Baas for .NET
注:本文适用于V3.3+版本,V3.3以下版本请参考“Baas for .NET(V3.2)”
基于用户自定义的数据模型API定义文件,自动生成数据模型API服务端,本文是关于.net语言服务端的实现说明。
软件环境:
A) 发布环境需要IIS服务及.net framework 4.6.1。
B) 开发环境推荐使用微软的VS2015社区版。如只安装.Net最小编译环境请参与附录1。
- 从官网下载WeX5的工具压缩包
- 解压开发工具压缩包,解压后会占用约3GB的硬盘空间,请选择较大的解压目的目录
- 运行”{WeX5}\启动WeX5开发工具.bat”文件
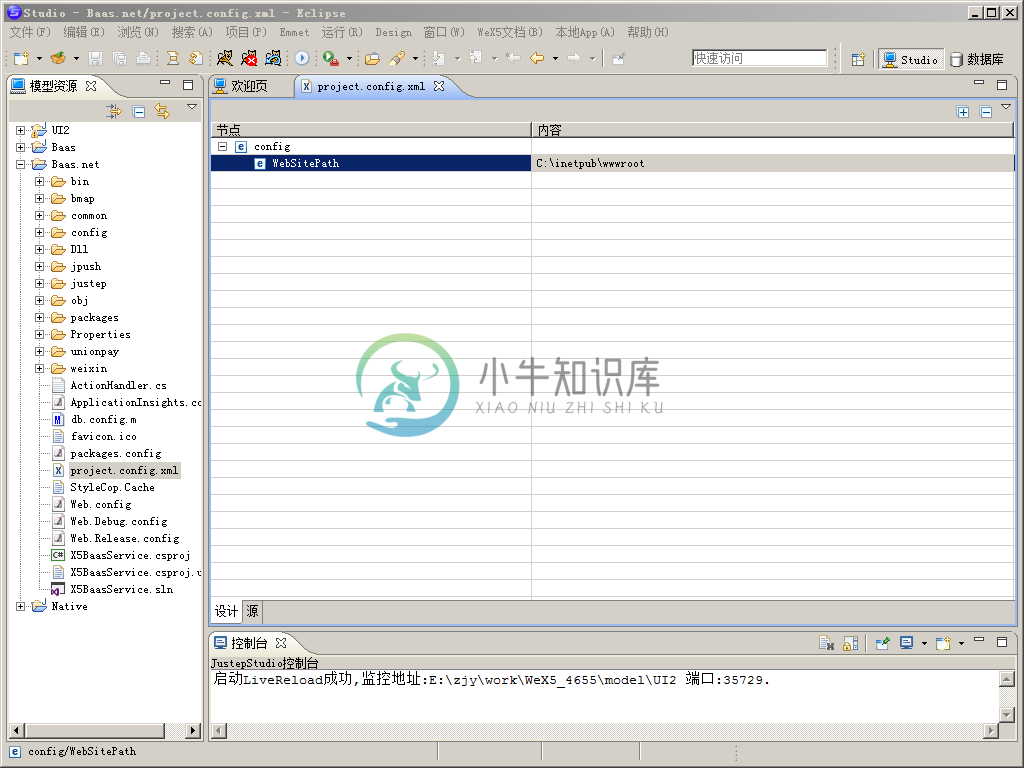
- 打开Baas.net\project.config.xml文件,设置变量:WebSitePath, WebSitePath指向IIS的网站发布目录。
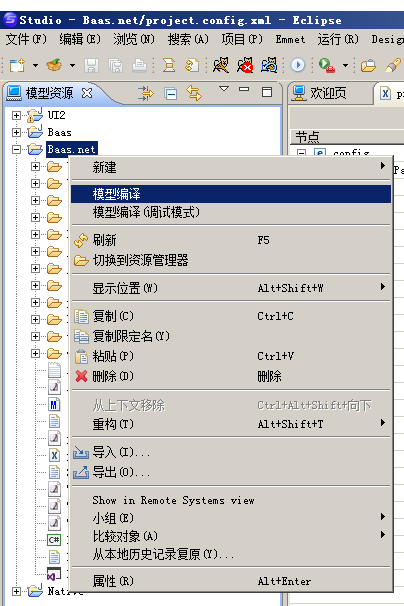
- 在左侧的模型资源列表中,右击Baas.net节点,选择”模型编译”.在控制台中看到”Compile and publish project success!”表示成功编译,.net Baas工程。
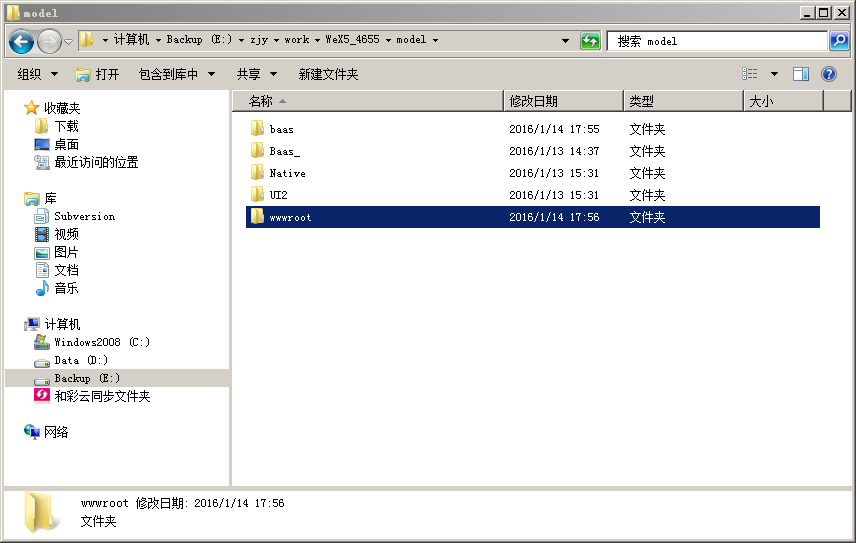
- 编译生成的文件目录为{WeX5}\wwwroot, 编译后目录下内容会自动拷贝到你的IIS的网站发布目录下。
- 新建UI应用前设置Studio环境变量。(些步骤只适用于 V3.3)
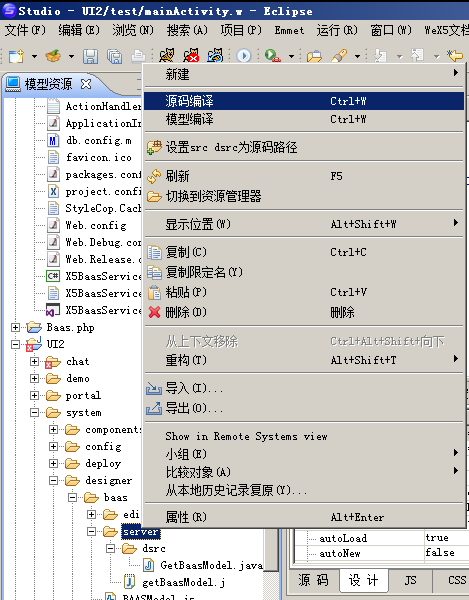
修改\model\UI2\system\designer\baas\server\dsrc\GetBaasModel.java的getServices函数中的BAASModelRootPath变量值为:
String BAASModelRootPath =
home+File.separator+”model”+File.separator+”Baas.net”+File.separator;
修改完后编译目录。
源码编译后重新Studio.
- 新建UI应用,在首页.w文件中,设置baas的URL。Baas默认的Baas的URL是localhost:8080/baas.(默认Web应用服务器是apache,而Baas.net使用的是IIS. 要使用Baas.net的Baas服务,UI应用在设计或调试中,要指向IIS的Baas的URL.)
首页.w页面内容修改后的内容:
define(function(require){
var $ = require(“jquery”);
var justep = require(“$UI/system/lib/justep”);
var Model = function(){
this.callParent();
justep.Baas.BASE_URL = “http://localhost:80/baas”; // 设置为您的IIS的实际URL。
};
return Model;
});
- 支持自定义虚拟目录,一般大家会根据自己的需要设定不用的虚拟目录的路径。
修改{WeX5}\model\baas.net\web.config文件中两处:
configuration\system.web\httpHandlers\add的path属性值
configuration\system.webServer\handlers\add的path属性值
附录1
- 安装.net编译环境. (这是在没有安装Visual Studio开发工具情况下的最小编译环境)
1.1 下载以下附件文件并解压,以下文件为有BuildTools_Full2015.exe和VisualStudio.rar两个文件。
1.2 双击”BuildTools_Full2015.exe”按照安装向导进行安装。
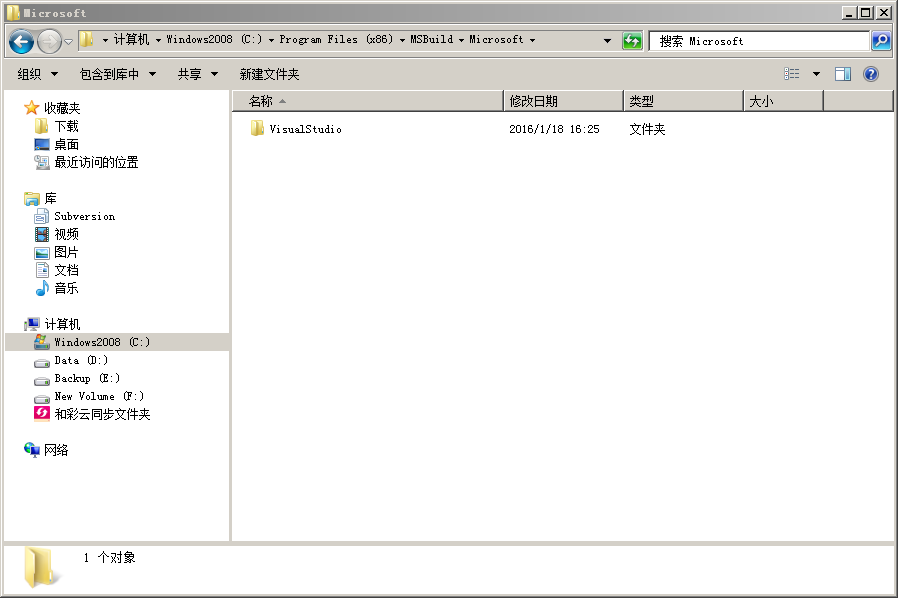
1.3 解压缩VisualStudio.rar到BuildTools的安装后的目录.
设{BuildTools}表示安装目的目录(如果是64位操作系统MSBuild会安装到 [系统盘\Program Files (x86)], 如果是32位操作系统MSBuild会安装到[系统盘\Program Files]), VisualStudio.rar就应该解压到{BuildTools}\Microsoft\VisualStudio\v14.0\目录下,一共两个文件夹: