WeX5平台PHP开发 使用说明文档
目录
WeX5平台PHP开发使用说明文档
1.搭建开发环境
1.1下载开发工具
- 访问官网http://www.wex5.com/downloads/
- 从官网下载WeX5的工具压缩包
- 解压开发工具压缩包,解压后会占用约3GB的硬盘空间,请选择较大的解压目的目录(解压后不要放在系统盘)
1.2开发工具介绍
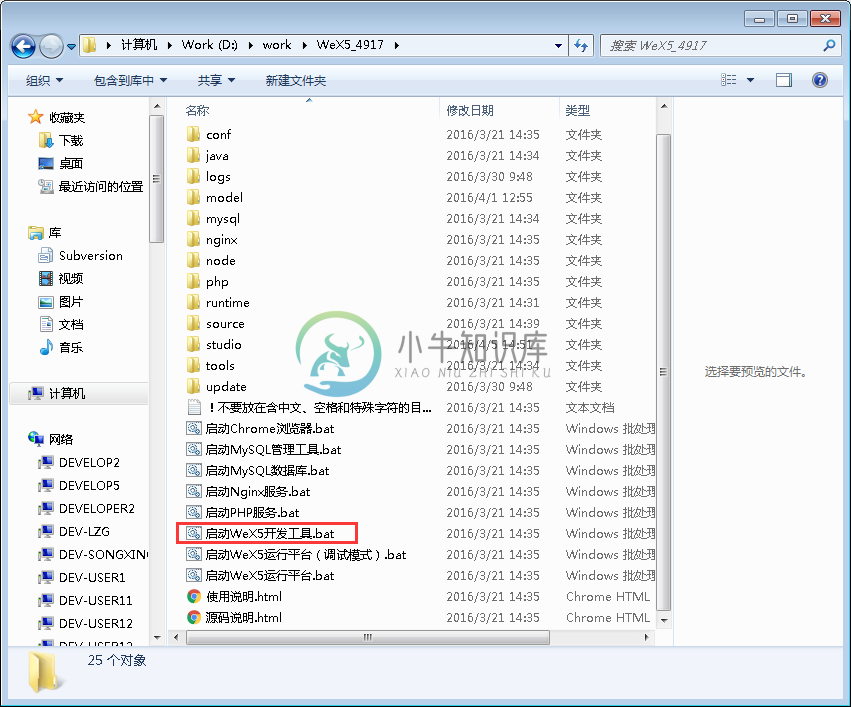
- 双击【启动WeX5开发工具.bat】文件,打开开发工具。
- 打开开发工具,如下图就是我们的WeX5开发工具,先简单介绍一下开发工具
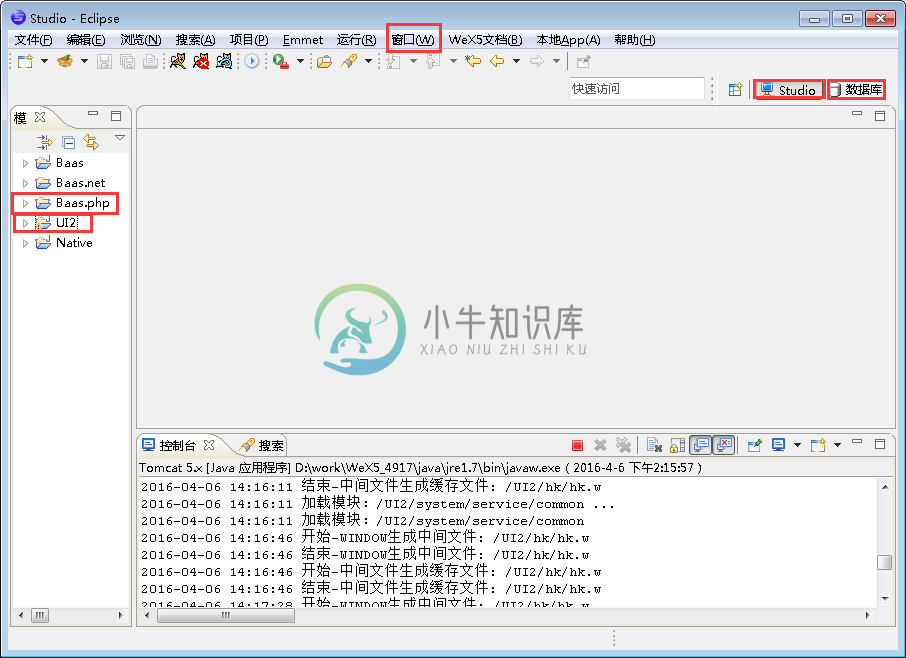
了解工具
a)在开发工具里,右上角有Studio和数据库,点击Studio即切换到开发工具,进行开发工作,点击数据库即切换到数据库,可以进行数据库的操作,这样方便开发者在一个平台上,进行开发和数据库的操作。
b)我们看左边列,Baas、net、Baas.php、UI2,WeX5开发平台提供java、.net、php三种语言的后端开发,如果我们想要用哪种语言,在窗口->首选项-> Studio配置->baas中进行设置即可。
c)创建数据库后,窗口->首选项->Studio配置->数据源中,进行数据库配置。
前端
a)UI2负责前端页面的处理
b)UI2有丰富的控件和模板页可以直接使用,开发过程是非常方便。
c)如果想要调用后端,在js文件里,调用Baas.php里的.m服务文件中的Action,然后发送ajax请求即可
后端
a)Baas.php是在db.config.m文件里,选择已经配置好的数据库的。
b)Baas.php是后端的处理,首先要创建.m服务文件,然后添加Action,供前台调用,系统提供了一些Action,当然也可以自定义Action,自定义的Action需要在自定义php文件中实现。
下面我们只介绍php的开发过程
1.3开启服务和打开数据库
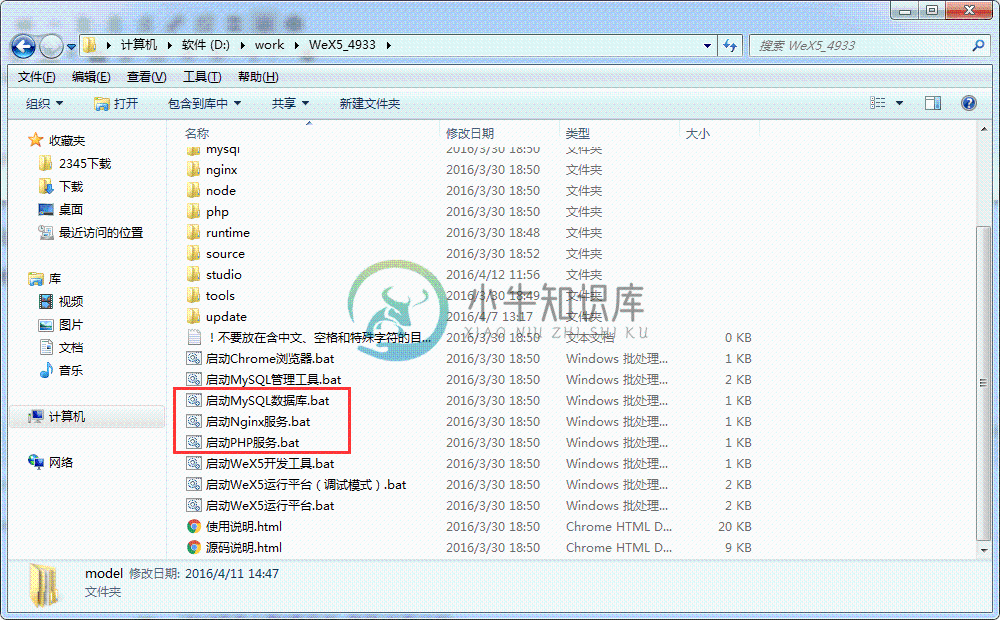
- 点击【启动Nginx服务.bat】【启动PHP服务.bat】启动服务(保持打开状态,不要关闭。)
- 点击【启动MySQL数据库.bat】启动数据库(保持打开状态,不要关闭。)
开发工具里提供了mysql的数据库,我们下面使用系统自带的mysql数据库进行开发
双击【启动MySQL数据库.bat】文件,即运行起了mysql数据库。
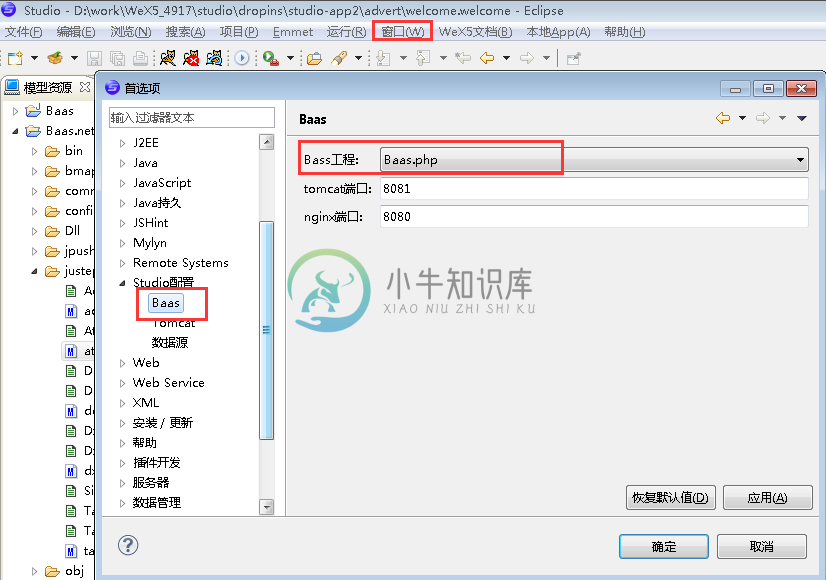
1.4设置开发工具
- 点击开发工具的【窗口】->【首选项】->【Studio配置】->【baas】打开首选项对话框在Baas工程里,选择Baas.php
2.运行开发案例
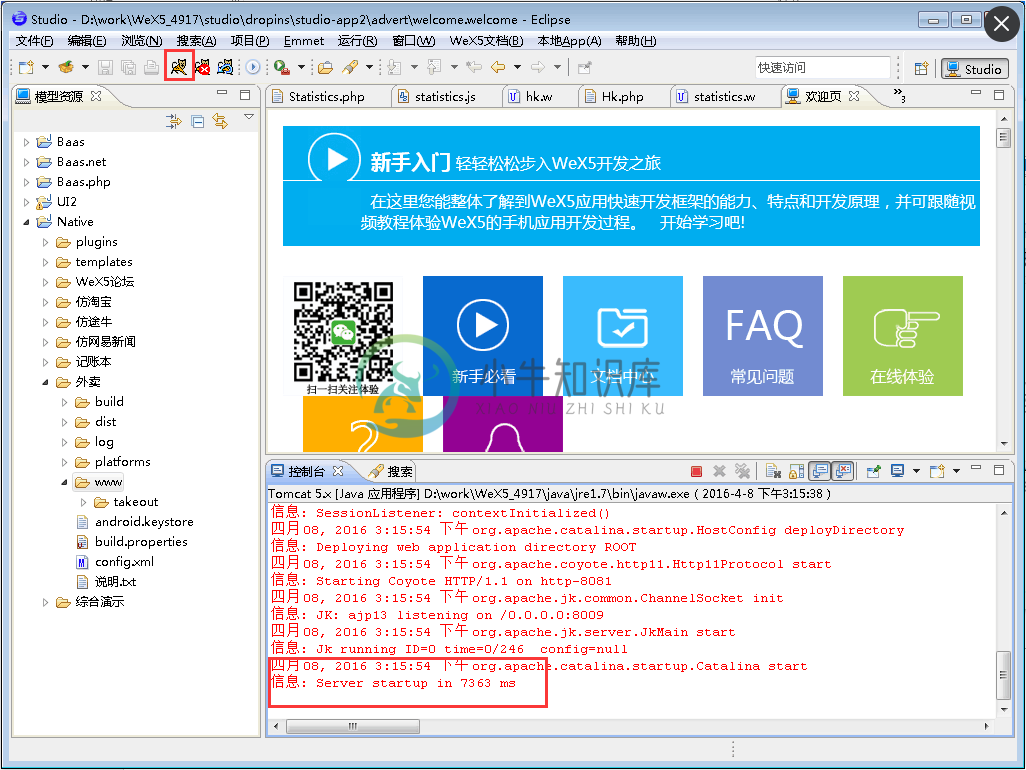
2.1启动tomcat,查看案例
- 案例是开发工具自带的,已经设置了数据库并开发了页面功能,那么下面我们讲一下如何运行起我们的案例,然后以后的开发也可以参照案例来开发
- 首先我们要保证:开启了服务和数据库,工具设置成了php.baas,即我们上面1.3和1.4的设置
- 启动tomcat,出现如下提示,说明启动成功
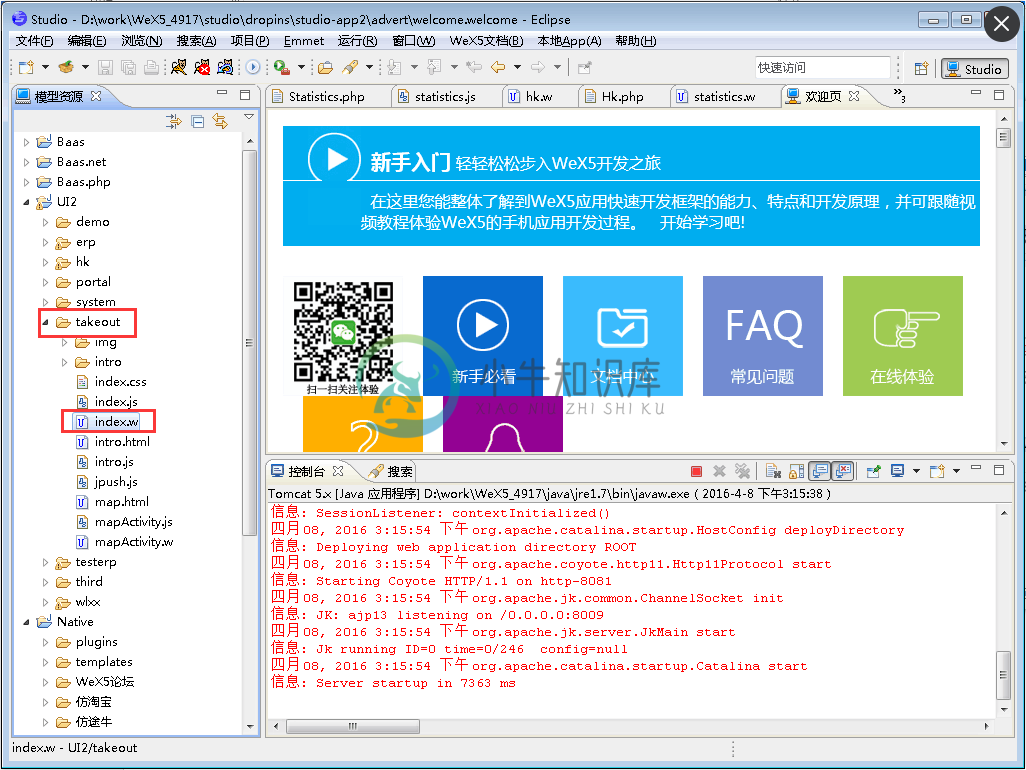
- takeout下的index.w,右键点击用浏览器运行
- 如下图,外卖案例启动成功
3.建立数据库和库表
3.1建立数据库
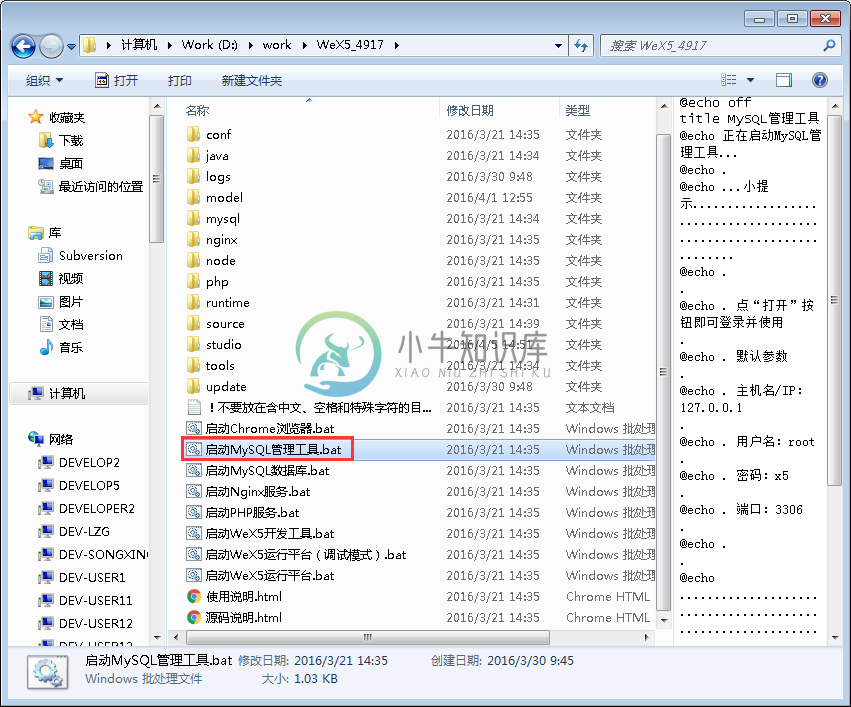
- 双击【启动MySQL管理工具.bat】文件
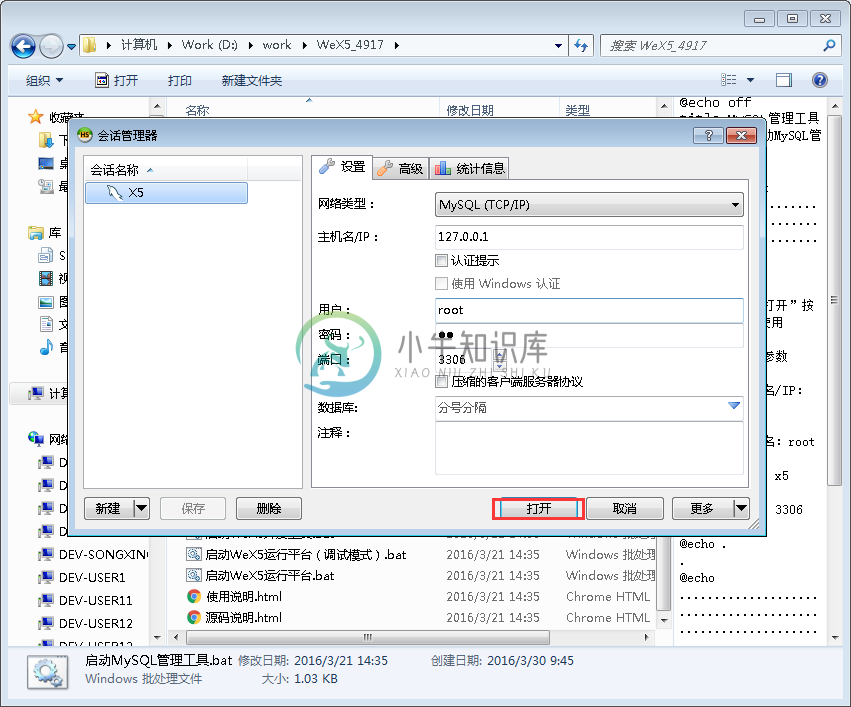
- 点击打开,打开数据库,然后我们来创建一个数据库
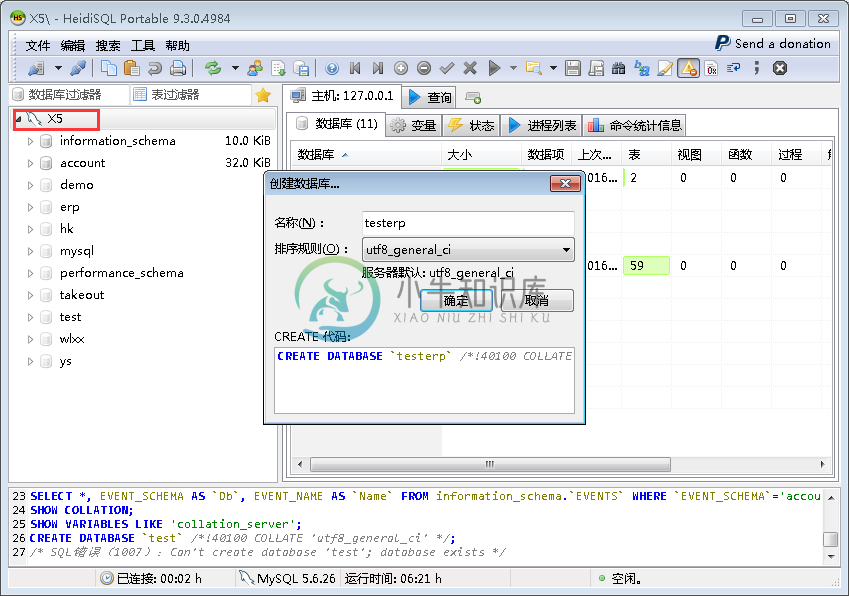
- 在下图左上角的WeX5上右键,创建新的->数据库,输入数据库名称testerp
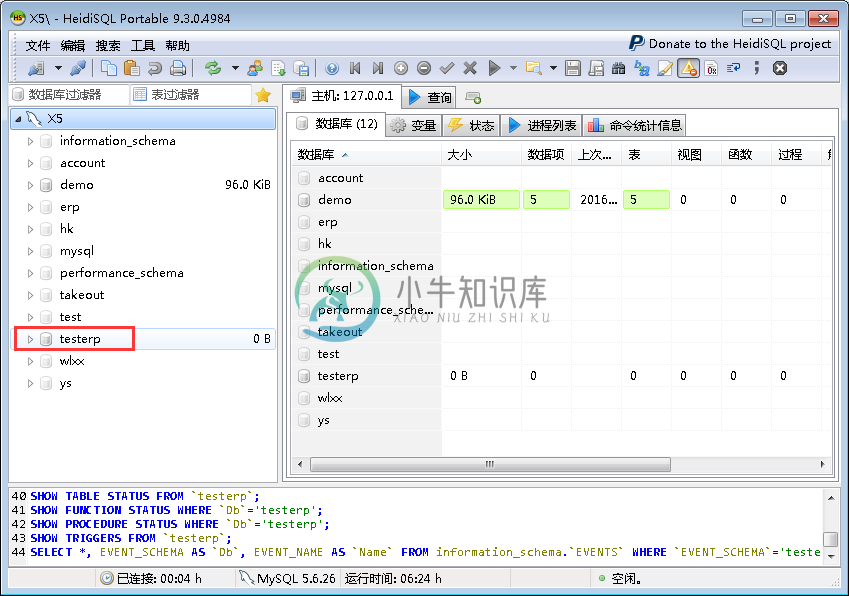
- 如下图,数据库创建成功
3.2配置数据源
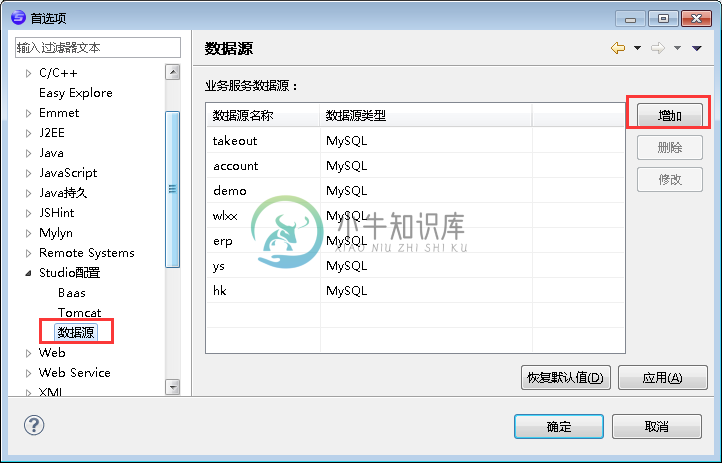
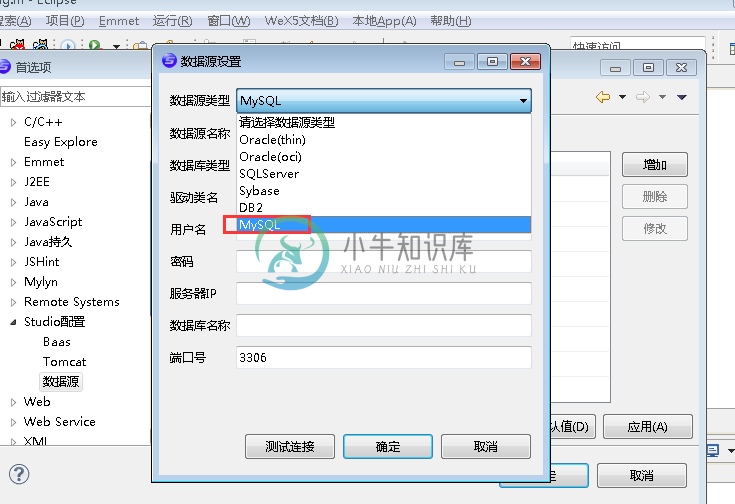
- 切换回WeX5开发工具,点击窗口->首选项->Studio配置->数据源,点击【增加】来添加数据库
- 选择MySQL数据库
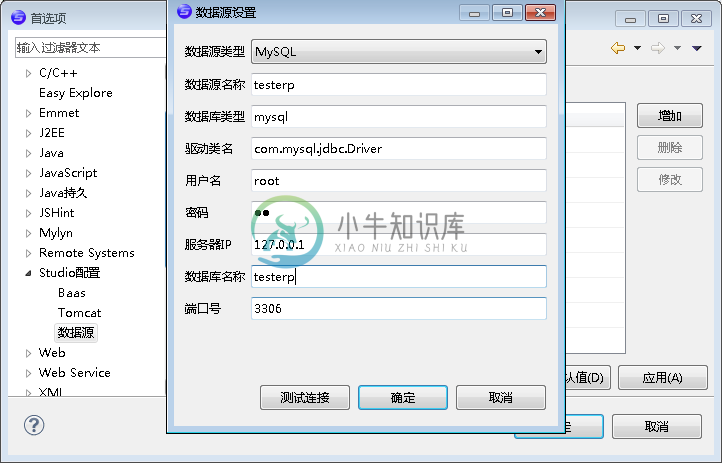
- 如下图设置数据源信息,密码为x5
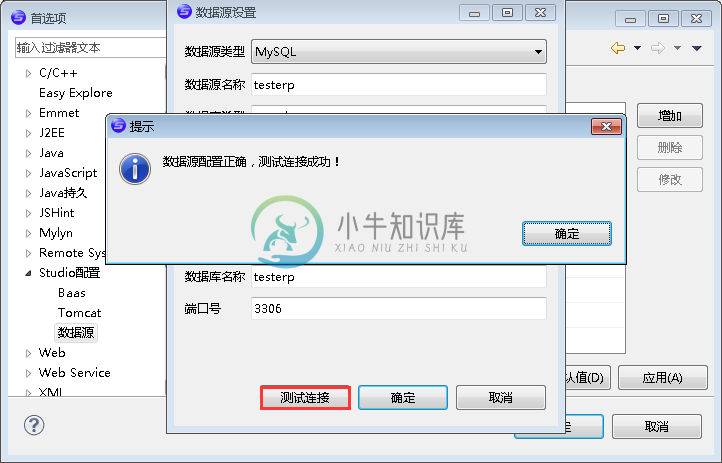
- 点击测试连接,提示连接成功,即可。然后点击确定,保持设置信息
3.3配置db.config.m文件
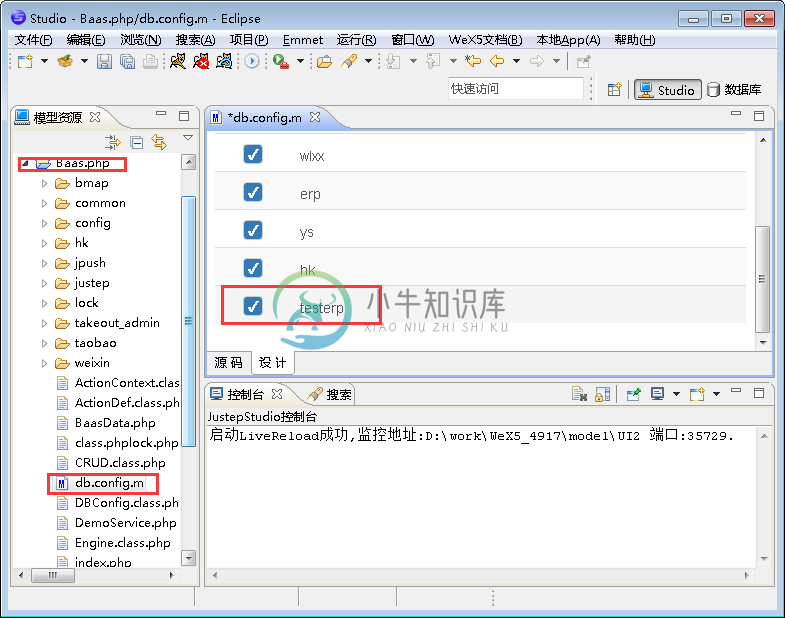
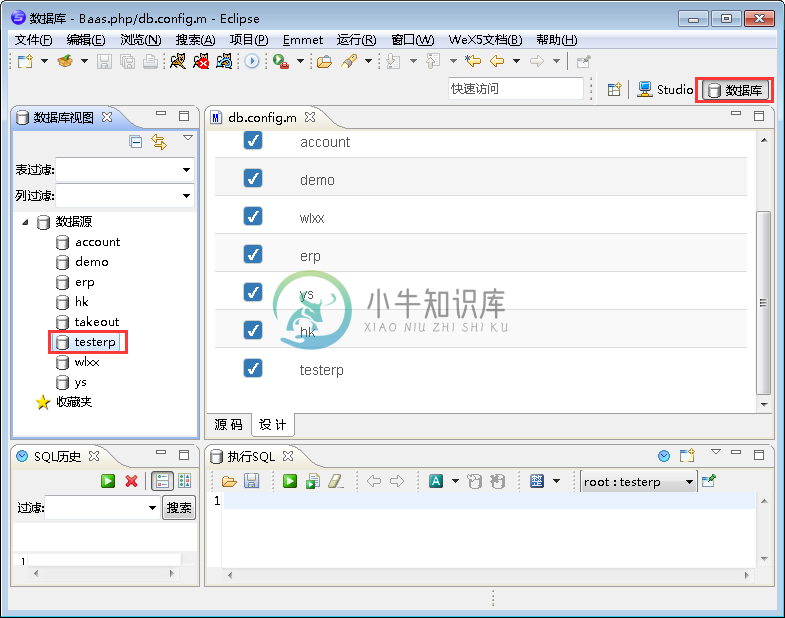
- 打开Baas.php工程下的db.config.m文件,勾选testerp数据库,保存文件
3.4创建表
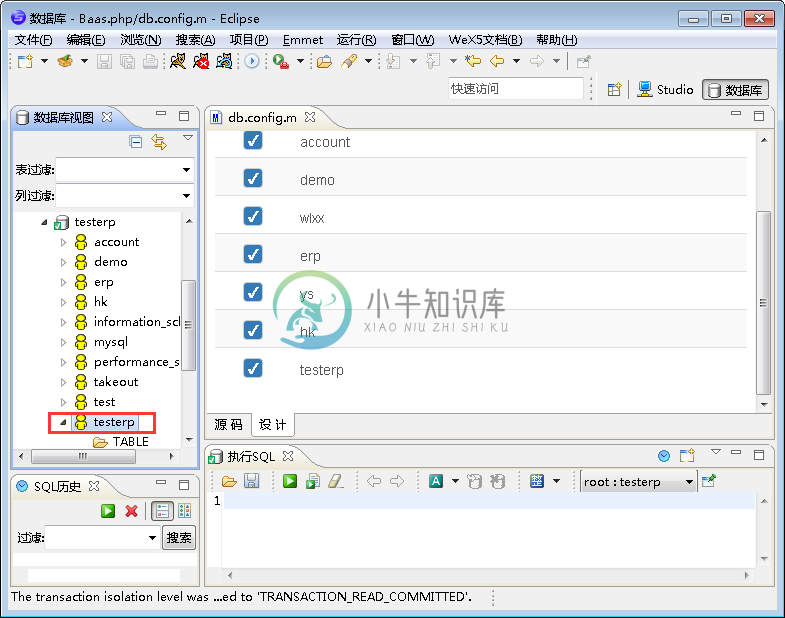
- 点击右上角的数据库,切换到数据库操作界面,右键点击testerp,连接数据库
- 右键点击testerp,创建表
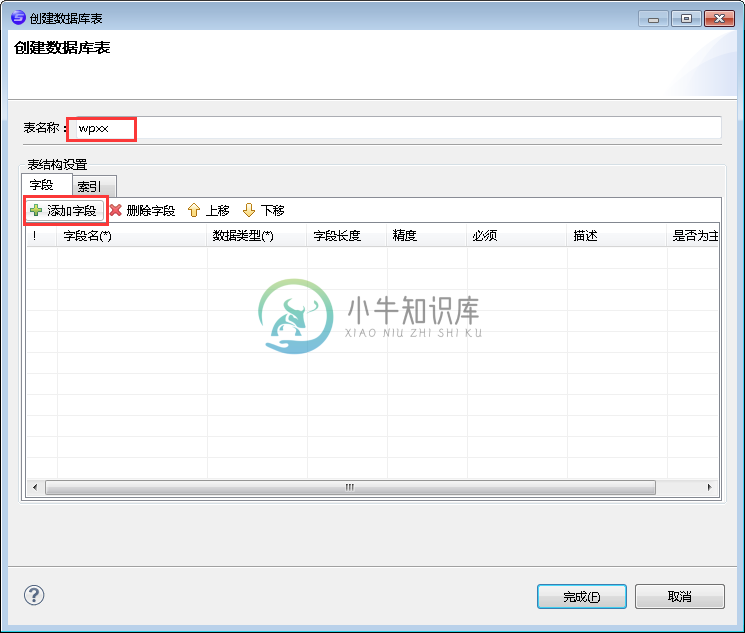
- 在弹出的创建数据库表对话框中,输入表名称,点击添加字段,添加字段
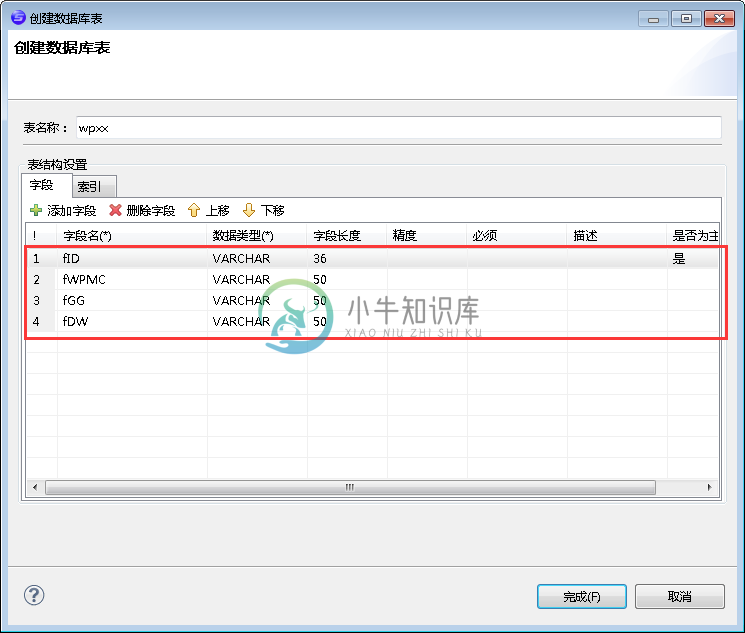
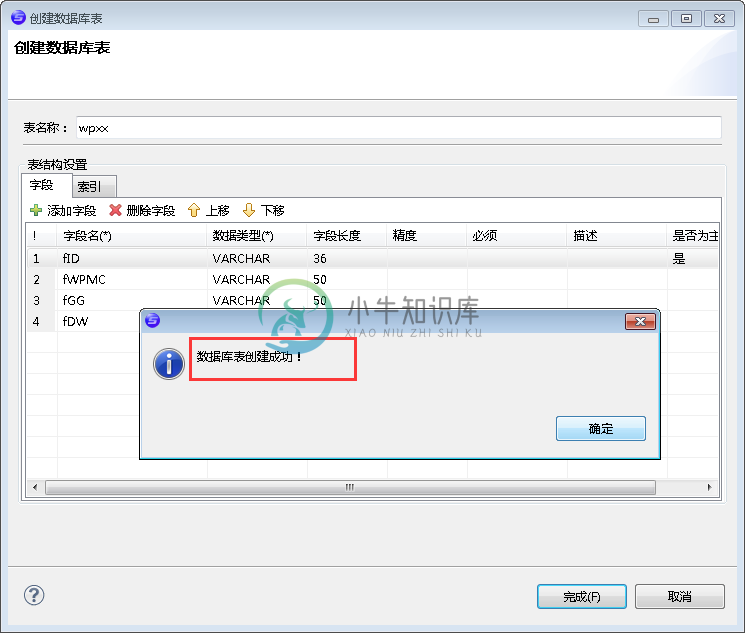
- 如下图,我们创建4个字段,并且把fID设置为主键
- 点击完成,成功创建表
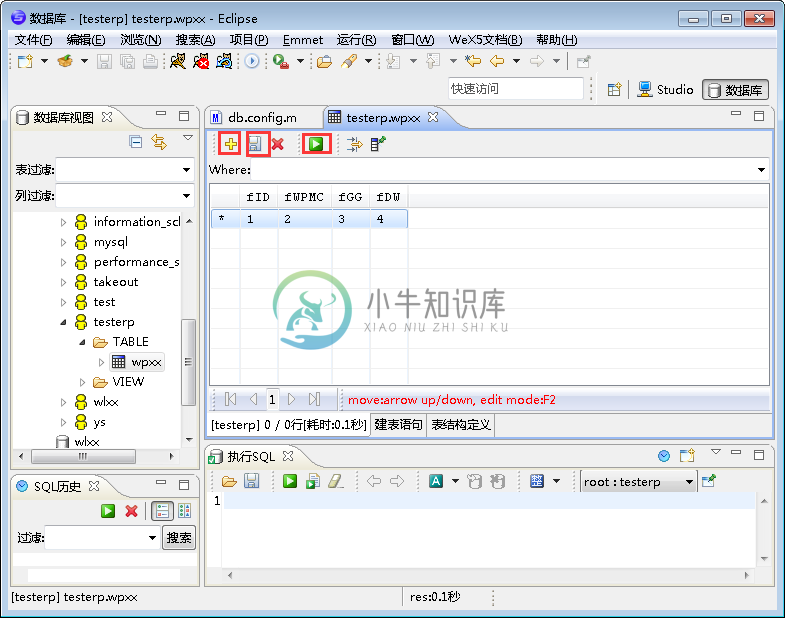
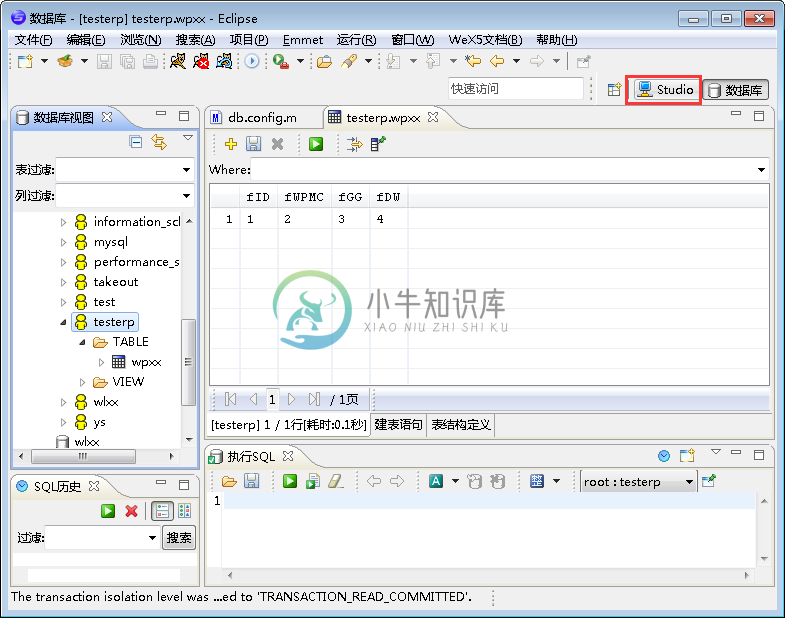
- 点击wpxx表,点击+添加一条数据,然后保存,刷新,查看数据确实已经存在了。后面我们将会在页面上检索出这条数据来
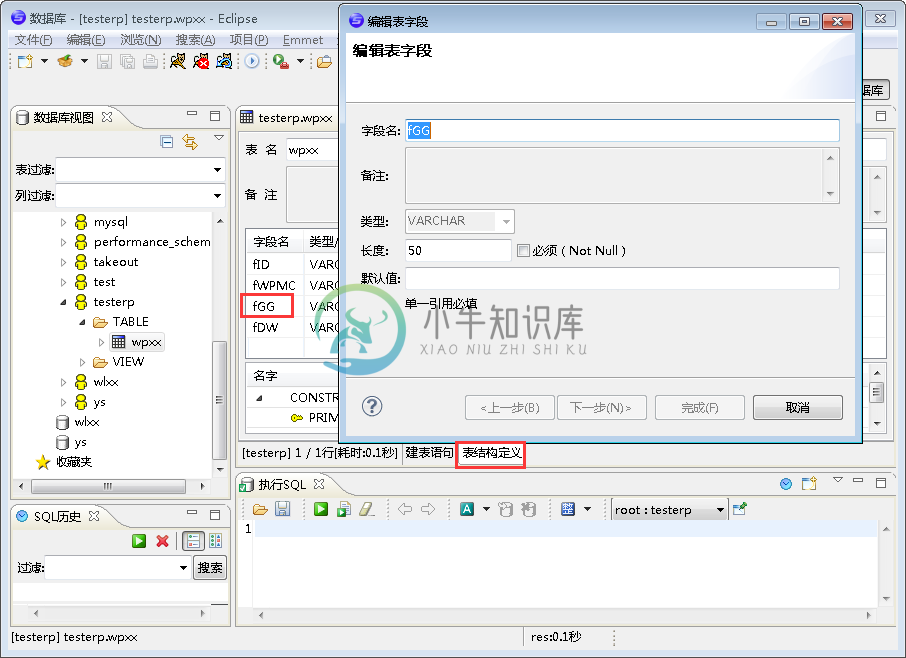
- 选中表结构定义,双击fGG,编辑字段
4.创建服务文件
4.1创建服务文件
- 点击Studio,切换回开发工具
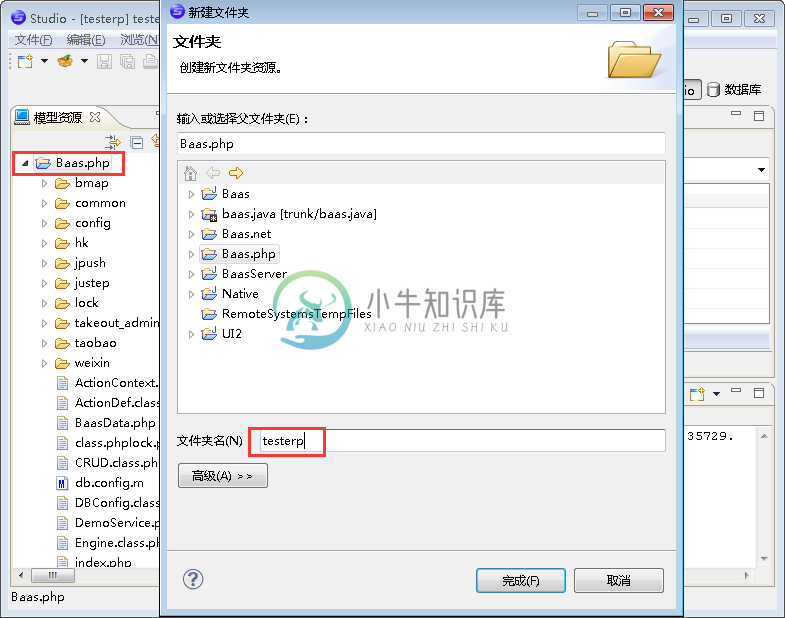
- 点击Baas.php,右键新建->文件夹,输入文件夹名称testerp
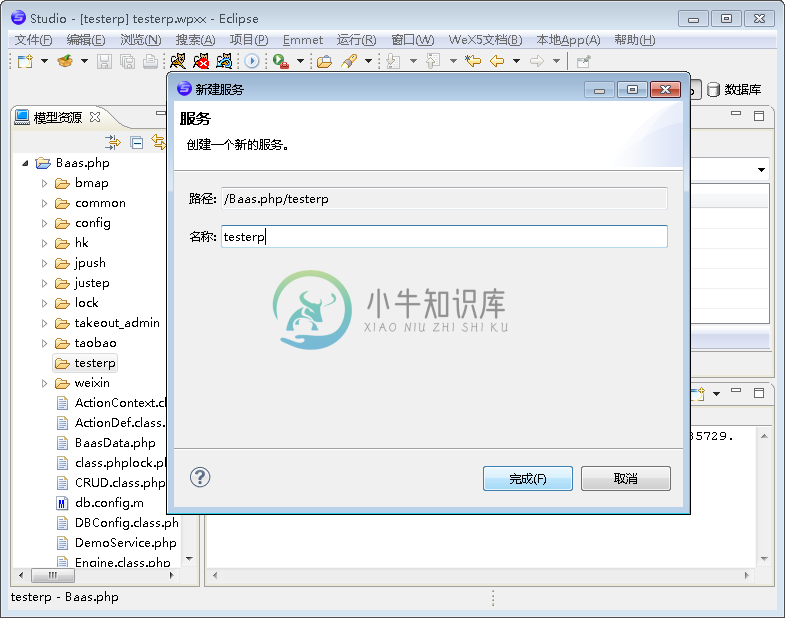
- 点击Baas.php->testerp文件夹,右键新建->服务,输入服务名称testerp,即创建testerp.service.m服务文件
4.2添加Action
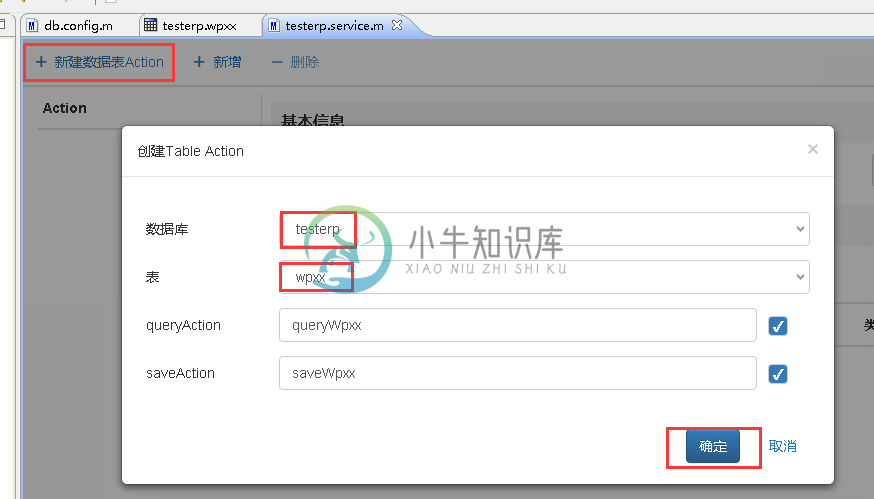
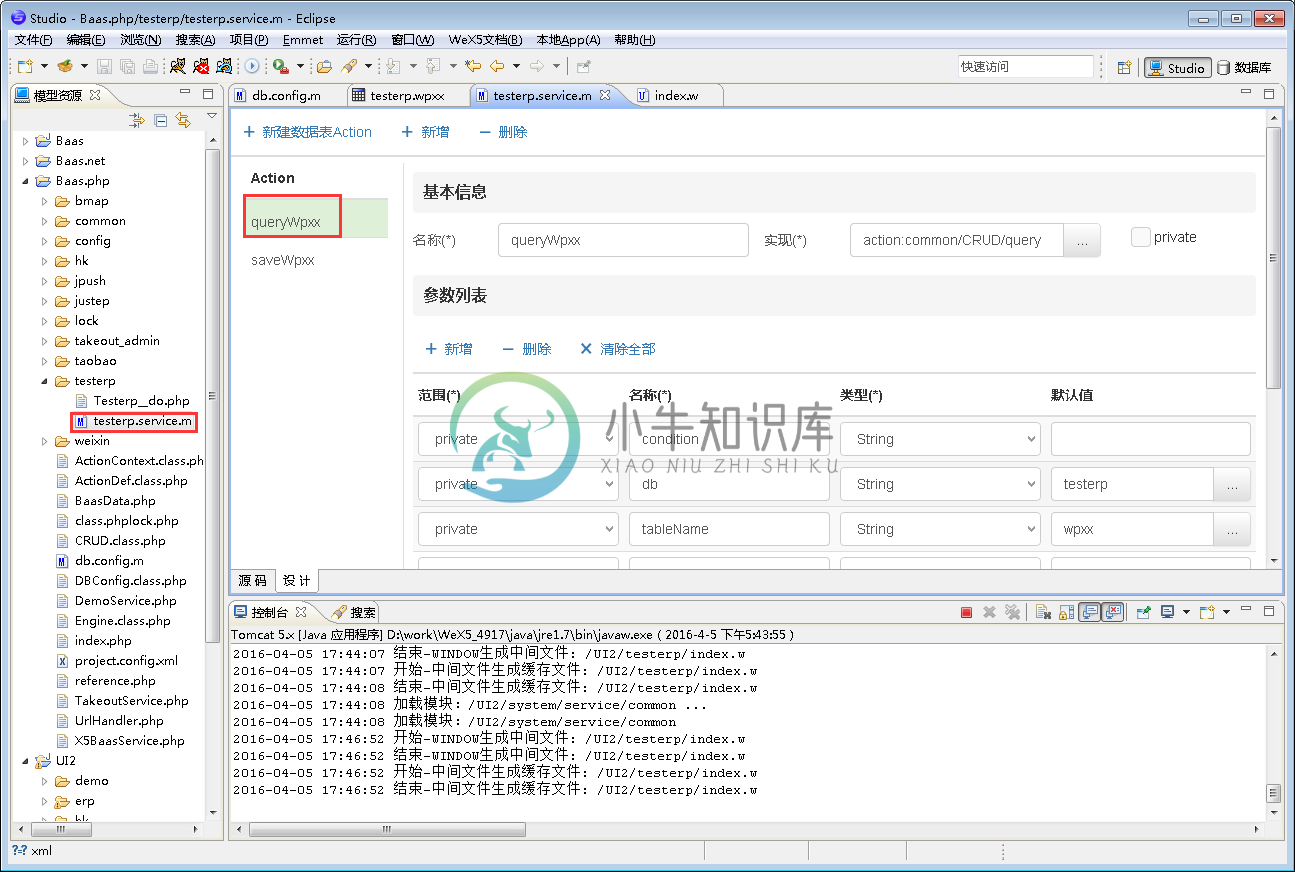
- 给服务文件添加Action,点击新建数据库表Action,选择数据库testerp,选择表wpxx,点击确定。这样系统自带了2个Action,queryWpxx和saveWpxx,这两个Action一般用来检索和保存wpxx表的数据
- 右键Baas.php,点击编译模型,进行编译
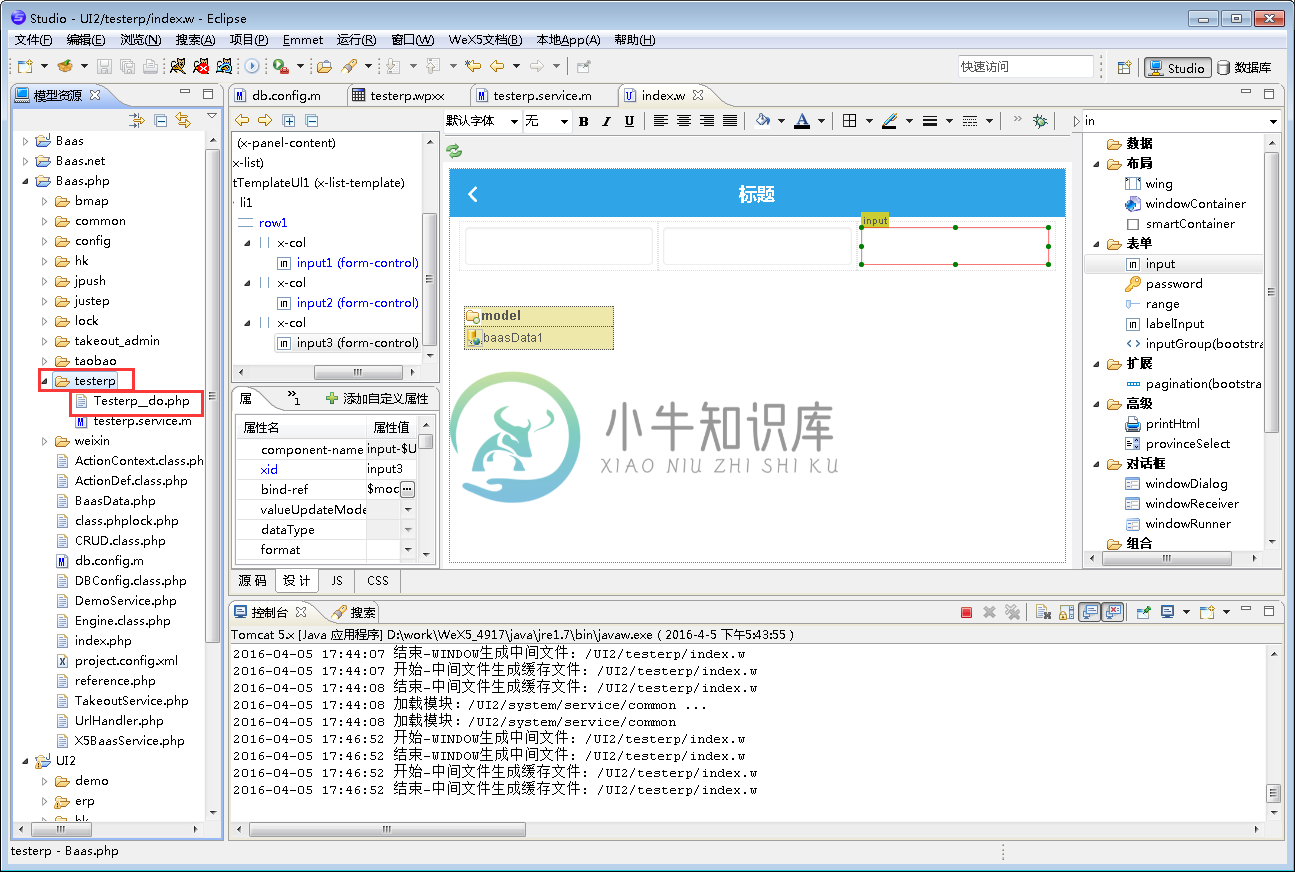
- 刷新testerp文件夹,则系统自动生成Testerp__do.php文件
5.创建页面
5.1创建页面
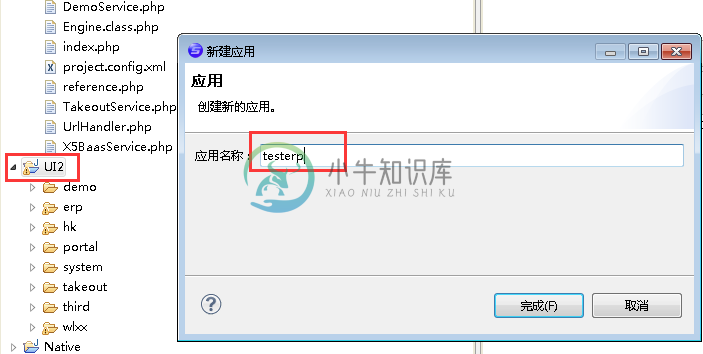
- 在开发工具的UI2里,右键新建,应用
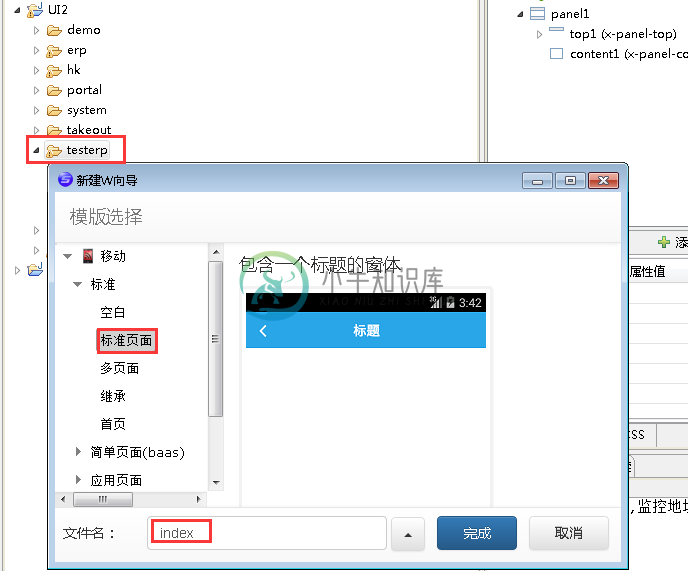
- 点击testerp的右键,新建->w文件,选择移动->标准页面,输入文件名index,点击完成
5.2添加控件
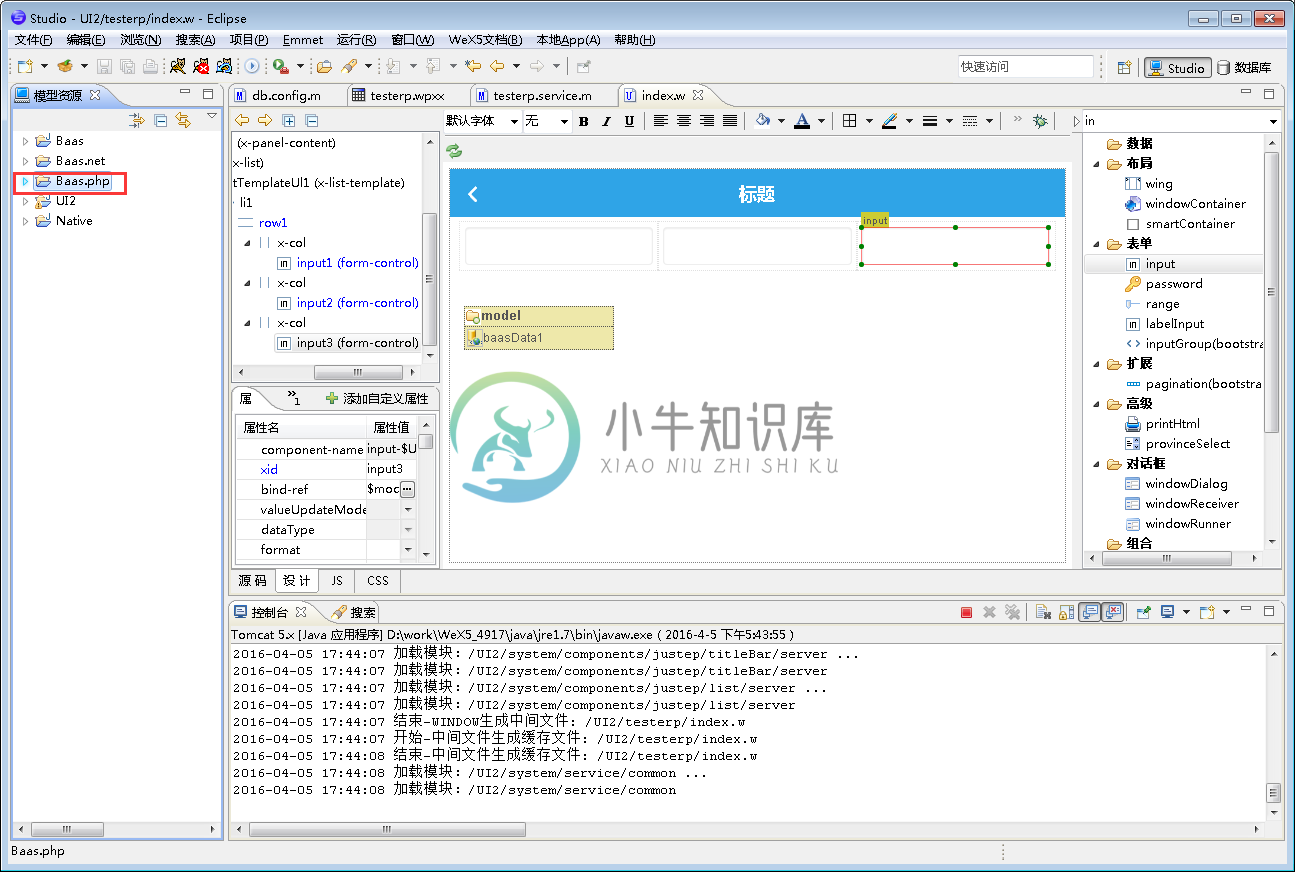
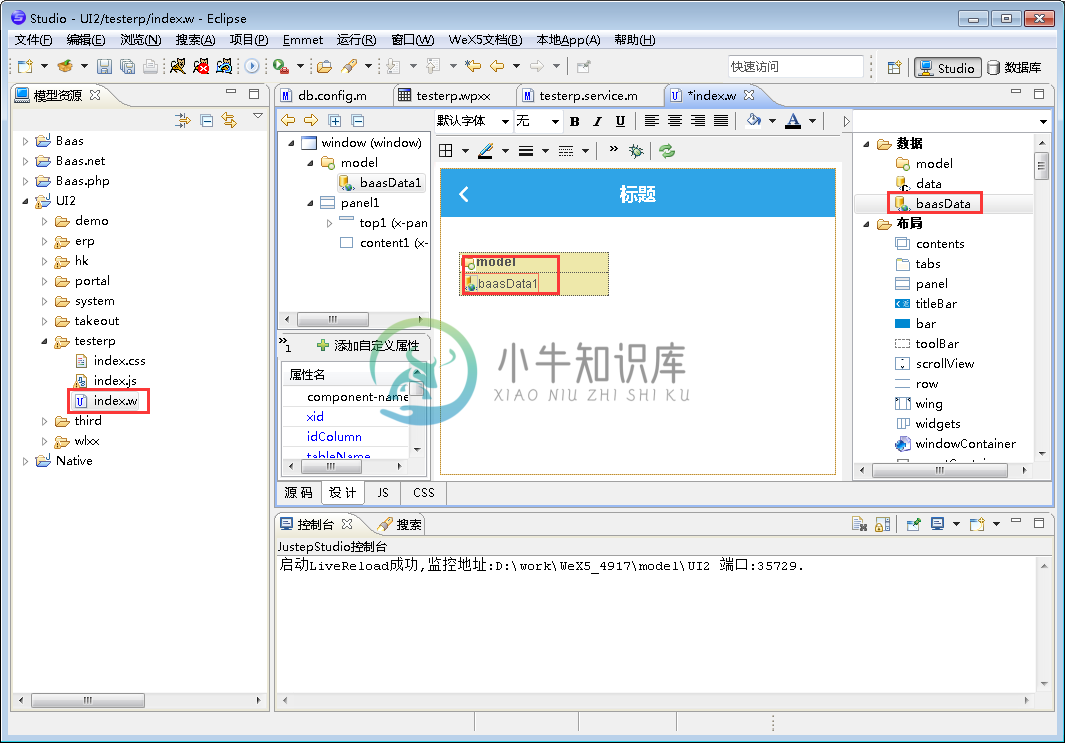
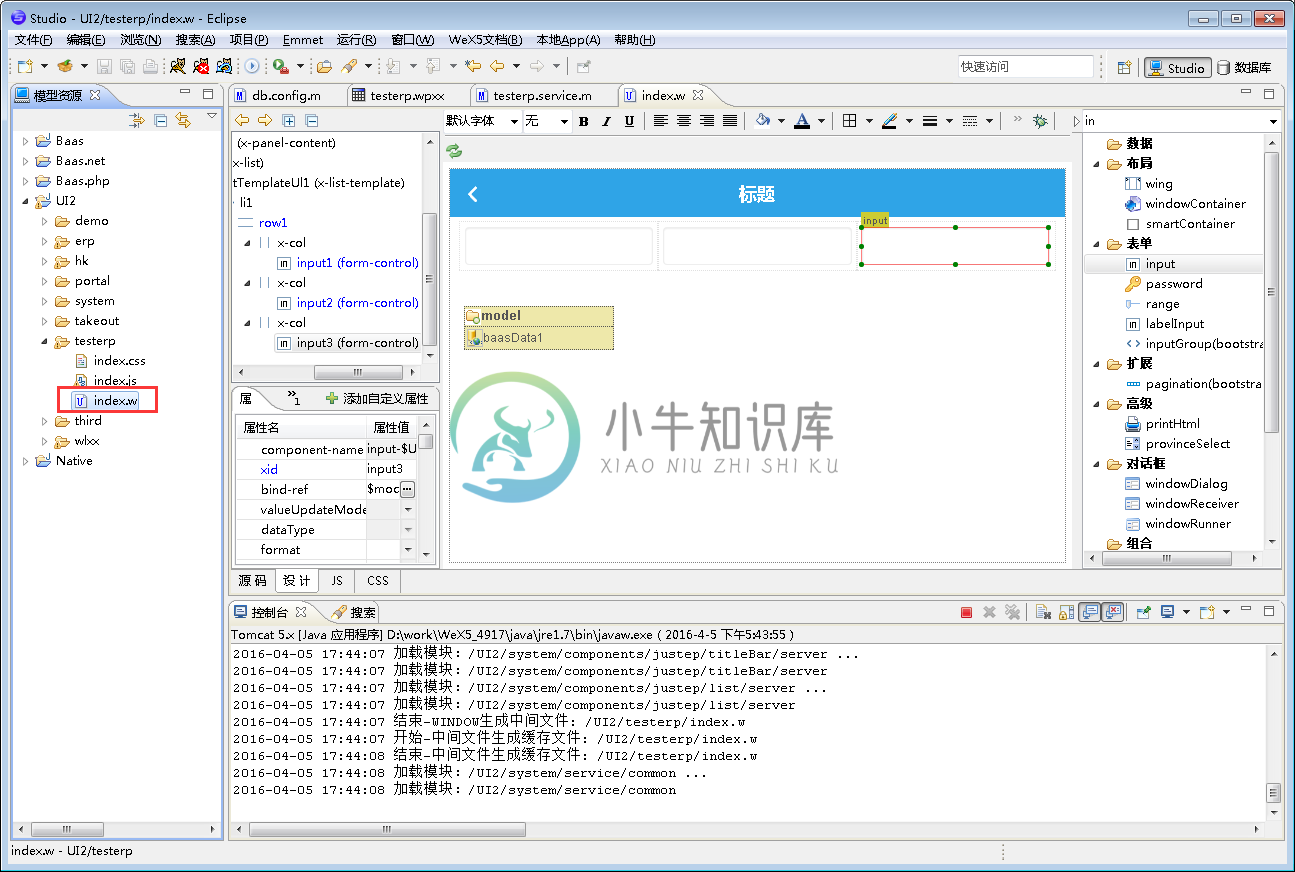
- 点击index.w文件,给model添加一个baasData,(如何添加控件,只要点击一下控件,然后再点击想要放的位置,就可以添加成功。)
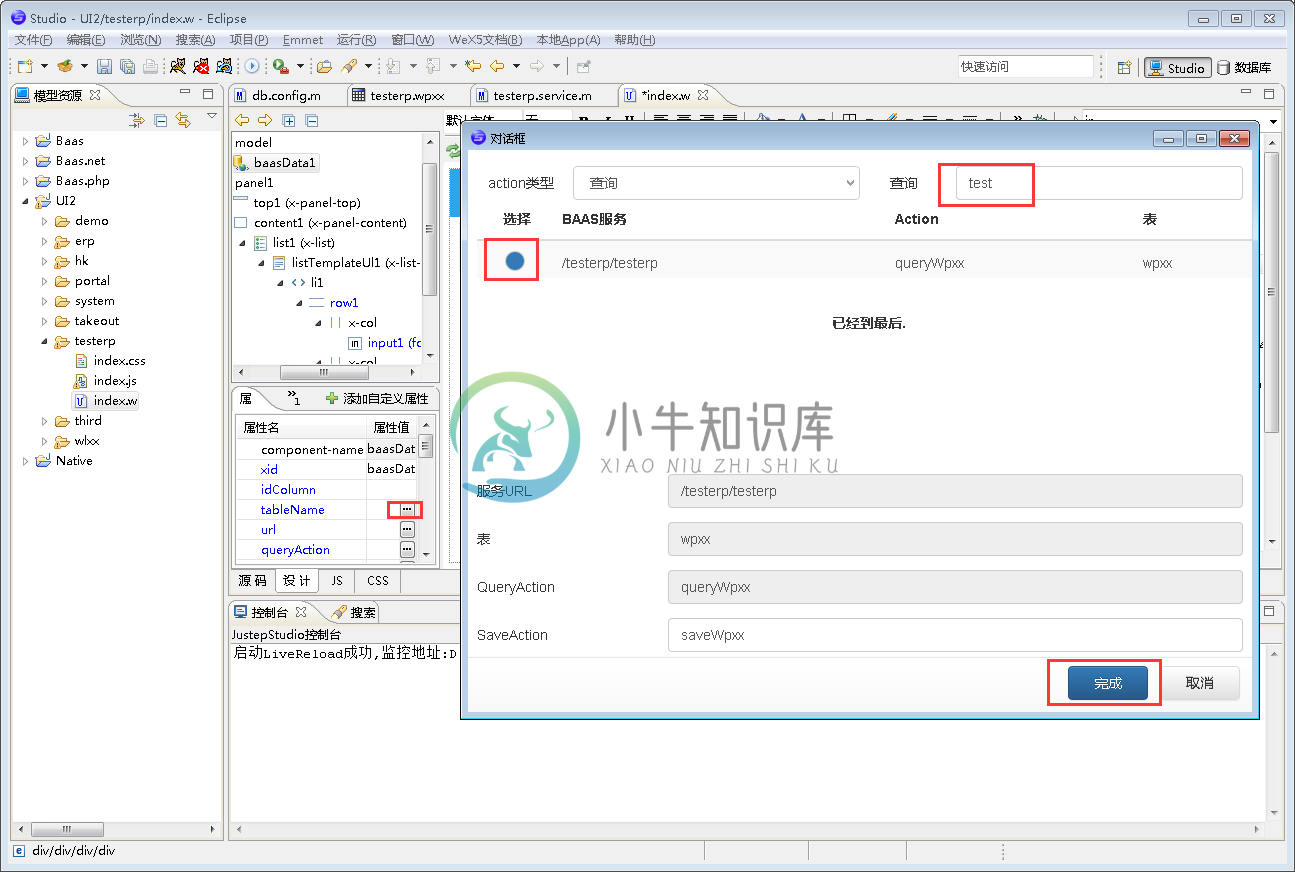
- 选择baasData1,点击tableName弹出对话框,查询出testerp,选中testerp,点击完成。服务里系统创建的Action也一起设置进来了,我们在前台就可以直接调用了
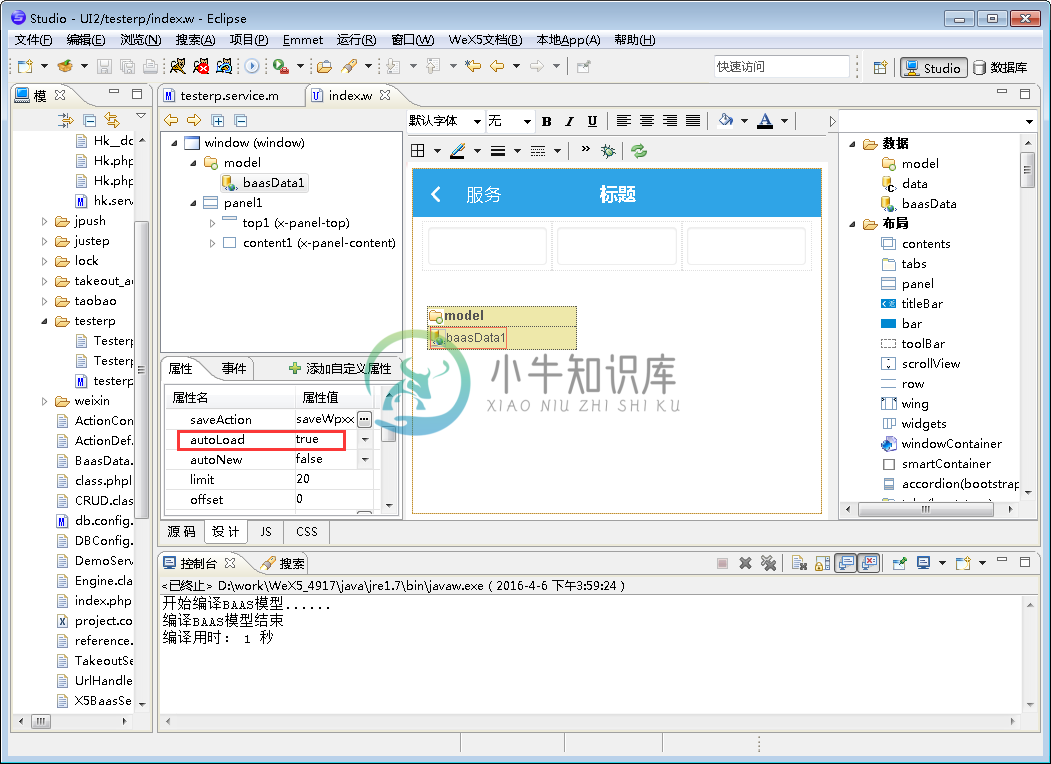
- 我们看一下baasData1的属性,autoLoad已经设置为true了,所以在页面加载的时候,系统会自动加载baasData1,并且通过调用服务文件里的Action:queryWpxx来进行后台数据检索,然后返回给前台,下面会讲如何绑定数据
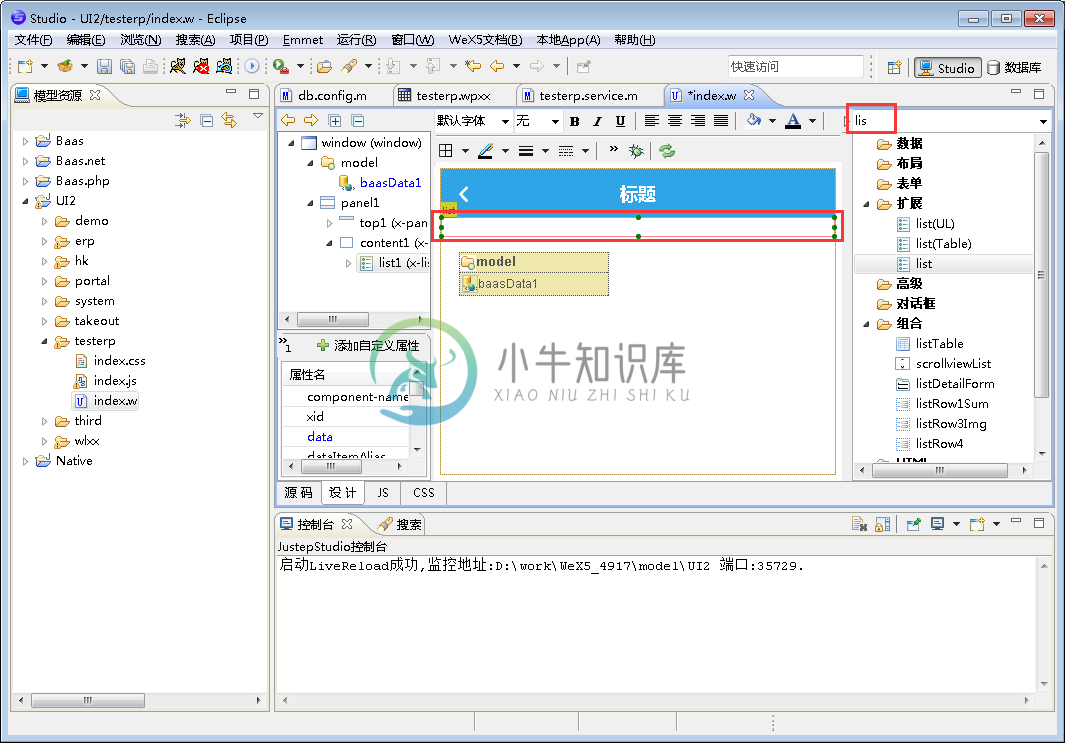
- 在右上角搜索框,输入list,找到list控件,然后添加list控件
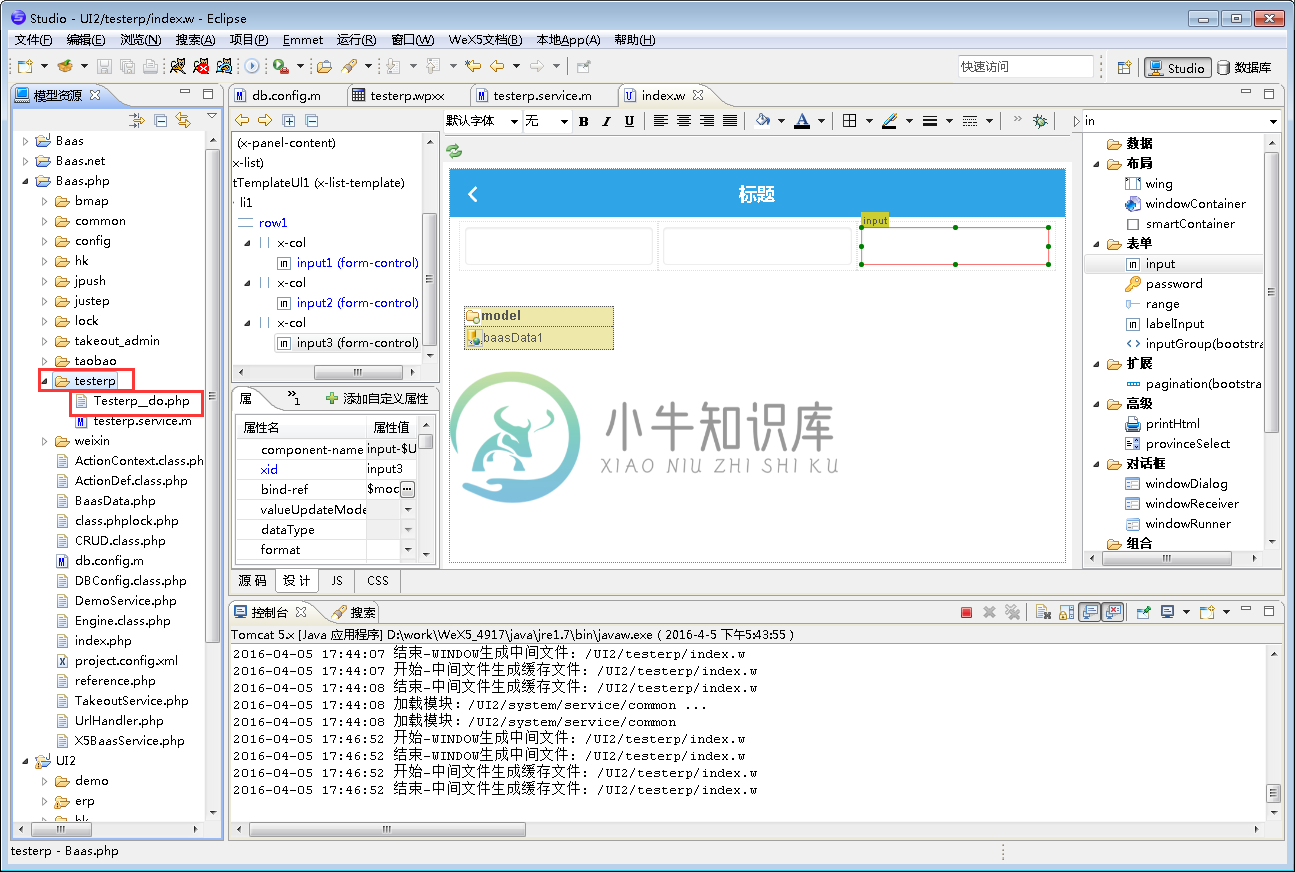
- 同上,给list添加row,这个row自带3列,然后给每个列添加input控件
5.3给控件绑定数据
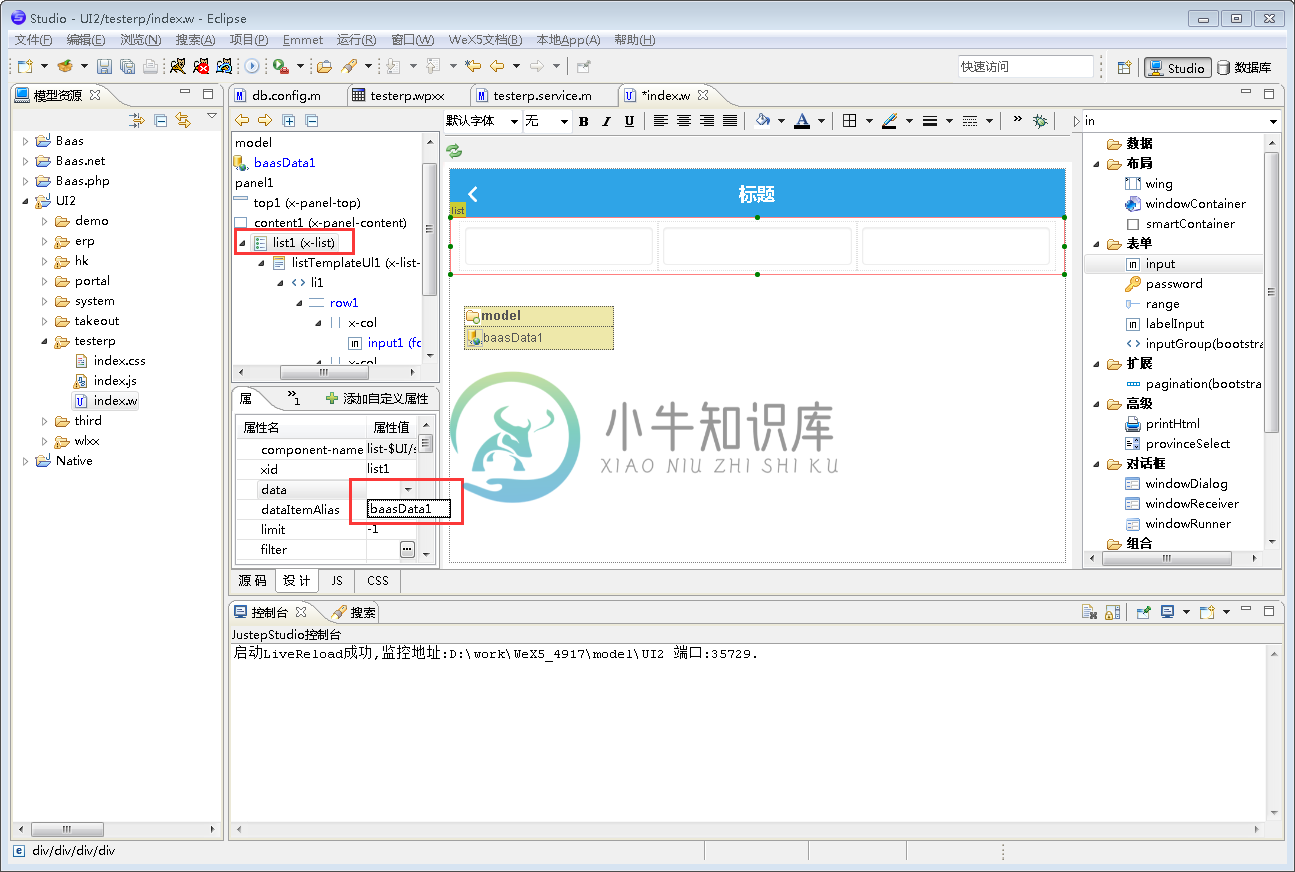
- 选择list控件,给属性data绑定baasData1,这样后端返回数据,就会绑定给list控件
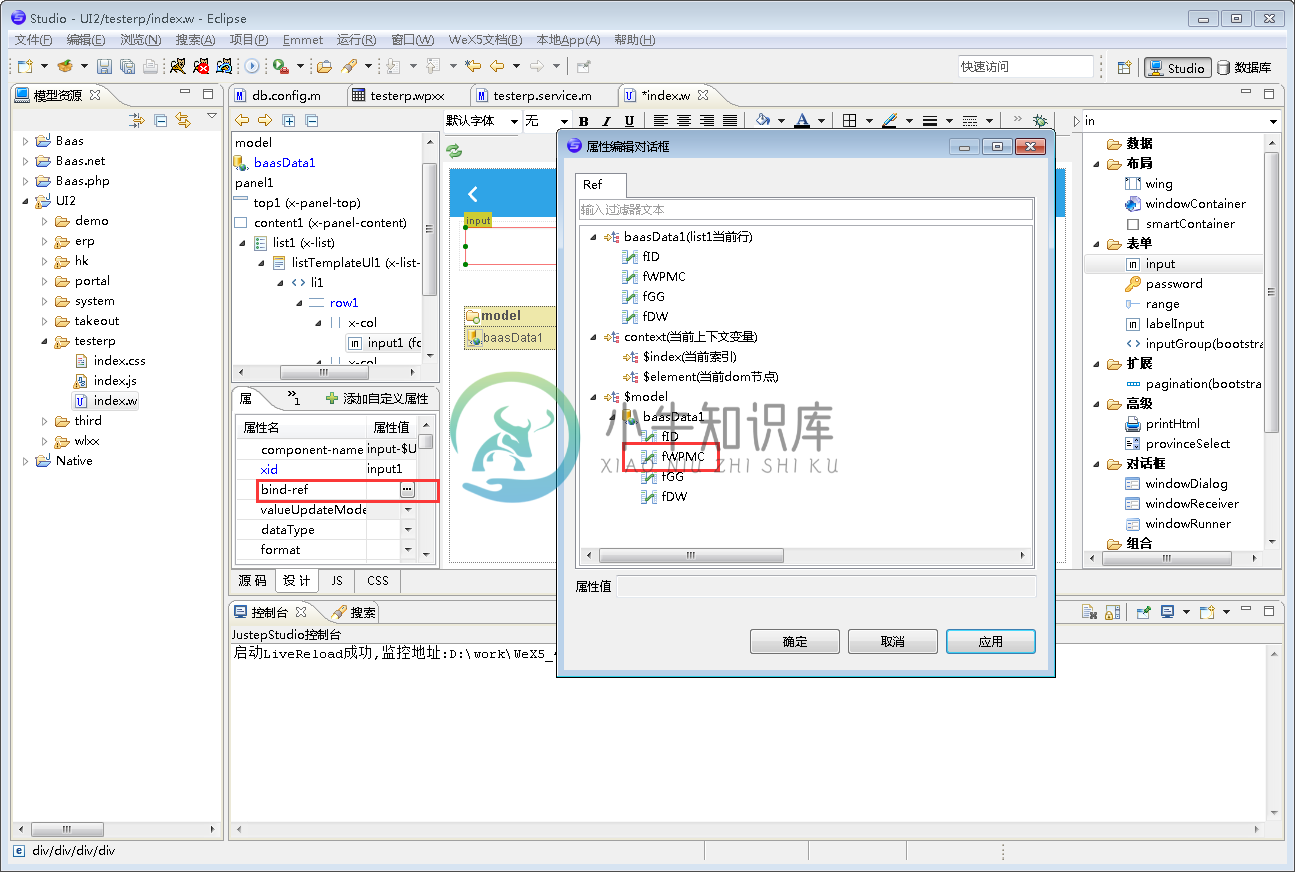
- 选中第一个input,点击bind-ref弹出属性编辑对话框,选择Fwpmc,点击确定。这样会把Fwpmc绑定到列表的第一列
- 同上,给第二个input设置fGG,给第三个设置fDW
5.4启动tomcat
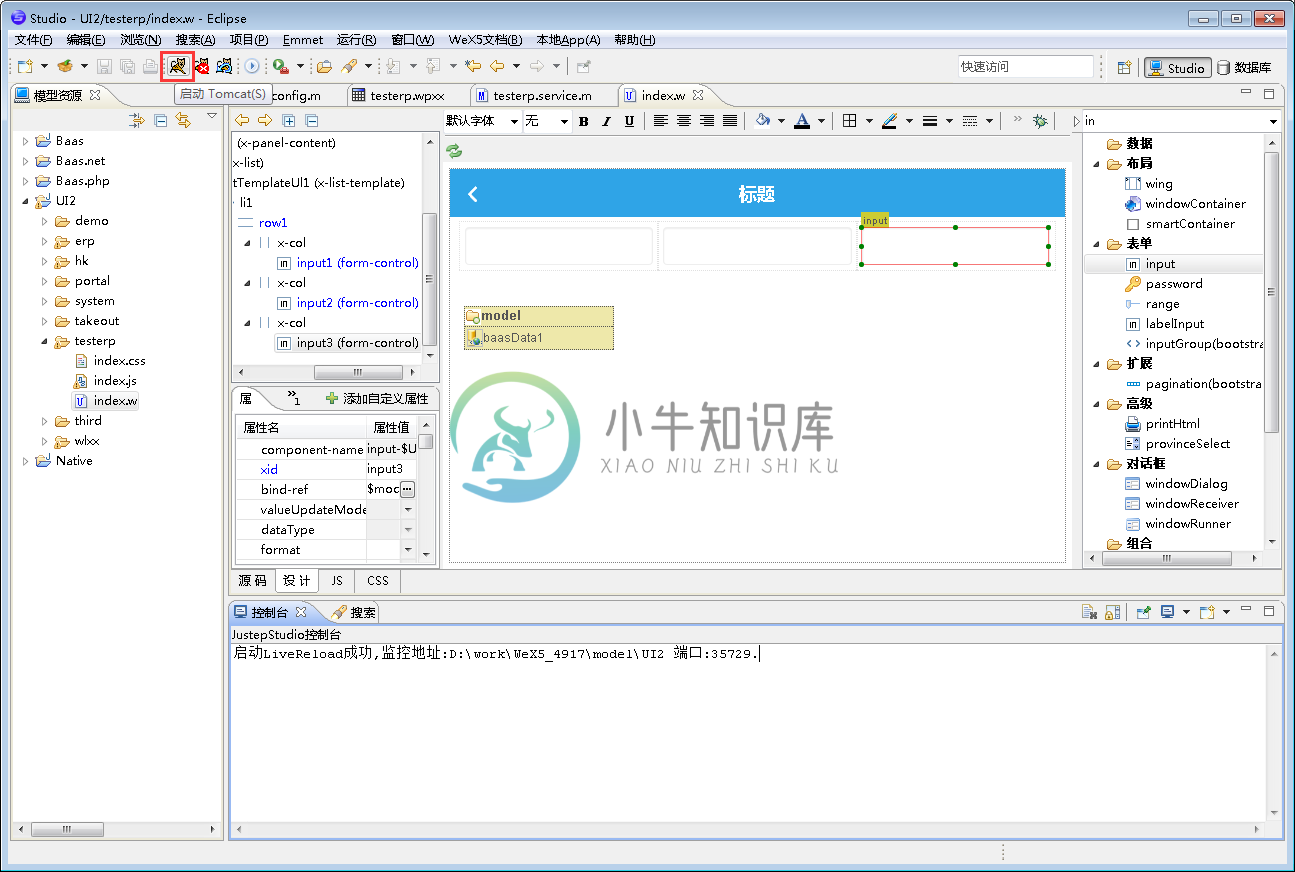
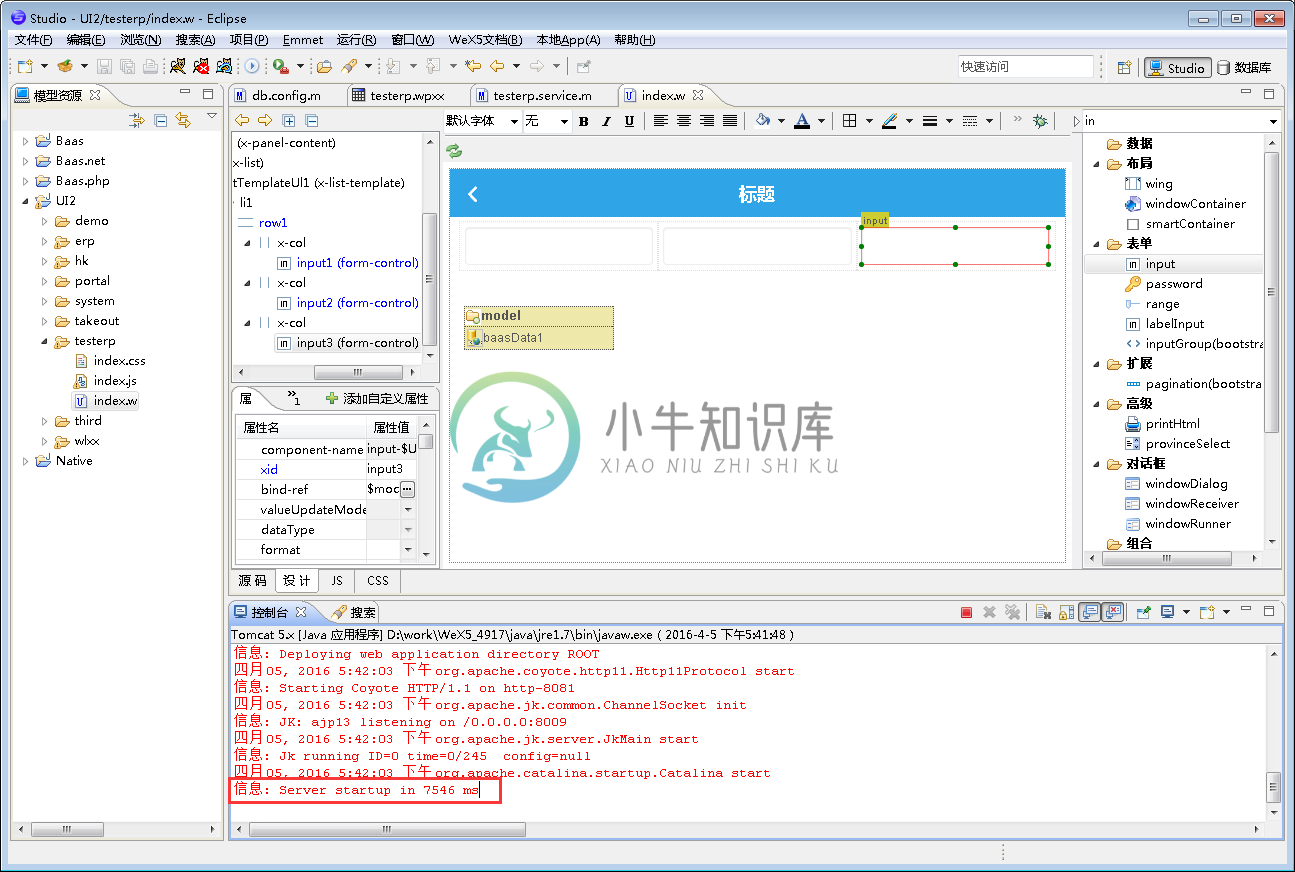
- 点击启动tomcat
- 如下提示,说明启动成功
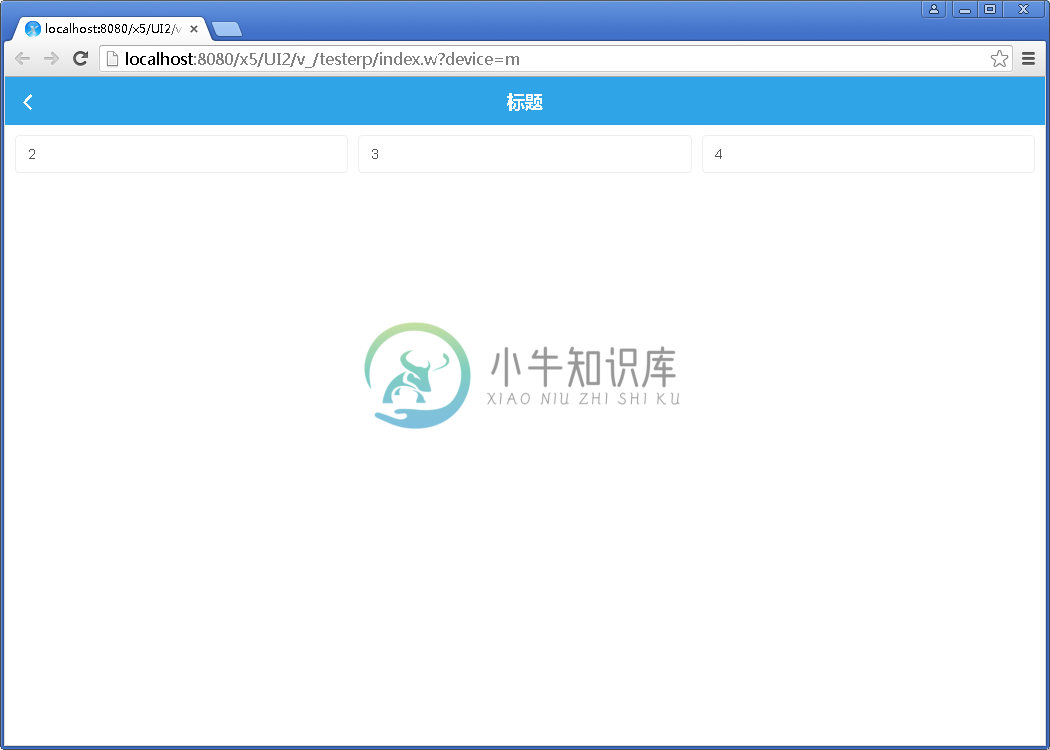
- 右键index.w用浏览器运行
- 如图,我们刚刚建的页面,以及数据库的数据,展示如下
总结:以上是通过系统自带的Action,queryWpxx进行数据检索的。
注意:php如何调用后端服务
假如我们想要自己定义一个Action,我们该怎么处理呢,下面我就讲一下如何自己定义一个Action,然后通过自己定义的Action,前台如何传参给后台,后台处理完之后,如何返回值给前台,点击下面链接调整到php如何调用后端服务文档