javascript - 如何设置div内的模块靠左显示,模块内容按行显示?
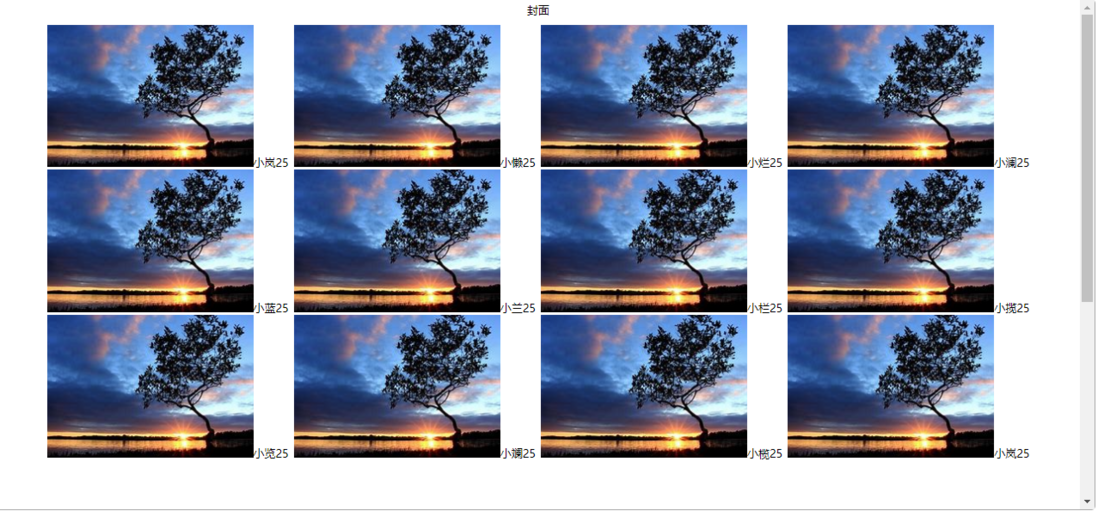
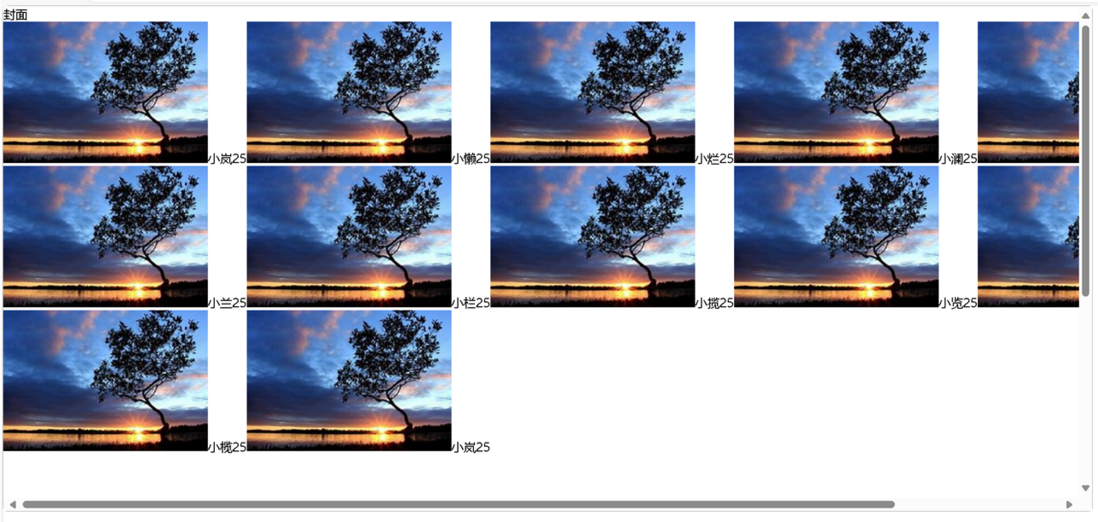
在面板上翻页显示16个图片和信息,如何设置div内的模块靠左显示,模块内容按行显示,设置了float没有效果

中间部分里面的图片,文字显示在图片下方
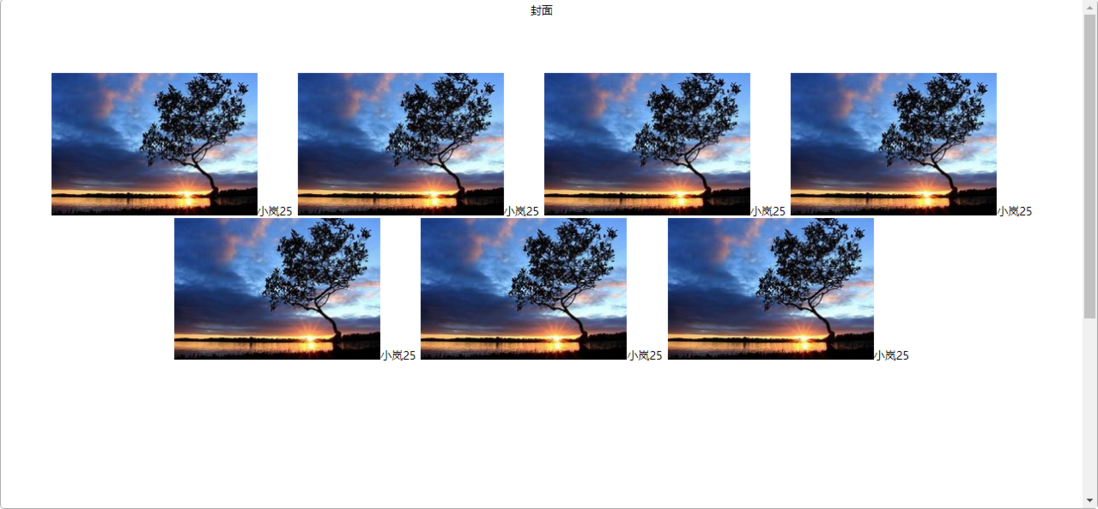
第二页图片靠左显示
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> ul{ padding: 0; position: relative; top: 70%; left: 45%; overflow: hidden; list-style: none; border: 0px solid #c1c1c1; display: inline-block; margin-top: 5px; height: 30px; } li{ float: left; padding: 5px; color: #273346; font-size: 15px; cursor: pointer; } li:hover{ font-weight: bold; background: #C1C1C1; } .active{ background: #CCE8FF; } </style></head><body><div></div><ul></ul><script> //定义变量 let data = [ { id: 1, name: '小岚', age: 25, gender: '女', src:'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 2, name: '小懒', age: 25, gender: '女', src:'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 3, name: '小烂', age: 25, gender: '女', src:'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 4, name: '小澜', age: 25, gender: '女', src:'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 5, name: '小蓝', age: 25, gender: '女', src:'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 6, name: '小兰', age: 25, gender: '女', src:'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 7, name: '小栏', age: 25, gender: '女', src:'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 8, name: '小揽', age: 25, gender: '女', src:'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 9, name: '小览', age: 25, gender: '女', src:'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 10, name: '小斓', age: 25, gender: '女' , src:'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png'}, { id: 11, name: '小榄', age: 25, gender: '女' , src:'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png'}, { id: 12, name: '小岚', age: 25, gender: '女', src:'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 13, name: '小岚', age: 25, gender: '女', src:'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 14, name: '小岚', age: 25, gender: '女', src:'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 15, name: '小岚', age: 25, gender: '女', src:'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 16, name: '小岚', age: 25, gender: '女', src:'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 17, name: '小岚', age: 25, gender: '女', src:'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 18, name: '小岚', age: 25, gender: '女', src:'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 19, name: '小岚', age: 25, gender: '女', src:'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' },]; var nodeEle = document.createElement('div'); nodeEle.id = "listpage"; document.documentElement.appendChild(nodeEle);//元素加入body const newnodeDiv = document.getElementById("listpage"); newnodeDiv.innerHTML = ''; newnodeDiv.setAttribute('style', '' + 'position:fixed;' + //'right:0px;' + 'top:0px;' + 'left:0px;' + // 'left:620px;' + // 'bottom:240px;' + //'left:' + newwid + 'px;' + //'top:'+ newhei + 'px;' + //'bottom:'+ he + 'px;' + 'width:1277px;' +//最大宽度 'height:592px;' +//最大高度 //'height:auto;' + 'overflow:auto;' + //'overflow-wrap: break-word;' + 'font-size:14px!important;' + //'padding:40px;' + 'border-radius:5px!important;' + //'border:none;' + //'border:1px solid #ccc!important;' + 'border:1px solid #a9a9a9!important;' + 'background-color:#fff!important;' + 'z-index:2147483647!important;' +//显示最顶层 ''); var div0 = document.createElement('div'); div0.innerText = '封面'; div0.style.width= '1500px'; newnodeDiv.appendChild(div0); var newDiv = document.createElement('div'); newDiv.id = "List"; newDiv.style.height = 'auto'; newDiv.style.width = '1500px'; newnodeDiv.appendChild(newDiv); let div = document.getElementById("List"); currentPage = 1, pageCount = 12, list = null, li = null; function paginationByJS(data, div, currentPage, pageCount, list, li) { //拿到我们的总页码 function getTotalPage(data, pageCount){ if (Math.ceil(data.length / pageCount) < 0) return console.error('getTotalPage 出现问题'); return Math.ceil(data.length / pageCount); } //每次都能够返回 一个包含要取到数据的索引 function getArrIndex(currentPage, data, totalPge, pageCount){ let begin, end; if (!currentPage > 0 && !data.length && !totalPge > 0 && !pageCount > 0) { return console.error('您传入的参数有误'); } //当前页在头尾的情况 if (currentPage === 1) { return (totalPge === 1)? { begin: 0, end: data.length - 1 } : { begin: 0, end: pageCount -1 } } if (currentPage === totalPge){ begin = ((currentPage -1) * pageCount); end = data.length -1; return { begin, end } } //在中间的情况 if (currentPage > 1 && currentPage < totalPge){ begin = (currentPage - 1) * pageCount; end = currentPage * pageCount -1; return { begin, end }; } } //增删类名修改 function isActive(){ //拿到目前正在作用active的元素 并且获取他的innerText let activeBtn = document.getElementsByClassName('active')[0], oldActiveIndex = activeBtn? parseInt(activeBtn.innerText) : null; //如果两次点击同一个按钮则不做操作 if (oldActiveIndex === currentPage){ return; } //若按钮存在 么此先做一个删除 if (activeBtn){ activeBtn.classList.remove('active'); } list = Array.from(document.getElementsByTagName('li')); //遍历添加 (list.find(i=> parseInt(i.innerText) === currentPage)).classList.add('active'); } //返回渲染数组 function getRenderList(){ let temp = getArrIndex(currentPage, data, getTotalPage(data, pageCount), pageCount); return data.slice(temp.begin, temp.end + 1); //slice方法取头不拿尾 } //第一次创造列表数据 function createBtn(totalPage){ //let ul = document.getElementsByTagName('ul')[0];var newUl = document.createElement('ul'); newUl.id = "ul-list";//let ul = document.getElementsByTagName('ul');newnodeDiv.appendChild(newUl); const ul = document.getElementById("ul-list"); //每次都至少显示五个 当前 当前的前2个 当前的后2个 for (let i =1; i<=totalPage; i++){ //开头 if (i === 1){ li = document.createElement('li'); li.innerText = '<'; //document.getElementsByTagName('ul')[0].appendChild(li);ul.appendChild(li); } //拿到页码按钮集合 li = document.createElement('li'); li.innerText = i; //保证至少页码为8的时候才出现省略号 if(i > 6 && totalPage > 7){ li.innerText = '...'; ul.appendChild(li); li = document.createElement('li'); li.innerText = totalPage; ul.appendChild(li); li = document.createElement('li'); li.innerText = '>'; ul.appendChild(li); break; } ul.appendChild(li); //到头了您 if (i === totalPage){ li = document.createElement('li');li.innerText = '>'; ul.appendChild(li); } } } function btnControl(totalPage, currentPage) { //小于7 就直接全部排出来就ok 不用搞这些花里胡哨的 if (totalPage < 8)return; let li, before = currentPage - 2, //头 after = currentPage + 2, //尾巴 list = document.getElementsByTagName('li'), //数据列表 arr = Array.from(list).filter((i)=>{ //实际页码改变的按钮 index = parseInt(i.innerText); return (index !== 1 && index !== totalPage && index.toString() !== 'NaN'); }), headFlag = list[2], endFlag = list[list.length - 3]; //控制插入 '...' if (currentPage > 4 && headFlag.innerText !== '...'){ li = document.createElement('li'); li.innerText = '...'; list[0].parentElement.insertBefore(li, headFlag); } if ((currentPage > 1) && endFlag.innerText !== '...'){ li = document.createElement('li'); li.innerText = '...'; list[0].parentElement.insertBefore(li, list[list.length - 2]); //加入之前的所以是 list.length-2 } //控制删除 '...' if (currentPage < 5 && headFlag.innerText === '...'){ headFlag.parentNode.removeChild(headFlag); } if (after + 1 >= totalPage && endFlag.innerText === '...'){ endFlag.parentNode.removeChild(endFlag); } //关键的控制 基于他们展示时当前页 和 头尾 在边界位置以及普通位置的情况来做考虑 //在中间的时候 以currentPage为中心 前后2格 if (before > 1 && after < totalPage){ for (let i = currentPage - 2, j = 0; i <= currentPage + 2; i++, j++){ arr[j].innerText = i; } } //头碰到边界了 说明要从2开始 这个currentPage是3了 if (before === 1){ for (let i = currentPage - 1, j = 0; i <= currentPage + 3; i++, j++){ arr[j].innerText = i; } } //尾巴碰到边界了 说明要从currentPage回头数三个开始,不然会生成一个和totalPage相同的page,就是bug了。 if (after === totalPage){ for (let i = currentPage - 3, j = 0; i < currentPage + 2; i++, j++){ arr[j].innerText = i; } } //当前页首尾~同上 if (currentPage === 1){ for (let i = currentPage + 1, j = 0; i <= arr.length + 1; i++, j++){ arr[j].innerText = i; } } if (currentPage === totalPage){ for (let i = currentPage - arr.length, j = 0; i < totalPage; i++, j++){ arr[j].innerText = i; } } } function arrowControl(target, totalPage){ let event = target || window.event; if (event) { target = event.target; } if (target) { switch (target.innerText){ case '<': currentPage = currentPage === 1? 1 : currentPage - 1;break; case '>': currentPage = currentPage === totalPage? totalPage : currentPage + 1; break; case '...': break; default: currentPage = parseInt(target.innerText); } } } function displayData() { let arr = getRenderList(), p;//最后得到的数据 div.innerHTML = ''; //重置div内容区域 arr.forEach(i =>{ var div1 = document.createElement('div'); var img1 = document.createElement('img'); var s1 = document.createElement('span'); var s2 = document.createElement('span'); img1.src = i.src; img1.style.width = '240px'; s1.innerText = i.name; s2.innerText = i.age; div1.appendChild(img1); div1.appendChild(s1); div1.appendChild(s2); div.appendChild(div1); }); //展示一下 } //这个是事件的监听函数 function pagination(target){ let totalPage = getTotalPage(data, pageCount); //兼容拿到事件 arrowControl(target, totalPage); btnControl(totalPage, parseInt(currentPage)); isActive(); displayData(); } //首次注册生成第一页数据和分页栏 function firstInit() { createBtn(parseInt(getTotalPage(data, pageCount))); isActive(); displayData(); } window.onload = function () { firstInit(); Array.from(document.getElementsByTagName('li')).forEach(i => i.onclick = function (e) { pagination(e) }); } } paginationByJS(data, div, currentPage, pageCount, list, li)</script></body></html>共有1个答案

是要这样的吗, id是List的加上这个:
display: flex; flex-wrap: wrap;span 改成div
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> ul { padding: 0; position: relative; top: 70%; left: 45%; overflow: hidden; list-style: none; border: 0px solid #c1c1c1; display: inline-block; margin-top: 5px; height: 30px; } li { float: left; padding: 5px; color: #273346; font-size: 15px; cursor: pointer; } li:hover { font-weight: bold; background: #C1C1C1; } .active { background: #CCE8FF; } #List { display: flex; flex-wrap: wrap; } #List > div { text-align: center; } </style></head><body> <div> </div> <ul> </ul> <script> //定义变量 let data = [ { id: 1, name: '小岚', age: 25, gender: '女', src: 'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 2, name: '小懒', age: 25, gender: '女', src: 'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 3, name: '小烂', age: 25, gender: '女', src: 'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 4, name: '小澜', age: 25, gender: '女', src: 'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 5, name: '小蓝', age: 25, gender: '女', src: 'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 6, name: '小兰', age: 25, gender: '女', src: 'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 7, name: '小栏', age: 25, gender: '女', src: 'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 8, name: '小揽', age: 25, gender: '女', src: 'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 9, name: '小览', age: 25, gender: '女', src: 'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 10, name: '小斓', age: 25, gender: '女', src: 'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 11, name: '小榄', age: 25, gender: '女', src: 'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 12, name: '小岚', age: 25, gender: '女', src: 'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 13, name: '小岚', age: 25, gender: '女', src: 'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 14, name: '小岚', age: 25, gender: '女', src: 'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 15, name: '小岚', age: 25, gender: '女', src: 'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 16, name: '小岚', age: 25, gender: '女', src: 'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 17, name: '小岚', age: 25, gender: '女', src: 'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 18, name: '小岚', age: 25, gender: '女', src: 'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, { id: 19, name: '小岚', age: 25, gender: '女', src: 'https://vebaike.com/uploads/202309/1695222065Xi0uLws5_s.png' }, ]; var nodeEle = document.createElement('div'); nodeEle.id = "listpage"; document.documentElement.appendChild(nodeEle);//元素加入body const newnodeDiv = document.getElementById("listpage"); newnodeDiv.innerHTML = ''; newnodeDiv.setAttribute('style', '' + 'position:fixed;' + //'right:0px;' + 'top:0px;' + 'left:0px;' + // 'left:620px;' + // 'bottom:240px;' + //'left:' + newwid + 'px;' + //'top:'+ newhei + 'px;' + //'bottom:'+ he + 'px;' + 'width:1277px;' +//最大宽度 'height:592px;' +//最大高度 //'height:auto;' + 'overflow:auto;' + //'overflow-wrap: break-word;' + 'font-size:14px!important;' + //'padding:40px;' + 'border-radius:5px!important;' + //'border:none;' + //'border:1px solid #ccc!important;' + 'border:1px solid #a9a9a9!important;' + 'background-color:#fff!important;' + 'z-index:2147483647!important;' +//显示最顶层 ''); var div0 = document.createElement('div'); div0.innerText = '封面'; div0.style.width = '1500px'; newnodeDiv.appendChild(div0); var newDiv = document.createElement('div'); newDiv.id = "List"; newDiv.style.height = 'auto'; newDiv.style.width = '1500px'; newnodeDiv.appendChild(newDiv); let div = document.getElementById("List"); currentPage = 1, pageCount = 12, list = null, li = null; function paginationByJS(data, div, currentPage, pageCount, list, li) { //拿到我们的总页码 function getTotalPage(data, pageCount) { if (Math.ceil(data.length / pageCount) < 0) return console.error('getTotalPage 出现问题'); return Math.ceil(data.length / pageCount); } //每次都能够返回 一个包含要取到数据的索引 function getArrIndex(currentPage, data, totalPge, pageCount) { let begin, end; if (!currentPage > 0 && !data.length && !totalPge > 0 && !pageCount > 0) { return console.error('您传入的参数有误'); } //当前页在头尾的情况 if (currentPage === 1) { return (totalPge === 1) ? { begin: 0, end: data.length - 1 } : { begin: 0, end: pageCount - 1 } } if (currentPage === totalPge) { begin = ((currentPage - 1) * pageCount); end = data.length - 1; return { begin, end } } //在中间的情况 if (currentPage > 1 && currentPage < totalPge) { begin = (currentPage - 1) * pageCount; end = currentPage * pageCount - 1; return { begin, end }; } } //增删类名修改 function isActive() { //拿到目前正在作用active的元素 并且获取他的innerText let activeBtn = document.getElementsByClassName('active')[0], oldActiveIndex = activeBtn ? parseInt(activeBtn.innerText) : null; //如果两次点击同一个按钮则不做操作 if (oldActiveIndex === currentPage) { return; } //若按钮存在 么此先做一个删除 if (activeBtn) { activeBtn.classList.remove('active'); } list = Array.from(document.getElementsByTagName('li')); //遍历添加 (list.find(i => parseInt(i.innerText) === currentPage)).classList.add('active'); } //返回渲染数组 function getRenderList() { let temp = getArrIndex(currentPage, data, getTotalPage(data, pageCount), pageCount); return data.slice(temp.begin, temp.end + 1); //slice方法取头不拿尾 } //第一次创造列表数据 function createBtn(totalPage) { //let ul = document.getElementsByTagName('ul')[0]; var newUl = document.createElement('ul'); newUl.id = "ul-list"; //let ul = document.getElementsByTagName('ul'); newnodeDiv.appendChild(newUl); const ul = document.getElementById("ul-list"); //每次都至少显示五个 当前 当前的前2个 当前的后2个 for (let i = 1; i <= totalPage; i++) { //开头 if (i === 1) { li = document.createElement('li'); li.innerText = '<'; //document.getElementsByTagName('ul')[0].appendChild(li); ul.appendChild(li); } //拿到页码按钮集合 li = document.createElement('li'); li.innerText = i; //保证至少页码为8的时候才出现省略号 if (i > 6 && totalPage > 7) { li.innerText = '...'; ul.appendChild(li); li = document.createElement('li'); li.innerText = totalPage; ul.appendChild(li); li = document.createElement('li'); li.innerText = '>'; ul.appendChild(li); break; } ul.appendChild(li); //到头了您 if (i === totalPage) { li = document.createElement('li'); li.innerText = '>'; ul.appendChild(li); } } } function btnControl(totalPage, currentPage) { //小于7 就直接全部排出来就ok 不用搞这些花里胡哨的 if (totalPage < 8) return; let li, before = currentPage - 2, //头 after = currentPage + 2, //尾巴 list = document.getElementsByTagName('li'), //数据列表 arr = Array.from(list).filter((i) => { //实际页码改变的按钮 index = parseInt(i.innerText); return (index !== 1 && index !== totalPage && index.toString() !== 'NaN'); }), headFlag = list[2], endFlag = list[list.length - 3]; //控制插入 '...' if (currentPage > 4 && headFlag.innerText !== '...') { li = document.createElement('li'); li.innerText = '...'; list[0].parentElement.insertBefore(li, headFlag); } if ((currentPage > 1) && endFlag.innerText !== '...') { li = document.createElement('li'); li.innerText = '...'; list[0].parentElement.insertBefore(li, list[list.length - 2]); //加入之前的所以是 list.length-2 } //控制删除 '...' if (currentPage < 5 && headFlag.innerText === '...') { headFlag.parentNode.removeChild(headFlag); } if (after + 1 >= totalPage && endFlag.innerText === '...') { endFlag.parentNode.removeChild(endFlag); } //关键的控制 基于他们展示时当前页 和 头尾 在边界位置以及普通位置的情况来做考虑 //在中间的时候 以currentPage为中心 前后2格 if (before > 1 && after < totalPage) { for (let i = currentPage - 2, j = 0; i <= currentPage + 2; i++, j++) { arr[j].innerText = i; } } //头碰到边界了 说明要从2开始 这个currentPage是3了 if (before === 1) { for (let i = currentPage - 1, j = 0; i <= currentPage + 3; i++, j++) { arr[j].innerText = i; } } //尾巴碰到边界了 说明要从currentPage回头数三个开始,不然会生成一个和totalPage相同的page,就是bug了。 if (after === totalPage) { for (let i = currentPage - 3, j = 0; i < currentPage + 2; i++, j++) { arr[j].innerText = i; } } //当前页首尾~同上 if (currentPage === 1) { for (let i = currentPage + 1, j = 0; i <= arr.length + 1; i++, j++) { arr[j].innerText = i; } } if (currentPage === totalPage) { for (let i = currentPage - arr.length, j = 0; i < totalPage; i++, j++) { arr[j].innerText = i; } } } function arrowControl(target, totalPage) { let event = target || window.event; if (event) { target = event.target; } if (target) { switch (target.innerText) { case '<': currentPage = currentPage === 1 ? 1 : currentPage - 1; break; case '>': currentPage = currentPage === totalPage ? totalPage : currentPage + 1; break; case '...': break; default: currentPage = parseInt(target.innerText); } } } function displayData() { let arr = getRenderList(), p;//最后得到的数据 div.innerHTML = ''; //重置div内容区域 arr.forEach(i => { var div1 = document.createElement('div'); var img1 = document.createElement('img'); var s0 = document.createElement('div') var s1 = document.createElement('div'); var s2 = document.createElement('div'); img1.src = i.src; img1.style.width = '240px'; s1.innerText = i.name; s2.innerText = i.age; div1.appendChild(img1); div1.appendChild(s1); div1.appendChild(s2); // div1.appendChild(s0); div.appendChild(div1); }); //展示一下 } //这个是事件的监听函数 function pagination(target) { let totalPage = getTotalPage(data, pageCount); //兼容拿到事件 arrowControl(target, totalPage); btnControl(totalPage, parseInt(currentPage)); isActive(); displayData(); } //首次注册生成第一页数据和分页栏 function firstInit() { createBtn(parseInt(getTotalPage(data, pageCount))); isActive(); displayData(); } window.onload = function () { firstInit(); Array.from(document.getElementsByTagName('li')).forEach(i => i.onclick = function (e) { pagination(e) }); } } paginationByJS(data, div, currentPage, pageCount, list, li) </script></body></html>-
一、内容模块 内容模块PC标签调用说明 模块名:content 模块提供的可用操作 操作名 说明 lists 内容数据列表 relation 内容相关文章 hits 内容数据点击排行榜 category 内容栏目列表 position 内容推荐位列表 1.position操作说明如下: 内容推荐位列表(position): 可用参数: 参数名 是否必须 默认值 说明 posid 是 null 推荐
-
问题内容: 假设我有一个函数,并且正在主JavaScript文件中调用该函数。 这种模式会使事情有所不同吗?谁能告诉我这种模式的基本示例? 问题答案: 一个小例子: 在匿名函数中启动,该匿名函数被赋予一个值,并且对该函数是私有的。函数返回的是带有属性和属性的对象常量,它是对的引用。在使用私有变量。这一切都可以通过使用闭包来完成(该函数范围内的所有内容都可以被该同一函数中的其他所有内容引用)。 显示
-
问题内容: 我最近正在读《 学习JavaScript设计模式》 这本书。我没有得到的是模块模式和显示模块模式之间的区别。我觉得他们是同一回事。有人可以举一个例子吗? 问题答案: 至少有三种不同的方法来实现模块模式,但是显示模块模式是唯一具有正式名称的模块模式后代。 基本模块模式 模块模式必须满足以下条件: 私有成员住在封闭中。 公共成员暴露在返回对象中。 但是这个定义有很多歧义。通过以不同方式解决
-
本文档介绍了内容的获取(包括内容表的自定义字段)和内容的创建、编辑和删除等操作 获取内容详情 接口 GET https://cloud.minapp.com/userve/v1/content/:content_group_id/text/:text_id/ 其中 content_group_id 是内容库的 ID, text_id 是内容的 ID 代码示例 var axios = require
-
本文档介绍了内容的获取(包括内容表的自定义字段)和内容的创建、编辑和删除等操作 获取内容详情 接口 GET https://cloud.minapp.com/oserve/v1/content/:content_group_id/text/:text_id/ 其中 content_group_id 是内容库的 ID, text_id 是内容的 ID 代码示例 {% tabs getRichText
-
Pygame 使用 显示模块中的方法创建游戏的主窗口: 上述函数有两个参数常用参数: size:元组参数,用来设置主窗口的大小 flags:功能标志位,表示创建的主窗口样式,比如创建全屏窗口、无边框窗口等,flags 参数值见下表。 标志位 功能 pygame.FULLSCREEN 创建一个全屏窗口。 pygame.HWSURFACE 创建一个硬件加速窗口,必须和 FULLSCREEN 同时使用。

