页面模式
页面模式定义
页面模式有两种:多页应用(Multi-page Appliction简称为MPA)与单页应用(Single-page Application简称为SPA)。
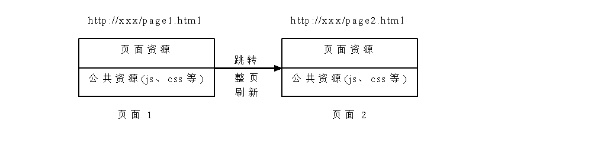
多页应用(MPA)是传统的Web应用,每次应用程序需要显示数据或将数据提交给服务器时,浏览器必须离开当前页面,从服务器请求一个新的页面进行加载显示。在多页应用中,浏览器会不停的重新加载页面,浏览器就会一直发出卡卡卡的声音,整个操作也常感知卡卡的。如果使用这样的页面模式,使用者体验比较差,整体流畅度比较低。
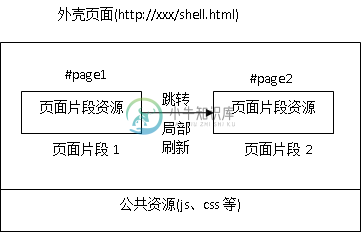
单页应用(SPA)是一种特殊的Web应用,它将所有的活动局限于一个Web页面中,一旦页面加载完成后,SPA不会因为用户的操作而进行页面的重新加载或跳转,取而代之的是利用JavaScript动态变换HTML的的内容,从而实现UI与用户的交互。由于避免了页面的重新加载,SPA可以提供较为流畅的用户体验。
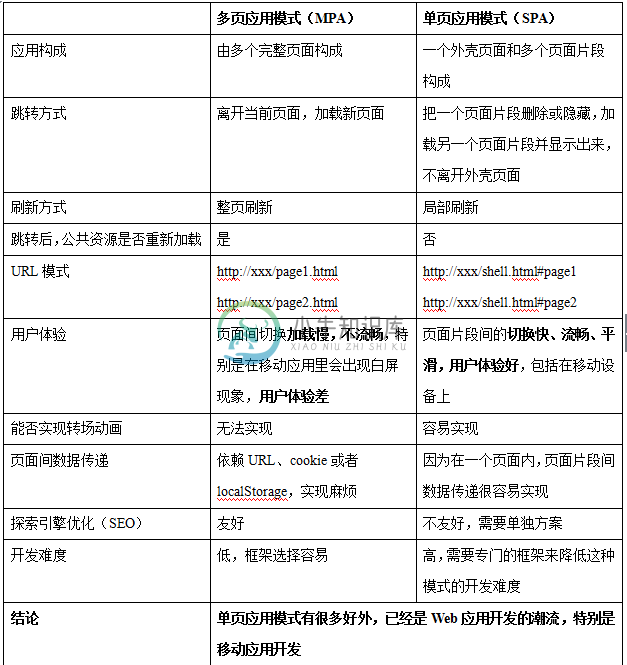
页面模式对比
WeX5对页面模式的支持
页面(.w)是WeX5前端基本单元,对于每一个页面(.w),WeX5即可以作为页面片段运行在单页应用的外壳页面里,也可以作为独立的页面加载运行。所以,WeX5即支持多页应用模式的开发,也支持单页应用模式的开发。为了获得更好的运行性能和用户体验,WeX5推荐采用单页应用模式,同时,WeX5对大规模单页应用模式也提供了非常好的支持。
单页应用模式的三大问题
在单页应用模式下,由于运行时只有一个页面,很容易产生以下三大问题: id 冲突、css冲突和js冲突。针对这三大问题,WeX5采用了以下技术来解决:
1、针对id冲突,采用xid技术来解决;
2、针对css冲突,采用css局部化技术来解决;
3、针对js冲突,采用js模块化技术来解决;
● id冲突
首先,我们来看看什么是id?
id是HTML元素的唯一标识,id在一个HTML文档中必须是唯一的。
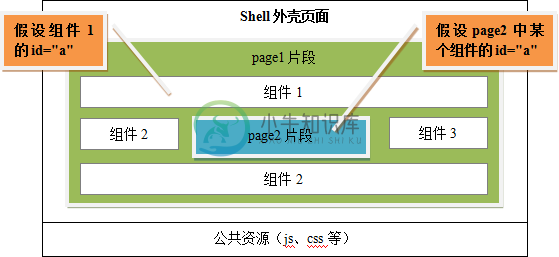
在单页面应用模式中,开发阶段,为了多人协作和代码组织的需要,每个页面片段是独立开发的,但在运行时刻,所有的页面片段都被加载到一个页面中运行,这种情况下,很容易产生id冲突的问题。
如上图所示,由于在page1片段和page2片段中都定义的id=“a”,导致运行时,在一个HTML文档中有两个HTML元素的id属性为“a”,产生了id冲突。
针对单页应用模式的id冲突,WeX5使用xid技术来解决(即上述方案三)。那我们来看看,什么是xid?
xid是WeX5页面(.w)中界面元素的唯一标识,替代传统HTML中的id; xid在一个页面片段(.w)中必须唯一。
WeX5页面在浏览器运行时,每加载一个页面片段时,会针对每个界面元素的xid属性,生成一个HTML文档唯一的id,生成规则是:
xid + “页面实例标识” = id。
其中,“页面实例标识”是页面片段加载后的唯一标识,它是一个guid,具体唯一性(即使同一个页面片段被加载两次,这两次生成的“页面实例标识”也是不一样的),因此,在整个HTML文档中,id不会产生冲突。
为了开发方便,WeX5针对xid提供了以下js api:
1、根据xid获取id:this.getIDByXID(xid);
2、根据xid获取HTML节点:this.getElementByXid(xid),此api的性能接近原生的document.getElementById;
3、根据xid获取组件实例:this.comp(xid);
WeX5中使用xid时,需要注意以下注意事项:
1、xid替代传统的id,用来标识界面元素;
2、在WeX5中,尽量别使用id属性,如果使用了,需要自己保证整个应用唯一;
3、在WeX5中,同一个界面元素,不能即有xid,又有id,这样会导致xid相关的api失效。
● css冲突
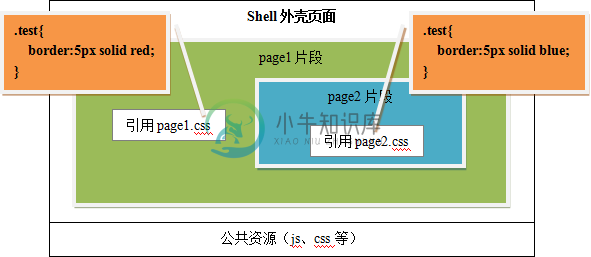
我们先来看看,在单页应用模式中,css冲突是怎么产生的?

如上图所示,由于page1.css中定义了test的边框是red;而page2.css中定义了test的边框是blue,在同一个HTML文档中,两个样式定义产生了冲突。
针对单页应用模式中的css冲突,WeX5使用css局部化技术来解决。那我们来看看,什么是css局部化?
css局部化:页面片段(.w)同名的css文件只能作用于当前页面片段(.w)。
css局部化的技术原理:页面编译时,为页面片段(.w)的每个界面元素的class属性添加一个“页面标识”;同时,重写页面片段(.w)同名的css文件,为每个css选择器的后添加一个过虑条件“.页面标识”,从而使css文件中定义的样式只作用于class包含 “.页面标识”的界面元素,即当前页面片段(.w)。
WeX5的css局部化能力有且只有页面片段(.w)同名的css文件有效,其它的css还是全局作用域。
● js冲突
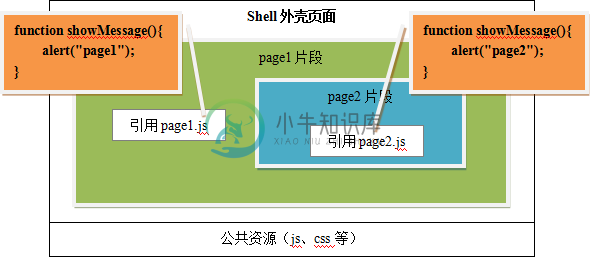
我们先来看看,在单页模式中,js是如何产生冲突的?
如上图所示,在单页应用模式中, page1.js中定义的showMessage方法与page2.js中定义的showMessage方法产生了冲突。
针对单页应用模式的js冲突,WeX5采用js模块化技术来解决。
js模块化当前有两大主流规范:AMD规范(代表实现是requirejs)和CMD规范(代表实现是Seajs),WeX5采用的实现AMD规范的requirejs。