UI 元素 地图、日期和计时器以及菜单
地图
使用地图向用户展示地理位置相关信息。Apple Watch上的地图是静态快照,不能在应用中与之进行交互,点击地图则会打开Maps app。
配置地图范围使之成为包含相关位置的最小区域。在展示地图之前,WatchKit扩展以编程形式设置地图范围。选择一个包含所有需要的兴趣点信息的区域,并且对用户来说该区域是最小最有用的区域。
地图尺寸不能超过可用内容区域。地图对象尺寸要匹配Apple Watch的屏幕规格,使用户无需额外滚屏就可以看到整个地图。
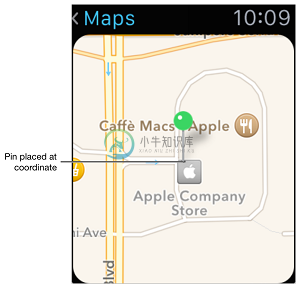
使用注释来高亮标注地图上的位置。注释是展示在地图之上的图片,用来标记位置或者调出信息。地图展示的注释不能超过5个。
地图针对绿色、红色以及紫色三种图钉提供了内置的支持。

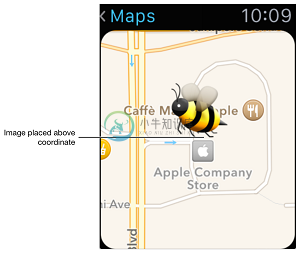
你也可以使用自定义图片创建注释。WatchKit扩展可相对于地图坐标调整图片的布局,从而让你将图片放在地点位置旁或者地点位置上。

--------------------------------------------------------------------------------------------------------------------------------------------------------
日期和计时器
日期与计时器对象是Apple Watch上用来显示与时间相关的值的特定标签。日期标签有如下特性:
日期标签
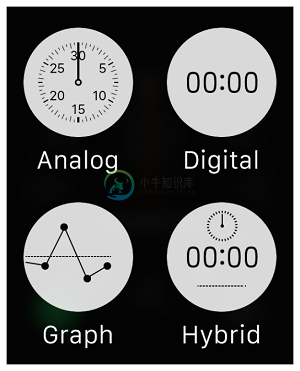
展示日期、时间或者两者的组合。
可使用多种格式、日历以及时区形式来配置展示时间。
不需要通过WatchKit 扩展更新。
任何时候当你想要展示当前日期或时间,都可以使用日期对象。
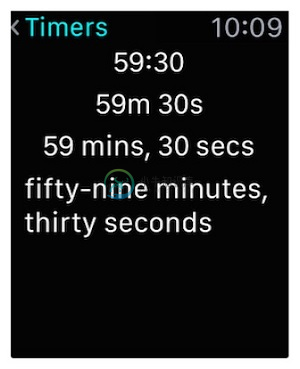
计时器标签

计时器标签特性如下:
向指定的时间计时或者从指定时间开始计时。
可以配置展示多种形式的计数值。
无需通过WatchKit 扩展更新
通常使用一个计时器标签来精确地进行计时或倒计时。
-------------------------------------------------------------------------------------------------------------------------------------------------------
菜单
Apple Watch Retina显示屏上的Force Touch手势可展示当前屏幕的上下文情景菜单。菜单储存了当前屏幕相关的一些操作,无需占用界面上的空间。

菜单可展示1到4个与当前屏幕相关的action。
按照添加的顺序,从左到右从上到下排列展示。
菜单不能分层,也不能滚动。
可以在设计阶段或者以编程形式配置。
仅当屏幕有相关action时才使用菜单。菜单是可选的。如果没有展示菜单,当用户在显示屏上执行force touch手势时,系统会展示一个相应的动画。
不要创建仅作用于当前被选中项目的action,或者仅作用于一部分界面的action。Actions应当适用于整个屏幕。
每个action必须有一个图片和一个标签字符串。菜单图片是应用于标准背景的系统样式。标签字符串限定在2行以内。图片和字符串都是必须的。
关于创建菜单中图标的内容,请参看:Menu Images

