从控制台(Chrome或火狐)访问角控制器
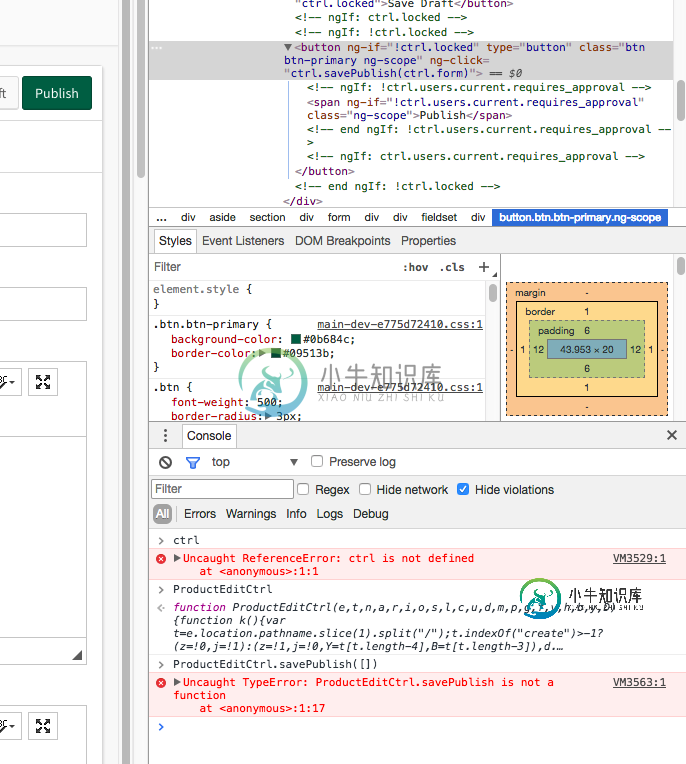
我附上了一张我想从Chrome控制台运行的点击操作的图片,并传递了各种值。该按钮在inspect元素的右上角以灰色突出显示。这是我想学习如何访问/使用的savePublish()函数。

按钮元素位于
我的问题是,如何直接从Chrome控制台访问SavePublish()方法?一个额外的问题答案是,我将如何加载productEditCtrl控制器,然后在不同的页面上调用SavePublish方法?
共有2个答案
您可以通过chrome控制台、使用angular的elements类名找到控制器。要素如:
angular.element(document.query选择器(".btn.btn-主"))
如果关联的方法/函数在该元素上可用,则将返回它们。
尝试-angular.element(0美元). ope()来检查按钮的范围,或者您可以使用Chromeexenstion,如ng-检查器。
-
我在本地机器上的vbox上托管的ubuntu服务器上安装了openshift源(单节点集群),我需要使用其来自我的主机(客户端)的IP通过Web访问它,但它总是将我的IP重定向到本地主机172.0.0.1,如何克服这个问题?
-
根据< code>window_handles文档: 窗口句柄(_H) 返回当前会话中所有窗口的句柄。 但是,在打开一个新选项卡后,我无法在列表中看到新句柄: 如您所见,具有相同的值,但我看到浏览器中打开了 2 个选项卡。是我做错了什么吗?如果是,我应该如何获取新选项卡的句柄? 使用: 硒 2.44.0 (最新) 火狐 35.0 (最新) 蟒蛇 2.7.6 请注意,如果我在Chrome中做类似的事
-
是否可以从Linux终端访问开发者工具(Chrome/Firefox)控制台以进行脚本编写? 我试图从我的浏览器访问AngularJS应用程序的变量,这样我就可以快速浏览文件。例如,我可以要求,及其相关的,等;一旦我找到结果,我会在编辑器中打开该文件。 我正在探索的其他选择是使用某种无头浏览器。另外还有一个开发工具协议,它被木偶师等工具用来编程访问Chrome开发工具。 一个简单的节点REPL就足
-
如何从chrome的控制台访问范围变量小部件 像这样的东西在控制台中根本不起作用!
-
访问控制限制其他源文件和模块对你的代码的访问。这个特性允许你隐藏代码的实现细节,并指定一个偏好的接口让其他代码可以访问和使用。 你可以给特定的单个类型 (类,结构体和枚举)设置访问级别,比如说属性、方法、初始化器以及属于那些类型的下标。协议可以限制在一定的范围内使用,就像全局常量,变量,函数那样。 除了提供各种级别的访问控制,Swift 为典型场景提供默认的访问级别,减少了显式指定访问控制级别的需
-
访问控制用于设置访问负载均衡的IP白名单或IP黑名单。 访问控制用于设置访问负载均衡的IP白名单或IP黑名单,在访问控制策略组中仅可以设置IP地址范围,在配置负载均衡实例监听时可设置是否启用访问控制,并设置针对具体的访问控制策略组设置访问白名单或黑名单。 访问控制来源: 同步公有云上被实例上的监听绑定的访问控制,并自动在访问控制缓存里添加一条记录,同步下来的访问控制默认本域共享。 在云管平台上创建

