6.2 标尺、参考线、网格
这些特性将帮助你在 Sketch 中通过网格、直线或者其他图层来精确地将图层定位到你想要的位置。
参考线

默认在 Sketch 中,打开了自动参考线功能,你可以通过 ^ L 键进行切换。当你改变大小或移动图层的时候, Sketch 会尝试帮助你将它与其他图层自动对齐。当两个图层对齐时,你将会看到一条红色的线出现,这表示它们精确地对齐了。
距离和大小

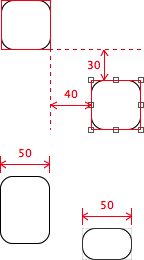
按住 option/alt (⌥)键的时候, Sketch 会计算当前已选择的图层和你鼠标悬停的图层之间的距离。通过一个简单的实例来说明,如图:
同样的方式,如果你改变图层大小, Sketch 将会帮你指出其它拥有同样宽度或高度的图层。
标尺

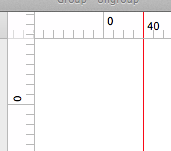
Sketch 提供标尺,标尺默认是隐藏的。通过菜单“视图 > 显示标尺(View > Show Rulers)”可以切换标尺显示。就像我们之前说过的, Sketch 拥有无限大的画布,正因为如此,标尺是不固定的,你可以抓取、拖拽标尺到任何地方,来定义你自己零值原点。
你可以双击标尺上的任何地方来手工添加参考线,只要标尺处于显示状态,参考线会一直可见。在标尺空白部分抓取并来回拖动,可以移动标尺刻度;而如果在标尺上抓取参考线来回拖动,则可以移动参考线。想要删除参考线,将它拖拽到视图之外,你将会看到它伴随着噗一声消失了。
标准网格

可以通过菜单“视图 > 网格(Show Grid)” 切换网格显示,这里也可以看到网格设置(Grid Settings...)。Sketch支持两种网格,一种正常的标准网格、一种布局网格。根据你使用Sketch要做的工作不同,你可以选用其中的一种。不同之处是显而易见的:
在基本网格中,你可以设置正方形的大小,以及粗线出现的频度。默认网格的大小是20像素,并且每十格有一条粗线。
布局网格

使用布局网格你可以改变“页面”的总体宽度和“列”数,同样也可以设置“行”的高度,还有对空隙(Gutter)的额外设置。
Sketch 会尽可能地把布局网格放置在画板的中间,但在调整画板大小之后,居中的位置可能就不对了,在这种情况下,按下“居中(Center)”按钮,可以很容易地让布局网格在画板上居中。

