UI 设计基础 模态页面和布局
Modal Sheets
Modal sheets为用户提供了一种无干扰的方式来完成任务或者获取信息,或者继续先前在Menu control中做的选择。Modal sheets通过临时阻止用户与app其他部分进行交互来实现该目的。
最好能最小化app中的模态体验,一般而言,只有以下情况才需要考虑使用模态内容:
引起用户的注意是至关重要的。
必须完成一个独立的任务,或者明确地放弃某项任务,以避免用户数据处于模棱两可的状态。
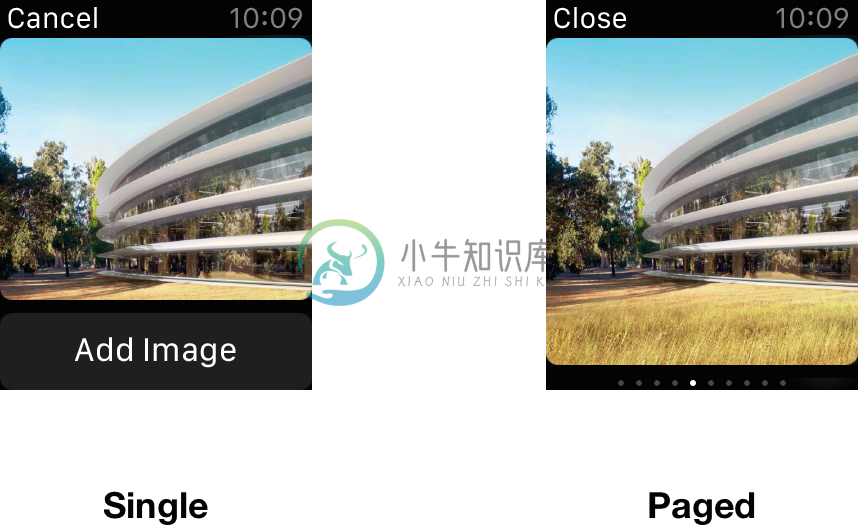
模态界面包含单个屏幕,或者在一个分页布局中包含多个屏幕。两种界面类型之间的不同之处在于分页布局界面底部有圆点指示器。模态界面的左上角是关闭按钮。当用户点击此按钮(或者向左轻扫屏幕),系统会解除模态界面,无需进一步的操作。

不要在当前内容主体中单独添加关闭按钮。系统提供的关闭按钮是强制展示的,但你可以改变其文本。尤其是当关闭按钮的文本是"关闭"或"取消"时。关闭按钮的颜色通常是白色的。
如果任务需要接受,可在模态界面的主体部分提供一个接受按钮。为接受操作提供一个标准的按钮。点击按钮即可执行相应的动作,然后解除模态界面。
模态任务要简单。避免从第一个模态界面中展示第二个模态界面。
--------------------------------------------------------------------------------------------------------------------------------------------------
布局
应用程序在不同尺寸的Apple Watch上展示相同的界面,使用相对位置可以让它们根据不同尺寸屏幕扩展以填充可用的空间。
通用准则
限制界面中并排控件的数量。当并排放置按钮时,使用icon而不是文本来识别按钮。并排放置的按钮数量决不能超过3个。界面中包含多个项目会让用户因可点击目标过小而不便操作。
使用整屏宽度。无需考虑屏幕边缘和内容之间的空白部分,因为Apple Watch的边框已经在内容的周围进行了视觉填充。(注意:这种视觉填充不会展示在模拟器中)

元素靠左对齐。界面中的元素排列是从上到下从左到右的。将界面中的元素按左对齐,以确保应用程序有足够的空间来完整地扩展或展示内容。
文本按钮全宽。展示文本标签的按钮应该是全宽的,以确保整个按钮标签可见。
使用上下文菜单展示次要操作。使用上下文菜单放置那些使用频率不高的操作,而不是在界面中添加按钮。

屏幕尺寸
为不同尺寸屏幕提供相同内容。当设计布局时,请使用相对尺寸和空间位置,以便于项目能自然扩展或收缩,从而填充屏幕上的可用空间。

根据需要,为不同尺寸的屏幕提供图片资产。如果在两个屏幕尺寸上展示的都非常好,那可以使用相同的图片资产,否则要为每个尺寸提供单独的图片资源文件(使用相同的图片内容)。

