加载应用程序时的GWT超级开发模式问题
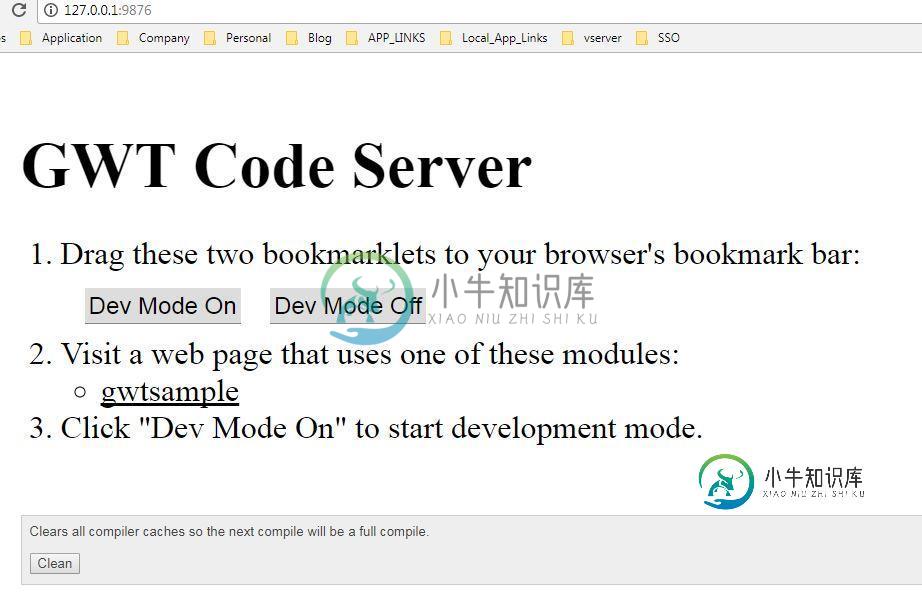
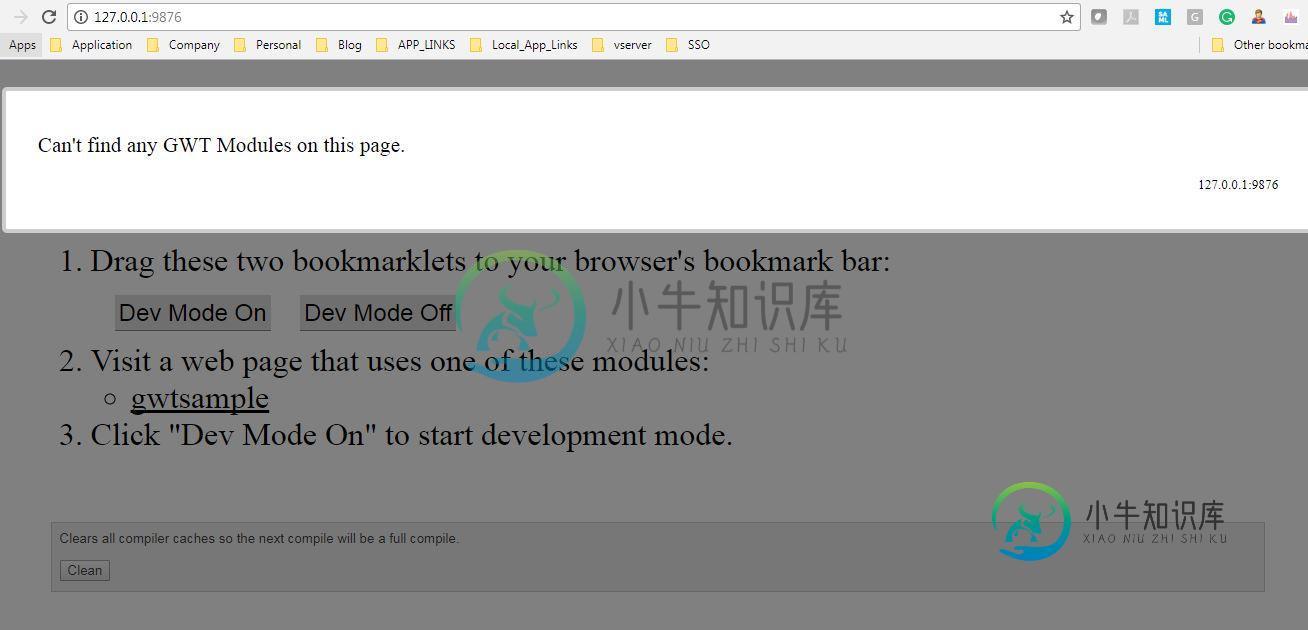
我已经安装了2.8.1版本的GWT SDK。我可以用Jersy在GWT中运行应用程序。但是,当我尝试在GWT开发模式(超级)下运行应用程序时,会生成类似http://127.0.0.1:9876的URL。当我在浏览器中放置此URL时,没有加载预期的UI页面。我得到的页面就像,



我甚至在浏览器级别添加了GWT扩展,并尝试了相同的方法。但是,还是没有运气。
我没有尝试使用eclipse下载的GWT SDK,而是从外部下载了相同版本的GWT SDK,并在项目属性>GWT>General Settings中应用。不过,面对的只是同样的问题。
我提到的链接是,
GWT超级开发模式
在GWT超级开发模式下调试?
共有1个答案
您必须在WebServer中编译GWT应用程序和宿主。然后用浏览器导航到这个webserver。最后按DevModeOn bookmarklet切换到SuperDevMode。
- 将bookmarklets(开发模式打开/关闭)拖动到书签栏
- 将gwtsample项目编译为WAR
- 将war部署到像tomcat或Jetty这样的webserver中
- 使用您的浏览器(强烈建议GWT调试使用Chrome)并导航到您的安装:例如http://localhost:8080/gwtsample
- 现在您只需在浏览器中看到编译后的版本
- 接下来点击“开发模式打开”书签。
- 您将在浏览器中看到编译正在进行的消息
- 现在您处于SuperDevMode
- 更改代码中的某些内容
- 在浏览器中点击F5。现在将进行重新编译,您将看到您的更改
您可以随时点击“开发模式关闭”来关闭SuperDevMode。现在您将看到您的原始编译的应用程序。
-
我试图通过mvn GWT:run-codeserver用maven在超级开发模式下运行GWT应用程序。这个插件给了我一个localhost页面,作为建议,我将上,然后访问页面中提供的链接。 然后我单击书签栏上上的
-
我对GWT是新手。我不知道如何启动超级开发模式。我需要一步一步的详细解释。 但我不明白这一点。
-
GWT-2.5-super-dev-mode 引入超级开发模式 GWT的超级开发模式是如何工作的? 然而,我在尝试打开超级开发模式的步骤中被卡住了: 调试文件中的js代码时,脚本在第324行中断: 一旦函数被调用,就会运行更多的模糊函数,调试器就会返回。 我知道这仍然是实验性的,但你知道我可能做错了什么吗? PS:我使用的是gwt2.5、gwt-maven-plugin2.5和Chrome 23.
-
在GWT 2.5之前,默认情况下所有css类都被混淆了,但在GWT 2.7中,在超级开发模式下运行时,它会在类名中附加完整的包。我在下面尝试过,但它不起作用。 我并没有混淆css样式,而是像com谷歌gwt用户cellview客户端CellTable样式cellTableCell一样打印名称。
-
问题内容: 使Super Dev模式与IntelliJ配合使用时,我遇到很多问题。这个问题,以及我在下面的回答,是为将来可能遇到此问题的其他任何人(和我自己的参考)记录如何做到这一点: 问题答案: IntelliJ IDEA 14 EAP 现在提供了对GWT Super Dev Mode的改进支持。您将需要使用JetBrains IDE插件在Chrome上进行JavaScript调试,然后安装GW
-
我有一个使用GWT2.7.0的GWT项目,并且正在使用Maven。该应用程序正在正确编译和运行,然而,我正在努力使GWT的超级开发模式正常工作。当我用 超级开发模式正确启动,编译,最新的更改显示在浏览器中。但是,当我按compile bookmarklet重新编译GWT代码时,重新编译正确完成,浏览器刷新,但不包括我对客户机/GWT java文件所做的任何后续更改。 当启动GWT Super De

