一键部署CloudX5
1.云部署简介
WeX5 V3.5提供一键部署到云服务器CloudX5,实现在云服务器上部署整个应用,部署后即可通过互联网访问该应用。部署资源包括数据库脚本、后端服务、UI资源和App安装包。在CloudX5上的每个应用都有独立的域名(上传部署后直接可以用),部署后生成下载App的二维码便于发布应用。
2. 注册登录CloudX5
使用CloudX5需要先注册,成为CloudX5云用户。注册登录后,可以在CloudX5上部署应用;
a.注册的方法是首次打开“WeX5开发工具”,会出现“CloudX5登录”窗口;
b.如果没有注册,单击“注册”按钮进行注册(一个手机号码只能注册一个用户);
c.注册后,在“CloudX5登录”窗口中输入用户名和密码,单击“登录”按钮;
d.登录后开发工具最下面显示用户名和“注销”按钮。
3. 在CloudX5上部署App(最关键)
在CloudX5上部署App有三个步骤,如图3.1所示。首先在CloudX5管理平台中创建CloudX5项目,即准备部署环境,接着在开发工具中生成本地App,即准备部署资源,最后在开发工具中进行一键部署。
图3.1 CloudX5部署过程
1).新建CloudX5项目
下面以在CloudX5上部署外卖App为例,介绍在CloudX5上部署应用的过程。
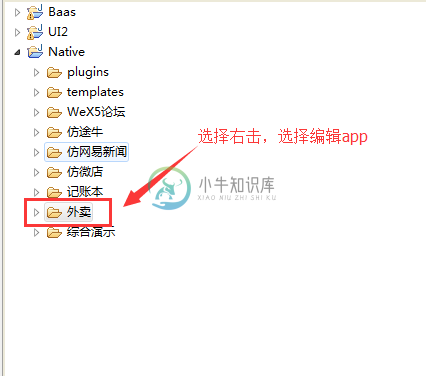
a.选择“模型资源”里面的Native目录下的外卖目录右击,在弹出的快捷菜单中选择“编辑本地App”命令,打开“编辑本地App”对话框;
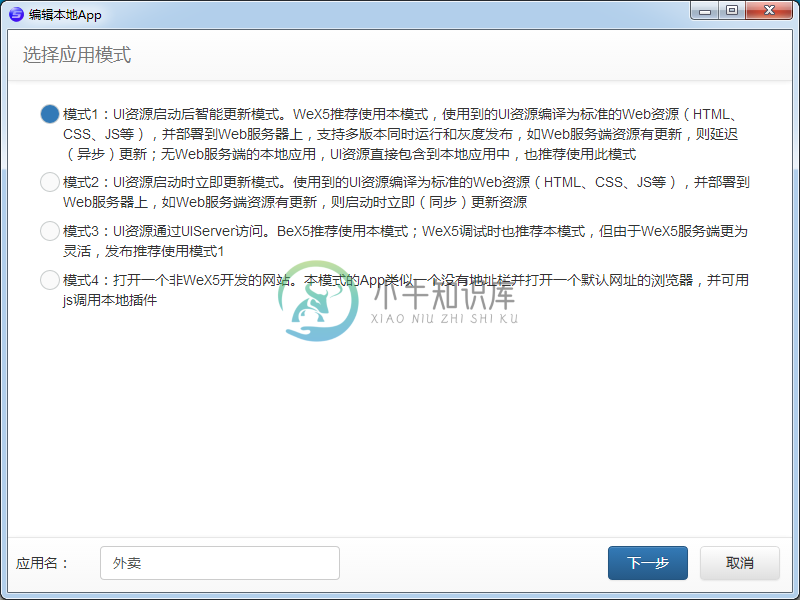
b.选中“模式1”,单击“下一步”按钮,打开“设置服务地址和选择UI资源”对话框;
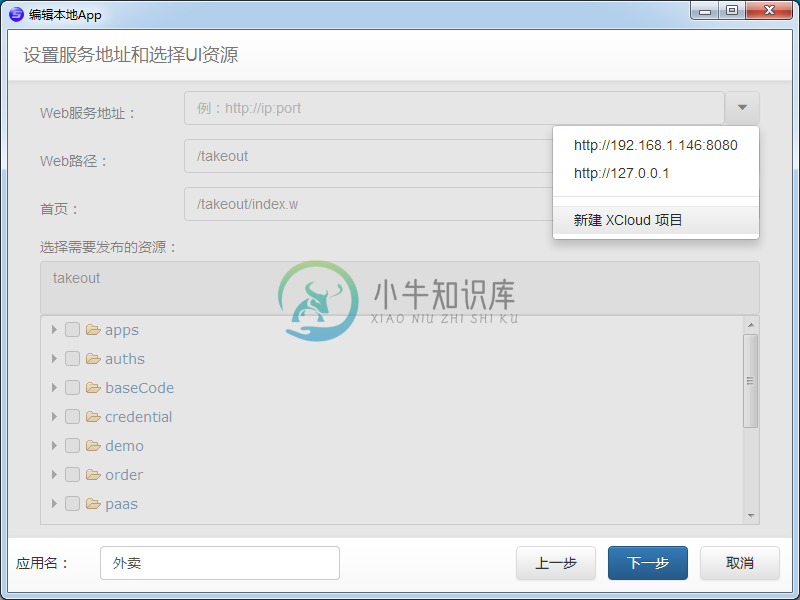
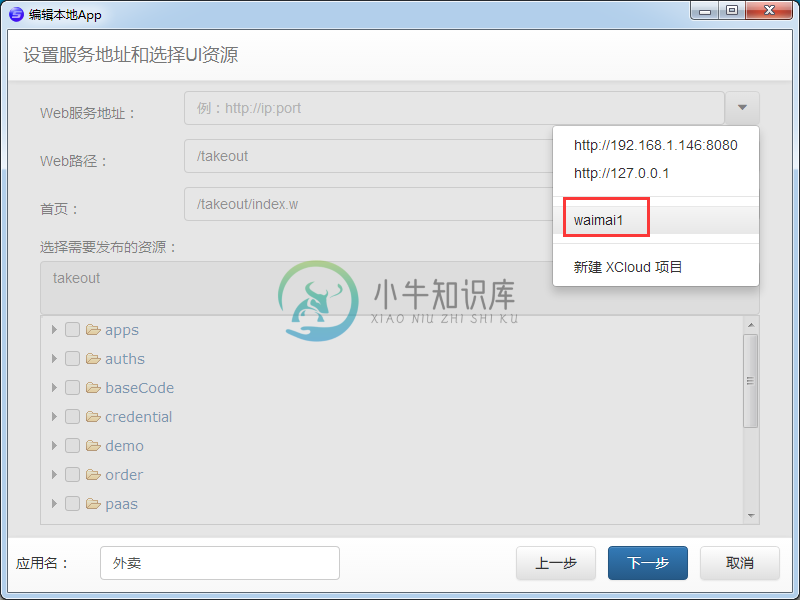
c.单击“Web服务地址”输入框右侧的下拉按钮;
注:一个用户只能创建两个CloudX5项目
d.选择下拉框中的“新建CloudX5项目”选项,系统自动打开浏览器,访问“CloudX5管理平台”,自动打开“新建项目”功能;
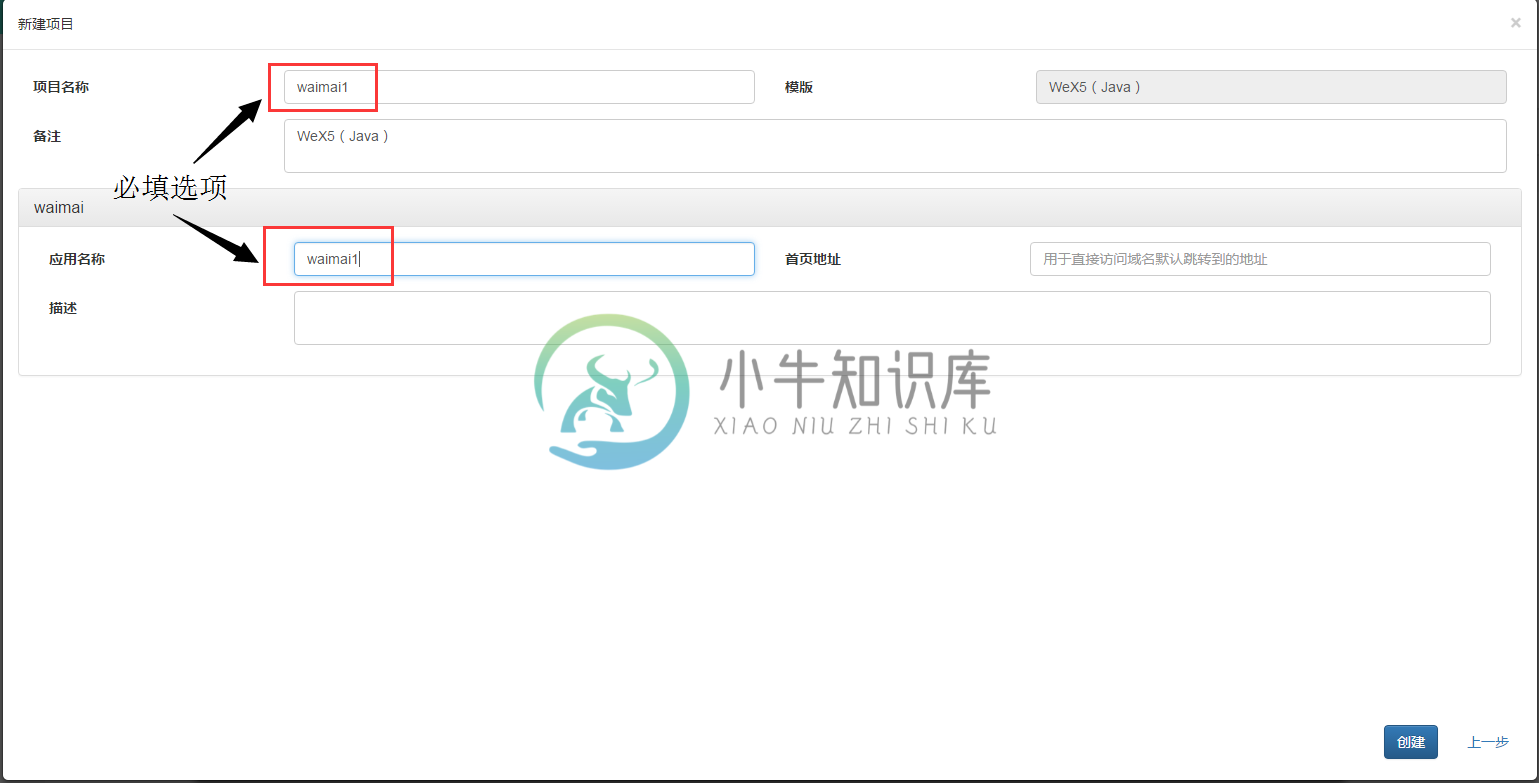
在“新建项目”对话框中输入“项目名称”、“标题”和“首页地址”,其中“项目名称”和“标题”都不支持中文。“项目名称”会用作该应用的网址,因此项目名称是唯一的。例如:在“项目名称”中输入waimai1。这个应用的网址就是http://waimai1.xpaas.cn/,“首页地址”可以不设置。
e.在web服务地址选择刚刚创建的waimai1。
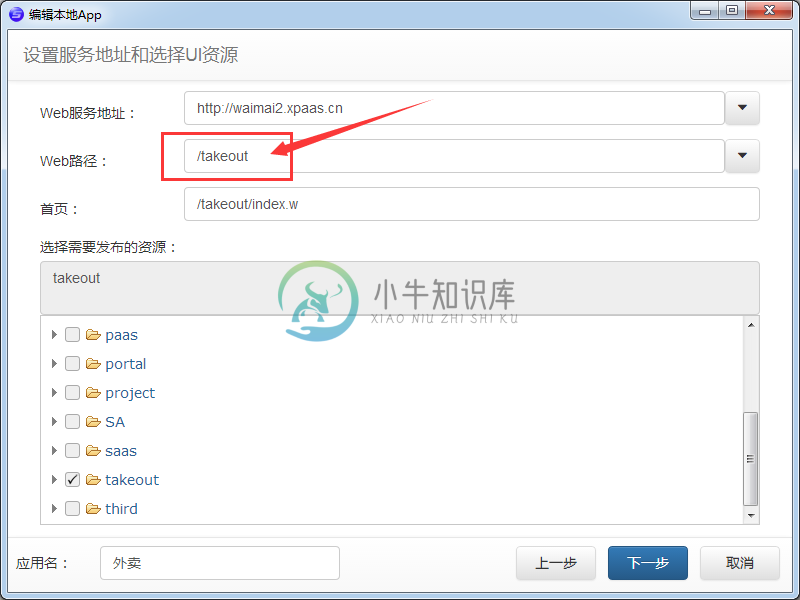
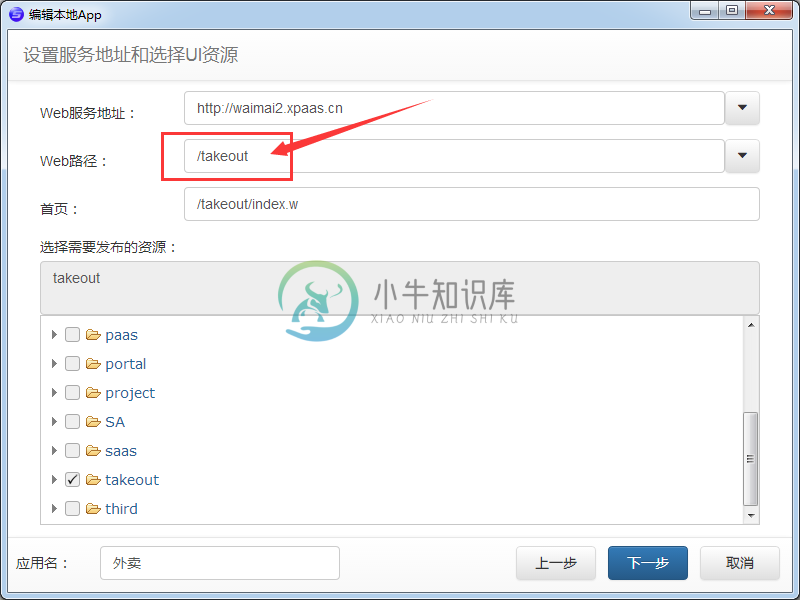
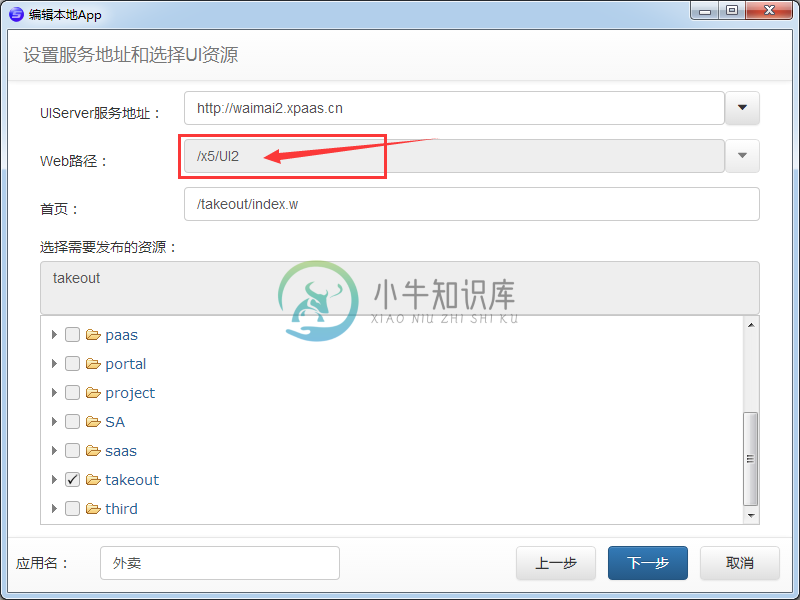
f.选择web路径的时候,用模式一部署的项目web路径不能是 /x5 、 /x5/UI2,可以为空,模式三的web路径规定好了是/x5/UI2;
关于模式一跟选择模式三的区别:
模式1、2为发布模式,模式3为UIServer模式。
所创建的web服务地址跟web路径是不一样的,模式一的web路径不能是 /x5 、 /x5/UI2,模式三的web路径规定好了是/x5/UI2;
模式一
模式三
2).CloudX5 UI资源编辑及app生成
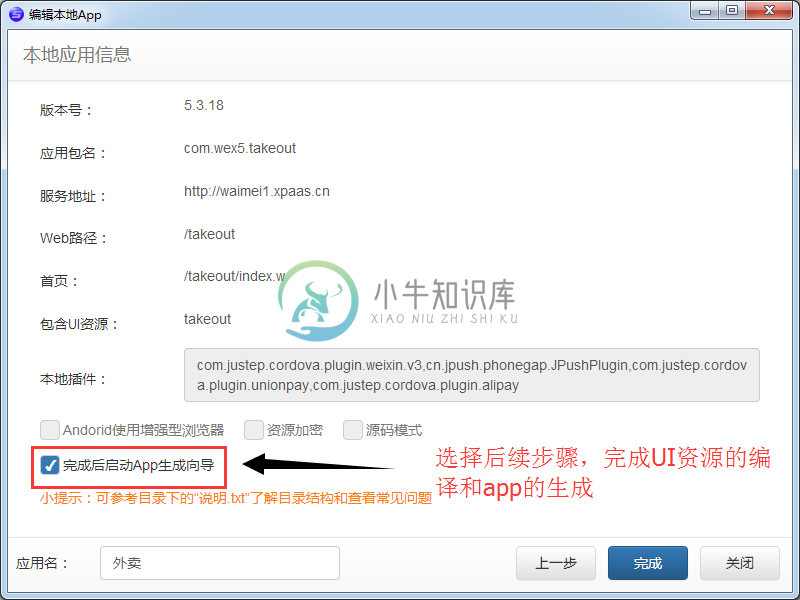
a.当我们完成上面的步骤,一直点下一步直到这个界面,我们选择完成启动App生成向导完成后续打包步骤
3).CloudX5项目部署
a.选择“模型资源”里面的Native目录下的外卖目录;
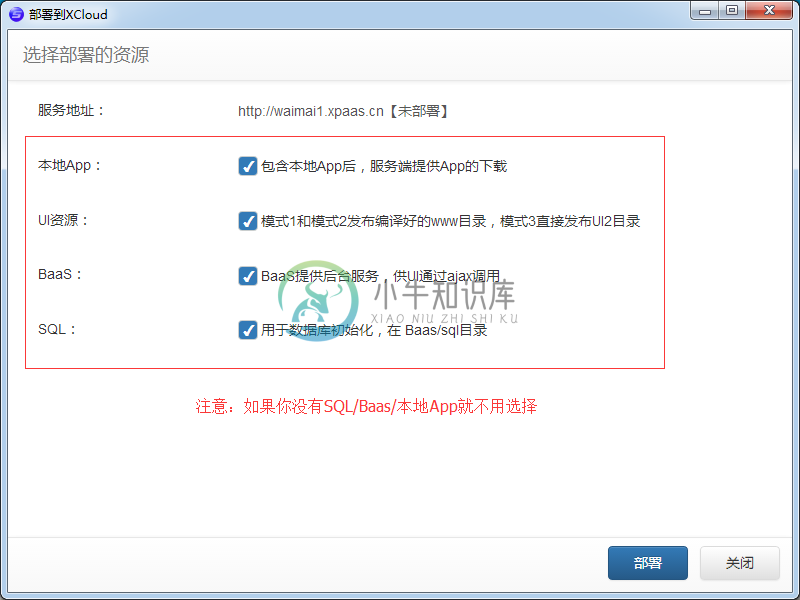
b.右击,在弹出的快捷菜单中选择“部署到XClound”命令,打开“部署到XClound”对话框;
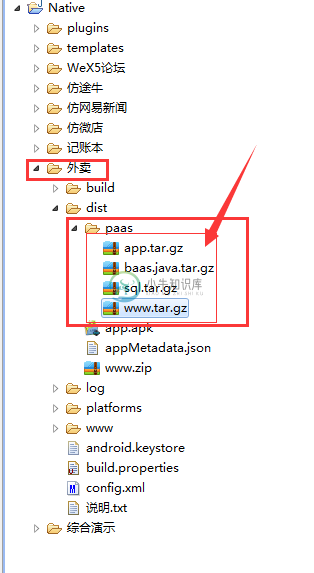
c.当我们部署成功之后可以在这里查看我们部署的信息。
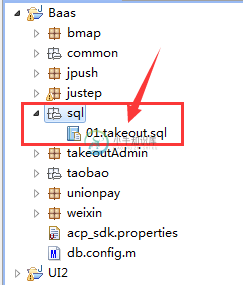
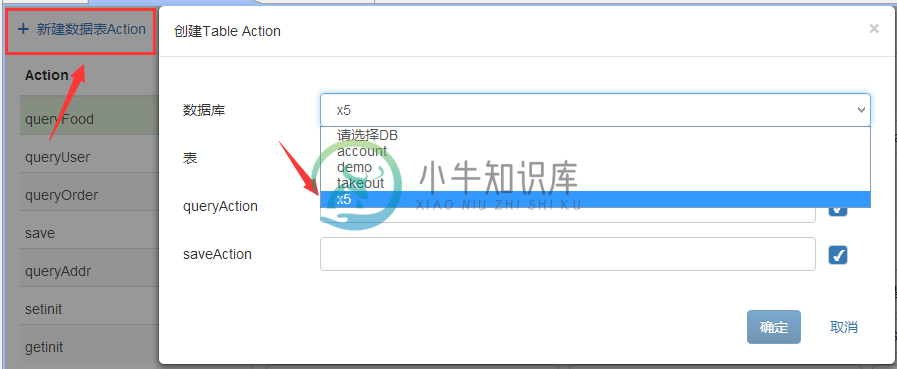
如需初始化或更新数据库,请在Baas/sql下放置sql脚本,字符集UTF-8,数据源名字为x5,Baas中创建Table action时数据库请选择x5
关于SQL注意事项:在“模型资源”里面的Baas目录下有个sql文件,我们把需要的sql文件直接放在这里面,然后在部署的时候选择SQL选项。如果你有多个SQL文件,请您按照它们执行的先后顺序依次排序上传(列如01、02编号)。
关于BAAS注意事项:
a)x5数据源必须指向x5数据库;
b)在x5数据库里面自己建表,创建表的时候必须选择x5。
d.然后点击部署按钮部署,在部署的时候我们可以查看详细信息,部署成功。
这样我们的一个CloudX5项目创建已经完成了,我们可以扫描二维码下载app,可以点击网址访问我们的项目。