UI2前端框架基础02:框架结构图和目录
优质
小牛编辑
151浏览
2023-12-01
本篇文章通过框架示意图理解UI2的框架构成和核心,并对应介绍system目录。
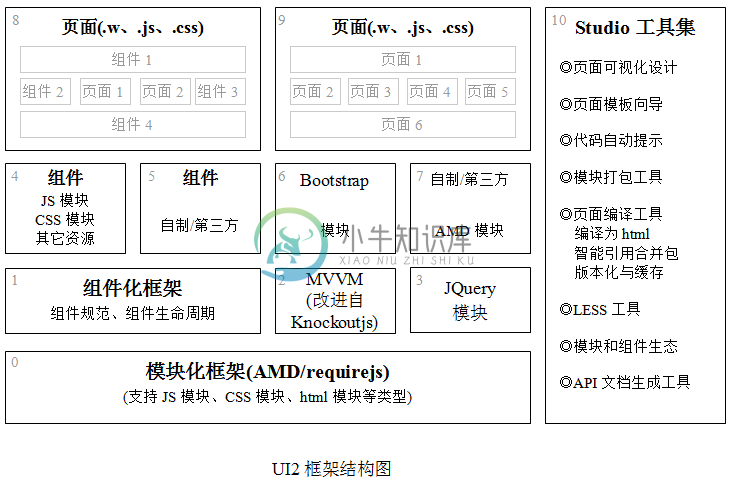
UI2框架结构图
看框架结构图,为了说明方便,每个框的左上角都做了数字标记。我们由底层向上理解:
- 最下层(框0)是模块化框架,UI2目前遵循AMD模块化标准,采用requirejs实现。这是UI2的基础,UI2所有的资源(js、css、html等)都是模块,都采用模块化方式引入,采用模块化方式管理依赖;
- 第二层(框1)是组件化框架,组件化框架提供组件规范和组件生命周期管理能力,组件化框架的实现本身也是js模块,并且依赖公共模块MVVM和JQuery;
- 第三层是具体的组件层,按照组件化规范实现的各种组件,每个组件有一个主js模块代表该组件,除了这个主js模块,每个组件还可包含多个js模块、css模块和图片等其它资源。UI2已经提供了丰富的组件,UI2自身提供的这些组件基于bootstrap样式库。当然,如果希望采用别的样式库,也可引入别的样式库,并且基于此样式库来制作组件;
- 第四层页面层,首先一个页面由.w、.js和.css模块构成,在逻辑上页面由多个组件组成,同时页面也可以包含子页面。
UI2框架的目录组织
UI2框架核心在UI2/system/lib和UI2/system/components两个目录里。
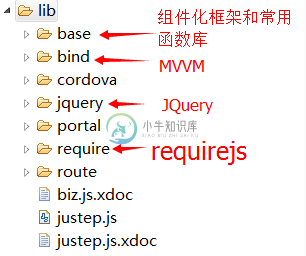
UI2/system/lib目录
system/lib 目录里是UI框架的核心js源码,这些js源码是按模块化的视角组织的,包含了很多js文件。
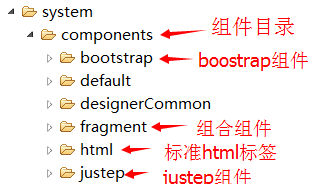
UI2/system/components目录
system/components目录里包含了UI2自带的所有组件,有bootstrap组件、justep组件和标准html标签。fragment组件称为组合组件,就是对前面这些组件的常用组合形成再形成一个组件,方便使用。
模块合并
lib和components目录包含了很多js模块(文件)、css模块(文件),这些js文件和css文件会被压缩合并成大的文件比如 core.min.js、common.min.js、comp.min.js等,运行时只会请求这些大的压缩合并后的js,这样请求的数量大大减少,可以加快运行速度。当然,如 果调试需要,也可以删除大的压缩合并js,这样系统会自动请求小的js源码,以方便调试系统的js。合适的js合并策略,可以提升页面加载性能,根据常用 需求,系统已经配置好一套合并js的策略。当然如果有个性化需要,可以自定义如何压缩和合并js包,而不用系统已经配置好的压缩合并策略。关于这部分,后 续文章会讲到如何自定义压缩和合并js。