内容太长,如何在console.log()中显示完整内容?
共有3个答案
你可以用
console.dir(myArry, {'maxArrayLength': null});
console方法log()显示传递给它的任何对象的toString表示。控制台方法dir()显示指定JavaScript对象属性的交互式列表
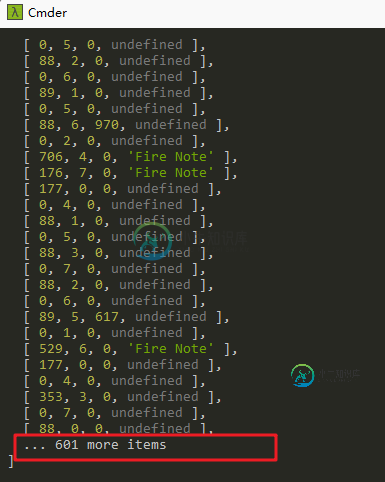
参考链接:转储整个阵列:控制台。日志和控制台。目录输出“…多个项目数]”
正如这里所说的,我如何在Node.js的console.log()中得到完整的对象,而不是“[对象”?
你可以直接在json中转换你的元素(对象或数组)
console.log('my elem : %j', myObject);
或者如果你想要更多的显示选项,你可以使用util.inspect
const util = require('util')
console.log(util.inspect(myObject, {showHidden: false, depth: null, colors: true}))
通过JSON. stringify运行它,以便记录单个字符串而不是复杂的数据结构。
-
我使用Spark-csv将数据加载到DataFrame中。我想做一个简单的查询并显示内容: co似乎被截断了: 如何显示专栏的全部内容?
-
我正在用Java FX开发应用程序。在这个特定的窗口中,我使用了BorderPane。当按下按钮时,下面提供的代码应该显示在BorderPane的中心区域。 代码正在运行。按下按钮时,代码中的详细信息将显示在中心区域。但问题是两个标签内容都没有完全显示。我将提供一个屏幕截图。 那么,为什么标签的内容没有完全显示?如何使其完全可见?
-
我正在用angularJs和highChartsJS做一个统计图。 这里是代码angularJS: Html代码: 测试代码后,我遇到了一个问题: 未捕获错误:Highcharts错误#14:www.Highcharts。com/errors/14 at对象。a、 错误(http://code.highcharts.com/highcharts.js:10:49)在k.setData(http:/
-
我试图设计一个弹出窗口。我设计了它,它的工作原理,但有一个小问题。这是弹出窗口代码的一部分: 这就是我所说的: 弹出窗口在应该工作的时候工作。但是其中的内容没有完全显示。这是屏幕截图: 如何解决这个问题?
-
我想在CMD窗口中显示文本文件的内容。此外,我希望看到添加到文件中的新行,如Unix中的tail-f命令。
-
本文向大家介绍C#中label内容显示不全、不完整的解决方法,包括了C#中label内容显示不全、不完整的解决方法的使用技巧和注意事项,需要的朋友参考一下 c# label的内容显示不全,需要设置如下属性即可: 1、将Lable的font属性的字体改成宋体; 2、将AutoSize属性改成true;