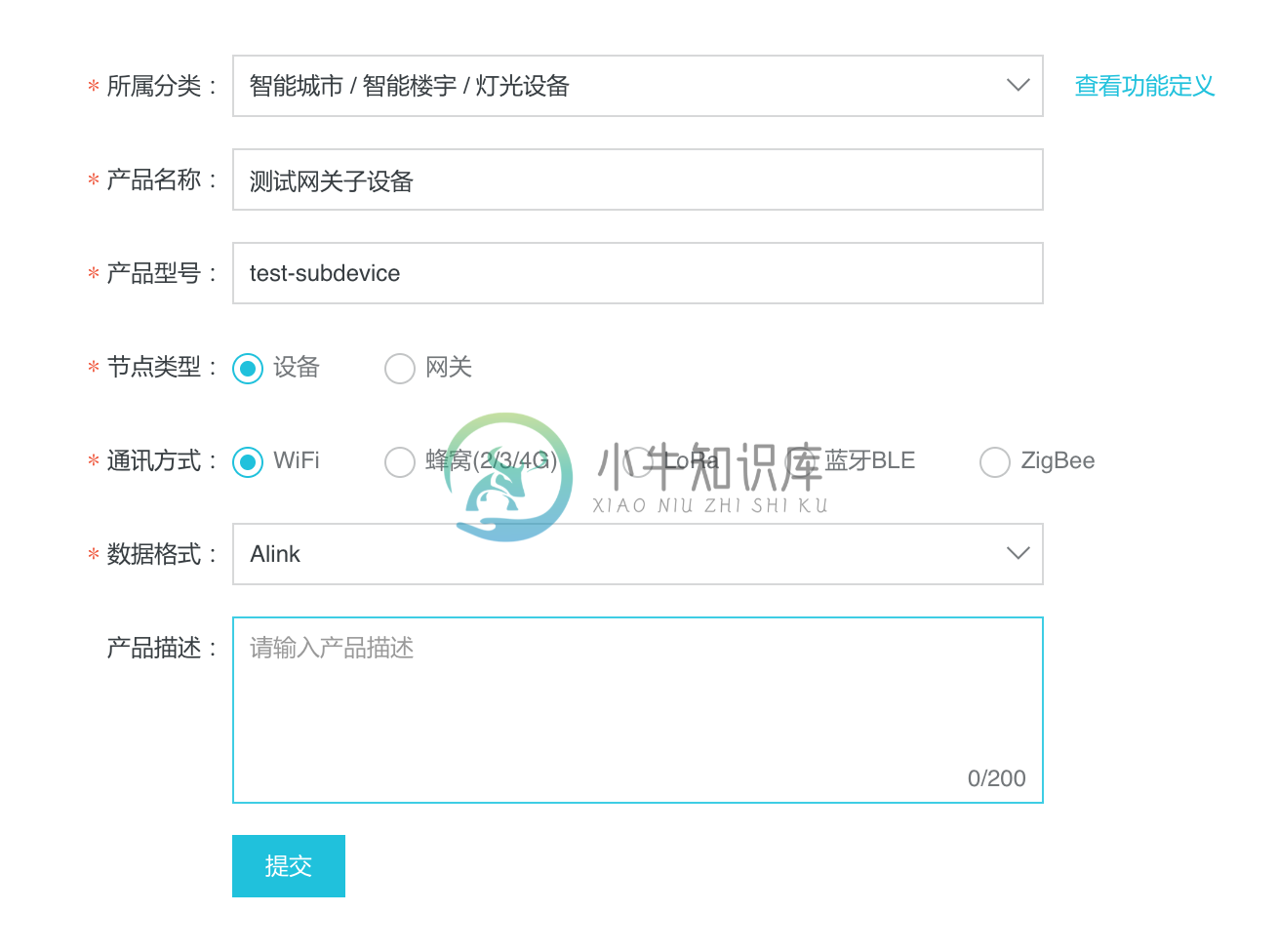
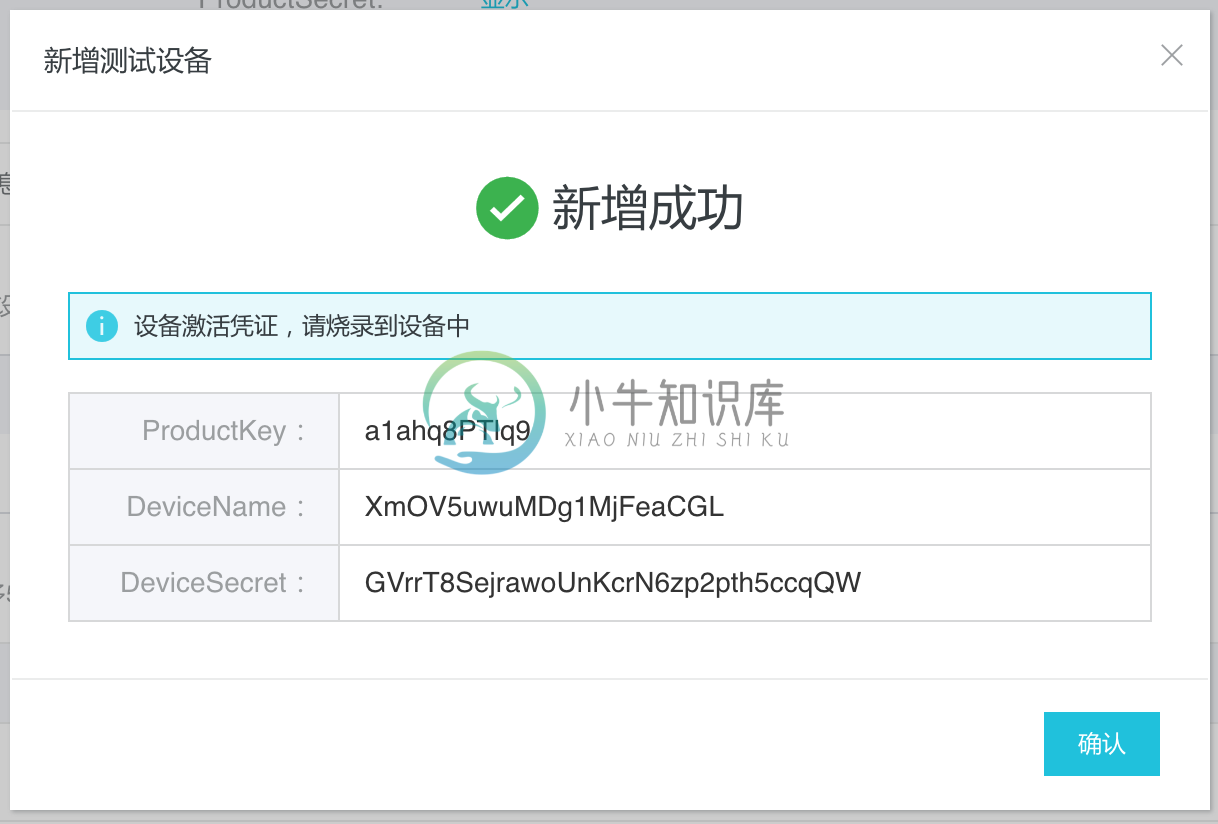
参考上一篇文章,节点类型选择“设备”,并生成一个测试设备。

创建子测试设备

本地编码
网关的开发,一般会涉及网关连接到云、添加子设备到拓扑、子设备上下线(激活)、子设备属性上报、子设备事件上报、子设备服务监听等过程,具体请查看 Alink协议文档,aliyun-iot-device-sdk-js 封装了这些异步过程,提供接近 RPC 的 API 来完成这些流程的调用。
安装 aliyun-iot-device-sdk :
npm install aliyun-iot-device-sdk --save
在目录下创建 gateway.js,内容如下:
const aliyunIot = require('aliyun-iot-device-sdk');
const { hmacSign } = require('aliyun-iot-device-sdk/lib/utils');
// 通过 `Bone.createGateway` 方法创建一个网关设备
// 填入创建网关设备时候得到网关设备三元组 productKey、deviceName、deviceSecret
const gateway = aliyunIot.gateway({
productKey: '<网关 productKey>',
deviceName: '<网关 deviceName>',
deviceSecret: '<网关 deviceSecret>'
});
gateway.on('connect', (err) => {
if (err) {
return console.log('connect error: ', err);
}
console.log('connect succesfully!');
// 填入子设备三元组
const device = {
productKey: '<子设备 productKey>',
deviceName: '<子设备 deviceName>',
deviceSecret: '<子设备 deviceSecret>'
};
// 加签
const deviceConfig = {
productKey: device.productKey,
deviceName: device.deviceName,
clientId: `${device.productKey}&${device.deviceName}`,
timestamp: String(Date.now())
};
deviceConfig.signMethod = `hmacsha1`;
const signcontent = `clientId${deviceConfig.clientId}deviceName${
device.deviceName
}productKey${device.productKey}timestamp${deviceConfig.timestamp}`;
deviceConfig.sign = hmacSign('sha1', device.deviceSecret, signcontent);
// 添加子设备到拓扑
gateway.addTopo(deviceConfig, (err, result) => {
console.log(err, result);
// 子设备上线
gateway.login(deviceConfig, (err, result) => {
console.log(err, result);
// 子设备属性数据上报
gateway.postSubDeivceProps(
deviceConfig,
{
LightStatus: 1
},
(err, result) => {
console.log(err, result);
console.log('子设备属性上报完成!');
}
);
});
});
});
网关设备和子设备调试
运行设备脚本
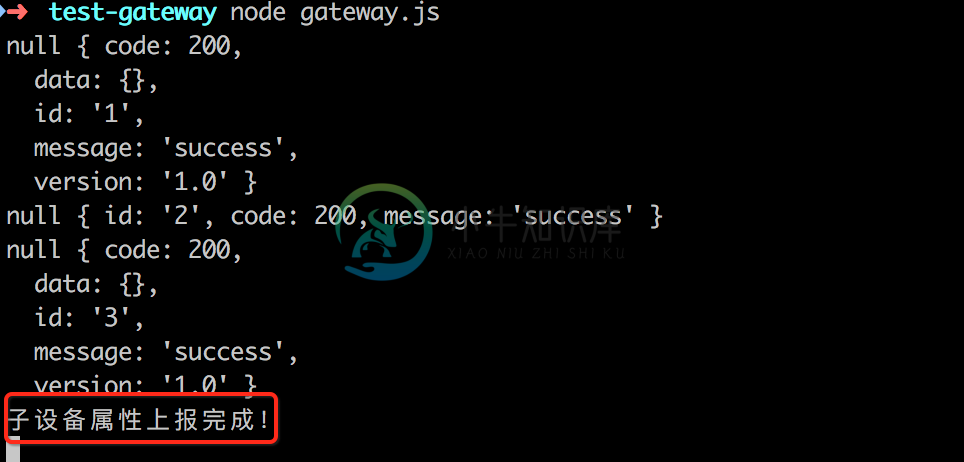
在终端中通过 Node.js 运行设备脚本:
$ node gateway.js
可以看到控制台输出了子设备属性上报的成功消息。

查看拓扑关系
从网关产品的“设备列表”表格里找到刚才创建的网关设备,点击“查看”,可以看到,云端已经成功添加了子设备拓扑。子设备也完成了激活和上线。

进入子设备控制台,可以看到子设备的属性已经成功上报了。

下线子设备
调用 logout 方法:
gateway.logout(deviceConfig, (err, res) => {
if (!err) {
// 下线完成
}
});
在调试界面上可以看到子设备已下线。
获取设备拓扑关系
调用 getTopo 方法:
gateway.getTopo(deviceConfig, (err, res) => {
if (!err) {
// 拓扑关系获取成功
}
});
移除子设备拓扑关系
调用 deleteTopo 方法:
gateway.deleteTopo(deviceConfig, (err, res) => {
if (!err) {
// 移除拓扑关系成功
}
});
子设备事件上报
通过调用 postSubDeviceEvent 方法:
gateway.postSubDeviceEvent(
deviceConfig,
'PM25Warn', // 自定义一个告警事件
{
PM25Value: 200
},
(err, result) => {
console.log(err, result);
console.log('子设备事件上报完成!');
}
);
监听子设备服务topic
通过调用 subTopicAndOnMessage 方法,值得注意的是,这个方法会返回一个 unsub 函数,用来取消监听:
const unsub = gateway.subTopicAndOnMessage(
`/sys/${deviceConfig.productKey}/${deviceConfig.deviceName}/thing/service/#`,
(err, topic, message) => {
console.log('收到 topic', err, topic, message);
// 取消监听
unsub();
}
);

