材料设计反应响应卡
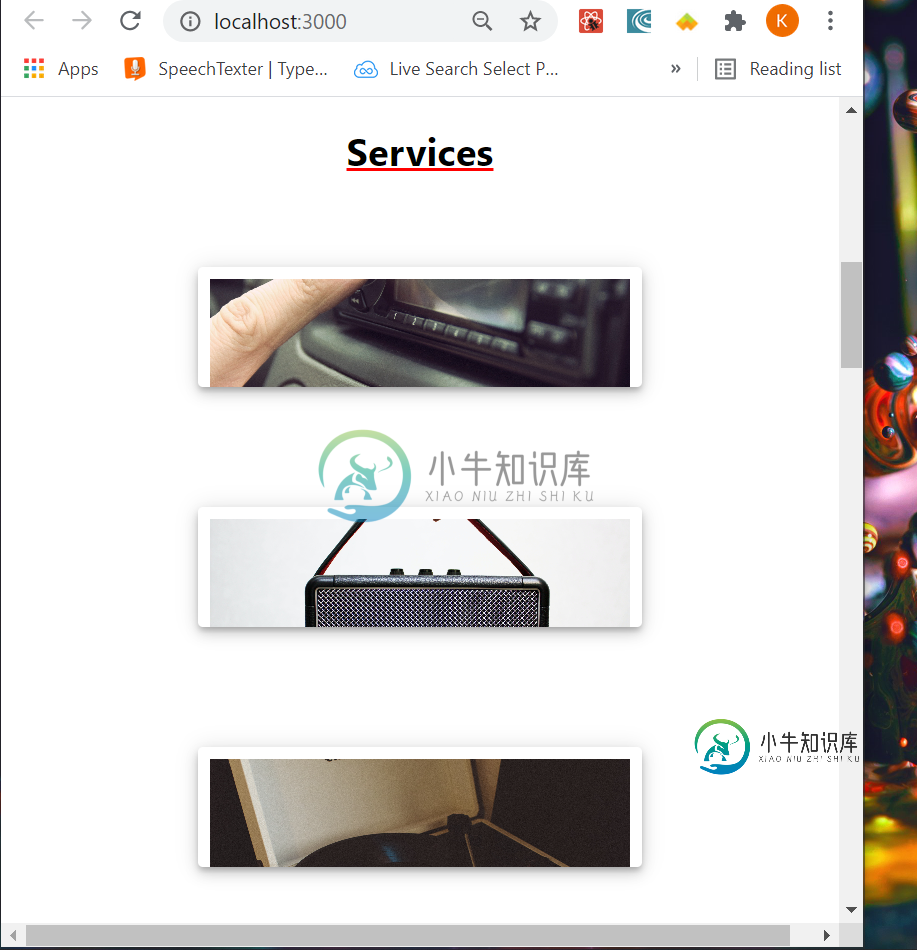
嗨,我是一个新的材料设计,我试图使卡片部分响应媒体查询和Flex。由于某种原因,当卡片切换到列时,只显示图像的一部分,而卡片的其余部分(如文本)不再显示。我发现让组件响应非常混乱。我是不是漏掉了什么?
const renderCard = (card, index) => {
return (
<>
<Card elevation={6} key = {index} className='services-card'>
<CardMedia className ='services-card-img' image={card.img}/>
<CardHeader title={card.title}/>
<CardContent>
<Divider className='services-card-divider'/>
<p>
{card.desc}
</p>
</CardContent>
</Card>
</>
)
}
return (
<div>
<div>
<h1 className='title-black-red'>Services</h1>
</div>
<div className='services'>
{data.map(renderCard)}
</div>
</div>
);
}
.services {
display: flex;
justify-content: center;
width: 100%;
height: 600px;
background-color: white;
align-items: center;
flex-direction: row;
margin: 20px 0px 150px 0px;
}
@media all and (max-width: 800px) {
.services {
flex-direction: column;
}
.services-card {
margin: 10px;
background-color: green;
}
}
.services-card {
height: 80%;
width: 350px;
padding: 10px;
margin: 50px;
}
.services-card-divider {
color: red;
}
.services-card-img {
height: 180px;
}

共有1个答案
尝试向图像添加背景大小的样式
background-size: cover;
-
简单地说,我不想使用第三方库,我只想知道是否可以使用android支持库以及如何做到这一点。
-
如何使用材质设计将按钮放置在图中所示的位置? 这是index.html模板上的代码。 这是材质设计的css样式。 Lorem ipsum dolor sit amet,consectetur adipisicing elit,sed do eusmod tempor incidunt ut labore et dolore magna aliqua.Ut enim ad minim veniam,
-
有人能告诉我如何开始实施Android Material Design guide中描述的垂直非线性步进控制吗 http://www.google.com/design/spec/components/steppers.html
-
我有阅读材料设计指南,但我不知道如果波纹不是黑色(带有alpha),它应该是什么颜色。 例如,我有一个应用程序,colorPrimary=blue,colorAccent=red。事实上,我使用的是colorAccent(带有alpha),如果我想要与ripple不同的黑色,我应该使用colorPrimary(带有alpha)? 我检查了谷歌的所有应用程序,但他们从不使用彩色涟漪。 像我现在这样的
-
什么是材料设计 材料设计是跨平台的视觉,动作和交互设计的综合指南
-
我已成功地将gltf对象加载到我的react three fiber场景中。现在,我想将材质附着到模型。在这个模型上可以使用标准材料吗?以下是我尝试过的: 常量形状=(道具)=

