标签不显示完整的内容在JavaFX
我正在用Java FX开发应用程序。在这个特定的窗口中,我使用了BorderPane。当按下按钮时,下面提供的代码应该显示在BorderPane的中心区域。
private VBox tutor() {
VBox vb1 = new VBox();
vb1.setPadding(new Insets (80, 50, 50, 160));
vb1.setSpacing(30);
VBox vb2 = new VBox();
vb2.setPadding(new Insets (30, 30, 30, 30));
vb2.setSpacing(10);
Label lb1 = new Label("New Tutor...? Sign Up here by providing the\n"
+ "necessary details in the next page. Press the 'Sign Up'\n"
+ "button to proceed.");
lb1.setFont(Font.font("Calibri", FontWeight.BOLD, 17));
lb1.setTextFill(Color.BLACK);
Button btnacnt = new Button("Sign Up");
btnacnt.setFont(Font.font("Calibri", FontWeight.THIN, 18));
btnacnt.setStyle(" -fx-base: #333333;");
btnacnt.setTextFill(Color.WHITE);
vb2.getChildren().addAll(lb1, btnacnt);
VBox vb3 = new VBox();
vb3.setPadding(new Insets (30, 30, 30, 30));
vb3.setSpacing(10);
Label lb2 = new Label("Existing Tutor...? Sign In here by providing the\n"
+ "username and password in the next page. Press the 'Sign In'\n"
+ "button to proceed.");
lb2.setFont(Font.font("Calibri", FontWeight.BOLD, 17));
lb2.setTextFill(Color.BLACK);
Button btnsignin = new Button("Sign In");
btnsignin.setFont(Font.font("Calibri", FontWeight.THIN, 18));
btnsignin.setStyle(" -fx-base: #333333;");
btnsignin.setTextFill(Color.WHITE);
btnsignin.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent e) {
setCenter(tutorSignin());
}
});
vb3.getChildren().addAll(lb2, btnsignin);
vb1.getChildren().addAll(vb2, vb3);
return vb1;
}
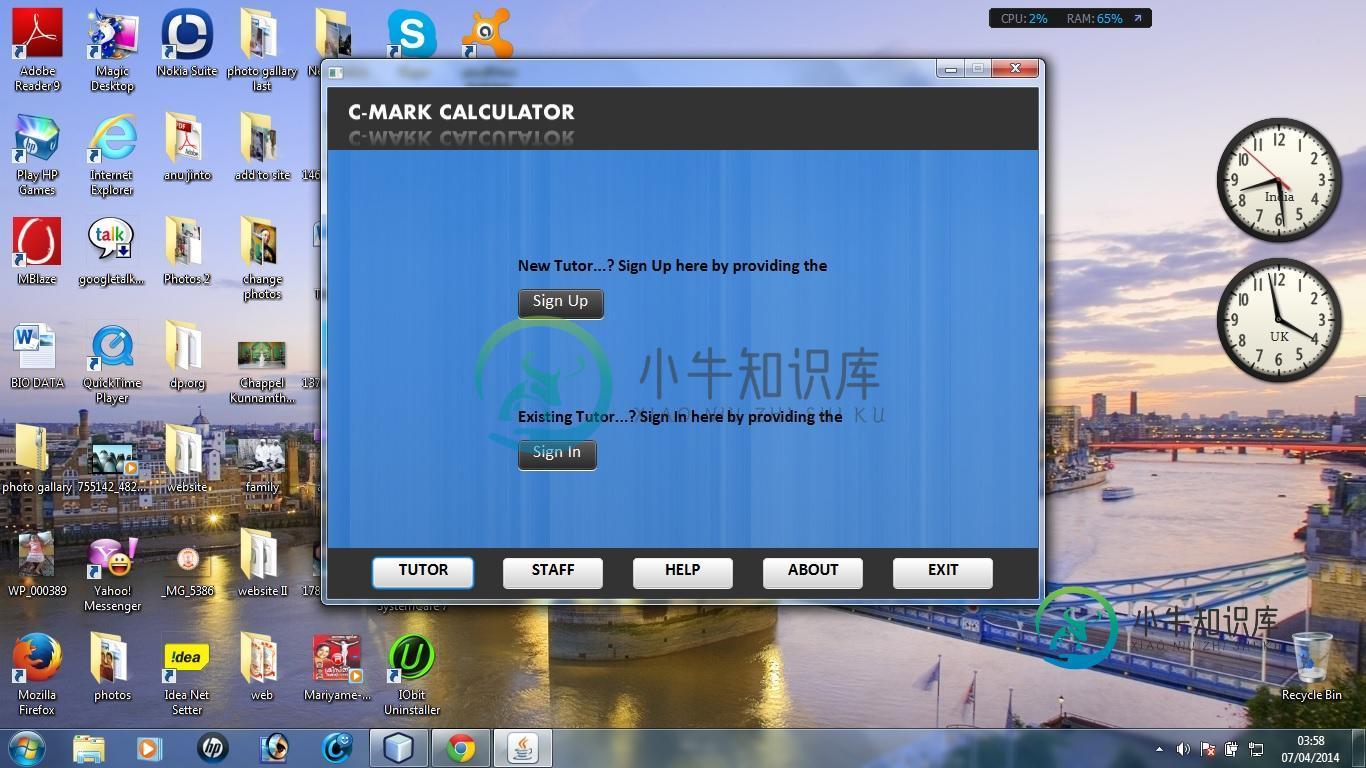
代码正在运行。按下按钮时,代码中的详细信息将显示在中心区域。但问题是两个标签内容都没有完全显示。我将提供一个屏幕截图。

那么,为什么标签的内容没有完全显示?如何使其完全可见?
共有1个答案
这是因为没有足够的空间来显示所有文本,VBox会将其子级调整为首选大小,其中标签只是隐藏了溢出的文本。要直观地查看已使用布局的边框(应用了它们的填充),请尝试:
vb1.setStyle("-fx-border-color:red");
vb2.setStyle("-fx-border-color:green");
vb3.setStyle("-fx-border-color:blue");
lb1.setStyle("-fx-border-color:yellow");
lb2.setStyle("-fx-border-color:aqua");
等等…
作为解决方案:
1)增大窗口大小或减少填充/插入
2)通过指定最小高度lb1.setMinHeight(70),强制标签显示所有文本
。
-
我有一个很大的数组,它有很多元素,我需要在控制台中显示它,我使用console.log(),但只显示了一部分。 如何显示完整的内容?
-
为什么我的标签内容没有显示在我的网格窗格中,这很奇怪,其他所有内容都在显示。 我已经尽力了。请帮忙 这里是我的代码片段和附加的结果照片
-
我使用Spark-csv将数据加载到DataFrame中。我想做一个简单的查询并显示内容: co似乎被截断了: 如何显示专栏的全部内容?
-
本文向大家介绍C#中label内容显示不全、不完整的解决方法,包括了C#中label内容显示不全、不完整的解决方法的使用技巧和注意事项,需要的朋友参考一下 c# label的内容显示不全,需要设置如下属性即可: 1、将Lable的font属性的字体改成宋体; 2、将AutoSize属性改成true;
-
我试图设计一个弹出窗口。我设计了它,它的工作原理,但有一个小问题。这是弹出窗口代码的一部分: 这就是我所说的: 弹出窗口在应该工作的时候工作。但是其中的内容没有完全显示。这是屏幕截图: 如何解决这个问题?
-
我试图在TableView中插入一些值,但它不显示列中的文本,尽管这些列不是空的,因为有三行(与我在TableView中插入的条目数量相同)可单击。 我有一个类“ClientIController”,它是fxml文件的控制器,这些是TableView和TableView的列的声明。 我在initialize()方法中调用了一个名为loadTable()的函数,该函数将内容添加到TableView中

